Il tuo messaggio è stato inviato.
Elaboreremo la vostra richiesta e vi ricontatteremo al più presto.
Il modulo è stato inviato con successo.
Ulteriori informazioni sono contenute nella vostra casella di posta elettronica.

Selezionare la lingua

Benvenuti nel mobile digest di Innowise, la vostra fonte definitiva per tutto ciò che riguarda lo sviluppo mobile. All'interno di questa ampia raccolta, vi presentiamo le notizie più recenti, le recensioni approfondite e le guide più preziose nel regno in continua evoluzione dello sviluppo mobile. Esplorate casi reali e storie di successo in cui soluzioni rivoluzionarie hanno rimodellato aziende e settori. Inoltre, la nostra selezione di articoli comprende vari argomenti interconnessi, che forniscono approfondimenti e prospettive sul futuro del settore mobile. tecnologia mobile.


Cercate un team di sviluppo mobile esperto?
Affidatevi a Innowise per creare un'applicazione mobile di alto livello che corrisponda ai vostri obiettivi aziendali.
Il pacchetto dev_pilot per creare un progetto Flutter
Siamo lieti di presentare il nuovo pacchetto "dev_pilot", sviluppato da Innowise. Questo pacchetto mira a semplificare il processo di installazione dei progetti Dart, consentendo agli sviluppatori di impostare nuovi progetti in modo rapido ed efficiente.
Per cominciare, dev_pilot è uno strumento prezioso per gli sviluppatori che vogliono accelerare la creazione di progetti Flutter. Offre un'interfaccia interattiva a riga di comando (CLI) che guida gli utenti a fornire i dettagli del progetto, come il nome del progetto, le caratteristiche e i sapori. Successivamente, il pacchetto genera la necessaria struttura di directory e file, risparmiando tempo e riducendo gli sforzi.
Il codice di dev_pilot è scritto in Dart, un linguaggio di programmazione contemporaneo largamente utilizzato per lo sviluppo di dispositivi mobili e di applicazioni web. Il codice aderisce alle convenzioni di codifica Dart, vantando una struttura ben organizzata e facilmente comprensibile.
Per svolgere vari compiti come le operazioni di I/O, il logging e la validazione, il codice incorpora diversi pacchetti e librerie essenziali, tra cui dart:io, dcli, mason_logger e altri. L'utilizzo di pacchetti e librerie esistenti dimostra l'uso oculato delle risorse disponibili, evitando inutili reinvenzioni.
Il metodo main è il punto di ingresso del pacchetto e funge da centro per tutte le operazioni. Inizia verificando se l'argomento fornito è "create". Se l'argomento soddisfa la condizione, il pacchetto procede a richiedere all'utente ulteriori dettagli sul progetto, come il nome del progetto, le caratteristiche e i sapori precedentemente menzionati.
Per facilitare i diversi compiti, il pacchetto si affida a vari servizi, come DirectoryService, FileService, InputService e altri. L'uso di questi servizi contribuisce alla modularità del codice e alla facilità di manutenzione, poiché sono organizzati in modo intelligente.
Un'altra caratteristica notevole del codice è l'utilizzo di "await" e "async" per gestire le operazioni asincrone. Questo approccio migliora significativamente le prestazioni e la reattività del codice, dimostrando una scelta di implementazione lodevole.
Dev_pilot semplifica il processo di creazione di un nuovo progetto Flutter, consentendo di incorporare senza sforzo funzioni, sapori, pacchetti e di generare modelli di codice per i diversi componenti del progetto. Inoltre, il pacchetto include dei validatori integrati per garantire un input accurato da parte dell'utente.
Ecco una panoramica del funzionamento di Dev_pilot:
Verifica se l'argomento passato è "create".
Verifica se l'argomento passato è "create".

Controlla se la versione di Dart rientra nell'intervallo accettabile.
In caso affermativo, viene richiesto all'utente di inserire il nome del progetto.
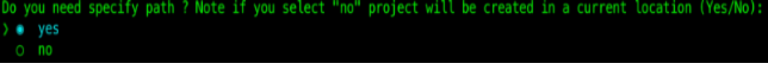
Chiede all'utente se desidera specificare un percorso personalizzato per il progetto.

Se l'utente sceglie di fornire un percorso, gli viene richiesto di inserire il percorso desiderato.
Chiede se l'utente vuole aggiungere moduli di funzionalità al progetto.
Se l'utente decide di includere i moduli funzionali, gli viene richiesto di inserire i nomi dei moduli desiderati.
Chiede all'utente se desidera aggiungere sapori al progetto.
Se l'utente sceglie di aggiungere aromi, gli viene richiesto di inserire i nomi degli aromi desiderati.
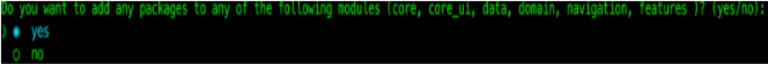
Chiede all'utente se vuole aggiungere pacchetti al progetto.

Se l'utente decide di aggiungere pacchetti, gli viene chiesto di selezionare un modulo e di inserire i nomi dei pacchetti. Questo processo viene ripetuto finché l'utente non decide di non aggiungere altri pacchetti.
In aprile, la nostra azienda ha lanciato un laboratorio Flutter in risposta alla domanda del mercato. Riconoscendo la carenza di professionisti con conoscenze specifiche, abbiamo preso l'iniziativa di affrontare questo problema.
I requisiti per i partecipanti includono la conoscenza dell'inglese parlato a un livello minimo di B1, una comprensione di base dei concetti di informatica e soft skills ben sviluppate. Per i candidati non è necessaria una conoscenza preliminare di Dart/Flutter.
Il corso consisterà in 14 lezioni, durante le quali gli "studenti" impareranno Dart/Flutter e lavoreranno al loro progetto personale. Dopo ogni lezione, un tutor valuterà la comprensione della teoria trattata e condurrà una revisione del codice. Gli istruttori di questo corso sono gli sviluppatori di Flutter Alexander Guzich e Alexey Lebedev.
Al momento della pubblicazione di questa notizia, il primo gruppo è in fase di completamento. Tuttavia, se il lancio iniziale si rivelerà un successo, prevediamo di ripetere il corso per i lotti successivi.
Questa raccolta comprende una combinazione di raccolte su YouTube, casi di studio reali e recensioni informative con guide di accompagnamento.
Fonte: Medio
L'articolo fornisce una panoramica concisa sulla sicurezza delle applicazioni client a vari livelli, comprendendo aspetti che vanno dalla comunicazione con il server al codice del programma. I punti chiave discussi includono:

Fonte: Medio
Con il lancio di Xcode 14.3, Apple ha interrotto il supporto per Rosetta e ha sottilmente indicato agli sviluppatori la necessità di adattare i loro progetti per Apple Silicon. Lo sviluppatore Cyan ha raccontato gli ostacoli che la sua azienda ha incontrato con il suo prodotto principale e la soluzione di terze parti che li ha aiutati a eliminare l'uso di Rosetta.
Sintesi:
Nel complesso, un chiaro esempio di adattamento del framework alle realtà dei MacBook ARM64, con la nostra raccomandazione.
Fonte: Santo Rondone
Questo articolo approfondisce il concetto di complessità ciclomatica in Sviluppo software Swift e fornisce raccomandazioni per ridurla al minimo. La complessità ciclomatica misura l'intricatezza del codice in base al numero di punti di decisione o percorsi all'interno del codice.
L'autore propone diverse strategie per ridurre la complessità ciclomatica in Swift, tra cui:
Inoltre, l'articolo esplora l'utilizzo dei principi della programmazione funzionale, come l'impiego di funzioni di ordine superiore come map, filter e reduce, per semplificare il codice e ridurre la complessità.
Nel complesso, si tratta di una risorsa preziosa per gli sviluppatori Swift che vogliono migliorare la comprensibilità, la manutenibilità e l'efficienza del loro codice.
Fonte: andyIbanez.com
L'autore sottolinea l'importanza della cache dei contenuti nelle applicazioni iOS per migliorare le prestazioni e ridurre al minimo il volume di dati trasferiti sulla rete. L'articolo si concentra principalmente sull'utilizzo di NSCache, il meccanismo di caching integrato in iOS, per memorizzare nella cache i contenuti delle applicazioni iOS. NSCache funziona come un archivio di valori-chiave che gestisce il suo contenuto e rilascia automaticamente gli oggetti non più necessari.
L'articolo fornisce diversi esempi di utilizzo di NSCache nelle applicazioni iOS, tra cui la memorizzazione nella cache di immagini, dati JSON e contenuti web. Inoltre, l'articolo fornisce le migliori pratiche per l'utilizzo di NSCache, come l'impostazione di un numero massimo di oggetti e l'implementazione di una politica di eviction della cache per controllare l'utilizzo della memoria.

Questa guida completa e informativa fornisce preziose informazioni sull'archiviazione dei dati in iOS. Riconoscendo le sfide che hanno turbato molti sviluppatori, questo materiale si rivela particolarmente essenziale. In questa risorsa, il senior Sviluppatore iOS red_mad_robot approfondisce i motori di archiviazione, il loro utilizzo e i vantaggi e gli svantaggi di ciascun approccio.
L'autore analizza meticolosamente i seguenti strumenti:
Inoltre, questa guida fornisce un'analisi approfondita dei vari database disponibili su iOS:
Questa risorsa è fondamentale per gli sviluppatori che desiderano una comprensione completa delle opzioni di archiviazione dei dati di iOS.

Fonte: Youtube
iOS Conf SG è la più grande conferenza di sviluppatori iOS del sud-est asiatico. È quindi opportuno scoprire cosa è stato discusso quest'anno all'evento! Questa playlist vi aiuterà a farlo: ecco i momenti salienti e gli interventi della conferenza. Centinaia di sviluppatori da tutto il mondo condividono le loro idee, scoperte e sviluppi: dove trovare una tale fonte di approfondimenti utili per il lavoro, se non lì?
Fonte: Swift con Majid
È possibile disegnare grafica 2D in SwiftUI utilizzando l'API Shape, ma alla fine il framework converte tutte le forme in rappresentazioni SwiftUI e le renderizza. Questo approccio ha i suoi pro e i suoi contro. Fortunatamente, è possibile disegnare una ricca grafica 2D senza dover combinare più forme. Questo articolo spiega come utilizzare la vista Canvas in SwiftUI.
Fonte: Youtube
Non è il titolo dell'articolo, ma il nome del canale. Caio e Mike, due sviluppatori che sono una coppia, gestiscono un canale di sviluppo iOS che vanta oltre 500 video. Non è un'esagerazione. I video sono organizzati con cura in varie categorie, come ad esempio:
È importante notare che la collezione comprende sia video recenti su argomenti di attualità sia video risalenti a 2-5 anni fa. Questo è un vantaggio, soprattutto per i principianti, perché le versioni più vecchie possono fornire una solida base. Tuttavia, è essenziale considerare la freschezza delle informazioni che si stanno consumando.
Si tratta di una notevole dimostrazione di reverse engineering della piattaforma. Quando si sviluppa un'applicazione utilizzando il framework Core Data, è comune progettare un modello di dati che subisce molteplici modifiche. L'autore ha scoperto un approccio alternativo che elimina la necessità di cancellare tutti i dati e ricaricarli, cosa che può affaticare inutilmente il server e scaricare le batterie dei dispositivi degli utenti. Il testo esplora un metodo più semplice che mira a minimizzare le ripercussioni delle modifiche alla struttura dei dati e a mitigarne gli effetti negativi.
Abbiamo selezionato tre materiali che offrono guide approfondite sulle sfumature dello sviluppo Android. Di seguito, forniremo una breve descrizione di ciascuna guida e includeremo i rispettivi link. Sarete poi voi a decidere se queste lunghe letture vi sono utili o meno. Procediamo!
Questo materiale si concentra sull'esperienza di transizione da GSON a Kotlinx.Serialization, raccontata da uno sviluppatore Android di Tinkoff Investments.
Ma iniziamo con una breve introduzione alla star dello spettacolo: Kotlinx.Serialization. Si tratta di una libreria di serializzazione sviluppata da JetBrains appositamente per Kotlin, progettata per supportare più piattaforme e formati. La libreria comprende un plugin per il compilatore, una libreria principale e diverse librerie ausiliarie che facilitano vari protocolli di serializzazione dei dati.
In questa guida scoprirete:

Un Sviluppatore Android di UMNO Digital condivide le informazioni sul suo progetto personale, che si può facilmente dedurre dal titolo dell'articolo. Il progetto ruota attorno a uno scenario comune: un'istituzione educativa vasta con numerosi edifici, in cui individuare l'aula, la biblioteca o il dipartimento giusto diventa una vera e propria ricerca. L'autore propone una soluzione a questo problema attraverso una mappa interattiva e la guida fornisce una descrizione passo passo di come creare una mappa di questo tipo. È interessante notare che questo approccio potrebbe essere potenzialmente applicabile ad altre strutture simili, come ospedali o grandi industrie.
I requisiti principali per la mappa sono che deve essere facilmente importabile nell'applicazione e aggiornabile indipendentemente da essa. Altrimenti, gli utenti riceverebbero la nuova versione della mappa solo dopo aver verificato e aggiornato l'intera applicazione attraverso l'app store. Pertanto, la mappa deve soddisfare le seguenti condizioni:
La guida procede poi con una spiegazione passo passo di come trasformare l'idea in realtà. Le istruzioni comprendono:
Ogni fase è descritta in modo dettagliato, il che rende relativamente facile seguirla (anche se l'autore ammette la presenza di alcune difficoltà e sfide). Questa guida serve come punto di partenza per sviluppare una soluzione semplice che può essere continuamente migliorata e perfezionata. Consente di aggiungere nuovi elementi e funzioni, di modificare l'interfaccia e di apportare miglioramenti generali. In sintesi, fornisce una guida preziosa e la consigliamo vivamente.

Fonte: Medio
Sebbene il titolo possa sembrare un clickbait o potenzialmente discutibile, si tratta in realtà di un'eccellente guida per ridurre i tempi di lancio delle applicazioni. Il team dietro l'app di car sharing Turo condivide i passi che ha compiuto e come ha misurato i risultati.
Ecco una sintesi dell'articolo:
Nel caso in cui la guida non sia esaustiva, gli autori hanno fornito ulteriori link a materiali supplementari sull'argomento.

Questa guida completa comprende vari argomenti relativi a Sviluppo di Flutter. Copre le ultime tendenze di Flutter per l'anno in corso, fornisce un caso di studio dettagliato sullo streaming video con Flutter, introduce uno strumento di generazione del codice e offre consigli pratici per migliorare le competenze tecniche. E ci sono ancora più contenuti di valore che vi aspettano in questa guida.
Fonte: Medio
Il titolo stesso suggerisce l'importanza di affinare continuamente le proprie capacità professionali. Questa guida pratica offre preziosi suggerimenti per migliorare le proprie capacità, rendendola adatta sia agli sviluppatori Flutter alle prime armi che a quelli più esperti. I suggerimenti includono:
Inoltre, l'articolo fornisce consigli e risorse utili per rimanere aggiornati sugli ultimi progressi della comunità Flutter.
Fonte: Medio
Se si aspira a fare carriera in questo campo, questo testo è una lettura obbligata. Fornisce una panoramica della strategia Flutter per il 2023, con un focus specifico sullo sviluppo web. L'autore approfondisce diversi argomenti chiave, tra cui:
Questa non è una semplice recensione, ma offre le opinioni e i commenti personali dell'autore sulla base del comunicato stampa ufficiale. Presenta spunti di riflessione per i lettori.

Fonte: Linkedin
Vi presentiamo Eric Seidel, ingegnere di Google responsabile dello sviluppo di Flutter, e Felix Angelov, noto anche come Felangel, creatore dei pacchetti Bloc e Flutter_Bloc. La loro esperienza combinata promette risultati notevoli. E in effetti li hanno raggiunti!
Presentiamo Shorebird, un nuovo progetto open-source progettato per semplificare la creazione di applicazioni web ad alta intensità di dati. Costruito sul framework Flutter e utilizzando tecniche di programmazione reattiva, Shorebird offre uno sviluppo di applicazioni potente e scalabile.
Questo articolo esplora le caratteristiche principali di Shorebird, tra cui la sincronizzazione dei dati in tempo reale, l'elaborazione efficiente dei dati e l'accesso ai dati offline. L'autore sottolinea il design user-friendly di Shorebird e fornisce agli sviluppatori un'API chiara.
Inoltre, Shorebird ha il potenziale per rivoluzionare lo sviluppo di applicazioni web ricche di dati, in particolare in settori critici come la sanità, la finanza e la logistica. Non perdete l'occasione di scoprire di più su Shorebird e sulle sue capacità rivoluzionarie.
Fonte: Medio
Vi presentiamo CodeGPT, un nuovo strumento di generazione di codice progettato specificamente per le applicazioni Flutter. CodeGPT sfrutta l'intelligenza artificiale e le tecniche di elaborazione del linguaggio naturale per generare automaticamente il codice sulla base di semplici descrizioni in inglese delle funzionalità e delle capacità dell'applicazione. È una soluzione impressionante, non trovate?
Questo articolo fornisce una panoramica informativa sul funzionamento di CodeGPT e ne evidenzia i vantaggi principali. Uno di questi è il notevole risparmio di tempo e l'aumento della produttività ottenuti grazie alla generazione automatica del codice (come avrete già intuito). L'articolo include anche un esempio dettagliato che mostra come CodeGPT possa essere utilizzato per generare codice per un'applicazione Flutter di base. L'autore sottolinea la velocità e la facilità del processo, che porta a un codice ben strutturato e facilmente comprensibile.
Questo articolo si basa sull'esperienza di uno sviluppatore di Surf Studio a cui è stato assegnato un progetto che richiedeva l'implementazione di funzionalità di streaming video utilizzando Flutter. L'articolo presenta l'esperienza di Timur, discutendo come affrontare lo sviluppo di funzionalità della piattaforma, il rapporto tra Flutter e lo sviluppo nativo e fornendo indicazioni sulle insidie più comuni e sulle soluzioni più efficaci.
In conclusione, l'articolo offre una lezione morale e una sezione bonus con una serie di funzionalità complesse e intriganti, alcune delle quali non sono arrivate alla versione finale. Nel complesso, i lettori potranno capire meglio cosa aspettarsi quando si intraprendono compiti simili, poiché i progetti possono essere imprevedibili nel mondo dello sviluppo del software.

Fonte: Medio
L'articolo mette a confronto due popolari design pattern - MVC (Model-View-Controller) e MVVM (Model-View-ViewModel) - per la realizzazione di applicazioni Flutter. L'autore spiega i concetti principali di ciascun pattern e ne evidenzia le differenze. Il pattern MVC divide un'applicazione in tre componenti:
Il resto dell'articolo parla di MVVM, che è simile a MVC ma aggiunge un nuovo componente, il modello di visualizzazione. È responsabile dell'elaborazione della logica di presentazione e del binding dei dati, separandoli dalla presentazione.
Una volta acquisite un po' di conoscenze, l'autore passa a discutere i pro e i contro di ciascun approccio. In particolare, viene sottolineato che MVC è semplice e diretto, mentre MVVM offre una migliore separazione delle preoccupazioni e una maggiore facilità di test. Si richiama inoltre l'attenzione sul fatto che Flutter fornisce un supporto integrato per entrambi i pattern, il che rende più facile per gli sviluppatori scegliere l'approccio più adatto alle proprie esigenze.
Fonte: Medio
Lo strumento descritto nell'articolo si rivela estremamente prezioso nelle situazioni in cui è necessaria un'interfaccia utente reattiva, ma il tempo o l'accesso a più dispositivi è limitato (fisicamente o durante lo sviluppo). Denominato Device Review, questo strumento offre la possibilità di visualizzare l'anteprima delle applicazioni su vari dispositivi e dimensioni dello schermo, il che è innegabilmente il suo aspetto più vantaggioso.
Utilizzando Device Preview, gli sviluppatori possono rilevare efficacemente i problemi di layout e di progettazione dell'interfaccia utente nelle prime fasi del processo di sviluppo. L'articolo fornisce informazioni complete su come installare, configurare e utilizzare Device Review, oltre a una spiegazione dei suoi principi fondamentali. Il lettore troverà in questo testo accattivante una guida informativa per comprendere i passaggi necessari e le complessità legate all'utilizzo di questo straordinario strumento.

Invece di raccontare e tentare di valutare il contenuto, in via eccezionale verrà data la parola all'autrice stessa:
"Salve a tutti, mi chiamo Veronica e ricopro il ruolo di responsabile delle relazioni con gli sviluppatori presso Dodo Engineering. [...] Veronica riconosce in prima persona che molti errori manageriali possono essere prevenuti in anticipo. Ha assistito a team che sono riusciti a salvare i loro leader da potenziali disastri. In questo articolo ha raccolto nove storie di diversi team di sviluppo, tra cui il suo, che fanno luce sui pericoli imminenti degli errori manageriali. Ogni storia è accompagnata da consigli pratici, basati su esperienze reali, per aiutare i subordinati a evitare il collasso e la catastrofe del progetto.
Può sembrare una lettura scoraggiante, ma accontentiamoci e iniziamo a esplorare queste narrazioni. Dopotutto, ognuno di noi mira a coltivare un'amicizia con il proprio team leader, non è vero? 🙂

Se siete ancora fermamente convinti che le soft skills siano frutto del maligno e che i reclutatori / HR di ogni tipo le abbiano inventate per noia, vi preghiamo di leggere questo testo. L'autore è molto bombardato dalle "rivelazioni" che gli "esperti" pubblicano in tutto il mondo e ha scritto il suo testo (piuttosto audace, devo dire), in cui smonta tutto:
Vi promettiamo un paio di spunti e motivi per "pensare". Avete mai pensato, ad esempio, che le soft skills di una professione possono essere hard skills di un'altra e viceversa? Aggiungiamo qui esempi divertenti - e ora una lettura interessante è pronta per una pausa caffè.
È una lettura lunga, accattivante e stimolante, che presenta riflessioni sul futuro dell'intelligenza artificiale da parte di un autore già noto.
In questo pezzo avvincente, l'autore approfondisce l'essenza dei modelli GPT, chiedendosi se incarnino una vera IA o se servano semplicemente come generatori di testo. Il testo contempla anche la potenziale scomparsa, o meglio il desiderio dell'autore che alcune professioni diventino obsolete. Inoltre, vengono contemplate le conseguenze del successo della creazione di una formidabile intelligenza artificiale, oltre a un esame dell'intelligenza stessa e dei mezzi per valutarla.
Inoltre, gli autori condividono le loro intuizioni su diversi argomenti, come la traiettoria futura dei singoli assistenti AI, il vero ritmo dei progressi tecnologici, le sfide associate alla definizione di obiettivi per l'AI e le implicazioni di vasta portata della corsa competitiva tra le aziende per raggiungere la supremazia dell'AI. È una lettura avvincente che incoraggia ad allargare gli orizzonti. Sebbene l'IA abbia attualmente una rilevanza limitata nella vostra vita, è fondamentale riconoscere la sua inevitabile integrazione nella vita di tutti gli individui in futuro.

Fonte: Slack
Questo materiale presenta un'analisi del flusso all'interno di un'applicazione client-server, concentrandosi in particolare sullo sviluppo di un sistema in tempo reale in grado di gestire un pubblico numeroso. L'articolo esplora l'approccio architetturale utilizzato per consentire la consegna di messaggi in tempo reale su vasta scala. Esamina inoltre i servizi responsabili della trasmissione dei messaggi alle piattaforme di chat e della consegna di vari eventi agli utenti online.
Sintesi:
Qui troverete una serie di richieste diverse che possono aiutarvi a ottimizzare l'esperienza della chat o a personalizzarla in base alle vostre esigenze: https://www.jailbreakchat.com/
Dopo aver iniziato a usare Midjourney per generare immagini per le nostre esigenze lavorative, non siamo riusciti a smettere e abbiamo iniziato a esplorare altre reti neurali grafiche. Se vi sembrano tutte simili, vi consigliamo di continuare a leggere.
Abbiamo condotto test con strumenti come Lexica, Stabble Diffusion su Dezgo e Leonardo (quest'ultimo ancora in fase di beta testing), confrontandoli con Midjourney. Nel corso del processo, abbiamo evidenziato i loro pro e contro, nonché le sfumature del loro utilizzo.
Abbiamo optato per un approccio diretto: abbiamo presentato le stesse richieste e valutato i risultati. Le richieste specifiche erano tre:
Chiariamo subito che siamo consapevoli che queste richieste avrebbero potuto essere più dettagliate e raffinate, il che avrebbe indubbiamente migliorato i risultati in tutti i casi. Tuttavia, abbiamo scelto di iniziare con esempi semplici e variazioni limitate. Anche in questi casi, abbiamo osservato come i neuroni si siano talvolta fissati su un aspetto della richiesta, trascurando completamente il resto.
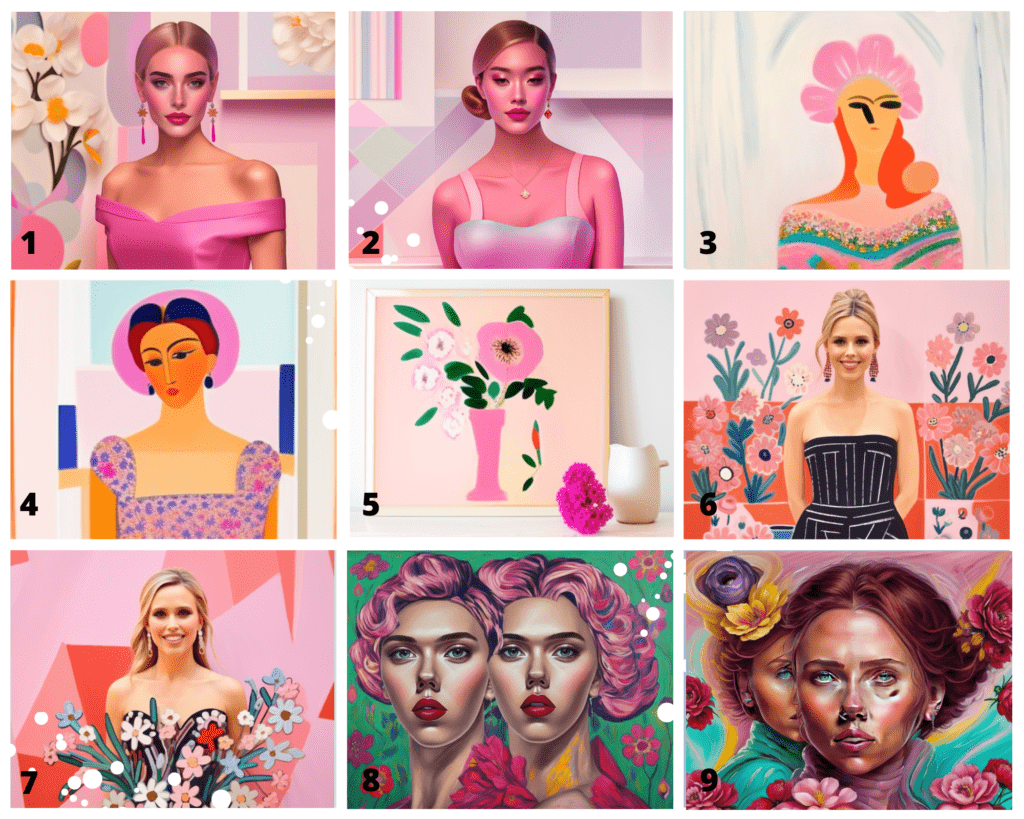
La richiesta era: Pittura in stile Matisse, colori rosa, molti fiori. Inizialmente, l'autore di queste righe condusse esperimenti personali, ma per motivi di lavoro, alla fine optò per un individuo più importante.

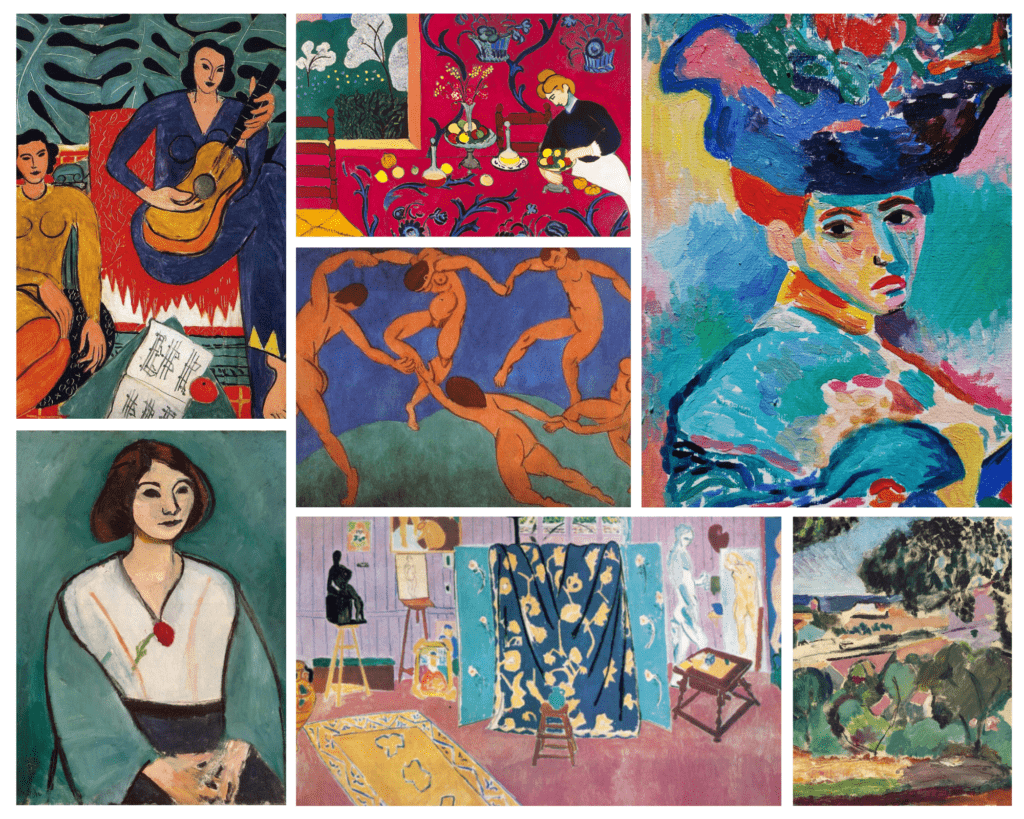
Come riferimento: questo è l'aspetto dell'opera di Matisse:

Ecco cosa hanno prodotto le reti neurali. Come si può vedere, ogni rete ha conoscenze diverse sul famoso artista francese Matisse.
La Lexica (1-2) sembra non avere informazioni su Matisse e in una versione l'attrice è inspiegabilmente diventata asiatica.
Dezgo (3-5), a seconda delle impostazioni, offriva opzioni molto vicine alla pennellata del maestro (ma lontane dall'originale) oppure presentava una stilizzazione più leggera. In un paio di casi l'intelligenza artificiale ha suggerito una natura morta invece di un ritratto.
Midjourney (6-7), che di solito produce risultati accurati, questa volta è stato un po' deludente: l'attrice è diventata irriconoscibile e i fiori non sono stati resi nello stile appropriato.
Leonardo (8-9) ha considerato i fiori e il colore rosa, mantenendo una certa somiglianza con l'originale, e ha interpretato creativamente la composizione. Tuttavia, non tutte le ambientazioni hanno colto con precisione lo stile di disegno dell'artista.

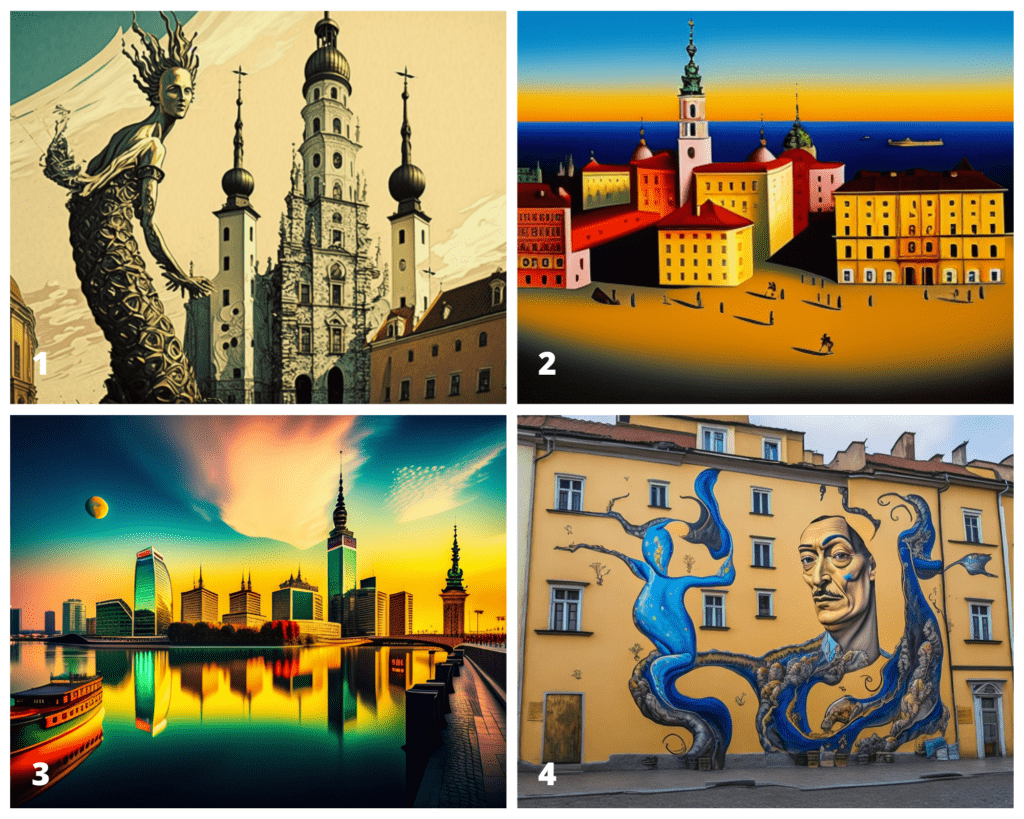
Proviamo a raffigurare Varsavia. La domanda era: "Varsavia è dipinta nello stile X". Sono stati selezionati vari stili di artisti per due motivi: a) l'autore dell'articolo ha una passione per l'arte e b) gli stili tipici in cui le reti neurali disegnano, come grafica, anime, cartoni animati e arte digitale, sono diventati monotoni. Inoltre, era interessante osservare come le reti neurali avrebbero risposto a criteri leggermente più complessi e raccolto informazioni sullo stile scelto.
Sono stati selezionati tre artisti per i loro stili notevolmente diversi:


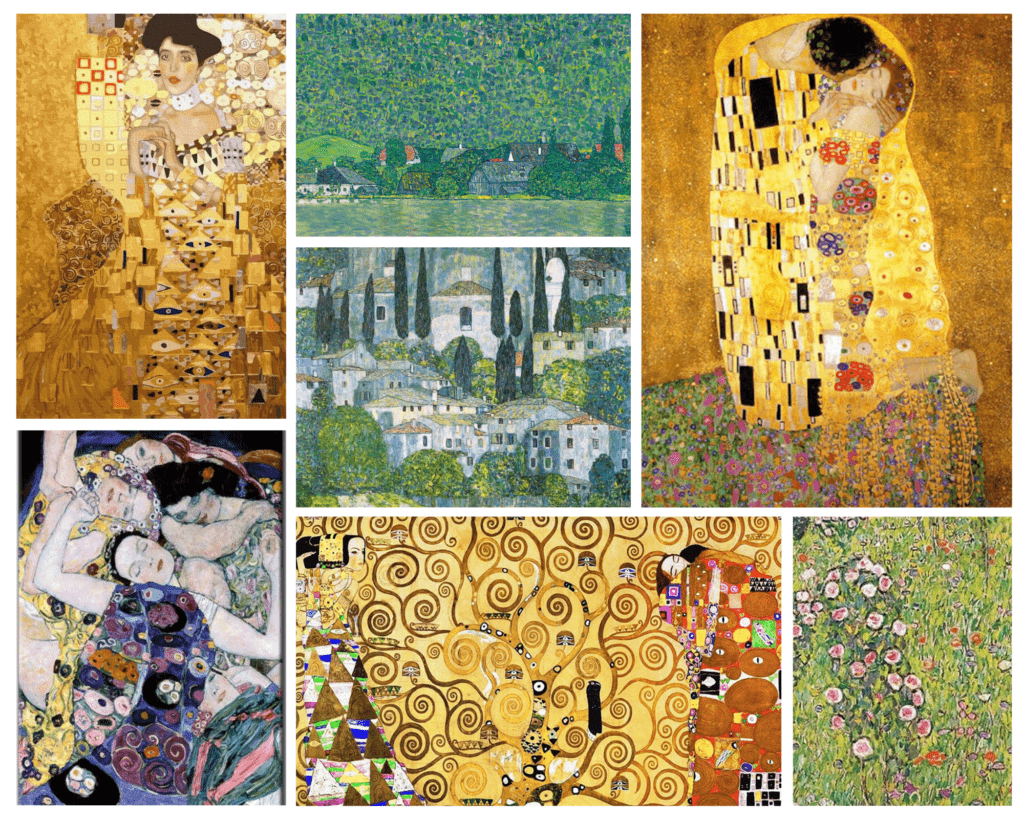
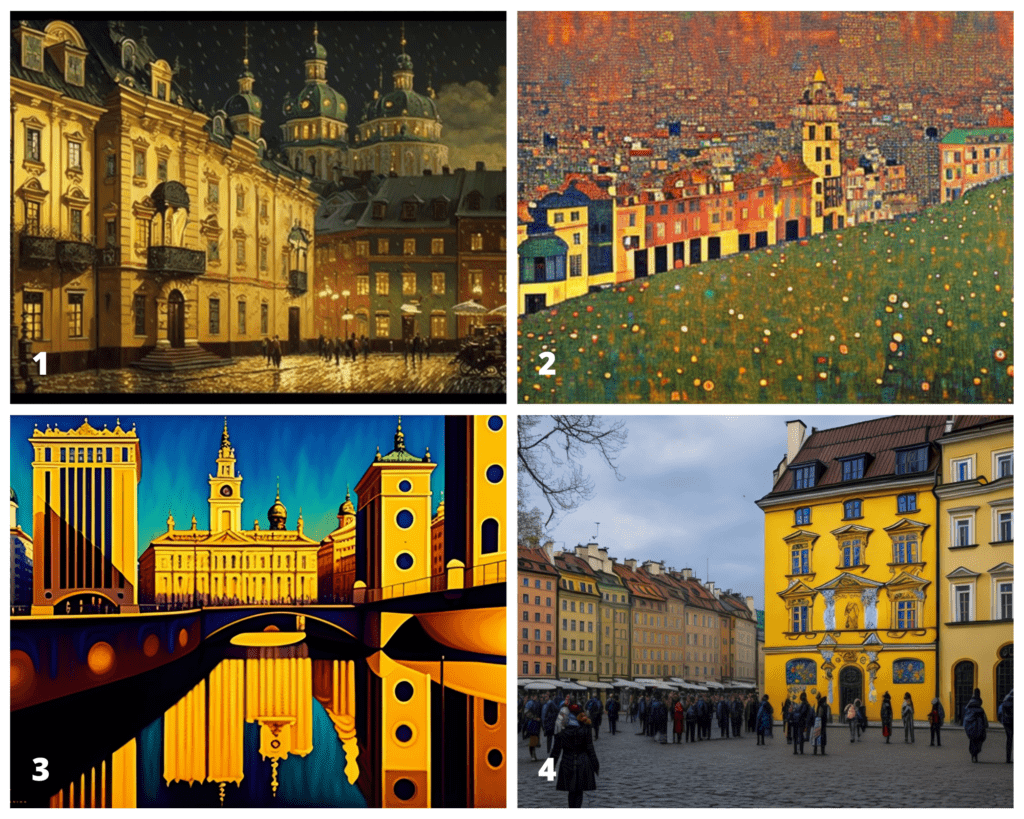
È interessante notare che ognuno di questi maestri ha iniziato con uno stile, ma è diventato famoso per un altro, il che ha portato a risultati diversi nella raccolta di informazioni. Nel caso di Klimt, questo schema si è rivelato valido. Midjourney (1) si è concentrato sui suoi famosi ritratti "dorati", mentre Lexica (3) ha esplorato i paesaggi. Stabble Diffusion on Dezgo (2) ha sottolineato l'approccio unico di Klimt di incorporare oggetti ritagliati nei suoi dipinti, mentre Leonardo (4) ha aggiunto un tocco dell'essenza di Klimt alle rappresentazioni realistiche della città vecchia.

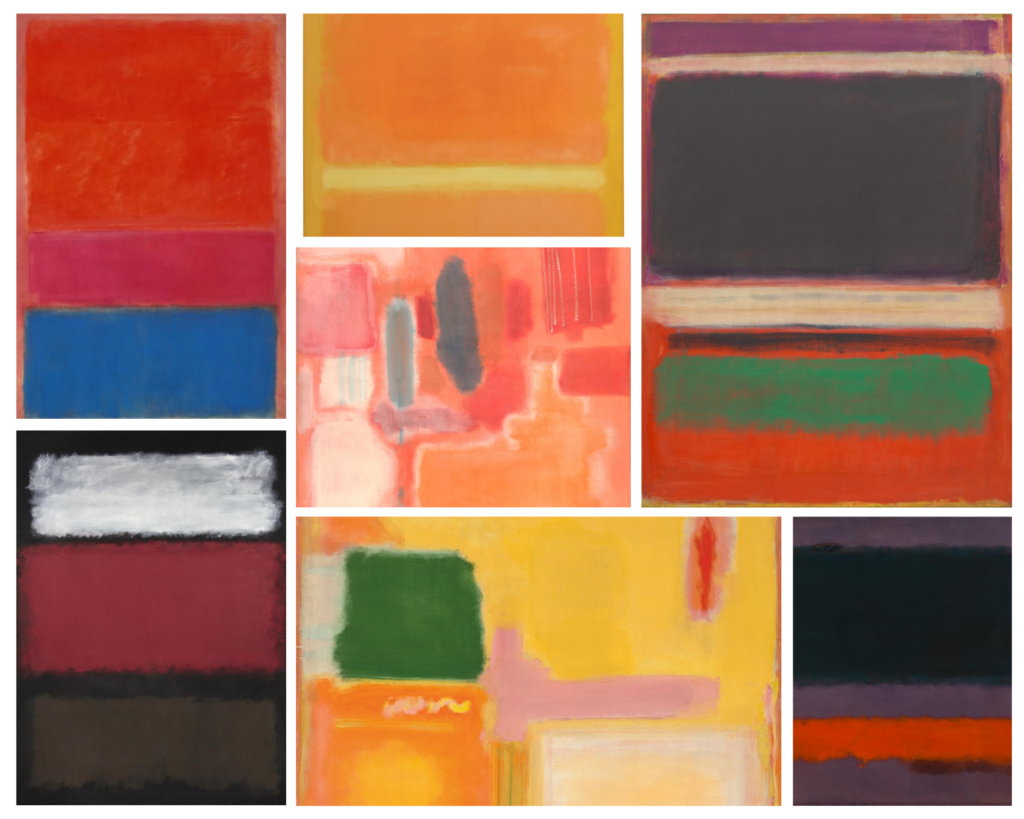
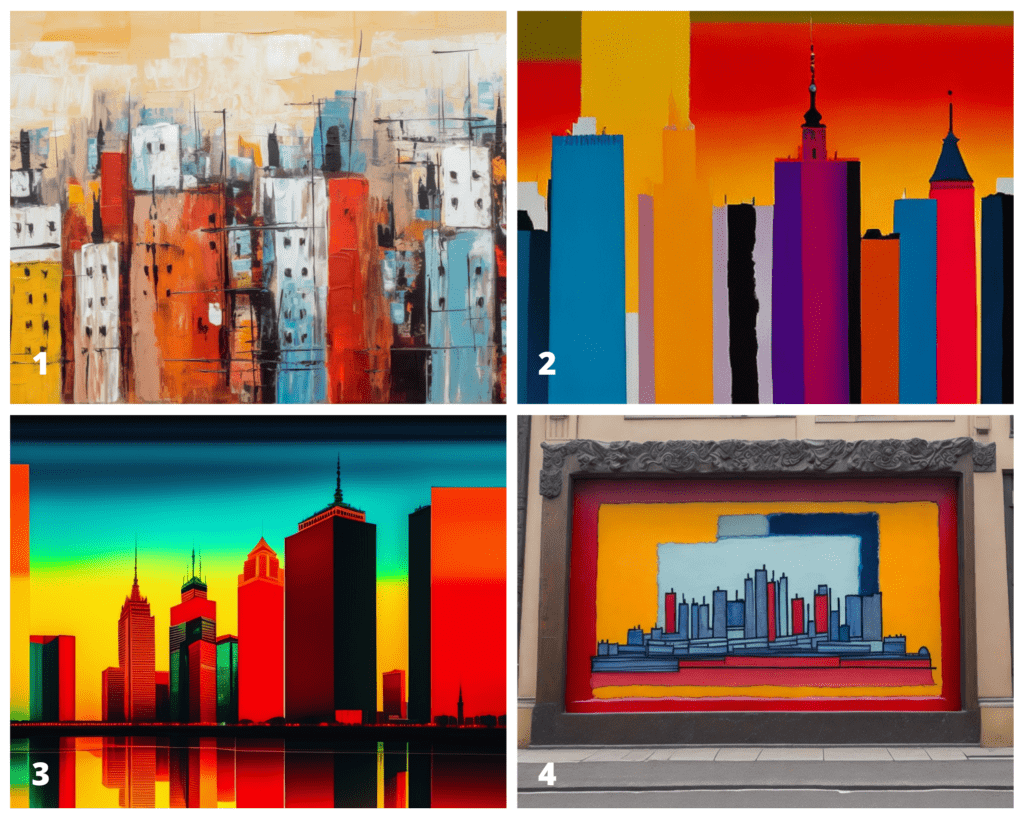
Per quanto riguarda Rothko, le reti neurali hanno fornito interpretazioni più chiare: le strisce sono rimaste tali, anche se con sottili variazioni. I tratti distintivi di Varsavia, come guglie e grattacieli, sono stati prevalentemente conservati. Le attribuzioni sono le seguenti: Midjourney (1), SD on Dezgo (2), Lexica (3) e Leonardo (4).

Ancora una volta, c'era una miscela di confusione ed esplorazione. Lexica (3) ha catturato la caratteristica composizione di Dalì, in bilico tra cielo e terra. Midjourney (1) ha osservato la propensione di Dalì per le immagini allungate in verticale, incorporando anche il simbolo di Varsavia - la sirena - in un modo unico. Dezgo (2) ha rappresentato abilmente lo stile di Dalì di incorporare oggetti ritagliati nei dipinti, conferendo loro una qualità ultraterrena. Infine, Leonardo (4) ha suggerito l'idea di un murale con il ritratto di Dalì su una parete dell'edificio, in sintonia con lo spirito dell'artista.

La progettazione di un logo che incorpora un testo rappresenta la sfida più grande del nostro elenco. Molte reti neurali hanno ancora difficoltà a tradurre efficacemente il testo in un'immagine. Forse alcune di esse hanno acquisito le competenze necessarie per questo compito.
La richiesta era la seguente:
logo testuale dell'azienda che produce videogiochi, sfondo bianco o trasparente, colori arancio, blu e verde
Non c'è nulla di particolarmente degno di nota da discutere in questo caso, poiché tutto è abbastanza evidente. Abbiamo scelto sia le opzioni più riuscite che quelle più anticonvenzionali. Ancora una volta, è risultato evidente che le reti neurali fanno ancora fatica a generare testo, ma anche prima di questo, abbiamo osservato differenze distinte negli stili.
Le attribuzioni sono le seguenti:
1 e 2: Lexica
3 e 4: Dezgo
5 e 6: Leonardo
7 e 8: Viaggio di mezzo

Le reti neurali grafiche presentano variazioni nei metodi di elaborazione, nelle tecniche di raccolta delle informazioni e negli approcci visivi. Ciò implica un vasto campo di sperimentazione e creatività per gli utenti, ma richiede anche adattabilità, apprendimento dai fallimenti, comprensione delle impostazioni e tentativi iterativi.
Sebbene le richieste dettagliate tendano a produrre risultati più efficaci di quelle generiche, non sempre garantiscono un risultato soddisfacente. Inoltre, richiedono agli utenti una conoscenza del dominio e la capacità di formulare richieste che non tutti possono possedere.
Le reti neurali differiscono anche in termini di impostazioni disponibili, motivo per cui i risultati delle nostre valutazioni potrebbero non essere del tutto perfetti. In alcuni casi, abbiamo dovuto modificare le impostazioni per ottenere risultati che assomigliassero anche solo lontanamente alla richiesta desiderata. Ad esempio, Midjourney consente agli utenti di creare una query di testo e di specificare il formato dell'immagine desiderata, rispondendo anche alle richieste di uno sfondo bianco o trasparente, a differenza di altre reti neurali.
Dezgo offre opzioni per scegliere il formato (verticale o orizzontale), la precisione di esecuzione, il modello di assemblaggio e il metodo di campionamento. Lexica segue uno schema simile, con opzioni per il formato e la precisione di esecuzione. Leonardo, invece, consente agli utenti di selezionare il numero di immagini (fino a 8) e offre una funzione di rimozione dello sfondo, anche se potrebbe non funzionare in modo ottimale con dettagli intricati ai bordi. Inoltre, Leonardo presenta diverse impostazioni, tra cui l'intrigante pulsante "Prompt Magic", che dobbiamo ancora esplorare.
Le reti neurali hanno ancora molto da migliorare. L'avvolgimento del testo rimane spesso problematico, le mani rese realistiche sono una rarità piuttosto che la norma e alcune immagini finite catturano solo parzialmente la richiesta trascurando altri dettagli. Queste sfide rappresentano solo una parte dei problemi in questione.
Non tutte le reti neurali sono liberamente accessibili. Mentre la sperimentazione su Dezgo è gratuita (per questo la usiamo spesso), Midjourney offre un abbonamento a pagamento dopo un certo numero di richieste gratuite (a partire da $8/mese + tasse, il che lo rende il nostro secondo strumento). Leonardo offre 150 richieste gratuite giornaliere per chi si unisce al gruppo di beta testing, con tempi di risposta di circa una o due settimane (è disponibile anche una versione a pagamento con funzioni aggiuntive, a partire da $10/mese). Lexica ha un prezzo simile a quello di Midjourney, ma offre maggiori funzionalità con le sue richieste gratuite.
Le reti neurali grafiche sono innegabilmente strumenti potenti. Ci hanno aiutato a illustrare vari argomenti (anche se a volte abbiamo dovuto fare uno sforzo supplementare per ottenere risultati utili), e i loro risultati hanno abbellito il digest mensile della nostra azienda, per non parlare della loro utilità nella creazione di immagini per post e annunci. In generale, noi stessi utilizziamo queste reti e incoraggiamo gli altri a esplorare e a padroneggiare il loro potenziale.

Valuta questo articolo:
4.8/5 (45 recensioni)












Il tuo messaggio è stato inviato.
Elaboreremo la vostra richiesta e vi ricontatteremo al più presto.

Iscrivendosi si accetta il nostro Informativa sulla privacy, compreso l'uso dei cookie e il trasferimento dei vostri dati personali.