Ihre Nachricht wurde gesendet.
Wir werden Ihre Anfrage bearbeiten und uns so schnell wie möglich mit Ihnen in Verbindung setzen.
Das Formular wurde erfolgreich abgeschickt.
Weitere Informationen finden Sie in Ihrem Briefkasten.

Sprache auswählen

Ich möchte diesen Blog mit einer etwas kontroversen Aussage beginnen, aber haben Sie Geduld: Websites können ein e-Commerce-Unternehmen ruinieren. Nicht, weil Websites grundsätzlich schädlich sind – im Gegenteil. Wenn Unternehmen den Entwicklungsprozess ihrer e-Commerce-Website nicht mit Bedacht und Sorgfalt angehen, kann sich all die harte Arbeit negativ auswirken. Dieser Blog erklärt das Warum und Wie.
Da der Online-Umsatz bis 2029 voraussichtlich 5.887 Milliarden US-Dollar übersteigen wird, ist die Verbrauchernachfrage größer denn je. Wir können diese Nachfrage jedoch nicht als selbstverständlich betrachten und müssen unseren Kunden weiterhin außergewöhnliche Online-Erlebnisse bieten, um von dieser Nachfrage zu profitieren. Selbst scheinbar kleine Details können Ihr Geschäft dramatisch beeinflussen. Beispielsweise kann selbst eine einsekündige Verzögerung beim Laden einer Website den Umsatz drastisch beeinträchtigen. Da KI und Automatisierung (wie könnten wir sie unerwähnt lassen) die e-Commerce-Branche umgestalten, ist eine hochmoderne Website nicht nur ein Unterscheidungsmerkmal; sie ist das, was ein Unternehmen im digitalen Markt überleben kann.
Marktführer wie Amazon, Pinduoduo, und Taobao haben eines gemeinsam: Ihre Onlineshops sind schnell und benutzerfreundlich. Verbraucher erwarten heute sofortigen Zugriff auf e-Commerce-Websites. Sind die Plattformen jedoch nicht personalisiert, kann dies zu erheblichen Umsatzeinbußen führen.
Ich habe einen umfassenden Leitfaden zur e-Commerce-Entwicklung für Unternehmen erstellt, die e-Commerce-Websites entwickeln möchten. Er vermittelt ihnen einen klaren Überblick über die Prozesse, Trends und Strategien, die den heutigen Online-Erfolg prägen.
Die vereinfachte Antwort lautet: „Ja, das geht.“ Aber lassen Sie mich das genauer erklären. Sie können eine Einzelhandels-Website ohne Programmierkenntnisse erstellen, indem Sie Website-Builder und e-Commerce-Plattformen mit Drag-and-Drop-Funktionen nutzen. Mit diesen Plattformen können Sie einen voll funktionsfähigen Online-Shop einrichten, Produkte verwalten, Zahlungen abwickeln und das Design anpassen – und das alles, ohne eine einzige Zeile Code schreiben zu müssen. Wenn Sie jedoch erweiterte Anpassungen oder einzigartige Funktionen wünschen, ist dies keine Option.
Die individuelle Entwicklung von e-Commerce-Websites bietet Flexibilität und Kontrolle, ist aber mit längeren Zeitplänen und höheren Risiken verbunden. Plattformbasierte Lösungen hingegen bieten Skalierbarkeit, Best Practices und langfristige Kosteneffizienz bei höheren Anfangsinvestitionen.
Wie treffen Sie also die richtige Wahl? Es geht darum, das Gesamtbild zu betrachten: Was sind Ihre Geschäftsziele, wie hoch ist Ihr Budget, wie schnell müssen Sie auf den Markt kommen und welche zukünftigen Anforderungen werden Sie haben? Denken Sie an Skalierbarkeit, den gewünschten Individualisierungsgrad und die langfristige Wartung.
Hier finden Sie eine übersichtliche Tabelle mit den wichtigsten Vor- und Nachteilen dieser beiden Ansätze zur E-Commerce-Webentwicklung für einen schnellen Vergleich.
Die Kosten für die Entwicklung eines E-Commerce-Shops variieren je nach Umfang der Arbeiten. Eine individuelle Entwicklung erfordert die Erstellung einer benutzerfreundlichen Oberfläche, eines individuellen Backends für das Produktmanagement, die Einrichtung einer sicheren Zahlungsabwicklung und die Integration weiterer Systeme. Aufgrund der Komplexität der Arbeit nimmt diese Option viele Stunden in Anspruch, was zu einem längeren Zeitrahmen und höheren Kosten führt.
In einer E-Commerce-Entwicklungsplattform sind die meisten wesentlichen Funktionen bereits integriert, sodass nur noch wenige Aspekte angepasst werden müssen – wie Branding, Produktlisten und Drittanbieterintegrationen. Aufgrund des geringeren Umfangs erfordert die Inbetriebnahme der Website deutlich weniger Arbeitsstunden. Dennoch kann die Implementierung einer plattformbasierten Lösung zeitaufwändig sein, insbesondere bei bestimmten Designintegrationen. Auch für individuelle Integrationen fallen zusätzliche Stunden an, die separat berechnet werden.
Zahlungssicherheit hat für Online-Käufer oberste Priorität. Zuverlässige Zahlungsmethoden wie PayPal, Stripe, Apple Pay oder Kryptowährungen geben Kunden ein sicheres Gefühl beim Kauf. Ohne diese Methoden werden sie nervös und suchen woanders. Sichere Gateways schützen Unternehmen zudem vor Betrug und Rückbuchungen.

Menschen kaufen eher, wenn sie das Gewünschte finden. Ein intelligentes Suchsystem mit erweiterten Filtern vereinfacht die Suche nach relevanten Produkten. Funktionen wie prädiktive Suche, Kategoriefilter und browserbasierte Vorschläge verbessern die Benutzerfreundlichkeit erheblich und senken die Absprungraten.

Die Lagerverwaltung, die Überwachung der Lagerbestände und die Einrichtung automatischer Benachrichtigungen bei niedrigem Lagerbestand garantieren, dass Waren immer vorrätig sind und das Risiko von Umsatzeinbußen verringert wird. Kategorien helfen bei der Produktgruppierung, und automatisierte Funktionen sparen Zeit und sorgen für eine unkomplizierte Lagerverwaltung.

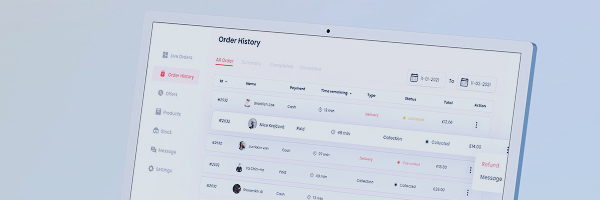
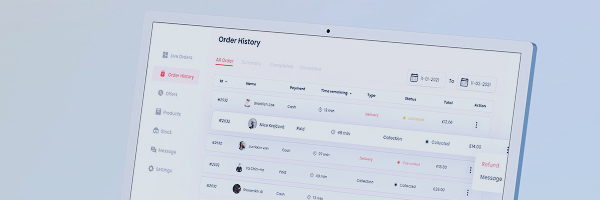
Die Bestellhistorie ermöglicht Kunden die einfache Nachbestellung früherer Artikel, während Wunschlisten ihnen helfen, gewünschte Produkte für zukünftige Einkäufe zu verfolgen. Mit gespeicherten Zahlungsmethoden können Kunden ihre Einkäufe schneller abschließen und den Checkout reibungslos und unkompliziert gestalten.

Eine gute SEO-Integration trägt dazu bei, den Traffic zu steigern, die Conversion-Raten zu verbessern und ein kundenfreundliches Surferlebnis zu schaffen. Durch optimierte URLs, Metadaten und Schema-Markup ist jede Produktseite strukturiert und erleichtert Suchmaschinen die Interpretation und das Ranking von Inhalten.

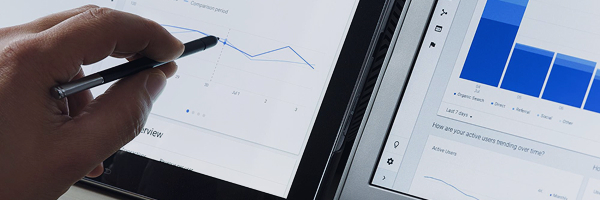
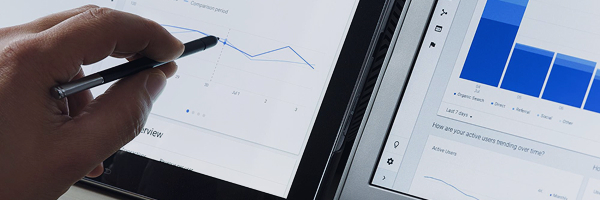
Die Anbindung an Google Analytics und benutzerdefinierte Dashboards vereinfacht die Überwachung von Nutzerverhalten, Verkaufsmustern und der Website-Effektivität. Diese wertvollen Erkenntnisse ermöglichen es Unternehmen, fundierte Entscheidungen zu treffen, die die Konversionsraten verbessern, die Kundenbindung erhöhen und das Umsatzwachstum fördern.

Zahlungssicherheit hat für Online-Käufer oberste Priorität. Zuverlässige Zahlungsmethoden wie PayPal, Stripe, Apple Pay oder Kryptowährungen geben Kunden ein sicheres Gefühl beim Kauf. Ohne diese Methoden werden sie nervös und suchen woanders. Sichere Gateways schützen Unternehmen zudem vor Betrug und Rückbuchungen.

Menschen kaufen eher, wenn sie das Gewünschte finden. Ein intelligentes Suchsystem mit erweiterten Filtern vereinfacht die Suche nach relevanten Produkten. Funktionen wie prädiktive Suche, Kategoriefilter und browserbasierte Vorschläge verbessern die Benutzerfreundlichkeit erheblich und senken die Absprungraten.

Die Lagerverwaltung, die Überwachung der Lagerbestände und die Einrichtung automatischer Benachrichtigungen bei niedrigem Lagerbestand garantieren, dass Waren immer vorrätig sind und das Risiko von Umsatzeinbußen verringert wird. Kategorien helfen bei der Produktgruppierung, und automatisierte Funktionen sparen Zeit und sorgen für eine unkomplizierte Lagerverwaltung.

Die Bestellhistorie ermöglicht Kunden die einfache Nachbestellung früherer Artikel, während Wunschlisten ihnen helfen, gewünschte Produkte für zukünftige Einkäufe zu verfolgen. Mit gespeicherten Zahlungsmethoden können Kunden ihre Einkäufe schneller abschließen und den Checkout reibungslos und unkompliziert gestalten.

Eine gute SEO-Integration trägt dazu bei, den Traffic zu steigern, die Conversion-Raten zu verbessern und ein kundenfreundliches Surferlebnis zu schaffen. Durch optimierte URLs, Metadaten und Schema-Markup ist jede Produktseite strukturiert und erleichtert Suchmaschinen die Interpretation und das Ranking von Inhalten.

Die Anbindung an Google Analytics und benutzerdefinierte Dashboards vereinfacht die Überwachung von Nutzerverhalten, Verkaufsmustern und der Website-Effektivität. Diese wertvollen Erkenntnisse ermöglichen es Unternehmen, fundierte Entscheidungen zu treffen, die die Konversionsraten verbessern, die Kundenbindung erhöhen und das Umsatzwachstum fördern.

Die Wahl des richtigen Technologie-Stacks für die Entwicklung Ihres e-Commerce-Shops ist wie die Wahl des Fundaments eines Gebäudes – Sie benötigen etwas Solides, das Wachstum unterstützt und sich an zukünftige Anforderungen anpasst. Ein zuverlässiger Stack sorgt für einen reibungslosen Betrieb Ihrer e-Commerce-Site und passt sich an Ihr wachsendes Unternehmen an.
Die Wahl zwischen Open-Source und SaaS-Plattformen ist keine Entscheidung, die man auf der Stelle trifft. Sie muss sorgfältig überlegt werden, da beide Optionen ihre eigenen Vorteile und Herausforderungen mit sich bringen.
Open-Source-e-Commerce-Plattformen wie WooCommerce oder Adobe Commerce (Magento), bieten Flexibilität und Anpassungsmöglichkeiten, erfordern aber mehr Managementaufwand. SaaS-e-Commerce-Plattformen wie Shopify oder BigCommerce hingegen bieten zwar Komfort und Skalierbarkeit, können aber Ihre Möglichkeiten zur individuellen Anpassung des Systems einschränken und verursachen laufende Kosten.
Ich habe die Vor- und Nachteile der einzelnen Optionen als Orientierungshilfe dargestellt. Um die richtige Wahl zu treffen, benötigen Sie jedoch ein klares Verständnis Ihrer spezifischen Anforderungen, der Gesamtbetriebskosten, der Skalierbarkeit und der verfügbaren technischen Ressourcen.
Webdesign ist eine offensichtliche Notwendigkeit, aber es lohnt sich, einige der wichtigsten Prinzipien hervorzuheben, die dabei eine Rolle spielen. Hier sind einige davon:
Stellen Sie sich Typografie als die Stimme Ihres Webshops vor. Eine klare, saubere Schriftart vermittelt Selbstvertrauen, während eine verwirrende Schrift Kunden verwirrt. Wichtige Punkte, die Sie beachten sollten:
Top-Shopping-Websites schaffen ein Gleichgewicht zwischen Kreativität und Funktionalitätund bieten eine Typografie, die die Marke unterstreicht und gleichzeitig die Lesbarkeit verbessert. Ein gutes Beispiel dafür ist Apfel. Die Website vereint elegantes, kreatives Design und gut lesbare Typografie perfekt und ist gleichzeitig einfach und verständlich gestaltet.
Ein übersichtliches Design hilft Nutzern, sich auf wesentliche Elemente wie Produkte und Handlungsaufforderungen zu konzentrieren. Vorteile der Einfachheit:
Marken wie Shopify verkörpern minimalistisches Design, indem sie Schlüsselelemente hervorheben und unnötige Ablenkungen reduzieren.
Eine gut strukturierte visuelle Hierarchie lenkt die Aufmerksamkeit des Nutzers auf wichtige Aktionen, wie z. B. einen Kauf. Effektive Techniken sind:
Shopping-Websites wie Nike und Zalando verwenden auffällige Buttons und kontrastierende Farben, um Aktionen und Kaufoptionen effektiv hervorzuheben.
Effektive CTA-Buttons erregen Aufmerksamkeit und fördern Conversions. Um sie hervorzuheben, verwenden Sie kontrastierende Farben, die sie vom Hintergrund abheben. Abgerundete Kanten sorgen für ein einladenderes und benutzerfreundlicheres Erscheinungsbild.
Statt allgemeiner Texte wie „Senden“ wählen Sie handlungsorientierte Formulierungen wie „Jetzt kaufen“ oder „Erste Schritte“, um die Interaktion zu fördern. Strategische Platzierung ist wichtig – platzieren Sie CTAs in der Nähe der Produktbeschreibungen oder im oberen Seitenbereich, um Klicks und Conversions zu maximieren.
Hochwertige Bilder und Videos vermitteln Käufern ein authentisches Gefühl für das Produkt und schaffen Vertrauen. Mit 360°-Ansichten und Zoomfunktionen können Nutzer jedes Detail erkunden und so die Kaufentscheidung deutlich erleichtern.
Und wenn Produkte durch Videos zum Leben erweckt werden, steigt die Interaktion sprunghaft an. Marken wie ASOS und IKEA haben dies hervorragend umgesetzt, weil sie mit ansprechenden Bildern nicht nur die Aufmerksamkeit der Käufer erregen, sondern sie auch zu Kunden machen.
Wussten Sie, dass eine Ladeverzögerung von einer Sekunde die Conversions um 7 % senken kann und 40% der Besucher eine Website verlassen mehr als drei Sekunden beträgt? Google priorisiert schneller ladende Websites in den Suchergebnissen, wodurch die Website-Geschwindigkeit zu einem entscheidenden Faktor für SEO wird.
Eine verbesserte Website-Geschwindigkeit steigert das Nutzererlebnis und wirkt sich direkt auf die Umsatzgenerierung aus. Walmart beispielsweise verzeichnete einen Anstieg der Conversions um 2 % pro Sekunde Verbesserung der Seitenladezeit. Ähnlich verhält es sich mit Mobify, wo die Umsatzsteigerung pro 100 ms Verkürzung der Ladezeit um 1 % zunahm.
Große Bilddateien verlangsamen Webseiten. Bildkomprimierung reduziert die Dateigröße ohne Qualitätseinbußen und verbessert die Ladezeiten deutlich. Tools wie TinyPNG, ImageOptim und integrierte Shopify/WooCommerce-Komprimierungsfunktionen vereinfachen diesen Prozess.
Ein Content Delivery Network (CDN) ist ein verteiltes Servernetzwerk, das Website-Inhalte von den nächstgelegenen Standorten aus zwischenspeichert und bereitstellt. Dadurch werden Ladezeiten und Latenzzeiten reduziert.
CDNs beschleunigen das Laden von Websites und Apps, indem sie Informationen vom nächstgelegenen Edge-Server bereitstellen. Sie schützen vor DDoS-Angriffen, indem sie den Netzwerkverkehr verteilen, schädliche Anfragen herausfiltern und Web Application Firewalls (WAFs) sowie Anycast-Routen nutzen. Darüber hinaus verbessern CDNs die Skalierbarkeit und erhöhen die Wahrscheinlichkeit, Traffic-Spitzen ohne Verlangsamung oder Absturz zu bewältigen. Beliebte CDN-Anbieter sind Cloudflare, AWS CloudFront und Akamai.
CDNs sind besonders vorteilhaft für stark frequentierte Websites während Verkaufsaktionen wie dem Black Friday, wo die Website-Geschwindigkeit entscheidend für die Nutzerbindung und Conversions ist.
Jede HTTP-Anfrage – beispielsweise für Bilder, Skripte oder Stylesheets – verlängert die Seitenladezeit. Die Reduzierung dieser Anfragen ist für die Optimierung unerlässlich. Strategien umfassen die Kombination von CSS/JS-Dateien und die Verwendung von Sprite-Bildern, um separate Downloads zu minimieren.
Browser-Caching speichert statische Website-Dateien lokal auf den Geräten der Nutzer und reduziert so die Ladezeiten für wiederkehrende Besucher. Tools wie GTmetrix und Google Lighthouse helfen bei der Überwachung und Optimierung dieser Aspekte. Die Implementierung von Caching und die Reduzierung von HTTP-Anfragen verbessern die Website-Geschwindigkeit und das Nutzererlebnis deutlich.
Progressive Web Apps (PWAs) vereinen Website-Funktionalität mit app-ähnlicher Leistung und bieten Offline-Zugriff, Push-Benachrichtigungen und schnellere Seitenladezeiten durch fortschrittliche Caching-Mechanismen.
Marken wie Starbucks und Alibaba haben PWAs erfolgreich implementiert und damit zu mehr Engagement und Conversions geführt. PWAs sind besonders wertvoll für den mobilen E-Commerce, da sie ein reibungsloses Erlebnis bei geringeren Online-Shop-Entwicklungskosten im Vergleich zu nativen Apps bieten.
Kunden erwarten heute reibungslose Transaktionen, während Unternehmen sensible Finanzdaten vor Cyber-Bedrohungen schützen müssen. Die perfekte Balance zwischen Benutzerfreundlichkeit und robusten Sicherheitsmaßnahmen ist entscheidend für die Priorisierung des e-Commerce-Webentwicklungsprozesses.
Viele Menschen nutzen PayPal, Stripe und Apple Pay, da sie einfach zu bedienen sind und viele Währungen akzeptieren. Einige Gateways funktionieren jedoch in bestimmten Regionen besser, wie Alipay in China und Razorpay in Indien, da sie dort eine bessere Transaktionsabwicklung gewährleisten. Verschiedene Zahlungsoptionen können die Arbeit erleichtern.
Bei der Auswahl eines Zahlungsgateways:
Plattformen wie Shopify und BigCommerce bieten nahtlose Zahlungsintegrationen, sodass Händler mehrere Gateways ohne komplexe Konfigurationen anbinden können.
Die Integration von „Buy Now, Pay Later“ (BNPL) ist über verschiedene Zahlungsgateways ebenfalls möglich. Diese Lösung erfreut sich aktuell großer Nachfrage und hilft Unternehmen, ihre Konversionsraten und den durchschnittlichen Bestellwert zu steigern, indem Kunden sofort einkaufen und später bezahlen können.
Der Schutz von Zahlungsdaten erfordert mehrere Sicherheitsebenen:
Über grundlegende Sicherheitsmaßnahmen hinaus können sich Unternehmen mit Tokenisierung und 3D Secure (3DS) zusätzlich schützen. Tokenisierung ersetzt Kartendaten durch sichere Token und verhindert so die Offenlegung sensibler Daten. 3D Secure fügt eine zusätzliche Authentifizierungsebene hinzu, die Kunden zur Verifizierung von Transaktionen per OTP oder Biometrie verpflichtet und so das Betrugsrisiko reduziert.
Die Zahlungsgateways bieten zudem integrierte Sicherheitsfunktionen: Der Käuferschutz von PayPal schützt Kunden vor Streitigkeiten und nicht autorisierten Transaktionen, während Stripes Radar KI-gestützte Betrugserkennung nutzt, um risikoreiche Zahlungen zu blockieren.
Die Implementierung dieser fortschrittlichen Tools in Kombination mit grundlegenden Sicherheitsmaßnahmen schafft das perfekte Ökosystem für Zahlungen von Unternehmen und Verbrauchern.
SSL-Zertifikate und HTTPS schützen Ihre Daten durch die Verschlüsselung sensibler Informationen wie Zahlungsdaten. Browser kennzeichnen Websites ohne HTTPS als „Nicht sicher“, was Käufer abschrecken kann. Dienste wie Cloudflare und Let’s Encrypt erleichtern das Hinzufügen von SSL, sodass Ihre Website vertrauenswürdig und sicher bleibt.
Verschlüsselung schützt Daten während der Übertragung und Speicherung und stellt sicher, dass sie bei Abfangen unlesbar bleiben. Sichere Verfahren wie das Hashing von Passwörtern und die Zwei-Faktor-Authentifizierung bieten zusätzlichen Schutz. Die AES-Verschlüsselung erhöht die Datensicherheit und schützt Kundeninformationen.
e-Commerce-Betrug kann finanzielle Schäden und den Ruf schädigen. Techniken wie Adressverifizierung, IP-Blockierung, Transaktionsüberwachung und Tools wie Signifyd und Sift helfen, Betrug zu verhindern. Diese Maßnahmen reduzieren Rückbuchungen und schützen sowohl den Umsatz als auch das Kundenvertrauen.
Die Einhaltung der Datenschutzbestimmungen ist zwingend erforderlich, um rechtliche Sanktionen zu vermeiden und das Vertrauen der Kunden zu erhalten. Zu den wichtigsten Rahmenbedingungen gehören:
Zu den bewährten Vorgehensweisen für die Einhaltung der Vorschriften gehören:
Tools wie OneTrust, Cookiebot und TrustArc unterstützen Unternehmen bei der Einhaltung von Vorschriften und stellen sicher, dass sie gesetzliche Standards einhalten und gleichzeitig die Benutzerdaten schützen.
“Wir sind seit Jahren im e-Commerce tätig und wissen, welche Funktionen einen erfolgreichen Shop ausmachen. Jedes Detail zählt, und genau darauf achten wir bei der Entwicklung. Es geht nicht nur um Entwicklung, sondern darum, einen Shop zu gestalten, der sich verkauft. Genau das macht Innowise.”

Volha Ralko
Delivery Manager im E-Commerce
However, even the most technically perfect eCommerce platform won’t succeed without a strategic marketing approach to drive traffic and conversions. This is where specialized agencies like Ninja Promo come in, helping eCommerce businesses develop comprehensive digital marketing strategies that attract customers and maximize ROI from day one.
Da die Mehrheit der Online-Käufer über Smartphones surft und einkauft, sollten Sie bei der Entwicklung von E-Commerce-Websites zuerst an die mobile Nutzung denken, da Sie sonst Umsatzeinbußen riskieren.
Mobile Commerce treibt weiterhin das globale E-Commerce-Wachstum voran. Statistas Digital Market Insights berichtet, dass der mobile E-Commerce-Umsatz im Jahr 2023 1,7 Billionen US-Dollar erreichen wird und damit mehr als die Hälfte des gesamten E-Commerce-Umsatzes ausmacht. Dieser Anteil ist stetig gestiegen, von 43 % im Jahr 2018 auf voraussichtlich 63 % bis 2028, was die zunehmende Nutzung von Smartphones und Tablets beim Online-Shopping widerspiegelt.
Hier sind einige mobile Trends, die den M-Commerce vorantreiben:
e-Commerce-Webanwendungen müssen hinsichtlich der Touch-Interaktion mobilfreundlich sein, was die Benutzerfreundlichkeit deutlich verbessert. Ein touchfreundliches Design sollte größere Schaltflächen für einfaches Tippen, eine daumenfreundliche Navigation, die sich an natürlichen Handbewegungen orientiert, und Wischbewegungen für nahtloses Browsen bieten.
Um die Benutzerfreundlichkeit auf kleinen Bildschirmen zu verbessern, sollten Unternehmen die Übersichtlichkeit reduzieren, indem sie wichtige Inhalte priorisieren und einklappbare Menüs verwenden, kleine Textlinks durch antippbare Schaltflächen ersetzen und Formulare durch AutoFill, Dropdown-Auswahlmöglichkeiten und weniger Eingabefelder vereinfachen.
Führende e-Commerce-Marken präsentieren hervorragende Touch-Oberflächen:
Langsame Websites führen zu höheren Absprungraten und Umsatzeinbußen. Mobile Verbindungen sind oft langsamer als Desktop-Breitband, daher ist Optimierung für ein reibungsloses Nutzererlebnis unerlässlich. Wichtige Techniken sind:
Tools wie Google PageSpeed Insights und Lighthouse helfen bei der Leistungsbewertung und schlagen Verbesserungen vor.
Bei der Optimierung für Mobilgeräte müssen Unternehmen zwischen responsivem und adaptivem Design entscheiden. Responsives Design bezeichnet ein flexibles Layout, das sich mithilfe von CSS-Medienabfragen automatisch an unterschiedliche Bildschirmgrößen anpasst. Adaptives Design hingegen verwendet unterschiedliche Layouts, die für bestimmte Bildschirmgrößen oder Geräte optimiert sind. Vergleichen wir die beiden Ansätze, um den Unterschied deutlicher zu machen.
Die meisten Unternehmen bevorzugen responsives Design, da es einfach zu implementieren und kostengünstig ist. Auch eine Kombination aus beidem ist möglich, da sie den Anforderungen an Flexibilität und Produktivität gleichzeitig gerecht wird.
Salesforce und HubSpot sind Beispiele für CRM-Tools, die Unternehmen bei der Verwaltung von Kundendaten, der Verfolgung von Interaktionen und der Personalisierung von Interaktionen unterstützen. Ebenso erleichtern SAP- und Oracle-ERP-Systeme Geschäftsprozesse wie Lagerhaltung, Auftragsbuchhaltung und Auftragsabwicklung.
Die Integration von CRM- und ERP-Systemen auf einer einzigen Plattform verbessert die Entscheidungsfindung und Produktivität. Unternehmen können beispielsweise ERP-Tools nuten, um Lagerbestände automatisch zu aktualisieren und so manuellen Aufwand und Zeitaufwand zu minimieren. Das Ergebnis sind effizientere Abläufe und zufriedene Kunden.
Tools wie Mailchimp bieten kleinen Unternehmen eine benutzerfreundliche Plattform mit Funktionen wie automatisierten E-Mail-Sequenzen, zielgerichteten Kampagnen und detaillierter Leistungsverfolgung. HubSpot bietet umfangreiche Marketinglösungen, darunter Lead-Scoring, A/B-Tests und umfassende CRM-Integration, um mittelständischen Unternehmen die Skalierung ihrer Marketingaktivitäten zu ermöglichen. Für große Unternehmen bietet Salesforce erweiterte Funktionen wie KI-gestützte Einblicke, Multi-Channel-Marketing-Automatisierung und anpassbare Workflows für komplexe Anforderungen.
Die Integration mit DATEV ermöglicht die automatische Übertragung von Finanzdaten und Transaktionen aus Geschäftssystemen an die Steuer- und Buchhaltungsplattform und gewährleistet so eine genaue Datenverarbeitung, die Erstellung von Steuererklärungen und die Berechnung obligatorischer Zahlungen.
Echtzeit-Tracking, automatisierte Versandetiketten und Tarifvergleiche von Multi-Carrier-Management-Lösungen wie ShipStation, EasyPost und Shippo machen den Versand mühelos. Das spart nicht nur Zeit, sondern garantiert auch Genauigkeit, und die Kunden erhalten zeitnahe Informationen zur Paketzustellung.
Durch die Integration von Social-Media-Plattformen wie Facebook, Instagram und TikTok in Ihre E-Commerce-Strategie zu integrieren, hilft Ihnen, Ihre Kunden dort zu treffen, wo sie bereits ihre Zeit verbringen. Funktionen wie "Shoppable Posts" und Kampagnen-Tracking erleichtern den direkten Verkauf über soziale Medien, während der soziale Beweis durch Bewertungen und Engagement die Glaubwürdigkeit erhöht.
Was passiert, wenn Ihre Website am Black Friday abstürzt? Klingt wie ein Albtraum. Doch ohne die Skalierbarkeit beim Aufbau Ihres Webshops ist es tatsächlich möglich. Cloud-Hosting-Lösungen wie AWS und Google Cloud sowie Load Balancing bieten Unternehmen die Tools für eine einfache Skalierung. Unternehmen, die diese Strategien umsetzen, können auch stark frequentierte Events problemlos bewältigen.
Die Microservices-Architektur bietet E-Commerce-Websites einen großen Vorteil, da jede Komponente – wie Zahlungsgateways oder Bestandsverwaltung – unabhängig funktioniert. Diese Flexibilität ermöglicht es Unternehmen, Funktionen zu aktualisieren oder auszutauschen, ohne das gesamte System zu beeinträchtigen.
Manuelle Tests sind zeitaufwändig und können teuer werden. Automatisierte Tests hingegen sorgen dafür, dass Ihre Website bei jedem Update reibungslos läuft. Tools wie Selenium, TestComplete und Katalon suchen automatisch nach Problemen und Fehlern und garantieren so eine reibungslose Leistung nach Updates.
Wenn Ihr Onlineshop ausfällt oder Probleme macht, möchten Sie Ihre Kunden auf keinen Fall im Stich lassen. Genau hier kommt ein kompetenter Kundenservice ins Spiel. Eine schnelle Reaktion kann einen potenziellen Ausfall in ein kleines Hindernis verwandeln. Mit Angeboten wie einem 24/7-Live-Chat, einem engagierten Team oder einem benutzerfreundlichen Hilfecenter fühlen sich Ihre Kunden gut aufgehoben – und das schafft langfristig Vertrauen.
KI-gestützte Chatbots bieten rund um die Uhr Kundenservice, beantworten grundlegende Fragen und unterstützen Kunden beim Kauf. Diese Bots sorgen dafür, dass Kunden stets unterstützt werden, erhöhen die Kundenzufriedenheit, und reduzieren Missstimmung im Verkaufsprozess.
Mithilfe von Smart Devices wie Google Assistant, Alexa oder Siri können Nutzer freihändig einkaufen und per Voice Commerce mit Marken interagieren. Diese Technologie ermöglicht Einkäufe mit nur einem Klick, und die Sprachsuche ist ein zunehmender Trend.
Mit AR- und VR-Technologie können Kunden die Produkte vor dem Kauf sehen und mit ihnen interagieren. So können sie sicherstellen, dass das Produkt den Werbeaussagen entspricht und die Wahrscheinlichkeit einer Rücksendung nach dem Kauf sinkt. Umgekehrt ermöglicht VR virtuelle Ausstellungsräume oder geführte Ladenrundgänge. So können Kunden wie im echten Leben stöbern, ohne ins Geschäft fahren zu müssen.
Das unveränderliche Hauptbuch der Blockchain ermöglicht sichere, überprüfbare Transaktionen. Dies reduziert das Betrugsrisiko und stärkt das Vertrauen der Kunden in ihre Einkäufe. Neben der Transaktionsverfolgung kann die Blockchain den Weg des Produkts durch die Lieferkette überwachen, seine Echtheit bestätigen, die ethische Herkunft sicherstellen und den Gesamtwert des Produkts steigern.
Immer mehr Online-Shops berücksichtigen die Umweltauswirkungen ihrer Geschäftstätigkeit und implementieren Tools zur Erfassung der CO2-Emissionen aus Produktionsprozessen, Transport und Produktverbrauch. Beispielsweise können sie auf der Website anzeigen, wie viel CO2 durch umweltfreundliche Verpackungen oder optimierte Lieferungen eingespart wurde.
Zum Abschluss dieses Leitfadens zur E-Commerce-Website-Entwicklung möchte ich noch einmal betonen: Erfolgreiche Onlineshop-Entwicklung erfordert die perfekte Balance aus Design, Funktionalität und Sicherheit. Achten Sie auf die Benutzerfreundlichkeit, sorgen Sie für ein responsives Design und setzen Sie die richtigen Tools ein – all das kann Ihren Onlineshop zu einer perfekten Shopping-Website machen.
Bei der Erstellung einer Onlineshop-Website geht es vor allem darum, Vertrauen aufzubauen und eine Verbindung zu Ihrer Zielgruppe aufzubauen. Innowise unterstützt Sie dabei, Ihre Website zu einem solchen Ort zu machen. Vereinbaren Sie noch heute einen Termin!














Ihre Nachricht wurde gesendet.
Wir werden Ihre Anfrage bearbeiten und uns so schnell wie möglich mit Ihnen in Verbindung setzen.

Mit der Anmeldung erklären Sie sich mit unseren Datenschutzrichtlinie