Votre message a été envoyé.
Nous traiterons votre demande et vous contacterons dès que possible.
Le formulaire a été soumis avec succès.
Vous trouverez de plus amples informations dans votre boîte aux lettres.

Sélection de la langue

Bienvenue à l'Innowise mobile digest, votre source ultime pour tout ce qui concerne le développement mobile. Dans cette compilation exhaustive, nous vous présentons les nouvelles les plus récentes, des analyses approfondies et des guides inestimables dans le domaine en constante évolution du développement mobile. Découvrez des cas concrets et des exemples de réussite où des solutions révolutionnaires ont transformé des entreprises et des secteurs d'activité. En outre, notre sélection d'articles triés sur le volet englobe divers sujets interconnectés, offrant des aperçus et des perspectives sur l'avenir du développement mobile. technologie mobile.


Vous recherchez une équipe de développement mobile expérimentée ?
Comptez sur Innowise pour créer une application mobile de premier ordre qui corresponde à vos objectifs commerciaux.
Le paquet dev_pilot pour créer un projet Flutter
Nous sommes heureux de vous présenter notre nouveau paquetage, "dev_pilot", développé par Innowise. Ce paquetage vise à simplifier le processus d'installation des projets Dart, permettant aux développeurs de mettre en place de nouveaux projets rapidement et efficacement.
Pour commencer, dev_pilot est un outil précieux pour les développeurs qui cherchent à accélérer la création de projets Flutter. Il offre une interface de ligne de commande (CLI) interactive qui guide les utilisateurs en fournissant les détails du projet tels que le nom du projet, les fonctionnalités et les saveurs. Par la suite, le paquetage génère la structure des répertoires et des fichiers nécessaires, ce qui permet de gagner du temps et de réduire les efforts.
Le code de dev_pilot est écrit en Dart, un langage de programmation contemporain largement utilisé pour le développement d'applications mobiles et de systèmes de navigation. applications web. Le code respecte les conventions de codage Dart et présente une structure bien organisée et facilement compréhensible.
Pour accomplir diverses tâches telles que les opérations d'E/S, la journalisation et la validation, le code incorpore plusieurs paquets et bibliothèques essentiels, notamment dart:io, dcli, mason_logger et d'autres. L'utilisation de paquets et de bibliothèques existants démontre que le paquetage utilise judicieusement les ressources disponibles, en évitant de les réinventer inutilement.
La méthode main sert de point d'entrée au paquetage, agissant comme le centre de toutes les opérations. Elle commence par vérifier si l'argument fourni est "create". Si l'argument remplit cette condition, le paquetage invite l'utilisateur à fournir des détails supplémentaires sur le projet, tels que le nom du projet, les caractéristiques et les saveurs mentionnées précédemment.
Pour faciliter les diverses tâches, le paquetage s'appuie sur divers services tels que DirectoryService, FileService, InputService, et d'autres encore. L'utilisation de ces services contribue à la modularité du code et à la facilité de maintenance, car ils sont organisés de manière réfléchie.
Une autre caractéristique notable du code est l'utilisation de "await" et "async" pour gérer les opérations asynchrones. Cette approche améliore considérablement les performances et la réactivité du code, ce qui témoigne d'un choix d'implémentation louable.
Dev_pilot simplifie le processus de création d'un nouveau projet Flutter, en vous permettant d'incorporer sans effort des fonctionnalités, des saveurs, des paquets et de générer des modèles de code pour les différents composants du projet. En outre, le paquet comprend des validateurs intégrés pour garantir l'exactitude des données saisies par l'utilisateur.
Voici un aperçu du fonctionnement de Dev_pilot :
Il vérifie si l'argument transmis est "create".
Il vérifie si l'argument transmis est "create".

Il vérifie si la version de Dart se situe dans la fourchette acceptable.
Si c'est le cas, il invite l'utilisateur à saisir un nom de projet.
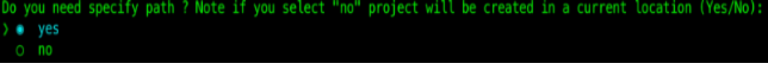
Il demande à l'utilisateur s'il souhaite spécifier un chemin d'accès personnalisé pour le projet.

Si l'utilisateur choisit de fournir un chemin, il est invité à saisir le chemin souhaité.
Il demande si l'utilisateur souhaite ajouter des modules de fonctionnalités au projet.
Si l'utilisateur décide d'inclure des modules de fonctionnalités, il est invité à saisir les noms des modules souhaités.
Il demande à l'utilisateur s'il souhaite ajouter des saveurs au projet.
Si l'utilisateur choisit d'ajouter des arômes, il est invité à saisir les noms des arômes souhaités.
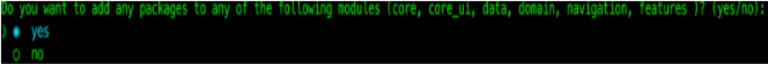
Il demande à l'utilisateur s'il souhaite ajouter des paquets au projet.

Si l'utilisateur décide d'ajouter des paquets, il est invité à sélectionner un module et à saisir les noms des paquets. Ce processus est répété jusqu'à ce que l'utilisateur décide de ne plus ajouter de paquets.
En avril, notre entreprise a lancé un laboratoire Flutter pour répondre à la demande du marché. Conscients de la pénurie de professionnels possédant les connaissances nécessaires, nous avons pris l'initiative de nous attaquer à ce problème.
Les participants doivent notamment maîtriser l'anglais parlé au niveau B1 minimum, avoir une compréhension de base des concepts informatiques et posséder de bonnes aptitudes relationnelles. Une connaissance préalable de Dart/Flutter n'est pas nécessaire pour les candidats.
Le cours se compose de 14 leçons, au cours desquelles les "étudiants" apprendront Dart/Flutter et travailleront sur leur propre projet. Après chaque leçon, un mentor évaluera la compréhension de la théorie couverte et effectuera une révision du code. Les instructeurs de ce cours sont les développeurs Flutter Alexander Guzich et Alexey Lebedev.
Au moment de la publication de ces nouvelles, le premier groupe est sur le point de s'achever. Toutefois, si le lancement initial s'avère concluant, nous prévoyons de répéter l'opération pour les lots suivants.
Cette compilation comprend une combinaison de collections YouTube, d'études de cas réels et d'analyses informatives accompagnées de guides.
Source : Moyen
L'article donne un aperçu concis de la sécurité des applications clientes à différents niveaux, englobant des aspects allant de la communication avec le serveur au code du programme. Les principaux points abordés sont les suivants :

Source : Moyen
Avec le lancement de Xcode 14.3, Apple a mis fin au support de Rosetta et a subtilement indiqué aux développeurs la nécessité d'adapter leurs projets à l'Apple Silicon. Le développeur de Cyan a raconté les obstacles que son entreprise a rencontrés avec son produit principal et la solution tierce qui l'a aidée à éliminer l'utilisation de Rosetta.
Résumé :
Dans l'ensemble, il s'agit d'un exemple clair d'adaptation du cadre aux réalités des MacBooks ARM64, avec notre recommandation.
Source : Le martinet sacré
Cet article se penche sur le concept de complexité cyclomatique dans les domaines suivants Développement de logiciels Swift et fournit des recommandations pour la minimiser. La complexité cyclomatique mesure la complexité d'un code en fonction du nombre de points de décision ou de chemins dans le code.
L'auteur propose plusieurs stratégies pour réduire la complexité cyclomatique dans Swift :
En outre, l'article explore l'utilisation des principes de programmation fonctionnelle, tels que l'emploi de fonctions d'ordre supérieur comme map, filter et reduce, afin de simplifier le code et de réduire la complexité.
Dans l'ensemble, il s'agit d'une ressource précieuse pour les développeurs Swift qui souhaitent améliorer la compréhensibilité, la maintenabilité et l'efficacité de leur code.
Source : andyIbanez.com
L'auteur souligne l'importance de la mise en cache du contenu dans les applications iOS pour améliorer les performances et minimiser le volume de données transférées sur le réseau. L'article se concentre principalement sur l'utilisation de NSCache, le mécanisme de mise en cache intégré à iOS, pour mettre en cache le contenu des applications iOS. NSCache fonctionne comme un magasin de valeurs clés qui gère son contenu et libère automatiquement les objets qui ne sont plus nécessaires.
L'article présente plusieurs exemples d'utilisation de NSCache dans des applications iOS, notamment la mise en cache d'images, de données JSON et de contenu Web. En outre, l'article fournit les meilleures pratiques pour l'utilisation de NSCache, telles que la définition d'un nombre maximum d'objets et la mise en œuvre d'une politique d'éviction du cache pour contrôler l'utilisation de la mémoire.

Ce guide complet et instructif fournit des informations précieuses sur le stockage des données dans iOS. Reconnaissant les défis qui ont perturbé de nombreux développeurs, ce matériel s'avère particulièrement essentiel. Dans cette ressource, des Développeur iOS red_mad_robot se penche sur les moteurs de stockage, leur utilisation et les avantages et inconvénients de chaque approche.
L'auteur analyse minutieusement les outils suivants :
En outre, ce guide fournit une analyse approfondie des différentes bases de données disponibles sur iOS :
Cette ressource est essentielle pour les développeurs qui cherchent à comprendre les options de stockage des données iOS.

Source : Youtube
iOS Conf SG est la plus grande conférence de développeurs iOS en Asie du Sud-Est. Il est donc logique de découvrir ce qui y a été discuté cette année ! Cette playlist vous y aidera : voici les temps forts et les discours de la conférence. Des centaines de développeurs du monde entier y partagent leurs idées, leurs découvertes, leurs développements - où trouver une telle source d'informations utiles pour le travail, si ce n'est là ?
Source : Swift avec Majid
Vous pouvez dessiner des graphiques en 2D dans SwiftUI à l'aide de l'API Shape, mais le framework finit par convertir toutes les formes en représentations SwiftUI et les rend. Cette approche a ses avantages et ses inconvénients. Heureusement, vous pouvez dessiner de riches graphiques en 2D sans avoir à combiner plusieurs formes. Cet article vous explique comment utiliser la vue Canvas dans SwiftUI.
Source : Youtube
Ce n'est pas le titre de l'article, mais plutôt le nom de la chaîne. Caio et Mike, deux développeurs en couple, gèrent une chaîne de développement iOS qui compte plus de 500 vidéos. Ce n'est pas exagéré. Les vidéos sont organisées de manière réfléchie en différentes catégories, telles que :
Il est important de noter que la collection comprend à la fois des vidéos récentes sur des sujets d'actualité et des vidéos datant de 2 à 5 ans. Cette situation est bénéfique, en particulier pour les débutants, car les vidéos plus anciennes peuvent constituer une base solide. Néanmoins, il est essentiel de tenir compte de la fraîcheur des informations que vous consommez.
Il s'agit d'une démonstration remarquable de rétro-ingénierie de la plateforme. Lors du développement d'une application utilisant le cadre Core Data, il est courant de concevoir un modèle de données qui subit de multiples modifications. L'auteur a découvert une approche alternative qui élimine la nécessité de supprimer toutes les données et de les recharger, ce qui peut solliciter inutilement le serveur et épuiser les batteries des appareils des utilisateurs. Le texte explore une méthode plus simple qui vise à minimiser les répercussions des modifications de la structure des données et à atténuer leurs effets négatifs.
Nous avons sélectionné trois documents qui offrent des guides approfondis sur les nuances du développement Android. Vous trouverez ci-dessous une brève description de chaque guide et les liens correspondants. Vous pourrez ensuite décider si ces longues lectures vous intéressent ou non. Allons de l'avant !
Ce matériel se concentre sur l'expérience de la transition de GSON à Kotlinx.Serialization, racontée par un développeur Android de Tinkoff Investments.
Mais commençons par une brève introduction à la star du spectacle : Kotlinx.Serialization. Il s'agit d'une bibliothèque de sérialisation développée par JetBrains spécifiquement pour Kotlin, conçue pour prendre en charge plusieurs plateformes et formats. La bibliothèque comprend un plugin de compilation, une bibliothèque principale et plusieurs bibliothèques auxiliaires qui facilitent les différents protocoles de sérialisation des données.
Dans ce guide, vous découvrirez :

Un Développeur Android d'UMNO Digital, nous fait part de son projet personnel, que l'on peut facilement déduire du titre de l'article. Il s'agit d'un scénario courant : un vaste établissement d'enseignement avec de nombreux bâtiments, où localiser le bon auditoire, la bonne bibliothèque ou le bon département devient une quête en soi. L'auteur propose une solution à ce problème par le biais d'une carte interactive, et le guide fournit une description étape par étape de la création d'une telle carte. Il est intéressant de noter que cette approche pourrait potentiellement s'appliquer à d'autres structures similaires, comme les hôpitaux ou les grandes industries.
La carte doit pouvoir être facilement importée dans l'application et être mise à jour indépendamment de celle-ci. Dans le cas contraire, les utilisateurs ne recevraient la nouvelle version de la carte qu'après avoir vérifié et mis à jour l'ensemble de l'application via l'app store. La carte doit donc remplir les conditions suivantes :
Le guide explique ensuite, étape par étape, comment transformer l'idée en réalité. Les instructions comprennent :
Chaque étape est décrite en détail, ce qui rend le suivi relativement facile (bien que l'auteur admette la présence de certaines difficultés et de certains défis). Ce guide sert de point de départ à l'élaboration d'une solution simple qui peut être continuellement améliorée et affinée. Il permet d'ajouter de nouveaux éléments et fonctions, de modifier l'interface et d'apporter des améliorations générales. En résumé, il s'agit d'un guide précieux, que nous recommandons vivement.

Source : Moyen
Bien que le titre puisse sembler être un clickbait ou être potentiellement douteux, il s'agit en fait d'un excellent guide pour réduire le temps de lancement d'une application. L'équipe à l'origine de l'application de covoiturage Turo partage les étapes qu'elle a suivies et la manière dont elle a mesuré les résultats.
Voici un résumé de l'article :
Au cas où le guide ne couvrirait pas tout, les auteurs ont également fourni des liens supplémentaires vers des documents complémentaires sur le sujet.

Ce guide complet comprend divers sujets liés à Développement de Flutter. Il couvre les dernières tendances de Flutter pour l'année en cours, fournit une étude de cas détaillée sur le streaming vidéo avec Flutter, présente un outil de génération de code et offre des conseils pratiques pour améliorer les compétences techniques. Et c'est un contenu encore plus précieux qui vous attend dans ce guide.
Source : Moyen
Le titre lui-même suggère l'importance de perfectionner continuellement ses compétences professionnelles. Ce guide pratique offre des conseils précieux pour améliorer vos capacités, ce qui le rend adapté aux développeurs Flutter novices et chevronnés. Les suggestions comprennent :
En outre, l'article fournit des recommandations et des ressources utiles pour se tenir au courant des dernières avancées de la communauté Flutter.
Source : Moyen
Si vous aspirez à progresser dans ce domaine, ce texte est à lire absolument. Il donne un aperçu de la stratégie de Flutter pour 2023, en mettant l'accent sur le développement web. L'auteur se penche sur plusieurs sujets clés, notamment :
Il ne s'agit pas d'une simple revue de presse, mais plutôt des opinions et commentaires personnels de l'auteur, fondés sur le communiqué de presse officiel. Il présente des idées qui donnent à réfléchir aux lecteurs.

Source : Linkedin
Nous vous présentons Eric Seidel, un ingénieur de Google responsable du développement de Flutter, et Felix Angelov, également connu sous le nom de Felangel, le créateur des paquets Bloc et Flutter_Bloc. Leur expertise combinée promet des réalisations remarquables. Et ils ont tenu leurs promesses !
Voici Shorebird, un nouveau projet open-source conçu pour simplifier la création d'applications web à forte intensité de données. Construit sur le framework Flutter et utilisant des techniques de programmation réactives, Shorebird offre un développement d'applications puissant et évolutif.
Cet article explore les principales caractéristiques de Shorebird, notamment la synchronisation des données en temps réel, le traitement efficace des données et l'accès aux données hors ligne. L'auteur met l'accent sur la conception conviviale de Shorebird et fournit aux développeurs une API claire.
En outre, Shorebird a le potentiel de révolutionner le développement d'applications web riches en données, en particulier dans des secteurs critiques tels que la santé, la finance et la logistique. Ne manquez pas l'occasion d'en savoir plus sur Shorebird et ses capacités révolutionnaires.
Source : Moyen
Voici CodeGPT, un nouvel outil de génération de code spécialement conçu pour les applications Flutter. CodeGPT s'appuie sur des techniques d'IA et de traitement du langage naturel pour générer automatiquement du code à partir de descriptions simples en anglais des fonctionnalités et des capacités de l'application. C'est une solution impressionnante, n'est-ce pas ?
Cet article donne un aperçu informatif du fonctionnement de CodeGPT et met en évidence ses principaux avantages. L'un des avantages notables est le gain de temps significatif et l'augmentation de la productivité obtenus grâce à la génération automatisée de code (comme vous l'avez peut-être déjà deviné). L'article comprend également un exemple détaillé montrant comment CodeGPT peut être utilisé pour générer du code pour une application Flutter de base. L'auteur met l'accent sur la rapidité et la facilité du processus, qui permet d'obtenir un code bien structuré et facilement compréhensible.
Cet article est basé sur l'expérience d'un développeur de Surf Studio qui a été affecté à un projet nécessitant la mise en œuvre d'une fonctionnalité de streaming vidéo à l'aide de Flutter. Cet article présente l'expérience de Timur, en discutant de la façon d'aborder le développement des fonctionnalités de la plateforme, de la relation entre Flutter et le développement natif, et en donnant un aperçu des pièges courants et des solutions efficaces.
En conclusion, l'article propose une leçon de morale et une section bonus présentant une série de fonctionnalités complexes et intrigantes, dont certaines n'ont pas été intégrées dans la version finale. Dans l'ensemble, les lecteurs comprendront mieux à quoi s'attendre lorsqu'ils entreprennent des tâches similaires, car les projets peuvent être imprévisibles dans le monde du développement de logiciels.

Source : Moyen
L'article compare deux modèles de conception populaires - MVC (Modèle-Vue-Contrôleur) et MVVM (Modèle-Vue-Modèle) - pour la construction d'applications Flutter. L'auteur explique les principaux concepts de chaque modèle et souligne les différences entre eux. Le modèle MVC divise une application en trois composants :
Le reste de l'article traite de MVVM, qui est similaire à MVC mais ajoute un nouveau composant, le modèle de vue. Il est chargé de traiter la logique de présentation et de lier les données, en les séparant de la présentation.
Une fois que vous êtes un peu au courant, l'auteur aborde les avantages et les inconvénients de chaque approche. En particulier, il note que MVC est simple et direct, tandis que MVVM offre une meilleure séparation des préoccupations et des tests plus faciles. Nous attirons également l'attention sur le fait que Flutter offre un support intégré pour les deux modèles, ce qui permet aux développeurs de choisir plus facilement l'approche qui répond le mieux à leurs besoins.
Source : Moyen
L'outil décrit dans l'article s'avère très utile dans les situations où une interface utilisateur réactive est nécessaire, mais où le temps ou l'accès à plusieurs appareils est limité (que ce soit physiquement ou pendant le développement en cours). Appelé "Device Review", cet outil permet de prévisualiser les applications sur différents appareils et tailles d'écran, ce qui est indéniablement son aspect le plus bénéfique.
En utilisant Device Preview, les développeurs peuvent détecter efficacement les problèmes de mise en page et de conception de l'interface utilisateur à un stade précoce du processus de développement. L'article fournit des informations complètes sur l'installation, la configuration et l'utilisation de Device Review, ainsi qu'une explication de ses principes sous-jacents. Les lecteurs trouveront dans ce texte attrayant un guide informatif qui leur permettra de comprendre les étapes et les subtilités nécessaires à l'exploitation de cet outil remarquable.

Au lieu de répéter et d'essayer d'évaluer le contenu, l'auteur lui-même aura exceptionnellement la parole :
"Bonjour à tous, je m'appelle Veronica et j'occupe le poste de responsable des relations avec les développeurs chez Dodo Engineering. [...] Veronica reconnaît que de nombreuses erreurs managériales peuvent être évitées dès le départ. Elle a vu des équipes sauver avec succès leurs dirigeants de désastres potentiels. Dans cet article, elle a rassemblé neuf histoires provenant de différentes équipes de développement, dont la sienne, qui mettent en lumière les dangers imminents des maladresses managériales. Chaque histoire est accompagnée de recommandations pratiques, basées sur des expériences réelles, pour aider les subordonnés à éviter l'effondrement du projet et la catastrophe.
Cette lecture peut sembler intimidante, mais installons-nous et commençons à explorer ces récits. Après tout, chacun d'entre nous cherche à nouer une amitié avec son chef d'équipe, n'est-ce pas ? 🙂 .

Si vous êtes encore fermement convaincu que les soft skills viennent du malin et que les recruteurs / RH de tout poil les ont inventées par ennui, nous vous en supplions : lisez ce texte. L'auteur a été fortement bombardé par les "révélations" que les "experts" publient partout sur Internet, et il a écrit son propre texte (plutôt audacieux, je dois dire), dans lequel il décompose tout cela :
Nous vous promettons quelques idées et raisons de "réfléchir". Avez-vous déjà pensé, par exemple, que les compétences douces dans une profession peuvent être des compétences difficiles dans une autre et vice versa ? Ajoutons ici des exemples amusants - et voilà une lecture intéressante prête pour la pause-café.
Il s'agit d'une lecture de longue haleine captivante et stimulante qui présente des réflexions sur l'avenir de l'intelligence artificielle de la part d'un auteur familier.
Dans cet article passionnant, l'auteur se penche sur l'essence des modèles GPT, se demandant s'ils incarnent une véritable IA ou s'ils servent simplement de générateurs de texte. Le texte envisage également la disparition potentielle, ou plutôt le désir de l'auteur de voir certaines professions devenir obsolètes. En outre, les conséquences de la création d'une formidable intelligence artificielle sont envisagées, ainsi qu'un examen de l'intelligence elle-même et des moyens de l'évaluer.
En outre, l'auteur partage son point de vue sur divers sujets, tels que la trajectoire future des assistants d'IA individuels, le rythme réel des avancées technologiques, les défis associés à la définition d'objectifs pour l'IA et les implications profondes de la course concurrentielle entre les entreprises pour atteindre la suprématie en matière d'IA. Il s'agit d'une lecture captivante qui incite à élargir les horizons. Si l'IA n'a actuellement qu'une importance limitée dans votre vie, il est crucial de reconnaître son intégration inévitable dans la vie de tous les individus à l'avenir.

Source : Slack
Cet article présente une analyse du flux au sein d'une application client-serveur, en se concentrant spécifiquement sur le développement d'un système en temps réel capable de gérer un large public. L'article explore l'approche architecturale employée pour permettre la diffusion de messages en temps réel à grande échelle. Il examine également les services responsables de la transmission des messages aux plates-formes de discussion et de la diffusion de divers événements aux utilisateurs en ligne.
Résumé :
Vous trouverez ici une série de demandes diverses qui peuvent vous aider à optimiser l'expérience du chat ou à l'adapter précisément à vos besoins : https://www.jailbreakchat.com/
Après avoir commencé à utiliser Midjourney pour générer des images pour nos besoins professionnels, nous n'avons pas pu nous arrêter et avons commencé à explorer d'autres réseaux neuronaux graphiques. Si vous pensez qu'ils se ressemblent tous, nous vous suggérons de poursuivre votre lecture.
Nous avons testé des outils tels que Lexica, Stabble Diffusion on Dezgo, et Leonardo (ce dernier est encore en phase de test bêta), en les comparant à Midjourney. Tout au long du processus, nous avons mis en évidence leurs avantages et leurs inconvénients, ainsi que les nuances de leur utilisation.
Nous avons opté pour une approche simple : nous avons soumis les mêmes demandes et évalué les résultats. Il y avait trois demandes spécifiques :
Précisons d'emblée que nous comprenons que ces demandes auraient pu être plus détaillées et affinées, ce qui aurait sans aucun doute amélioré les résultats dans tous les cas. Cependant, nous avons choisi de commencer par des exemples simples et des variations limitées. Même dans ces cas, nous avons observé que les neurones se fixaient parfois sur un aspect de la demande en négligeant complètement le reste.
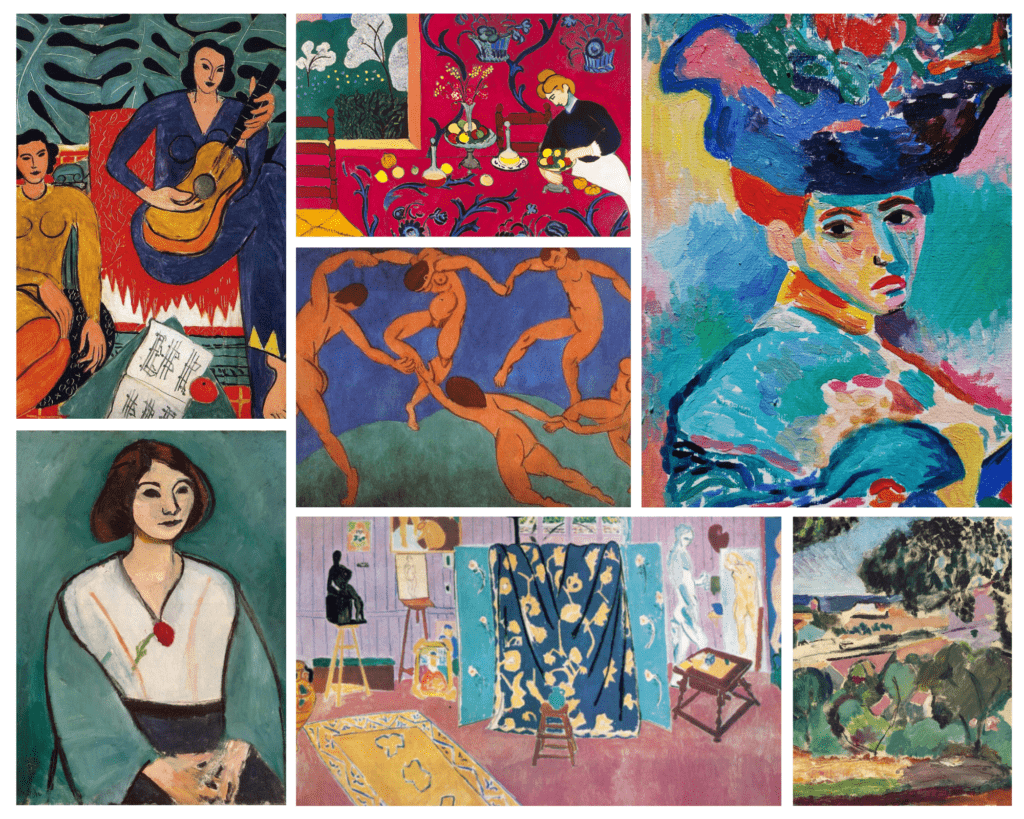
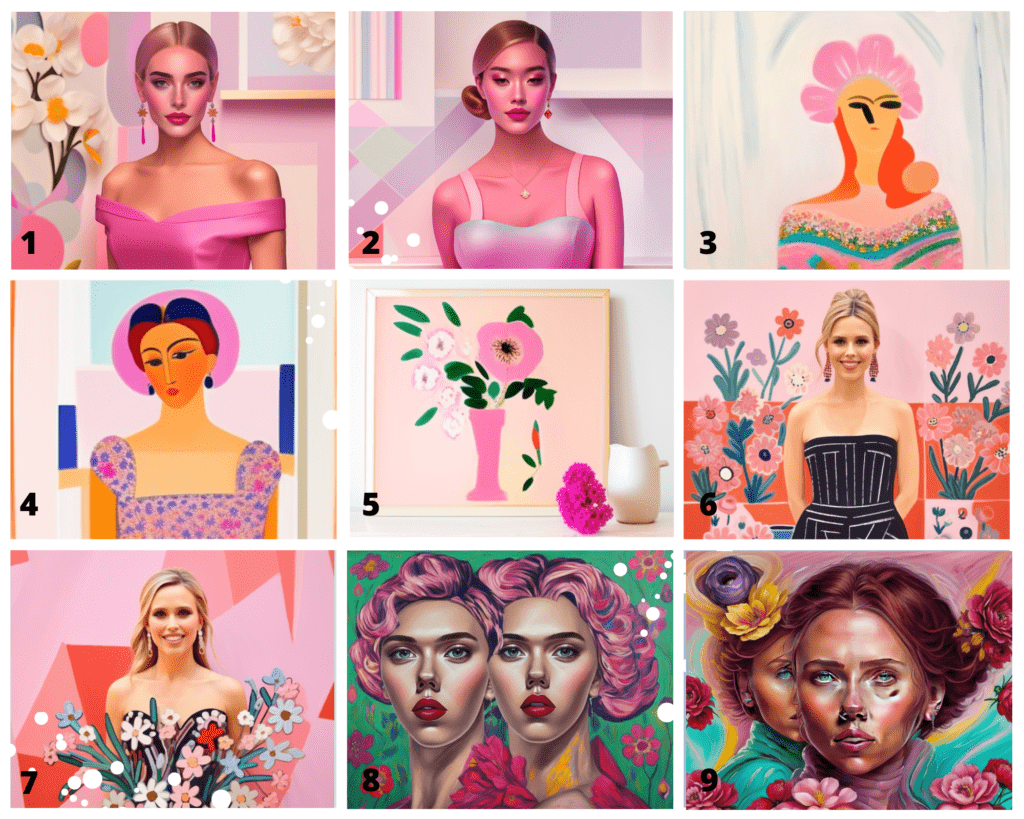
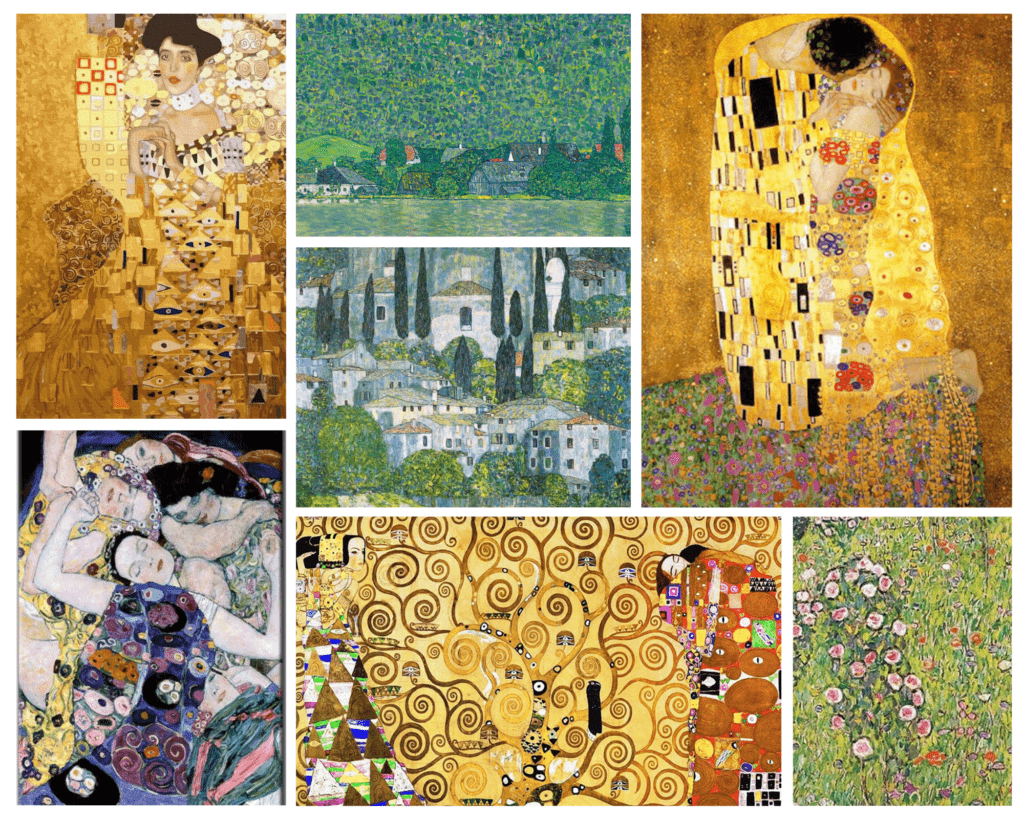
La demande était la suivante : Peinture de style Matisse, couleurs roses, beaucoup de fleurs. Dans un premier temps, l'auteur de ces lignes a mené des expériences personnelles, mais pour les besoins de son travail, il a finalement opté pour un individu plus important.

Pour référence : voici à quoi ressemblait l'œuvre de Matisse :

Et voici ce que les réseaux neuronaux ont trouvé. Comme vous pouvez le constater, chaque réseau possède des connaissances différentes sur le célèbre artiste français Matisse.
Lexica (1-2) ne semble pas contenir d'informations sur Matisse et, dans une version, l'actrice est inexplicablement devenue asiatique.
Dezgo (3-5), en fonction des paramètres, offrait des options qui étaient soit très proches du travail au pinceau du maître (mais loin de l'original), soit présentaient une stylisation plus légère. Dans certains cas, l'IA a même suggéré une nature morte au lieu d'un portrait.
Midjourney (6-7), qui produit habituellement des résultats précis, a été un peu décevant cette fois-ci : l'actrice est devenue méconnaissable et les fleurs n'ont pas été rendues dans le style approprié.
Leonardo (8-9) a pris en compte les fleurs et la couleur rose, en conservant une certaine ressemblance avec l'original, et a interprété la composition de manière créative. Cependant, tous les contextes ne rendent pas fidèlement le style de dessin de l'artiste.

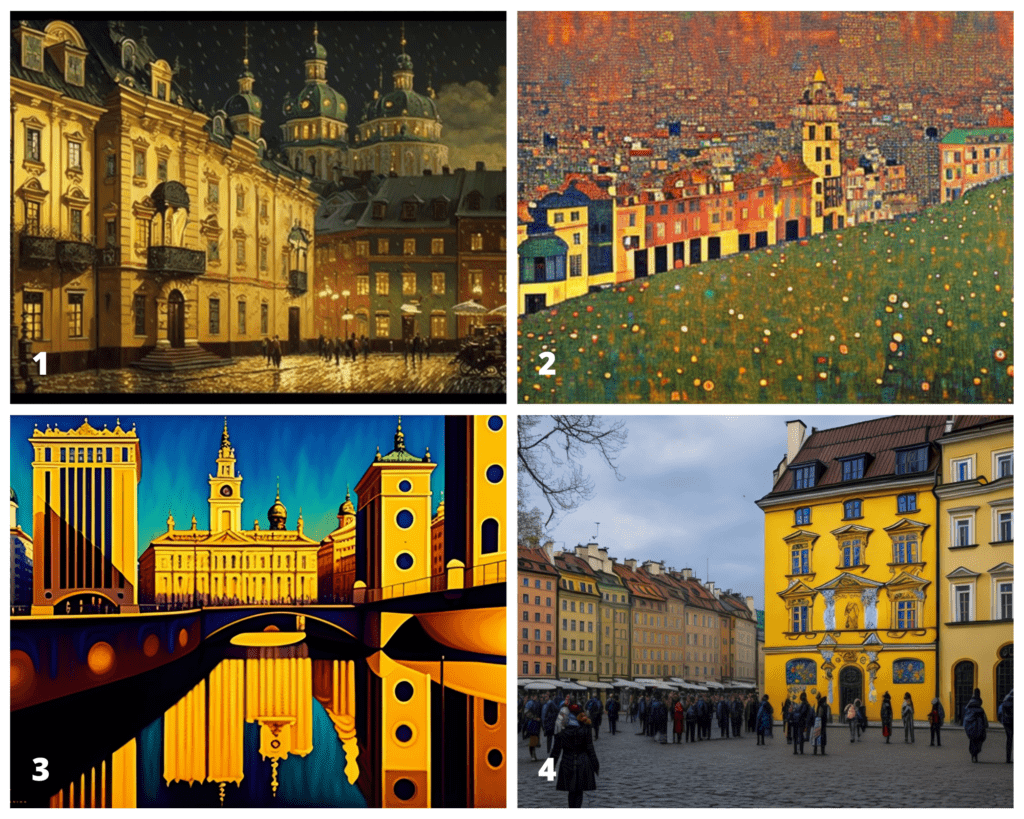
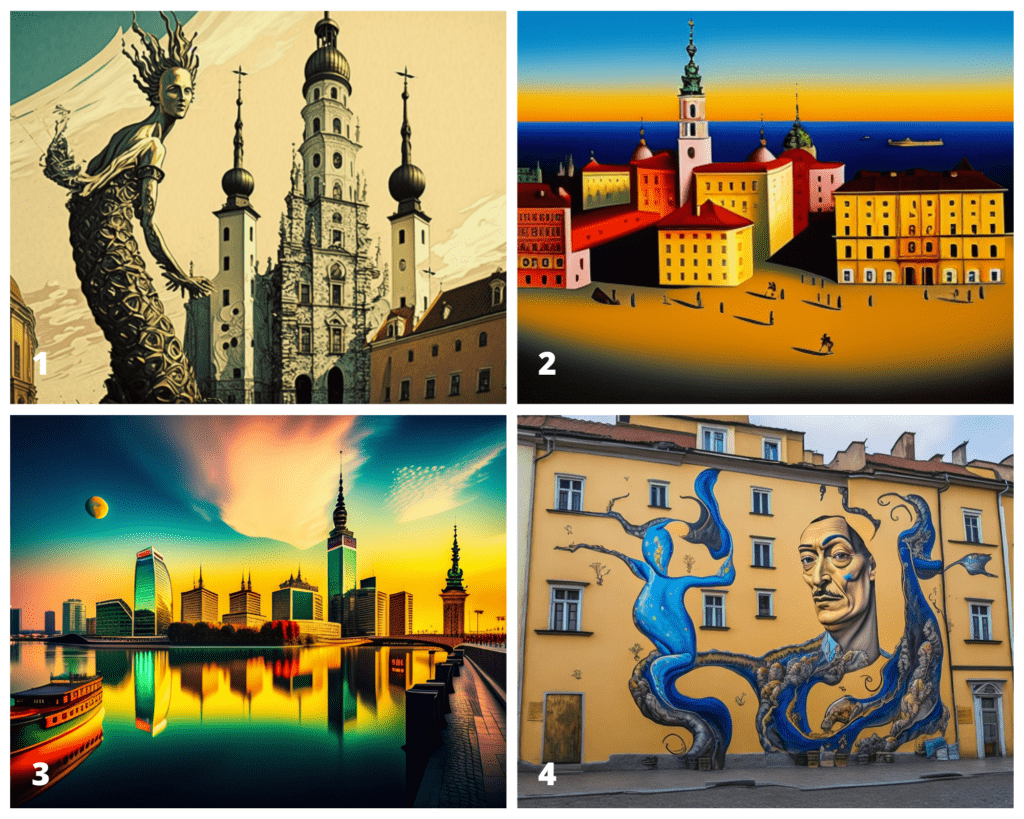
Essayons de représenter Varsovie. La question était la suivante : "Varsovie est peinte dans un style X". Différents styles d'artistes ont été sélectionnés pour deux raisons : a) l'auteur de l'article est un passionné d'art, et b) les styles typiques dans lesquels les réseaux neuronaux dessinent, tels que le graphisme, l'animation, les dessins animés et l'art numérique, sont devenus monotones. En outre, il était intéressant d'observer comment les réseaux neuronaux réagissaient à des critères légèrement plus complexes et recueillaient des informations sur le style choisi.
Trois artistes ont été sélectionnés pour leurs styles remarquablement différents :


Il est intéressant de noter que chacun de ces maîtres a commencé par un style mais s'est fait connaître par un autre, ce qui a donné lieu à des résultats différents lors de la collecte d'informations. Dans le cas de Klimt, ce schéma s'est vérifié. Midjourney (1) s'est concentré sur ses célèbres portraits "dorés", tandis que Lexica (3) a exploré les paysages. Stabble Diffusion on Dezgo (2) a mis l'accent sur l'approche unique de Klimt consistant à incorporer des objets découpés dans ses peintures, et Leonardo (4) a ajouté une touche de l'essence de Klimt à des représentations réalistes de la vieille ville.

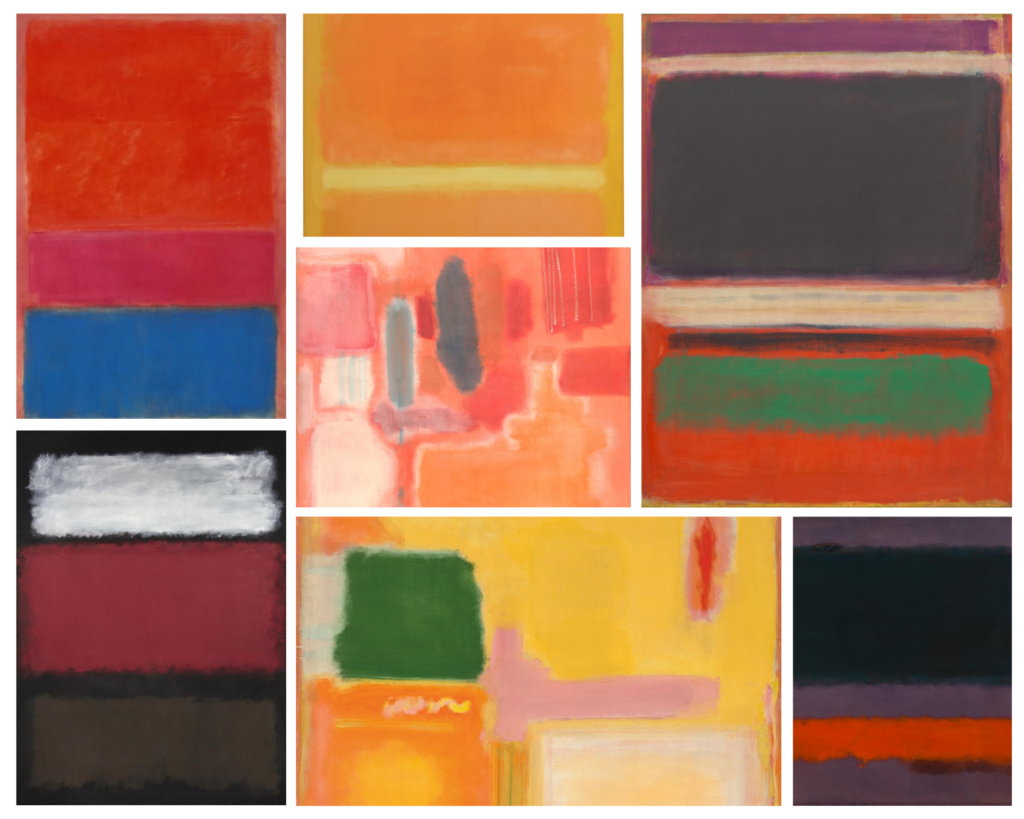
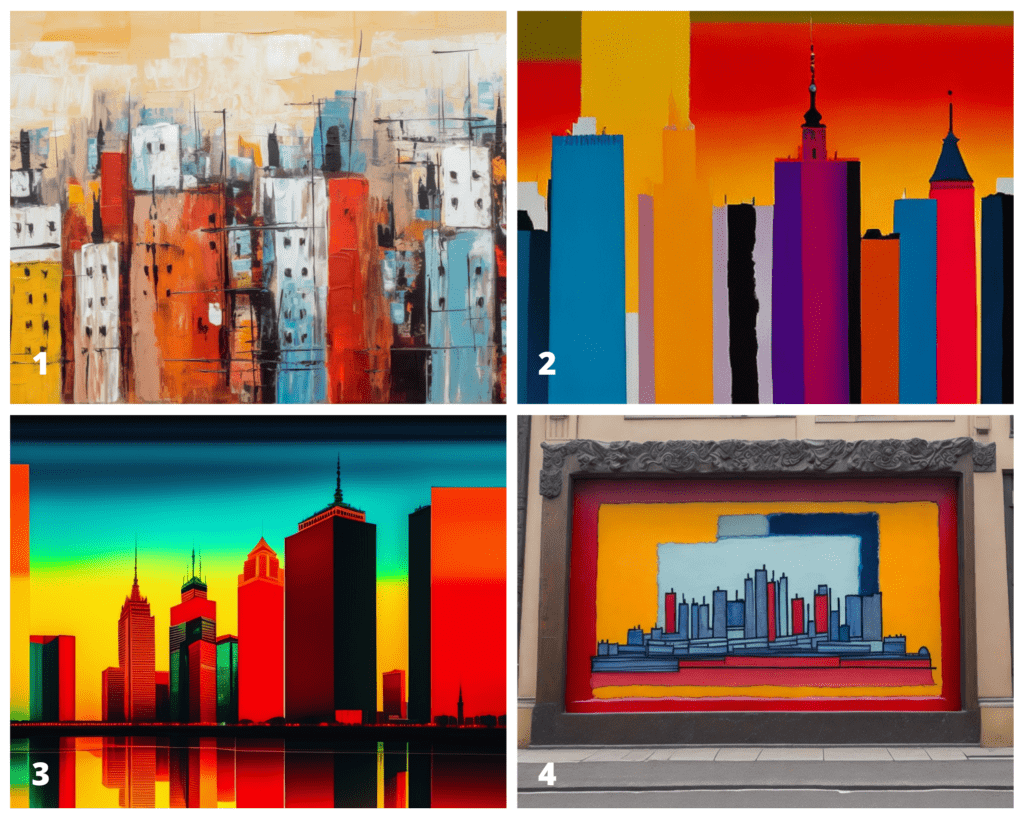
En ce qui concerne Rothko, les réseaux neuronaux ont fourni des interprétations plus claires : les rayures sont restées des rayures, bien qu'avec de subtiles variations. Les caractéristiques distinctives de Varsovie, telles que les flèches et les gratte-ciel, ont été majoritairement conservées. Les attributions sont les suivantes : Midjourney (1), SD on Dezgo (2), Lexica (3) et Leonardo (4).

Une fois de plus, il y a un mélange de confusion et d'exploration. Lexica (3) a capturé la composition caractéristique de Dali, planant entre ciel et terre. Midjourney (1) a observé le penchant de Dali pour l'allongement vertical des images, tout en incorporant le symbole de Varsovie - la sirène - d'une manière unique. Dezgo (2) a habilement représenté le style de Dali consistant à incorporer des objets découpés dans les peintures, ce qui leur confère une qualité extraterrestre. Enfin, Leonardo (4) a suggéré l'idée d'une peinture murale représentant le portrait de Dali sur le mur d'un bâtiment, ce qui correspond à l'esprit de l'artiste.

La conception d'un logo intégrant du texte est le plus grand défi de notre liste. De nombreux réseaux neuronaux ont encore du mal à traduire efficacement un texte en une image. Peut-être certains d'entre eux ont-ils acquis les compétences nécessaires à cette tâche.
La demande était la suivante :
texte logo de la société qui produit des jeux vidéo, fond blanc ou transparent, couleurs orange, bleu et vert
Il n'y a rien de particulier à discuter dans ce cas, car tout est assez évident. Nous avons choisi les options les plus réussies et les moins conventionnelles. Une fois de plus, il est devenu évident que les réseaux neuronaux ont encore du mal à générer du texte, mais même avant cela, nous avons observé de nettes différences de style.
Les attributions sont les suivantes :
1 et 2 : Lexica
3 et 4 : Dezgo
5 et 6 : Leonardo
7 et 8 : Voyage à mi-parcours

Les réseaux neuronaux graphiques présentent des variations dans leurs méthodes de traitement, leurs techniques de collecte d'informations et leurs approches visuelles. Cela implique un vaste domaine d'expérimentation et de créativité pour les utilisateurs, tout en nécessitant de l'adaptabilité, de l'apprentissage à partir des échecs, de la compréhension des paramètres et des tentatives itératives.
Bien que les demandes détaillées tendent à produire des résultats plus efficaces que les demandes générales, elles ne garantissent pas toujours un résultat satisfaisant. En outre, elles exigent des utilisateurs qu'ils possèdent des connaissances dans le domaine et qu'ils soient capables de formuler des invites, ce qui n'est pas forcément le cas de tout le monde.
Les réseaux neuronaux diffèrent également en termes de paramètres disponibles, ce qui explique pourquoi les résultats de nos évaluations peuvent ne pas être tout à fait parfaits. Dans certains cas, nous avons dû modifier les paramètres pour obtenir des résultats qui ressemblaient de près ou de loin à la requête souhaitée. Par exemple, Midjourney permet aux utilisateurs de créer une requête textuelle et de spécifier le format d'image souhaité, tout en répondant aux demandes d'arrière-plan blanc ou transparent, contrairement à d'autres réseaux neuronaux.
Dezgo propose des options pour choisir le format (portrait ou paysage), la précision d'exécution, le modèle d'assemblage et la méthode d'échantillonnage. Lexica suit un schéma similaire avec des options pour le format et la précision d'exécution. Leonardo, quant à lui, permet aux utilisateurs de sélectionner le nombre d'images (jusqu'à 8) et offre une fonction de suppression de l'arrière-plan, bien qu'elle puisse ne pas fonctionner de manière optimale avec les détails complexes sur les bords. En outre, Leonardo propose plusieurs paramètres, dont l'intrigant bouton "Prompt Magic", que nous n'avons pas encore exploré.
Les réseaux neuronaux ont encore beaucoup à améliorer. L'habillage du texte reste souvent problématique, le rendu réaliste des mains est une rareté plutôt que la norme, et certaines images finies ne capturent que partiellement la demande tout en négligeant d'autres détails. Ces défis ne représentent qu'une partie des problèmes à résoudre.
Tous les réseaux de neurones ne sont pas accessibles gratuitement. Si l'expérimentation sur Dezgo est gratuite (d'où notre utilisation fréquente), Midjourney propose un abonnement payant après un certain nombre de requêtes gratuites (à partir de $8/mois + taxes, ce qui en fait notre deuxième outil). Leonardo propose 150 requêtes gratuites quotidiennes pour ceux qui rejoignent leur groupe de Beta test, avec un délai de réponse d'environ une semaine ou deux (une version payante avec des fonctionnalités supplémentaires est également disponible, à partir de $10/mois). Lexica est proposé à un prix similaire à celui de Midjourney, mais offre davantage de fonctionnalités avec ses demandes gratuites.
Les réseaux neuronaux graphiques sont indéniablement des outils puissants. Ils nous ont aidés à illustrer divers sujets (même si nous avons parfois dû déployer des efforts supplémentaires pour obtenir des résultats utiles), et leur production a orné le bulletin mensuel de notre entreprise, sans parler de leur utilité dans la création d'images pour les messages et les annonces. Dans l'ensemble, nous utilisons nous-mêmes ces réseaux et encourageons les autres à explorer et à maîtriser leur potentiel.

Notez cet article :
4.8/5 (45 commentaires)












Votre message a été envoyé.
Nous traiterons votre demande et vous contacterons dès que possible.

En vous inscrivant, vous acceptez notre Politique de confidentialitéy compris l'utilisation de cookies et le transfert de vos informations personnelles.