Your message has been sent.
We’ll process your request and contact you back as soon as possible.
The form has been successfully submitted.
Please find further information in your mailbox.


I’ll start this blog with a somewhat controversial statement but bear with me: websites can break an e-commerce business. Not because websites are inherently damaging, the opposite is true, but if businesses don’t approach the eCommerce website development process with a degree of thoughtfulness and care, all that hard work can work against you. And this blog will explain the why and how.
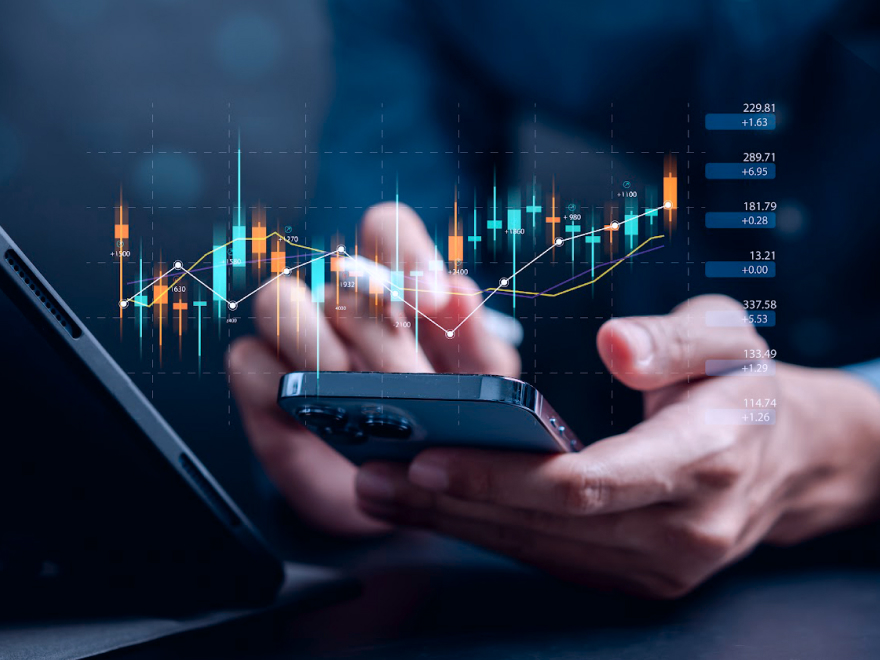
With online sales projected to surpass $5,887B by 2029, consumer demand is greater than ever. But we can’t take this demand for granted, we still have to offer customers exceptional online experiences if we want to take advantage of this demand. What seems like minor details can dramatically impact your business, for example, even a one-second delay in website loading can drastically impact sales. As AI and automation (how could we not have them mentioned) reshape the e-commerce industry, having a state-of-the-art website is not just a mark of distinction; it is what will keep a business alive in the digital market.
Market leaders like Amazon, Pinduoduo, and Taobao have one thing in common — their online store websites are fast and easy to use. Today, consumers expect instant access to e-commerce sites. And if the platforms are not personalized, it also may cause a huge loss in sales.
I’ve created a comprehensive eCommerce development guide for businesses looking for eCommerce site development to equip them with a clear vision of the process, trends, and strategies shaping today’s online success.
The short answer is: “Yes, you can.” But let me elaborate. You can build a retail website without coding by using website builders and eCommerce platforms that offer drag-and-drop functionality. These platforms allow you to set up a fully functional online store, manage products, process payments, and customize the design — all without writing a single line of code. However, it’s not an option if you want advanced customizations or unique features.
Custom eCommerce website development offers flexibility and control but comes with longer timelines and higher risks, while platform-based solutions provide scalability, best practices, and long-term cost efficiency at a higher initial investment.
So, how do you make the right choice? It’s all about looking at the bigger picture — what are your business goals, what’s your budget, how quickly do you need to get to market, and what will your needs be down the road? Think about scalability, how much customization you want, and the long-term maintenance.
Here’s a clear and concise table that outlines the key pros and cons of these two eCommerce web development approaches for a quick comparison.
eCommerce store development costs will vary depending on how complicated the scope of work is. Custom development requires creating a user-friendly interface, building a custom backend for product management, setting up secure payment processing, and integrating other systems. Due to the complexity of the work, this option takes a lot of hours to complete, resulting in a longer timeline and higher costs.
In an eCommerce development platform, most essential features are already built-in, leaving only a few aspects to customize — such as branding, product listings, and third-party integrations. Due to the decrease in scope, getting the website running requires significantly fewer man-hours. Nevertheless, implementing a platform-based solution can still be time-consuming, especially for certain design integrations. Extra hours are also required for custom integrations and will be charged separately.
Payment security is a number one priority for online shoppers. Using reliable methods such as PayPal, Stripe, Apple Pay, or even cryptocurrency lets customers feel secure when making a purchase, without it, customers get nervous and look elsewhere. Secure gateways also shield a business itself from fraud and chargebacks.

People are more likely to buy when they can find what they want. A smart search system with advanced filters simplifies the process of discovering relevant products. Features such as predictive search, category filters, and suggestions based on browsing greatly improve usability and lower bounce rates.

Arranging an inventory, monitoring the number of items in stock, and setting up automated alerts for low stock levels guarantee that goods are always in stock, which means less risk of losing sales. Categories help with product grouping, and automated features save time, making stock management hassle-free.

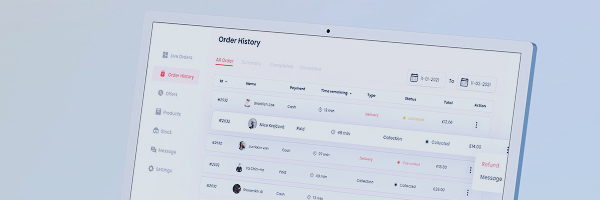
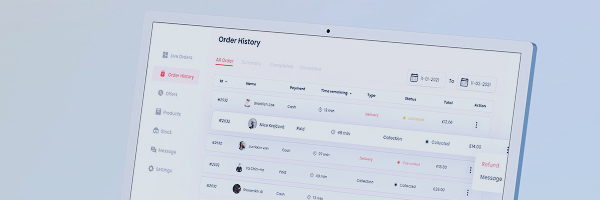
Order history allows customers to easily reorder past items, while wishlists help them track desired products for future purchases. With saved payment methods, customers can complete purchases faster, making checkout seamless and hassle-free.

Proper SEO integration helps increase traffic, improve conversion rates, and create a customer-friendly browsing experience. Through optimized URLs, metadata, and schema markup, each product page is structured, making it easier for search engines to interpret and rank content.

Connecting to Google Analytics, as well as custom dashboards, simplifies monitoring user behavior, sales patterns, and website effectiveness. These valuable insights let businesses make informed decisions that improve conversion rates, increase customer retention, and drive revenue growth.

Payment security is a number one priority for online shoppers. Using reliable methods such as PayPal, Stripe, Apple Pay, or even cryptocurrency lets customers feel secure when making a purchase, without it, customers get nervous and look elsewhere. Secure gateways also shield a business itself from fraud and chargebacks.

People are more likely to buy when they can find what they want. A smart search system with advanced filters simplifies the process of discovering relevant products. Features such as predictive search, category filters, and suggestions based on browsing greatly improve usability and lower bounce rates.

Arranging an inventory, monitoring the number of items in stock, and setting up automated alerts for low stock levels guarantee that goods are always in stock, which means less risk of losing sales. Categories help with product grouping, and automated features save time, making stock management hassle-free.

Order history allows customers to easily reorder past items, while wishlists help them track desired products for future purchases. With saved payment methods, customers can complete purchases faster, making checkout seamless and hassle-free.

Proper SEO integration helps increase traffic, improve conversion rates, and create a customer-friendly browsing experience. Through optimized URLs, metadata, and schema markup, each product page is structured, making it easier for search engines to interpret and rank content.

Connecting to Google Analytics, as well as custom dashboards, simplifies monitoring user behavior, sales patterns, and website effectiveness. These valuable insights let businesses make informed decisions that improve conversion rates, increase customer retention, and drive revenue growth.

Picking the right technology stack for your eCommerce store development is like choosing the foundation of a building — you want something solid that can support growth and adapt to future needs. A reliable stack keeps your eCommerce site running smoothly and adapts as your business expands.
Choosing between open-source and SaaS platforms isn’t a decision to make on the spot. It requires careful consideration, as both options come with their own benefits and challenges.
Open-source eCommerce platforms, like WooCommerce or Adobe Commerce (Magento), offer flexibility and customization but require more hands-on management. In contrast, SaaS eCommerce platforms, e.g., Shopify or BigCommerce, provide convenience and scalability but may limit your ability to tailor the system and come with ongoing costs.
I’ve outlined the pros and cons of each option to give you a starting point. However, to make the right choice, you need a clear understanding of your specific requirements, total cost of ownership, scalability, and available technical resources.
Web design is an obvious necessity but it’s worth highlighting some of the key principles involved, here’s a few of them:
Think of typography as the voice of your webshop. A clear, clean font speaks confidently, while a confusing one leaves customers scratching their heads. Key ideas to keep in mind:
Top shopping websites maintain a balance between creativity and functionality, providing typography that complements the brand while enhancing readability. One of the best examples is Apple. Their website perfectly balances sleek, creative design and easy-to-read typography while keeping everything simple and accessible for users.
A clutter-free design helps users focus on essential elements like products and calls to action. Benefits of simplicity include:
Brands like Shopify exemplify minimalistic design by emphasizing key elements and reducing unnecessary distractions.
A well-structured visual hierarchy directs user attention toward key actions, such as making a purchase. Effective techniques include:
Shopping websites like Nike and Zalando use bold buttons and contrasting colors to highlight promotions and purchase options effectively.
Effective CTA buttons grab attention and drive conversions. To make them stand out, use contrasting colors that separate them from the background. Rounded edges create a more inviting and user-friendly appearance.
Instead of generic text like "Submit," opt for actionable phrases like "Buy Now" or "Get Started" to encourage engagement. Strategic placement matters — position CTAs near product descriptions or above the fold to maximize clicks and conversions.
High-quality images and videos give shoppers a true feel for the product, building trust and confidence. With 360° views and zoom features, users can explore every detail, making the buying decision that much easier.
And when products come to life through videos, engagement skyrockets. Brands such as ASOS and IKEA have excelled at this because they use beautiful images not only to catch the eye of shoppers but also to turn them into customers.
Did you know that a 1-second delay in load time can decrease conversions by 7%, while 40% of visitors abandon a site that takes more than 3 seconds to load? Google prioritizes faster-loading websites in search rankings, making site speed a crucial factor for SEO.
Improving site speed elevates user experience, directly impacting revenue generation. For instance, Walmart reported a 2% increase in conversions for every 1-second improvement in page load time. Similarly, Mobify observed a 1% revenue boost for every 100ms reduction in load speed.
Large image files slow down websites. Image compression reduces file sizes without compromising quality, significantly improving load times. Tools like TinyPNG, ImageOptim, and built-in Shopify/WooCommerce compression features simplify this process.
A content delivery network is a distributed server network that caches and delivers website content from locations closest to users, reducing load times and latency.
CDNs help websites and apps load faster by providing information from the closest edge server. They protect from DDoS attacks by spreading network traffic, filtering out malicious requests, and using web application firewalls (WAFs) and Anycast routes. Moreover, CDNs improve scalability and increase the chances of handling a traffic spike without slowing down or crashing. Popular CDN providers include Cloudflare, AWS CloudFront, and Akamai.
CDNs are especially beneficial for high-traffic websites during sales events like Black Friday, where site speed is critical for user retention and conversions.
Each HTTP request — such as for images, scripts, or stylesheets — adds to the page load time. Reducing these requests is essential for optimization. Strategies include combining CSS/JS files and using image sprites to minimize separate downloads.
Browser caching stores static website files locally on users’ devices, reducing load times for repeat visitors. Tools like GTmetrix and Google Lighthouse help monitor and optimize these aspects. Implementing caching and reducing HTTP requests significantly enhances site speed and user experience.
Progressive web apps (PWAs) blend website functionality with app-like performance, offering offline access, push notifications, and faster page loads through advanced caching mechanisms.
Brands like Starbucks and Alibaba have successfully implemented PWAs, leading to increased engagement and conversions. PWAs are particularly valuable for mobile eCommerce, as they deliver a frictionless experience with lower online store development costs compared to native apps.
Customers today expect frictionless transactions, while businesses must safeguard sensitive financial data from cyber threats. Striking the perfect balance between user convenience and robust security measures is key to prioritizing the eCommerce web development process.
Many people use PayPal, Stripe, and Apple Pay because they are simple to use and accept many currencies. However, some gateways work better in a specific region, like Alipay in China and Razorpay in India, as they guarantee better transaction processing in those countries. Having different payment options can make things easier.
When choosing a payment gateway:
Platforms like Shopify and BigCommerce provide seamless payment integrations, allowing merchants to connect multiple gateways without complex configurations.
Buy Now, Pay Later (BNPL) integration is also an option through various payment gateways. This solution is currently in high demand, helping businesses increase conversions and average order value by allowing customers to make purchases immediately and pay later.
Protecting payment data requires multiple layers of security:
Beyond basic security practices, businesses can further protect themselves with tokenization and 3D Secure (3DS). Tokenization replaces card details with secure tokens, preventing sensitive data exposure. 3D Secure adds an extra authentication layer, requiring customers to verify transactions via OTPs or biometrics, reducing fraud risks.
The payment gateways also offer built-in security features: PayPal’s Buyer Protection safeguards customers against disputes and unauthorized transactions, while Stripe’s Radar uses AI-driven fraud detection to block high-risk payments.
Having these advanced tools set in place alongside basic security measures creates the perfect ecosystem for payments from businesses and consumers.
SSL certificates and HTTPS keep your data safe by encrypting sensitive info like payment details. Browsers flag non-HTTPS sites as “Not Secure,” which can scare off buyers. Services like Cloudflare and Let’s Encrypt make adding SSL easy, so your site stays trusted and secure.
Encryption protects data during transmission and storage, ensuring it remains unreadable if intercepted. Secure practices like hashing passwords and using two-factor authentication add layers of protection. AES encryption strengthens data security, keeping customer information safe.
E-commerce fraud can harm finances and reputation. Techniques like address verification, IP blocking, transaction monitoring, and tools like Signifyd and Sift help prevent fraud. These measures reduce chargebacks and protect both revenue and customer trust.
Adhering to data protection regulations is mandatory to avoid legal penalties and maintain customer trust. Key frameworks include:
Best practices for compliance include:
Tools such as OneTrust, Cookiebot, and TrustArc assist businesses in maintaining compliance, ensuring they meet legal standards while safeguarding user data.
“We have spent years in e-commerce, knowing what features allow a store to succeed. Every detail matters, and we build with that in mind. It’s not just development; it’s crafting a store that sells. That’s what Innowise does.”

Volha Ralko
Delivery Manager in eCommerce
However, even the most technically perfect eCommerce platform won’t succeed without a strategic marketing approach to drive traffic and conversions. This is where specialized agencies like Ninja Promo come in, helping eCommerce businesses develop comprehensive digital marketing strategies that attract customers and maximize ROI from day one.
With the majority of online shoppers browsing and purchasing via smartphones, when stepping into eCommerce web development, think mobile-first or risk losing sales.
Mobile commerce continues to drive global e-commerce growth, with Statista’s Digital Market Insights reporting that mobile e-commerce sales reached $1.7 trillion in 2023, making up over half of all e-commerce sales. This share has steadily risen from 43% in 2018 to a projected 63% by 2028, reflecting the growing reliance on smartphones and tablets for online shopping.
Here are some mobile-specific trends driving mCommerce:
eCommerce web applications must be mobile-friendly in terms of touch interactions, which goes a long way in improving engagement and usability. A touch-friendly design should feature larger buttons for easy tapping, thumb-friendly navigation that aligns with natural hand movements, and swipe gestures for seamless browsing.
To improve usability on small screens, businesses should reduce clutter by prioritizing key content and using collapsible menus, replace small text links with tappable buttons, and simplify forms by incorporating autofill, dropdown selections, and fewer input fields.
Leading e-commerce brands showcase excellent touch-based interfaces:
Slow sites lead to higher bounce rates and lost revenue. Mobile connections are often slower than desktop broadband, making optimization crucial to ensure a smooth user experience. Key techniques include:
Tools like Google PageSpeed Insights and Lighthouse help evaluate performance and suggest improvements.
When optimizing for mobile, businesses must decide between responsive and adaptive design approaches. Responsive design refers to a flexible layout that automatically adjusts to different screen sizes using CSS media queries. Adaptive design is a method that uses distinct layouts optimized for specific screen sizes or devices. Let’s compare them to make the difference between them more clear.
Most companies prefer a responsive design because it is easy to implement and cost-friendly. Mixing the two is also an option as it meets the needs of flexibility and productivity at the same time.
Salesforce and HubSpot are examples of CRM tools that help businesses with customer data management, interaction tracking, and interaction personalization. Similarly, SAP and Oracle ERP systems facilitate business processes like inventory and order accounting, as well as fulfilling orders.
Having both CRM and ERP systems on a single platform enhances decision making and productivity. Companies, for instance, can use ERP tools to automatically refresh inventory, thereby minimizing manual effort and the time involved. The outcome is more efficient operations and satisfied customers.
Tools like Mailchimp offer small businesses an easy-to-use platform with features like automated email sequences, targeted campaigns, and detailed performance tracking. HubSpot provides a rich set of marketing solutions, including lead scoring, A/B testing, and in-depth CRM integration to help medium-sized businesses scale their marketing efforts. For large enterprises, Salesforce offers advanced capabilities, such as AI-driven insights, multi-channel marketing automation, and customizable workflows to meet complex needs.
Integration with DATEV allows for the automatic transfer of financial data and transactions from business systems to the taxation and accounting platform, maintaining accurate data processing, preparation of tax declarations, and calculation of mandatory payments.
Real-time tracking, automated shipping labels, and rate comparisons from multi-carrier management solutions such as ShipStation, EasyPost, and Shippo make shipping effortless. Not only does this save time, but it also guarantees accuracy, and the customers receive timely information regarding their parcel delivery.
Integrating social media platforms like Facebook, Instagram, and TikTok into your e-commerce strategy helps you meet customers where they already spend their time. Features like shoppable posts and campaign tracking make it easier to sell directly through social media, while social proof through reviews and engagement boosts credibility.
What if Black Friday has come, and your site has crashed? Sounds like a nightmare. But it does happen without the scalability factor considered while building your webshop. Cloud hosting solutions like AWS and Google Cloud, along with load balancing, offer businesses the tools to easily scale. Companies that implement these strategies can smoothly handle high-traffic events without a hitch.
Microservices architecture offers e-commerce sites a huge advantage by allowing each component — like payment gateways or inventory management — to function independently. This flexibility means businesses can update or swap out features without affecting the whole system.
Manual testing takes time and can get expensive. In contrast, automated testing keeps your site running smoothly with every update. Tools such as Selenium, TestComplete, and Katalon automatically scan for issues and errors, guaranteeing smooth performance after updates.
If your online shop goes down or starts acting up, the last thing you want is to leave your customers hanging. That’s where an excellent customer steps in. A quick response can turn a potential meltdown into a minor bump in the road. Offering things like 24/7 live chat, a dedicated team, or an easy-to-navigate help center makes your customers feel taken care of — and it’s all about building trust in the long run.
AI-powered chatbots provide round-the-clock customer service assistance, responding to basic questions and aiding customers during purchasing. These bots keep customers always assisted, increase customer satisfaction, and decrease friction in the sales process.
With the help of smart devices such as Google Assistant, Alexa, or Siri, users can do hands-free shopping and interact with brands through voice commerce. This technology allows people to make purchases with a single click, and voice search is an increasing trend.
With AR and VR technology, customers can see and interact with the products before buying them. This, in turn, helps them make sure that the product is as advertised and therefore less likely to be sent back after purchase. Conversely, VR enables one to ‘walk’ through virtual showrooms or take guided tours of stores, allowing them to browse as they would in real life without the inconvenience of traveling to the store.
Blockchain’s immutable ledger makes it possible to create secure, verifiable transactions, which reduces the risk of fraud, thus giving customers confidence in their purchases. Apart from tracking transactions, blockchain can monitor the product’s journey through the supply, confirming its authenticity, ethical sourcing, and overall adding value to the product.
More and more online stores are beginning to consider the environmental impact of their operations by implementing tools to track carbon emissions associated with production processes, transportation, and product consumption. For example, showing on the website how much carbon has been saved through the use of eco-friendly packaging or optimized delivery.
To wrap up this eCommerce website development guide, let me emphasize once more: successful online shop development requires the perfect balance of design, functionality, and security. If you pay attention to the user experience, make sure the store has a responsive design, and put the right tools in place, all these things can turn your online shop into a perfect shopping site.
Creating an online store website is primarily about building trust and making connections with your audience. Let Innowise help your site be one such place. Schedule a call just today!














Your message has been sent.
We’ll process your request and contact you back as soon as possible.

By signing up you agree to our Privacy Policy, including the use of cookies and transfer of your personal information.