Su mensaje ha sido enviado.
Procesaremos su solicitud y nos pondremos en contacto con usted lo antes posible.
El formulario se ha enviado correctamente.
Encontrará más información en su buzón.

Seleccionar idioma

Bienvenido al compendio móvil de Innowise, su fuente definitiva para todo lo relacionado con el desarrollo móvil. En esta extensa recopilación, le presentamos las noticias más recientes, reseñas exhaustivas y guías de valor incalculable en el siempre cambiante ámbito del desarrollo móvil. Explore casos reales y casos de éxito en los que soluciones revolucionarias han transformado empresas e industrias. Además, nuestra cuidada selección de artículos abarca varios temas interconectados, proporcionando ideas y perspectivas sobre el futuro de tecnología móvil.


¿Busca un equipo de desarrollo móvil experimentado?
Cuente con Innowise para crear una aplicación móvil de primera categoría que se ajuste a sus objetivos empresariales.
El paquete dev_pilot para crear un proyecto Flutter
Nos complace presentar nuestro nuevo paquete, "dev_pilot", desarrollado por Innowise. Este paquete tiene como objetivo simplificar el proceso de instalación de proyectos Dart, permitiendo a los desarrolladores configurar nuevos proyectos de forma rápida y eficiente.
Para empezar, dev_pilot es una valiosa herramienta para los desarrolladores que deseen agilizar la creación de proyectos Flutter. Ofrece una interfaz de línea de comandos (CLI) interactiva que guía a los usuarios a la hora de proporcionar detalles del proyecto, como el nombre, las características y los sabores. A continuación, el paquete genera la estructura de directorios y archivos necesaria, lo que ahorra tiempo y reduce el esfuerzo.
El código de dev_pilot está escrito en Dart, un lenguaje de programación contemporáneo ampliamente utilizado para el desarrollo de aplicaciones móviles y de escritorio. aplicaciones web. El código se adhiere a las convenciones de codificación de Dart, con una estructura bien organizada y fácilmente comprensible.
Para realizar diversas tareas como operaciones de E/S, registro y validación, el código incorpora varios paquetes y bibliotecas esenciales, como dart:io, dcli, mason_logger y otros. El aprovechamiento de los paquetes y librerías existentes demuestra que el paquete hace un uso juicioso de los recursos disponibles, evitando la reinvención innecesaria.
El método main sirve como punto de entrada al paquete, actuando como eje central de todas las operaciones. Se inicia verificando si el argumento proporcionado es "create". Si el argumento satisface la condición, el paquete procede a solicitar al usuario detalles adicionales del proyecto, como el nombre del proyecto, las características y los sabores previamente mencionados.
Para facilitar diversas tareas, el paquete se apoya en varios servicios como DirectoryService, FileService, InputService y otros. El uso de estos servicios contribuye a la modularidad del código y a la facilidad de mantenimiento, ya que están cuidadosamente organizados.
Otra característica notable del código es la utilización de "await" y "async" para manejar operaciones asíncronas. Este enfoque mejora significativamente el rendimiento y la capacidad de respuesta del código, mostrando una elección de implementación encomiable.
Dev_pilot simplifica el proceso de creación de un nuevo proyecto Flutter, permitiéndole incorporar sin esfuerzo características, sabores, paquetes y generar plantillas de código para diferentes componentes del proyecto. Además, el paquete incluye validadores integrados para garantizar una entrada de usuario precisa.
A continuación se describe el funcionamiento de Dev_pilot:
Verifica si el argumento pasado es "create".
Verifica si el argumento pasado es "create".

Comprueba si la versión de Dart se encuentra dentro del rango aceptable.
Si es así, pide al usuario que introduzca un nombre de proyecto.
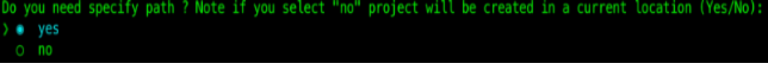
Pregunta al usuario si desea especificar una ruta personalizada para el proyecto.

Si el usuario elige proporcionar una ruta, se le pide que introduzca la ruta deseada.
Pregunta si el usuario desea añadir módulos de características al proyecto.
Si el usuario decide incluir módulos de características, se le pide que introduzca los nombres de los módulos deseados.
Pregunta al usuario si desea añadir sabores al proyecto.
Si el usuario decide añadir sabores, se le pide que introduzca los nombres de los sabores deseados.
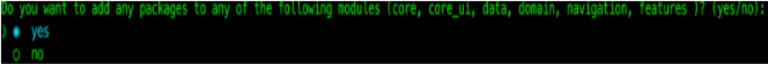
Pregunta al usuario si desea añadir paquetes al proyecto.

Si el usuario decide añadir paquetes, se le pide que seleccione un módulo e introduzca los nombres de los paquetes. Este proceso se repite hasta que el usuario decide no añadir más paquetes.
En abril, nuestra empresa puso en marcha un laboratorio Flutter en respuesta a la demanda del mercado. Conscientes de la escasez de profesionales con los conocimientos pertinentes, tomamos la iniciativa para resolver este problema.
Entre los requisitos exigidos a los participantes figuran el dominio del inglés hablado a un nivel mínimo de B1, una comprensión básica de los conceptos de la informática y unas aptitudes interpersonales bien desarrolladas. No es necesario que los candidatos tengan conocimientos previos de Dart/Flutter.
El curso constará de 14 lecciones, durante las cuales los "estudiantes" aprenderán Dart/Flutter y trabajarán en su propio proyecto favorito. Después de cada lección, un tutor evaluará la comprensión de la teoría tratada y realizará una revisión del código. Los instructores de este curso son los desarrolladores de Flutter Alexander Guzich y Alexey Lebedev.
En el momento de publicar esta noticia, el primer grupo está a punto de concluir. No obstante, si el lanzamiento inicial resulta un éxito, tenemos previsto repetir el curso para lotes posteriores.
Esta recopilación abarca una combinación de colecciones de YouTube, estudios de casos reales y reseñas informativas con guías de acompañamiento.
Fuente: Medio
El artículo ofrece una visión concisa de la seguridad de las aplicaciones cliente en varios niveles, abarcando aspectos que van desde la comunicación con el servidor hasta el código del programa. Entre los puntos clave tratados se incluyen:

Fuente: Medio
Con el lanzamiento de Xcode 14.3, Apple ha dejado de dar soporte a Rosetta y ha indicado sutilmente a los desarrolladores la necesidad de adaptar sus proyectos para Apple Silicon. El desarrollador Cyan compartió una historia sobre los obstáculos que encontró su empresa con su producto principal y la solución de terceros que les ayudó a eliminar el uso de Rosetta.
Resumen:
En general, un claro ejemplo de adaptación del framework a las realidades de los MacBooks ARM64, con nuestra recomendación.
Fuente: Santo Swift
Este artículo profundiza en el concepto de complejidad ciclomática en Desarrollo de software Swift y ofrece recomendaciones para minimizarla. La complejidad ciclomática mide la complejidad del código basándose en el número de puntos de decisión o rutas dentro del código.
El autor propone varias estrategias para reducir la complejidad ciclomática en Swift, entre ellas:
Además, el artículo explora la utilización de principios de programación funcional, como el empleo de funciones de orden superior como map, filter y reduce, para simplificar el código y disminuir la complejidad.
En general, se trata de un valioso recurso para los desarrolladores de Swift que deseen mejorar la comprensibilidad, el mantenimiento y la eficacia de su código.
Fuente: andyIbanez.com
El autor subraya la importancia del almacenamiento en caché de contenidos en aplicaciones iOS para mejorar el rendimiento y minimizar el volumen de datos transferidos por la red. El artículo se centra principalmente en la utilización de NSCache, el mecanismo de caché integrado en iOS, para almacenar en caché contenidos en aplicaciones iOS. NSCache funciona como un almacén de valores clave que gestiona su contenido y libera automáticamente los objetos que ya no son necesarios.
El artículo proporciona varios ejemplos de utilización de NSCache en aplicaciones iOS, incluido el almacenamiento en caché de imágenes, datos JSON y contenido web. Además, el artículo proporciona las mejores prácticas para el uso de NSCache, como el establecimiento de un número máximo de objetos y la implementación de una política de desalojo de caché para controlar el uso de memoria.

Esta completa e informativa guía proporciona valiosos conocimientos sobre el almacenamiento de datos en iOS. Reconociendo los retos que han perturbado a muchos desarrolladores, este material resulta especialmente esencial. En este recurso, el senior Desarrollador iOS red_mad_robot profundiza en los motores de almacenamiento, su utilización y las ventajas e inconvenientes de cada enfoque.
El autor analiza meticulosamente las siguientes herramientas:
Además, esta guía ofrece un análisis en profundidad de varias bases de datos disponibles en iOS:
Este recurso es crucial para los desarrolladores que buscan una comprensión completa de las opciones de almacenamiento de datos de iOS.

Fuente: Youtube
iOS Conf SG es la mayor conferencia de desarrolladores de iOS del sudeste asiático. Es lógico que te enteres de lo que se ha hablado este año en el evento. Esta lista de reproducción te ayudará a ello: aquí tienes los momentos más destacados y los discursos de la conferencia. Cientos de desarrolladores de todo el mundo comparten sus ideas, descubrimientos y desarrollos: ¿dónde más se puede encontrar una fuente de conocimientos tan útil para el trabajo, si no es allí?
Fuente: Swift con Majid
Puedes dibujar gráficos 2D en SwiftUI usando la API Shape, pero el framework eventualmente convierte todas las formas en representaciones SwiftUI y las renderiza. Este enfoque tiene sus pros y sus contras. Afortunadamente, puedes dibujar ricos gráficos 2D sin tener que combinar múltiples formas. Este artículo sólo te dice cómo utilizar la vista Canvas en SwiftUI.
Fuente: Youtube
No es el título del artículo, sino el nombre del canal. Caio y Mike, dos desarrolladores que son pareja, gestionan un canal de desarrollo iOS que presume de tener más de 500 vídeos. No es una exageración. Los vídeos están cuidadosamente organizados en varias categorías, como:
Es importante señalar que la colección incluye tanto vídeos recientes sobre temas de actualidad como vídeos de hace 2-5 años. Esto es realmente beneficioso, sobre todo para los principiantes, ya que las versiones más antiguas pueden proporcionar una base sólida. Sin embargo, es esencial tener en cuenta la frescura de la información que estás consumiendo.
Se trata de una notable demostración de ingeniería inversa de plataformas. Al desarrollar una aplicación utilizando el marco Core Data, es habitual diseñar un modelo de datos que sufre múltiples modificaciones. El autor descubrió un enfoque alternativo que elimina la necesidad de borrar todos los datos y volver a cargarlos, lo que puede sobrecargar innecesariamente el servidor y agotar la batería de los dispositivos de los usuarios. El texto explora un método más sencillo que pretende minimizar las repercusiones de los cambios en la estructura de datos y mitigar sus efectos adversos.
Hemos seleccionado tres materiales que ofrecen guías en profundidad sobre los matices del desarrollo en Android. A continuación, ofreceremos una breve descripción de cada guía e incluiremos los enlaces respectivos. A continuación, podrá decidir si estas largas lecturas le resultan valiosas o no. Adelante.
Este material se centra en la experiencia de transición de GSON a Kotlinx.Serialization, narrada por un desarrollador Android de Tinkoff Investments.
Pero empecemos con una breve introducción a la estrella del espectáculo: Kotlinx.Serialization. Se trata de una librería de serialización desarrollada por JetBrains específicamente para Kotlin, diseñada para soportar múltiples plataformas y formatos. La librería comprende un plugin de compilador, una librería core, y varias librerías auxiliares que facilitan varios protocolos de serialización de datos.
En esta guía, descubrirá:

En Desarrollador Android de UMNO Digital nos habla de su proyecto personal, que puede deducirse fácilmente del título del artículo. Gira en torno a un escenario común: una vasta institución educativa con numerosos edificios, donde localizar el auditorio, la biblioteca o el departamento adecuados se convierte en una búsqueda en sí misma. El autor propone una solución a este problema mediante un mapa interactivo, y la guía ofrece una descripción paso a paso de cómo crear dicho mapa. Curiosamente, este planteamiento podría aplicarse a otras estructuras similares, como hospitales o grandes industrias.
Los requisitos clave para el mapa son que pueda importarse fácilmente a la aplicación y actualizarse independientemente de ella. De lo contrario, los usuarios sólo recibirían la nueva versión del mapa tras verificar y actualizar toda la aplicación a través de la tienda de aplicaciones. Por tanto, el mapa debe cumplir las siguientes condiciones:
A continuación, la guía explica paso a paso cómo transformar la idea en realidad. Las instrucciones incluyen:
Cada paso se describe con detalle, por lo que resulta relativamente fácil de seguir (aunque el autor admite la presencia de ciertas dificultades y retos). Esta guía sirve de punto de partida para desarrollar una solución sencilla que puede mejorarse y perfeccionarse continuamente. Permite añadir nuevos elementos y funciones, modificar la interfaz y realizar mejoras generales. En resumen, proporciona una valiosa orientación, y la recomendamos encarecidamente.

Fuente: Medio
Aunque el título pueda parecer un chascarrillo o potencialmente dudoso, en realidad se trata de una excelente guía para reducir el tiempo de lanzamiento de una aplicación. El equipo detrás de la aplicación para compartir coche Turo comparte los pasos que siguieron y cómo midieron los resultados.
He aquí un resumen del artículo:
En caso de que la guía no lo cubra todo, los autores también han proporcionado enlaces adicionales a materiales complementarios sobre el tema.

Esta completa guía incluye diversos temas relacionados con Desarrollo de Flutter. Abarca las últimas tendencias de Flutter para el año en curso, proporciona un caso práctico detallado sobre streaming de vídeo con Flutter, presenta una herramienta de generación de código y ofrece consejos prácticos para mejorar las habilidades técnicas. Y hay aún más contenido valioso que te espera en esta guía.
Fuente: Medio
El propio título sugiere la importancia de perfeccionar continuamente las propias habilidades profesionales. Esta guía práctica ofrece valiosos consejos para mejorar tus habilidades, por lo que es adecuada tanto para desarrolladores novatos como experimentados en Flutter. Las sugerencias incluyen:
Además, el artículo ofrece recomendaciones y recursos útiles para mantenerse al día de los últimos avances en la comunidad Flutter.
Fuente: Medio
Si tienes aspiraciones de avanzar en este campo, este texto es de lectura obligada. Ofrece una visión general de la estrategia de Flutter para 2023, con un enfoque específico en el desarrollo web. El autor profundiza en varios temas clave, entre ellos:
No se trata de una simple reseña, sino de opiniones y comentarios personales del autor basados en el comunicado de prensa oficial. Presenta ideas que invitan a la reflexión.

Fuente: Linkedin
Presentamos a Eric Seidel, ingeniero de Google responsable del desarrollo de Flutter, y a Felix Angelov, también conocido como Felangel, creador de los paquetes Bloc y Flutter_Bloc. Sus conocimientos combinados prometen logros notables. Y lo han conseguido.
Presentamos Shorebird, un nuevo proyecto de código abierto diseñado para simplificar la creación de aplicaciones web intensivas en datos. Construido sobre el framework Flutter y utilizando técnicas de programación reactiva, Shorebird ofrece un desarrollo de aplicaciones potente y escalable.
Este artículo explora las principales características de Shorebird, como la sincronización de datos en tiempo real, el procesamiento eficaz de datos y el acceso a datos sin conexión. El autor destaca el diseño fácil de usar de Shorebird y ofrece a los desarrolladores una API clara.
Además, Shorebird tiene el potencial de revolucionar el desarrollo de aplicaciones web ricas en datos, especialmente en sectores críticos como la sanidad, las finanzas y la logística. No pierda la oportunidad de descubrir más sobre Shorebird y sus revolucionarias capacidades.
Fuente: Medio
Presentamos CodeGPT, una nueva herramienta de generación de código diseñada específicamente para aplicaciones Flutter. CodeGPT aprovecha la IA y las técnicas de procesamiento del lenguaje natural para generar automáticamente código basado en descripciones sencillas en inglés de las características y capacidades de la aplicación. Es una solución impresionante, ¿verdad?
Este artículo ofrece una visión general de cómo funciona CodeGPT y destaca sus principales ventajas. Una ventaja notable es el importante ahorro de tiempo y el aumento de la productividad que se consiguen gracias a la generación automatizada de código (como ya habrás adivinado). El artículo también incluye un ejemplo detallado que muestra cómo se puede utilizar CodeGPT para generar código para una aplicación básica de Flutter. El autor destaca la rapidez y facilidad del proceso, que da como resultado un código bien estructurado y fácilmente comprensible.
Este artículo se basa en la experiencia de un desarrollador de Surf Studio al que se asignó un proyecto que requería implementar la funcionalidad de transmisión de vídeo mediante Flutter. En este artículo se presenta la experiencia de Timur, se analiza cómo abordar el desarrollo de funciones de la plataforma, la relación entre Flutter y el desarrollo nativo, y se ofrece información sobre los errores más comunes y las soluciones más eficaces.
En conclusión, el artículo ofrece una lección moral y una sección extra con una serie de funcionalidades complejas e intrigantes, algunas de las cuales no llegaron a la versión final. En general, los lectores comprenderán mejor qué esperar cuando emprendan tareas similares, ya que los proyectos pueden ser impredecibles en el mundo del desarrollo de software.

Fuente: Medio
El artículo compara dos patrones de diseño populares - MVC (Modelo-Vista-Controlador) y MVVM (Modelo-Vista-Vista-Modelo) - para construir aplicaciones Flutter. El autor explica los conceptos principales de cada patrón y destaca las diferencias entre ellos. El patrón MVC divide una aplicación en tres componentes:
El resto del artículo habla de MVVM, que es similar a MVC pero añade un nuevo componente, el modelo de vista. Se encarga de procesar la lógica de presentación y vincular los datos, separándolos de la presentación.
Una vez que estás un poco al tanto, el autor pasa a discutir los pros y los contras de cada enfoque. En particular, se señala que MVC es simple y sencillo, mientras que MVVM ofrece una mejor separación de preocupaciones y pruebas más fáciles. También llamamos la atención sobre el hecho de que Flutter ofrece soporte integrado para ambos patrones, lo que facilita a los desarrolladores la elección del enfoque que mejor se adapte a sus necesidades.
Fuente: Medio
La herramienta descrita en el artículo resulta muy valiosa en situaciones en las que se necesita una interfaz de usuario con capacidad de respuesta, pero se dispone de poco tiempo o acceso limitado a varios dispositivos (ya sea físicamente o durante el desarrollo en curso). Denominada Device Review, ofrece la posibilidad de previsualizar aplicaciones en varios dispositivos y tamaños de pantalla, lo que sin duda es su aspecto más beneficioso.
Utilizando Device Preview, los desarrolladores pueden detectar eficazmente problemas de diseño y de interfaz de usuario en una fase temprana del proceso de desarrollo. El artículo proporciona información exhaustiva sobre cómo instalar, configurar y utilizar Device Review, junto con una explicación de sus principios subyacentes. Los lectores encontrarán en este atractivo texto una guía informativa para comprender los pasos necesarios y los entresijos de esta extraordinaria herramienta.

En lugar de volver a contar e intentar evaluar el contenido, como excepción, se dará la palabra a la propia autora:
"Hola a todos, me llamo Verónica y ocupo el cargo de Responsable de Relaciones con los Desarrolladores en Dodo Engineering. [...] Verónica reconoce de primera mano que muchos errores de gestión pueden prevenirse desde el principio. Ha sido testigo de cómo los equipos rescataban con éxito a sus líderes de posibles desastres. En este artículo, ha recopilado nueve historias de diferentes equipos de desarrollo, incluido el suyo propio, que arrojan luz sobre los peligros inminentes de los errores de gestión. Cada historia va acompañada de recomendaciones prácticas, basadas en experiencias reales, para ayudar a los subordinados a evitar el colapso y la catástrofe del proyecto.
Puede parecer una lectura desalentadora, pero acomodémonos y empecemos a explorar estas narrativas. Al fin y al cabo, cada uno de nosotros aspira a fomentar la amistad con su propio jefe de equipo, ¿no? 🙂 .

Si todavía estás firmemente convencido de que las soft skills son del maligno y que los reclutadores / RRHH de toda laya las inventaron por aburrimiento, te lo rogamos: lee este texto. El autor está muy bombardeado por las "revelaciones" que los "expertos" publican por todo Internet, y escribió su propio texto (bastante atrevido, debo decir), en el que lo desmenuza todo:
Prometemos un par de ideas y razones para "pensar". ¿Ha pensado alguna vez, por ejemplo, que las habilidades blandas en una profesión pueden ser habilidades duras en otra y viceversa? Añadamos ejemplos divertidos, y ya está lista una lectura interesante para la pausa del café.
Se trata de una lectura larga, cautivadora y que invita a la reflexión, con reflexiones sobre el futuro con inteligencia artificial de un autor conocido.
En este convincente artículo, el autor profundiza en la esencia de los modelos GPT, reflexionando sobre si encarnan la verdadera IA o simplemente sirven como generadores de texto. El texto también contempla la posible desaparición, o más bien el deseo del autor de que ciertas profesiones queden obsoletas. Además, se contemplan las consecuencias de crear con éxito una inteligencia artificial formidable, junto con un examen de la propia inteligencia y de los medios para evaluarla.
Además, el autor comparte sus puntos de vista sobre diversos temas, como la trayectoria futura de los asistentes individuales de IA, el verdadero ritmo de los avances tecnológicos, los retos asociados al establecimiento de objetivos para la IA y las implicaciones de largo alcance de la carrera competitiva entre empresas para alcanzar la supremacía de la IA. Es una lectura absorbente que anima a ampliar horizontes. Aunque actualmente la IA pueda tener una relevancia limitada en su vida, es crucial reconocer su inevitable integración en la vida de todos los individuos en el futuro.

Fuente: Slack
Este material presenta un análisis del flujo dentro de una aplicación cliente-servidor, centrándose específicamente en el desarrollo de un sistema en tiempo real capaz de manejar una gran audiencia. El artículo explora el enfoque arquitectónico empleado para permitir la entrega de mensajes en tiempo real a escala masiva. También examina los servicios responsables de la transmisión de mensajes a las plataformas de chat y de la entrega de diversos eventos a los usuarios en línea.
Resumen:
Aquí encontrará una serie de solicitudes diversas que pueden ayudarle a optimizar la experiencia de chat o a adaptarla exactamente a sus necesidades: https://www.jailbreakchat.com/
Después de empezar a utilizar Midjourney para generar imágenes para nuestros requisitos de trabajo, nos vimos incapaces de parar y empezamos a explorar otras redes neuronales gráficas. Si crees que todas se parecen, te sugerimos que sigas leyendo.
Hemos realizado pruebas con herramientas como Lexica, Stabble Diffusion en Dezgo y Leonardo (esta última aún en fase de pruebas beta), comparándolas con Midjourney. A lo largo del proceso, destacamos sus pros y sus contras, así como los matices de su uso.
Optamos por un enfoque directo: presentamos las mismas solicitudes y evaluamos los resultados. Había tres peticiones concretas:
Aclaremos desde el principio que entendemos que estas peticiones podrían haber sido más detalladas y refinadas, lo que sin duda habría mejorado los resultados en todos los casos. Sin embargo, optamos por empezar con ejemplos sencillos y variaciones limitadas. Incluso en estos casos, observamos cómo las neuronas a veces se fijaban en un aspecto de la petición mientras desatendían por completo el resto.
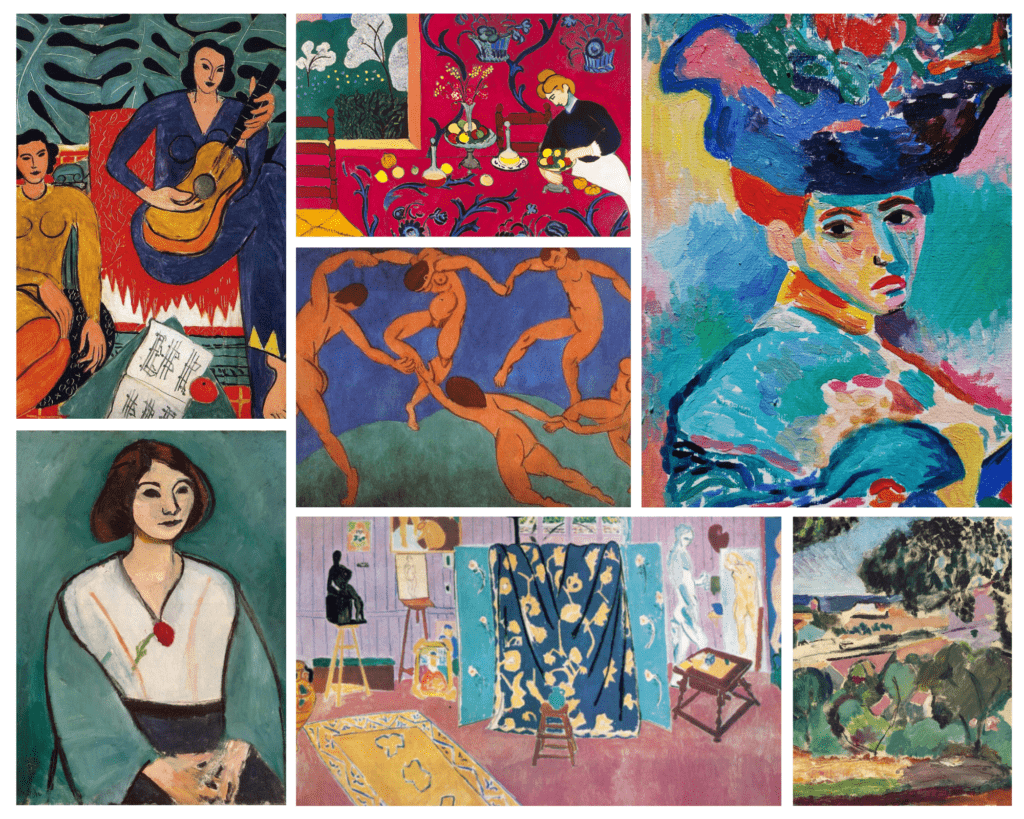
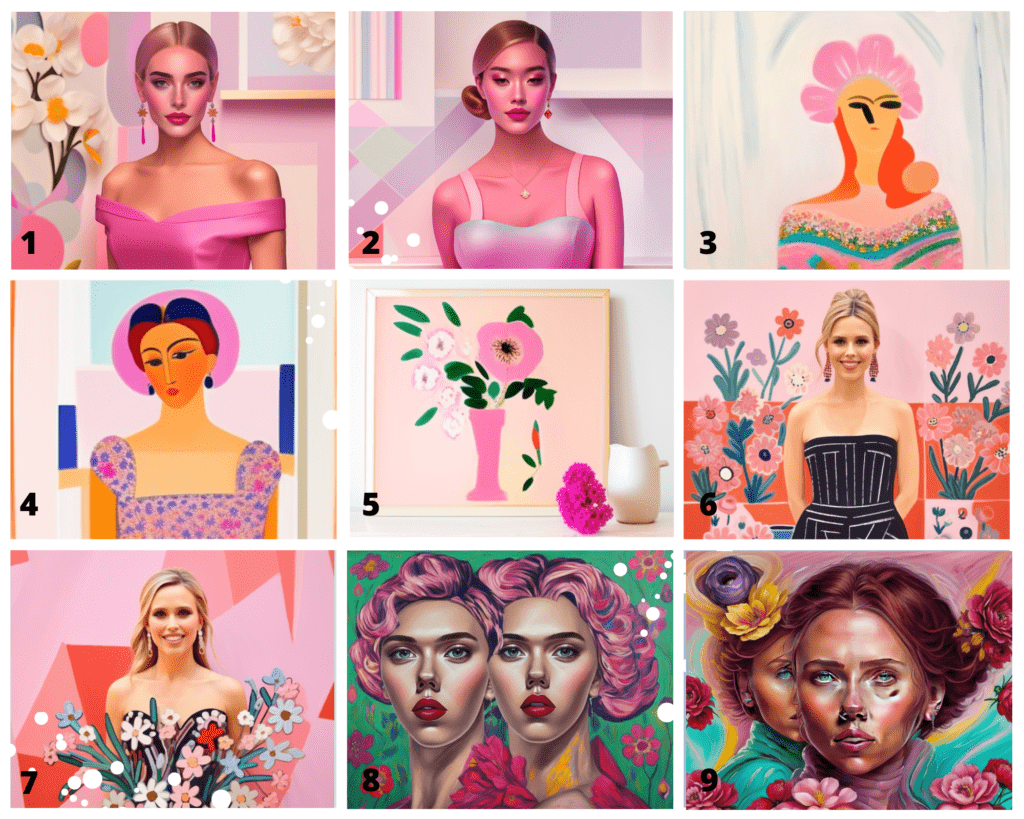
La petición era: Pintura estilo Matisse, colores rosas, muchas flores. Inicialmente, el autor de estas líneas llevó a cabo experimentos personales, pero para fines de trabajo, que finalmente optó por un individuo más prominente.

Como referencia: así era la obra de Matisse:

Y esto es lo que obtuvieron las redes neuronales. Como puedes ver, cada red tiene conocimientos diferentes sobre el famoso artista francés Matisse.
Lexica (1-2) parece no tener información sobre Matisse, y en una versión, la actriz se convirtió inexplicablemente en asiática.
Dezgo (3-5), dependiendo de la configuración, ofrecía opciones que se acercaban mucho a la pincelada del maestro (pero distaban mucho del original) o presentaban una estilización más ligera. Incluso hubo un par de casos en los que la IA sugirió un bodegón en lugar de un retrato.
Midjourney (6-7), que suele producir resultados precisos, fue un poco decepcionante esta vez: la actriz quedó irreconocible y las flores no se representaron con el estilo apropiado.
Leonardo (8-9) consideró las flores y el color rosa, manteniendo cierto parecido con el original, e interpretó creativamente la composición. Sin embargo, no todos los ajustes captaron con precisión el estilo de dibujo del artista.

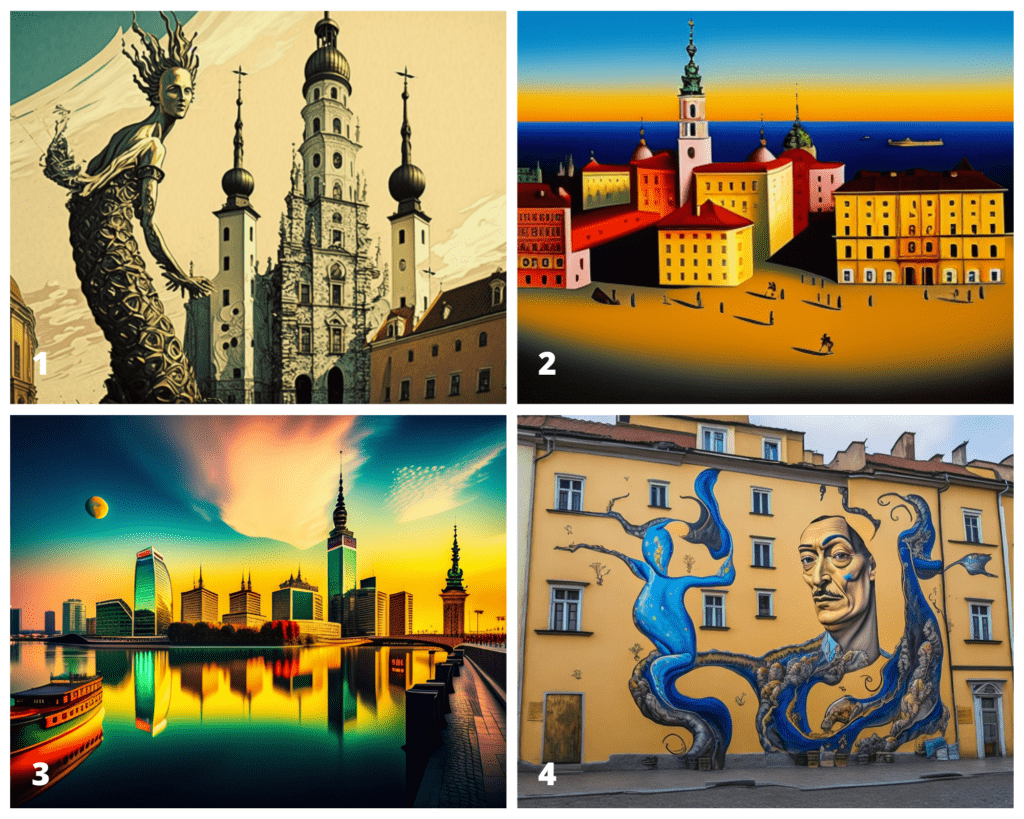
Intentemos representar Varsovia. La pregunta era: "Varsovia está pintada en X estilo". Se seleccionaron varios estilos de artistas por dos razones: a) al autor del artículo le apasiona el arte, y b) los estilos típicos en los que dibujan las redes neuronales, como gráficos, anime, dibujos animados y arte digital, se han vuelto monótonos. Además, resultaba intrigante observar cómo responderían las redes neuronales a criterios algo más complejos y recabar información sobre el estilo elegido.
Se seleccionaron tres artistas por sus estilos notablemente diferentes:


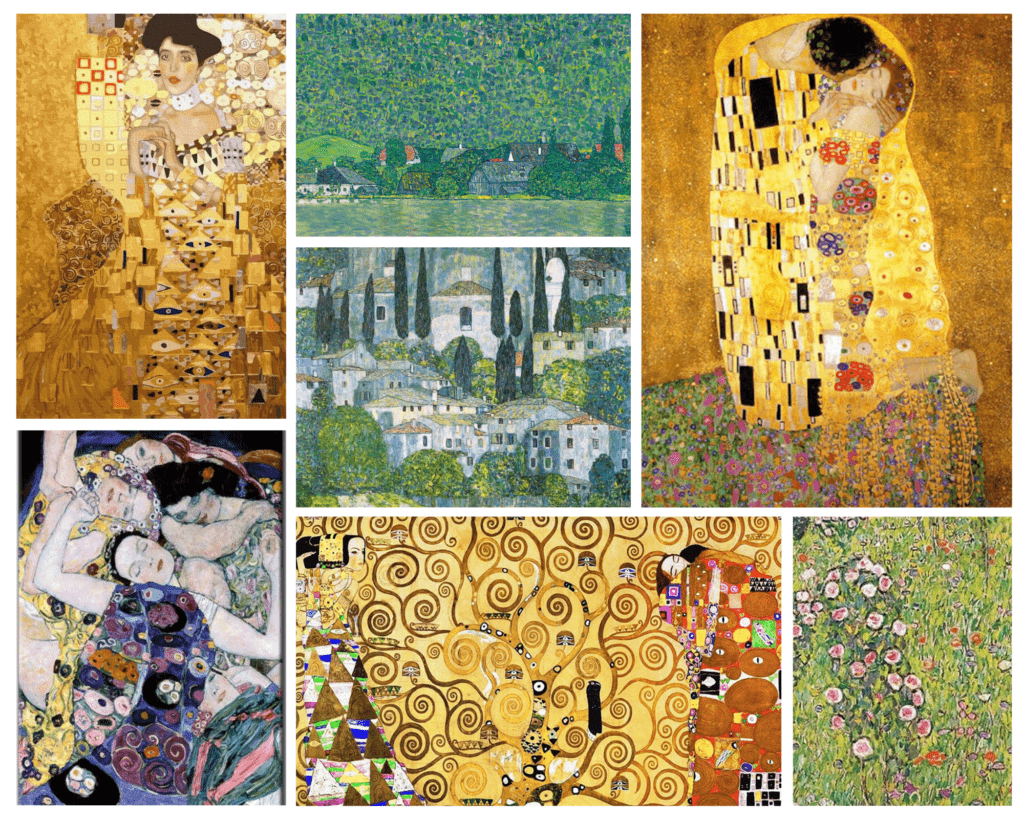
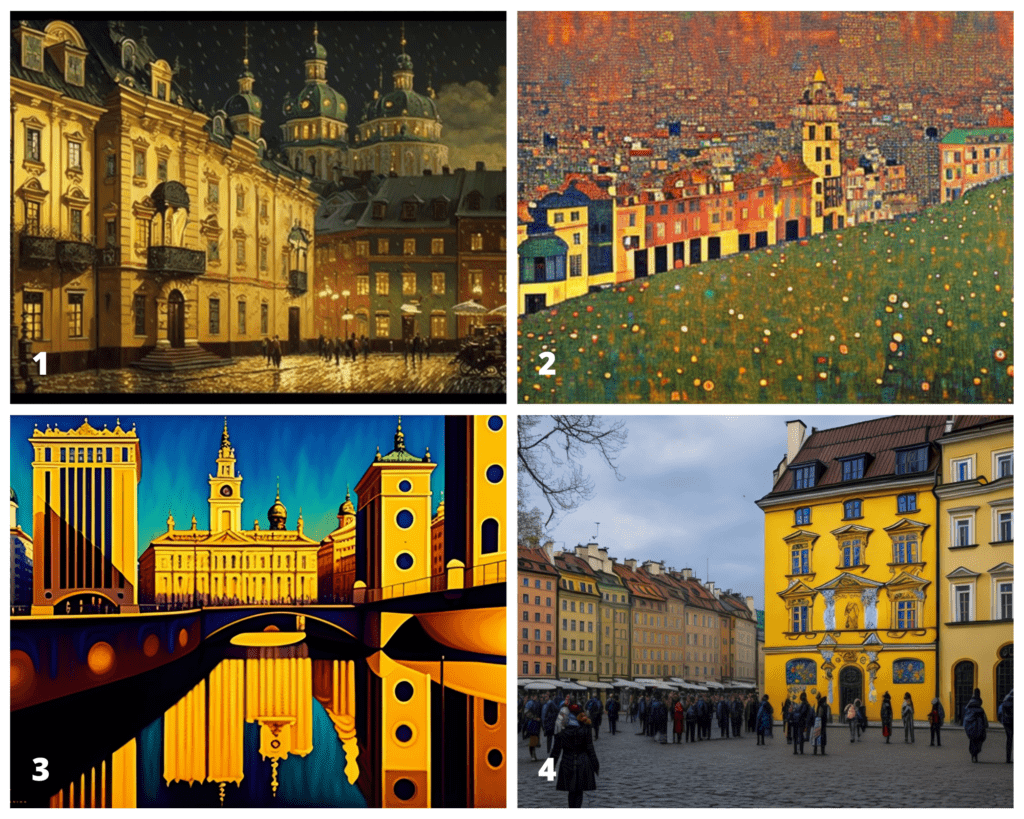
Curiosamente, cada uno de estos maestros empezó con un estilo pero adquirió fama por otro, lo que dio lugar a resultados distintos a la hora de recopilar información. En el caso de Klimt, este patrón se mantuvo. Midjourney (1) se centró en sus famosos retratos "dorados", mientras que Lexica (3) exploró los paisajes. Stabble Diffusion on Dezgo (2) hizo hincapié en el enfoque único de Klimt de incorporar objetos recortados a sus cuadros, y Leonardo (4) añadió un toque de la esencia de Klimt a las representaciones realistas de la ciudad vieja.

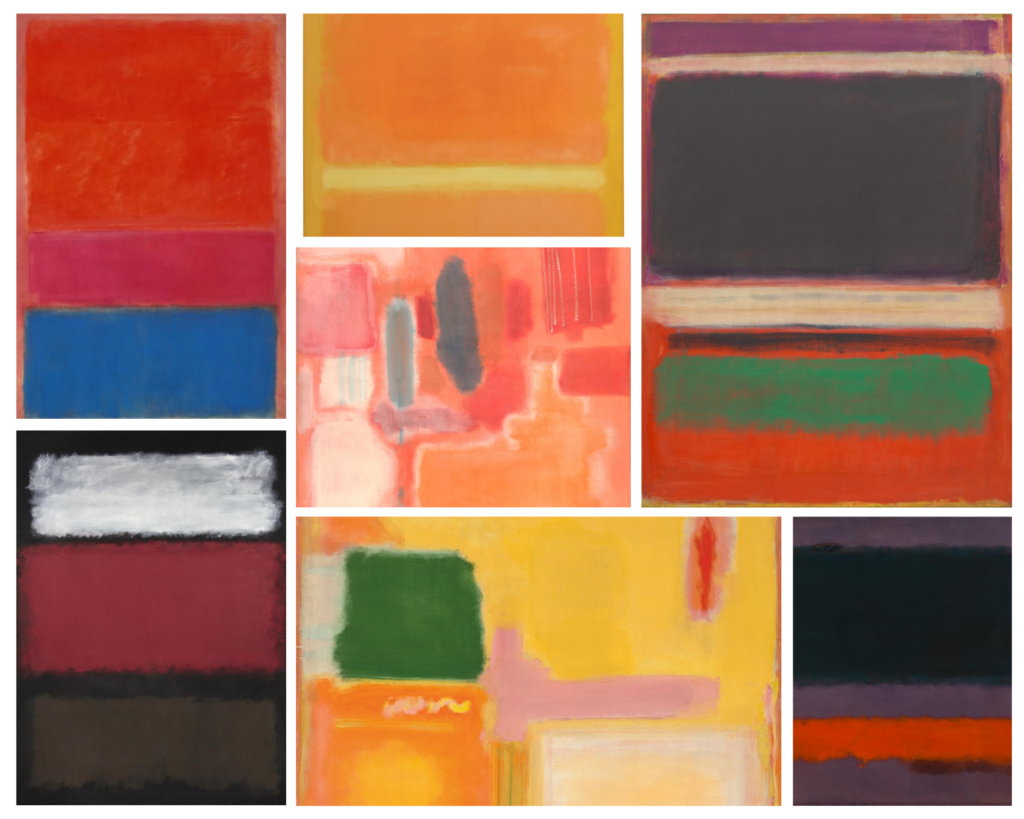
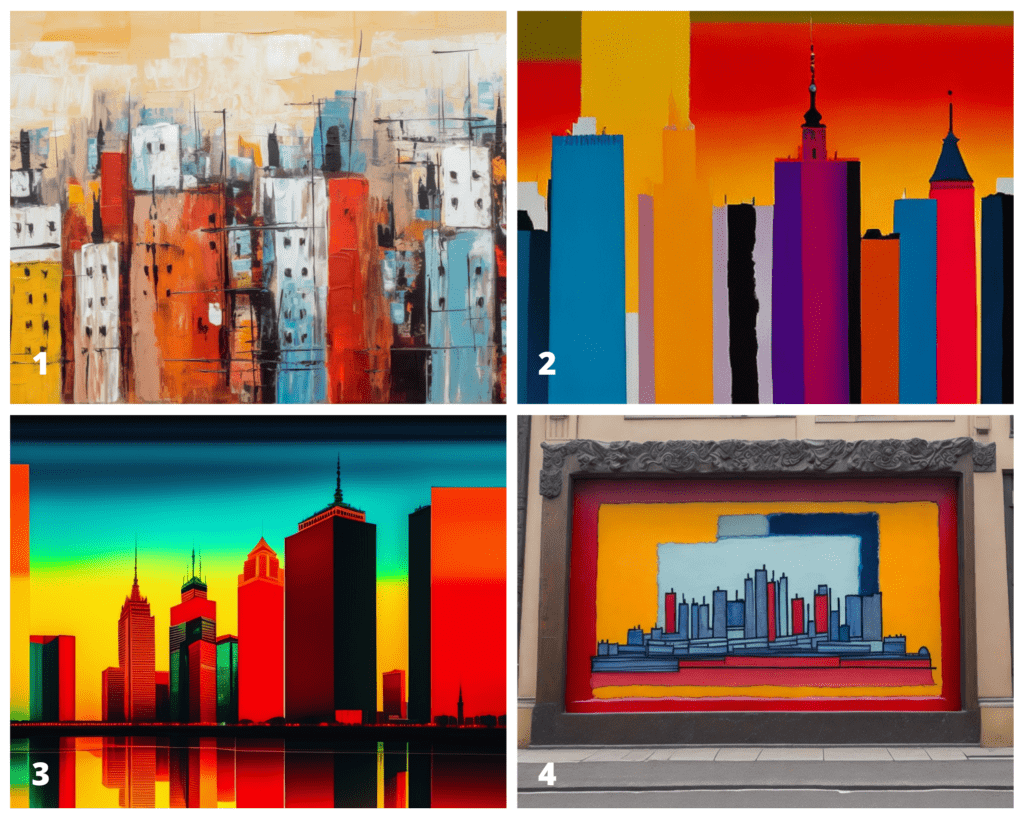
En cuanto a Rothko, las redes neuronales proporcionaron interpretaciones más claras: las rayas se quedaron como rayas, aunque con sutiles variaciones. Los rasgos distintivos de Varsovia, como las agujas y los rascacielos, se conservaron predominantemente. Las atribuciones son las siguientes: Midjourney (1), SD en Dezgo (2), Lexica (3) y Leonardo (4).

Una vez más, había una mezcla de confusión y exploración. Lexica (3) captó la composición característica de Dalí, flotando entre el cielo y la tierra. Midjourney (1) observó la inclinación de Dalí por las imágenes alargadas verticalmente, al tiempo que incorporaba el símbolo de Varsovia -la sirena- de una forma única. Dezgo (2) representó hábilmente el estilo de Dalí de incorporar objetos recortados a los cuadros, dándoles una cualidad de otro mundo. Por último, Leonardo (4) sugirió la idea de hacer un mural con el retrato de Dalí en la pared de un edificio, lo que resonaba con el espíritu del artista.

Diseñar un logotipo que incorpore texto plantea el mayor reto de nuestra lista. Muchas redes neuronales siguen teniendo dificultades para traducir eficazmente un texto en una imagen. Tal vez algunas de ellas hayan adquirido las habilidades necesarias para esta tarea.
La solicitud era la siguiente:
logotipo de texto de la empresa productora de videojuegos, fondo blanco o transparente, colores naranja, azul y verde
No hay nada especialmente digno de mención en este caso, ya que todo es bastante evidente. Hemos elegido tanto las opciones más acertadas como las menos convencionales. Una vez más, se hizo evidente que las redes neuronales siguen teniendo dificultades para generar texto, pero incluso antes de eso, observamos claras diferencias en los estilos.
Las atribuciones son las siguientes:
1 y 2: Léxica
3 y 4: Dezgo
5 y 6: Leonardo
7 y 8: A mitad de camino

Las redes neuronales gráficas presentan variaciones en sus métodos de procesamiento, técnicas de recopilación de información y enfoques visuales. Esto implica un vasto campo de experimentación y creatividad para los usuarios, al tiempo que exige adaptabilidad, aprender de los fallos, comprender los ajustes y realizar intentos iterativos.
Aunque las peticiones detalladas suelen dar resultados más eficaces que las generales, no siempre garantizan un resultado satisfactorio. Además, requieren que los usuarios posean conocimientos del dominio y la capacidad de formular peticiones, algo que no todo el mundo puede poseer.
Las redes neuronales también difieren en cuanto a los ajustes disponibles, razón por la cual los resultados de nuestras evaluaciones pueden no ser del todo perfectos. En algunos casos, tuvimos que modificar la configuración para obtener resultados que se parecieran remotamente a la solicitud deseada. Por ejemplo, Midjourney permite a los usuarios crear una consulta de texto y especificar el formato de imagen deseado, al tiempo que responde a las solicitudes de un fondo blanco o transparente, a diferencia de otras redes neuronales.
Dezgo ofrece opciones para elegir el formato (vertical u horizontal), la precisión de ejecución, el modelo de montaje y el método de muestreo. Lexica sigue un patrón similar con opciones de formato y precisión de ejecución. Leonardo, por su parte, permite a los usuarios seleccionar el número de imágenes (hasta 8) y ofrece una función de eliminación del fondo, aunque puede no funcionar de forma óptima con detalles intrincados en los bordes. Además, Leonardo cuenta con varios ajustes, incluido el intrigante botón "Prompt Magic", que aún no hemos explorado.
Las redes neuronales aún tienen mucho que mejorar. El ajuste del texto sigue siendo problemático, las manos renderizadas con realismo son más una rareza que la norma, y algunas imágenes acabadas sólo captan parcialmente la petición sin tener en cuenta otros detalles. Estos retos representan sólo una parte de los problemas existentes.
No todas las redes neuronales son de libre acceso. Mientras que la experimentación en Dezgo es gratuita (de ahí que la utilicemos con frecuencia), Midjourney ofrece una suscripción de pago tras un cierto número de solicitudes gratuitas (a partir de $8/mes + impuestos, lo que la convierte en nuestra segunda herramienta). Leonardo ofrece 150 solicitudes gratuitas diarias a quienes se unan a su grupo de pruebas Beta, con un tiempo de respuesta de alrededor de una o dos semanas (también existe una versión de pago con funciones adicionales, a partir de $10/mes). Lexica tiene un precio similar a Midjourney, pero ofrece una mayor funcionalidad con sus solicitudes gratuitas.
No cabe duda de que las redes neuronales gráficas son herramientas poderosas. Nos han ayudado a ilustrar diversos temas (aunque a veces hemos tenido que esforzarnos más para obtener resultados útiles), y sus resultados han adornado el compendio mensual de nuestra empresa, por no hablar de su utilidad para crear imágenes para posts y anuncios. En general, nosotros mismos utilizamos estas redes y animamos a los demás a explorar y dominar su potencial.

Valora este artículo:
4,8/5 (45 opiniones)












Su mensaje ha sido enviado.
Procesaremos su solicitud y nos pondremos en contacto con usted lo antes posible.

Al registrarse, acepta nuestra Política de privacidadincluyendo el uso de cookies y la transferencia de su información personal.