Votre message a été envoyé.
Nous traiterons votre demande et vous contacterons dès que possible.
Le formulaire a été soumis avec succès.
Vous trouverez de plus amples informations dans votre boîte aux lettres.

Sélection de la langue

Transformer une idée en application est passionnant - jusqu'à ce que vous rencontriez un obstacle majeur.
Vous avez une vision, un concept génial et peut-être même un marché qui l'attend. Mais lorsqu'il s'agit de créer l'application, vous êtes confronté à une décision difficile. Faut-il investir dans un développement personnalisé, qui prend des mois et coûte cher ? Ou opter pour une plateforme « low-code/no-code » pour créer un prototype rapidement et à un prix abordable ?
L'attrait est clair. Le low-code et les développement d'applications sans code permettent aux entreprises de créer des applications sans connaissances approfondies en matière de codage, ce qui raccourcit le délai de mise sur le marché et réduit les coûts de développement. Les startups peuvent lancer rapidement des MVP, les entreprises peuvent rationaliser leurs processus internes et même les équipes non techniques peuvent créer des applications fonctionnelles.
Mais voilà le problème.
Est-il évolutif pour une croissance à long terme ? Peut-il répondre aux besoins complexes des entreprises ? Ou bien les entreprises seront-elles obligées de repartir de zéro plus tard ?
Low-code vs no-code est l'endroit où la bataille s'arrête pour les entreprises en quête d'innovation sans coûts élevés et sans barrières techniques. Cependant, tout en ouvrant des voies totalement nouvelles, ces plateformes s'accompagnent de compromis qu'il convient de mettre en balance avec les avantages.
Décortiquons-le ensemble. Nous allons explorer les low-code no-code significationLes avantages, les inconvénients et les questions clés à se poser avant de franchir le pas.
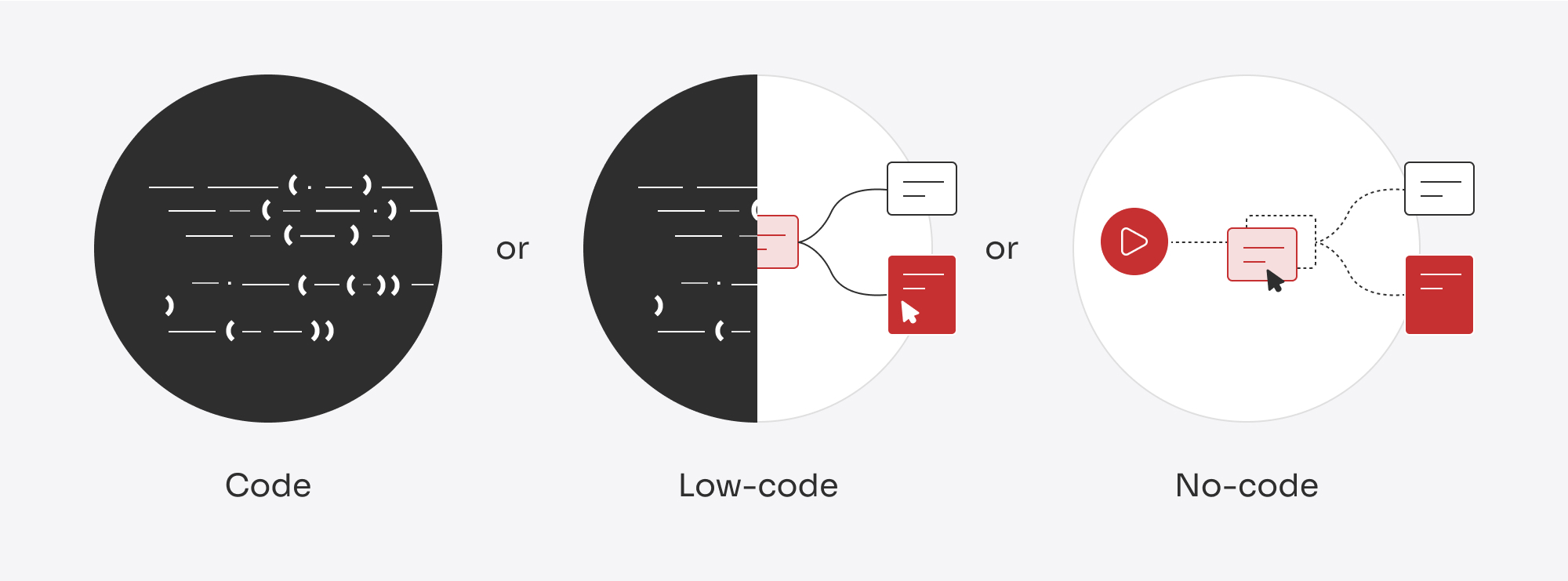
Qu'est-ce qu’une plateforme « no code low code » ? C’est une question que nous entendons souvent, surtout avec tout le buzz autour des outils qui rendent le développement d’applications plus facile et plus accessible pour tout le monde, même si vous n’êtes pas un expert en technologie. La différence entre « no-code » et « low-code » peut vraiment vous aider à comprendre comment ces outils facilitent considérablement le codage. Au lieu de perdre des heures à écrire de longues lignes de code, vous pouvez utiliser des interfaces visuelles simples, des outils de glisser-déposer et des composants prêts à l’emploi pour créer rapidement des applications, des sites web ou d’autres solutions numériques, sans aucune expérience de la programmation.
Développement sans code est une option viable pour les utilisateurs non techniques, souvent appelés « développeurs citoyens ». Les plateformes « sans code » rendent la création d'applications accessible à presque tout le monde en utilisant des outils entièrement visuels. Que vous souhaitiez créer une application de base ou automatiser des flux de travail, les outils no-code s'occupent des tâches les plus lourdes afin que vous puissiez vous concentrer sur vos idées, et non sur le codage.
Pensez aux plateformes low-code et no-code comme si vous construisiez avec des jeux LEGO. Au lieu de partir de matériaux bruts, vous disposez de blocs préfabriqués pour assembler votre projet. C'est plus rapide, plus facile et plus accessible que le développement traditionnel, qui consiste plutôt à sculpter et à façonner chaque bloc à partir de zéro.
Les plateformes « low-code » et « no-code » ont considérablement modifié la manière dont les applications sont créées, en rendant le développement plus rapide et plus accessible. Mais, comme tout outil, elles ne sont pas parfaites. Si vous envisagez d'en utiliser une, il est important d'être conscient de certains problèmes potentiels, en particulier si votre entreprise a de grands projets de croissance ou a besoin d'une solution hautement personnalisée.
Lorsque l'on compare low-code et no-code, les deux plateformes sont construites autour de modèles et de composants préconçus, ce qui les rend idéales pour les projets simples. Cependant, si votre application a besoin de fonctionnalités uniques ou d'une expérience utilisateur personnalisée, vous risquez de vous heurter à un mur. L'ajout de fonctionnalités personnalisées nécessite souvent des compétences de codage avancées ou des solutions de contournement, ce qui peut annuler la simplicité offerte par ces outils.

Si ces plateformes peuvent prendre en charge des projets en phase de démarrage ou des applications à petite échelle, la croissance de votre application peut s'avérer délicate. Des problèmes tels que des goulets d'étranglement au niveau des performances, des limites de stockage des données ou des restrictions sur les fonctionnalités avancées peuvent apparaître au fur et à mesure que votre base d'utilisateurs s'élargit. De nombreuses startups constatent qu'au fur et à mesure qu'elles évoluent, elles doivent reconstruire leur application à l'aide d'un développement personnalisé pour répondre à la demande.

L'un des principaux inconvénients des plateformes avec ou sans code est la dépendance. L'infrastructure et les fonctionnalités de votre application sont liées au fournisseur de la plateforme, ce qui peut être risqué. Si le fournisseur modifie ses tarifs, abandonne des fonctionnalités ou fait faillite, votre application peut être menacée. La migration vers une autre plateforme ou solution n'est pas toujours simple.

Bien que de nombreuses plateformes prennent en charge les intégrations avec des outils et des API populaires, connecter votre application à des systèmes moins courants ou propriétaires peut être un casse-tête. Si votre projet repose sur des intégrations spécifiques, vous devrez peut-être faire appel à un développeur pour créer des connexions personnalisées, ce qui ajoute à la complexité et aux coûts.

Les applications créées avec ces plateformes sont souvent hébergées sur l'infrastructure du fournisseur, ce qui signifie que vous n'êtes pas propriétaire du code sous-jacent. Il peut donc être plus difficile de migrer votre application ou d'y apporter des modifications au-delà de ce que permet la plateforme, ce qui limite votre flexibilité à long terme.

Si votre application traite des données sensibles, comme des transactions financières ou des dossiers médicaux, la sécurité et la conformité sont essentielles. Les plateformes à code faible ou sans code peuvent ne pas offrir le niveau de contrôle dont vous avez besoin pour respecter les normes strictes du secteur, ce qui peut exposer votre application à des risques de non-conformité.

La mise à jour de votre application au fil du temps peut s'avérer plus compliquée qu'il n'y paraît. Si la structure de la plateforme change ou si votre application devient profondément liée à sa configuration propriétaire, les mises à jour ou les ajustements peuvent nécessiter plus d'efforts - et de coûts - que vous ne l'aviez prévu.

Les plateformes « low-code no-code » sont en train de changer la donne pour les startups comme pour les entreprises. Elles simplifient et accélèrent le processus de développement des applications, ce qui les rend particulièrement attrayantes pour les startups dont les budgets sont serrés et les calendriers ambitieux.
Le low-code n'est pas seulement destiné aux applications - c'est aussi un excellent moyen de créer et d'adapter rapidement des sites web. Nous avons réorganisé un site web d'entreprise en utilisant le low-code, ce qui a entraîné une augmentation de 106% du nombre de visiteurs, une baisse de 32% du taux de rebond et une augmentation de 73% du nombre de conversions. Un design simple et épuré associé à un processus de développement rationalisé a fait toute la différence. Voir l'étude de cas complète ici.
Il est essentiel de savoir quand utiliser le « low-code » et le « no-code », car ces plateformes ne constituent pas une solution universelle, mais elles excellent dans les situations où la rapidité, la rentabilité et la simplicité sont les plus importantes.
Si vous travaillez sur un MVP à présenter à des investisseurs ou à tester auprès des premiers utilisateurs, les plateformes à code bas et sans code sont vos meilleures amies. Elles vous permettent de créer rapidement un prototype fonctionnel, de recueillir des commentaires et d'affiner votre concept sans l'investissement considérable que représente le développement personnalisé.

Vous avez une idée, mais vous n'êtes pas sûr qu'elle vaille la peine d'engager des ressources importantes ? Les outils "low-code" ou "no-code" sont parfaits pour valider les concepts. Vous pouvez créer une preuve de concept assez rapidement, la tester et la faire évoluer en fonction des informations fournies par les utilisateurs. Cette flexibilité est inestimable pour les startups qui explorent des territoires inexplorés.

Pour les startups et les petites équipes aux ressources limitées, les plateformes "low-code" ou "no-code" sont un moyen rentable de développer des applications. Il n'est pas nécessaire d'embaucher une équipe complète de développeurs ou d'investir dans une infrastructure coûteuse pour donner vie à vos idées. De plus, ces outils sont conviviaux, de sorte que même les membres de l'équipe qui ne sont pas des techniciens peuvent y participer.

Si vous cherchez à améliorer votre efficacité opérationnelle, ces plateformes peuvent vous aider à créer des outils internes en un temps record. Qu'il s'agisse d'une application de gestion de projet, d'une automatisation du flux de travail ou d'un CRM personnalisé, vous pouvez créer des solutions adaptées à vos besoins, sans avoir à coder de manière intensive.

Toutes les applications n'ont pas besoin de fonctionnalités de pointe. Si votre projet concerne un commerce électronique de base, des systèmes de réservation ou la gestion d'événements, les plateformes à code bas ou sans code peuvent vous apporter exactement ce dont vous avez besoin. Elles sont idéales pour les applications simples qui ne nécessitent pas beaucoup de personnalisation.

Vous devez lancer votre produit hier ? Les plateformes "low-code" et "no-code" sont conçues pour la rapidité. Grâce à des composants préconçus et à des outils visuels, vous pouvez lancer votre projet bien plus rapidement que ne le permettent les méthodes de développement traditionnelles.

Vous n'avez pas de développeurs sous la main ? Pas de problème. Ces plateformes permettent aux fondateurs et aux membres de l'équipe qui ne sont pas des techniciens de créer eux-mêmes des applications fonctionnelles et conviviales. Cette démocratisation du développement ouvre de nouvelles possibilités d'innovation et de créativité.

Dans les premières phases d'une entreprise, l'agilité est essentielle. Les plateformes "low-code" ou "no-code" offrent la souplesse nécessaire pour tester les fonctionnalités, passer à l'échelle supérieure de manière incrémentale et valider votre modèle d'entreprise, le tout sans vous enfermer dans des engagements massifs en matière d'infrastructure.

Le choix de la bonne plateforme « low-code » ou « no-code » dépend des besoins spécifiques de votre projet, de l'expertise technique de votre équipe et de vos objectifs à long terme. Examinons quelques-unes des options les plus populaires et ce qui les distingue.
Bubble est une plateforme sans code qui permet de créer des applications web entièrement fonctionnelles sans écrire une seule ligne de code. Son interface « glisser-déposer » est très appréciée des startups, car elle offre la flexibilité nécessaire pour créer des applications avec des fonctionnalités telles que l'authentification des utilisateurs, la gestion des bases de données et l'intégration des API. Que vous travailliez sur un MVP ou sur un flux de travail plus complexe, Bubble vous offre les outils nécessaires pour donner vie à votre vision.
MobiLoud est un constructeur d'applications de commerce électronique sans code, spécialisé dans l'aide aux marques sur Shopify, BigCommerce, Magento et d'autres plateformes de commerce électronique majeures pour transformer leur site web en une application mobile. MobiLoud est conçu pour les sites de commerce électronique qui souhaitent lancer leur propre application mobile rapidement et sans effort, tout en conservant toutes les fonctionnalités de leur site web dans l'application.
Chacune de ces plateformes a ses points forts, et le choix de celle qui vous convient le mieux dépendra de la complexité de votre projet, de votre budget et du degré de personnalisation dont vous avez besoin. Si vous êtes novice en matière de développement, des plateformes telles que Bubble et Webflow constituent un excellent point de départ. Pour les projets à plus grande échelle ou les projets d'entreprise, Mendix ou OutSystems sont peut-être mieux adaptés.
L'expérimentation d'essais gratuits ou de niveaux de démarrage peut vous aider à identifier la plateforme qui correspond le mieux à vos objectifs. En faisant le bon choix, vous serez sur la bonne voie pour créer une application à la fois fonctionnelle et impressionnante.
Les plateformes « low-code » et « no-code » sont idéales pour créer des applications rapidement et efficacement, mais leur pertinence pour des applications complexes dépend des spécificités de votre projet et de vos objectifs à long terme. Voyons cela en termes simples.
Tout d'abord, définissons ce qui rend une application complexe. Il peut s'agir d'une fonctionnalité avancée, comme le traitement de données en temps réel, des fonctions alimentées par le AI ou des algorithmes personnalisés. Peut-être doit-elle s'intégrer à plusieurs systèmes, API ou bases de données - pensez à des outils qui doivent communiquer de manière transparente avec d'autres. Enfin, il y a l'évolutivité : votre application peut-elle gérer des milliers, voire des millions d'utilisateurs sans le moindre problème ? Ajoutez à cela le besoin de conceptions uniques ou de flux de travail sur mesure, et la situation devient encore plus délicate. Enfin, si votre application traite des données sensibles, comme des transactions financières ou des informations sur la santé, vous devez penser à répondre à des exigences strictes en matière de réglementation et de sécurité, comme le GDPR ou l'HIPAA.
C'est ici que les plates-formes à code réduit ou sans code font la différence. Elles sont étonnamment capables de gérer des projets modérément complexes. Vous avez besoin d'une application avec des flux de travail standard, comme la gestion des utilisateurs ou l'automatisation des tâches ? Pas de problème. Des plateformes comme OutSystems ou Mendix sont très efficaces pour rationaliser les processus d'entreprise. De plus, elles sont souvent dotées d'intégrations prédéfinies pour les outils les plus courants, comme les CRM ou les systèmes de paiement, ce qui vous évite bien des tracas. Et si vous en êtes aux premiers stades, ces plateformes sont idéales pour le prototypage. Elles vous permettent de tester et d'affiner vos idées rapidement, ce qui est parfait lorsque vous essayez de déterminer si votre concept d'application est viable.
Prenons l'exemple de l'application bancaire mobile que nous avons créée à l'aide de Mendix. Elle permet aux utilisateurs d'envoyer de l'argent, d'effectuer des paiements électroniques et de gérer leurs comptes, tout en respectant des normes strictes de sécurité et de conformité bancaires. Voir l'étude de cas complète ici.
Mais - et c'est important - ils ne sont pas des faiseurs de miracles. Si votre application nécessite des fonctionnalités uniques qui ne sont pas intégrées à la plateforme, vous risquez de vous heurter à un mur. qui ne sont pas intégrées à la plateforme, vous risquez de vous heurter à un mur. Il en va de même pour l'évolutivité. Si votre application doit soudainement gérer des millions d'utilisateurs ou des opérations back-end complexes, des problèmes de performance peuvent survenir. Et si de nombreuses plateformes prennent en charge les intégrations courantes, la connexion à des systèmes hautement spécialisés ou propriétaires peut nécessiter un codage personnalisé, ce qui peut s'avérer délicat. Autre difficulté ? Vous n'êtes pas propriétaire du code. Comme tout fonctionne sur l'infrastructure de la plateforme, apporter des changements importants ou transférer votre application ailleurs peut être un casse-tête.
Quelle est donc la solution ? Pour de nombreuses startups, c'est une approche hybride qui fonctionne le mieux. Utilisez un code bas ou un code zéro pour lancer votre produit minimum viable (MVP) rapidement et à moindre coût. Testez-le, modifiez-le et recueillez des commentaires. Une fois que vous êtes prêt à passer à l'échelle supérieure ou que vous avez besoin de plus de personnalisation, vous pouvez passer au développement personnalisé pour vous assurer que votre application peut évoluer avec votre entreprise. Certaines plateformes vous permettent même d'ajouter des scripts personnalisés, ce qui vous donne la possibilité d'allier la simplicité à la complexité dont vous avez besoin.
Avant de vous lancer, posez-vous quelques questions clés. Quelle est votre vision de l'application ? Si vous visez quelque chose de très évolutif ou riche en fonctionnalités, prévoyez un développement sur mesure dans le futur. Quels sont les aspects de votre application qui sont vraiment complexes ? La décomposition peut vous aider à déterminer si certaines parties peuvent être simplifiées. Et n'oubliez pas de vérifier si la plateforme que vous envisagez prend en charge les intégrations et les fonctionnalités dont vous aurez besoin.
Les plateformes « low-code » et « no-code » constituent un bon point de départ, car elles vous permettent de mettre votre application entre les mains des utilisateurs rapidement et sans budget important. Mais pour les applications complexes, elles ne constituent souvent qu'une première étape. Savoir quand - et comment - passer à une solution plus robuste est essentiel pour assurer le succès à long terme de votre application. Considérez-les comme un point de départ, et non comme une ligne d'arrivée.
Lorsque l'on compare le low-code à la programmation, ces plateformes offrent une alternative plus rapide et plus facile au développement traditionnel de logiciels. Les deux ont leurs avantages et leurs inconvénients, de sorte que le meilleur choix dépend réellement de la complexité de votre projet, de vos objectifs et des ressources dont vous disposez.
La personnalisation et la flexibilité sont les points forts du développement traditionnel. Les développeurs peuvent créer des fonctionnalités et des flux de travail uniques, spécialement conçus pour vos besoins. Les plateformes « low-code » et « no-code », bien qu'offrant une gamme de modèles et de fonctionnalités, peuvent être limitées lorsqu'il s'agit de fonctionnalités complexes ou très spécifiques. Si votre projet nécessite une personnalisation importante, ces plateformes peuvent ne pas suffire.

Et pas seulement les développeurs.
Les plateformes « low-code » et « no-code » ont a changé la donne qui rendent plus facile que jamais la création rapide d'applications. Mais s'ils simplifient de nombreuses parties du processus, ils n'éliminent pas complètement le besoin de professionnels qualifiés. Les développeurs, les concepteurs et les experts en assurance qualité (QA) sont toujours indispensables pour transformer une application de base en un produit soigné et évolutif qui plaira aux utilisateurs. Et voici le problème : même avec le low-code et le no-code, vous êtes toujours en train de développer une application. tout en suivant les mêmes étapes que le développement traditionnel d'un logiciel - la planification, la conception, le test et l'itération.
Les plateformes « low-code » et « no-code » s'occupent de l'essentiel, mais lorsque votre application doit faire quelque chose de plus avancé - comme l'intégration dans des systèmes complexes ou la gestion d'une base d'utilisateurs croissante - vous aurez besoin de l'expertise d'un développeur. Les développeurs interviennent pour ajouter des fonctionnalités personnalisées, connecter votre application à des outils tiers et s'assurer que tout se passe bien au fur et à mesure que votre application évolue. Ils préparent également votre application pour l'avenir, qu'il s'agisse d'optimiser ses performances ou de la faire évoluer vers une solution entièrement personnalisée le moment venu.
Une application attrayante n'est pas seulement un atout : elle est essentielle pour faire bonne impression. Bien sûr, plates-formes avec ou sans code offrent des modèles, mais ils sont souvent génériques. C'est là que les concepteurs font la différence. Les designers peuvent créer un look unique et professionnel qui s'aligne sur votre marque et résonne avec votre image. qui s'aligne sur votre marque et trouve un écho auprès de votre public. A application bien conçue est intuitive, visuellement attrayante et se démarque dans un marché surpeuplé. <Les concepteurs s'assurent que que votre application n'est pas seulement fonctionnelle - elle est mémorable.
Ensuite, quelle que soit la manière dont vous construisez votre application, les tests sont indispensables. Les experts en assurance qualité veillent à ce que votre application fonctionne comme il se doit, en détectant les bogues avant que vos utilisateurs ne le fassent. Ils vérifient tout - les fonctionnalités, les performances, la sécurité et la convivialité - pour que votre application fonctionne sans problème et gagne la confiance des utilisateurs. Qu'il s'agisse d'un prototype ou d'un produit à part entière, l'assurance qualité est ce qui transforme un produit « suffisamment bon » en un produit « excellent ».
Oui, même le low-code/no-code suit le même processus.
Si vous pensez que le low-code/no-code saute des étapes, détrompez-vous. La création d'une application à l'aide de ces plateformes suit toujours la même structure que le développement de logiciels traditionnels.
Trouver un développeur low-code ou no-code compétent peut transformer votre projet. Ces spécialistes savent comment utiliser des plateformes telles que Bubble, OutSystems ou Webflow pour créer des applications fonctionnelles et visuellement attrayantes de manière efficace, ce qui vous permet de gagner du temps et d'économiser des ressources. Mais comment trouver le bon ? Voici un guide étape par étape.
Commencez par comprendre les exigences de votre projet. Avant de commencer à chercher, définissez clairement ce dont vous avez besoin. Vous concentrez-vous sur une plateforme spécifique, comme Bubble pour les applications web, OutSystems pour les solutions d'entreprise, ou Webflow pour des sites web époustouflants ? Réfléchissez à la portée de votre projet. S'agit-il d'un simple MVP ou nécessitera-t-il des intégrations complexes et des flux de travail personnalisés ? En sachant exactement ce dont vous avez besoin, vous pourrez limiter votre recherche aux développeurs possédant l'expertise adéquate.
Ensuite, recherchez une expérience sur la plateforme choisie. Tous les développeurs « low-code » ou « no-code » ne sont pas les mêmes - beaucoup se spécialisent dans des outils spécifiques. Vérifiez leur portfolio ou leurs travaux antérieurs pour vous assurer qu'ils ont géré des projets similaires aux vôtres. Par exemple, si vous utilisez Bubble pour des flux de travail complexes, assurez-vous que le développeur a une expérience avérée dans ce domaine.
Pour trouver les bons talents, il faut chercher au bon endroit. Des plateformes comme Upwork, Fiverr ou Toptal hébergent des développeurs indépendants dont les portfolios et les avis sont vérifiés. Vous pouvez également explorer les communautés « low-code » ou « no-code », car de nombreuses plateformes disposent de forums ou d'annuaires actifs où vous pouvez entrer en contact avec des experts. LinkedIn est une autre ressource précieuse : recherchez des développeurs en fonction de leurs compétences ou de leur expertise en matière de plateformes. Vous pourriez également découvrir des perles cachées lors de rencontres technologiques locales ou de hackathons en ligne axés sur le développement sans code.
Un solide portfolio est l'un des meilleurs indicateurs des capacités d'un développeur. Recherchez les éléments suivants :
Des études de cas détaillant leur approche, leurs défis et leurs résultats peuvent fournir des indications précieuses sur leur expertise.
Lors de l'entretien avec un développeur potentiel, posez des questions qui vont au-delà des compétences techniques :
Ces questions permettent d'évaluer leurs capacités à résoudre les problèmes et de déterminer dans quelle mesure ils s'aligneront sur les objectifs de votre projet.
La communication est un autre facteur essentiel. En particulier si votre développeur travaille à distance, vous aurez besoin d'une personne capable d'expliquer clairement les concepts techniques, de poser des questions perspicaces et de vous tenir informé des progrès et des obstacles potentiels. Une communication efficace garantit une collaboration plus harmonieuse.
Si vous n'êtes toujours pas sûr de l'aptitude d'un développeur, commencez par une petite tâche. Confiez-lui une tâche ou une fonction de moindre importance en guise de projet test. Cela vous permet d'évaluer ses compétences, son style de travail et sa fiabilité sans vous engager d'emblée sur un projet complet.
La technologie low-code no-code a transformé la façon dont les startups donnent vie à leurs idées. Elles offrent un moyen rapide, abordable et accessible de créer des MVP, de tester des concepts et de construire des applications simples. Pour de nombreuses entreprises en phase de démarrage, ces outils constituent une rampe de lancement idéale, qui leur permet de commercialiser rapidement leurs produits et de recueillir des informations précieuses.
Cela dit, les solutions « low-code » et « no-code » ne sont pas sans limites. Les problèmes d'évolutivité, de personnalisation et de flexibilité à long terme signifient que pour de nombreuses startups en pleine croissance, il vaut mieux les considérer comme un point de départ plutôt que comme une solution permanente.
Pour les startups qui cherchent à concilier rapidité et croissance future, une approche hybride est souvent la plus judicieuse. Les plateformes « low-code » ou « no-code » sont excellentes pour le prototypage rapide et la validation initiale. Une fois que votre concept est validé et que votre entreprise commence à prendre de l'ampleur, le passage à un développement personnalisé permet de s'assurer que votre application peut répondre aux exigences de la croissance. En faisant appel à des développeurs et à des concepteurs compétents au bon moment, vous pouvez créer un produit à la fois évolutif et raffiné.
Le facteur le plus important est d'aligner vos outils sur vos objectifs. Cherchez-vous à impressionner les investisseurs, à résoudre un problème spécifique ou à préparer une croissance à long terme ? Comprendre les avantages et les inconvénients du développement « low-code » par rapport au développement « no-code » vous aidera à prendre des décisions en connaissance de cause. En adoptant la bonne approche, vous pourrez non seulement lancer votre startup avec succès, mais aussi la préparer à une réussite durable.













Votre message a été envoyé.
Nous traiterons votre demande et vous contacterons dès que possible.

En vous inscrivant, vous acceptez notre Politique de confidentialitéy compris l'utilisation de cookies et le transfert de vos informations personnelles.