Ihre Nachricht wurde gesendet.
Wir werden Ihre Anfrage bearbeiten und uns so schnell wie möglich mit Ihnen in Verbindung setzen.
Das Formular wurde erfolgreich abgeschickt.
Weitere Informationen finden Sie in Ihrem Briefkasten.

Sprache auswählen

Willkommen beim Mobile Digest von Innowise, Ihrer ultimativen Quelle für alles, was mit mobiler Entwicklung zu tun hat. In dieser umfassenden Zusammenstellung präsentieren wir Ihnen die neuesten Nachrichten, ausführliche Rezensionen und wertvolle Leitfäden aus dem sich ständig verändernden Bereich der mobilen Entwicklung. Entdecken Sie Fallstudien und Erfolgsgeschichten über revolutionäre Lösungen, die Unternehmen und ganze Branchen verändert haben. Darüber hinaus bietet unser Digest eine handverlesene Auswahl an Themenartikeln mit einem umfassenden Blick in die Zukunft der mobile Technologie.


Suchen Sie ein erfahrenes Team für die Entwicklung mobiler Geräte?
Zählen Sie auf Innowise, wenn es darum geht, eine erstklassige mobile App zu erstellen, die Ihren Unternehmenszielen entspricht.
Paket dev_pilot zur Erstellung eines Flutter-Projektes
Wir freuen uns, unser neu veröffentlichtes Paket "dev_pilot" vorstellen zu können, das von Innowise entwickelt wurde. Dieses Paket zielt darauf ab, den Installationsprozess für Flutter-Projekte zu vereinfachen und es Entwicklern zu ermöglichen, neue Projekte schnell und effizient einzurichten.
Dev_pilot bietet eine interaktive Kommandozeilenschnittstelle (CLI), die den Benutzer durch die Angabe von Projektdetails wie Projektname, Features und Flavors führt. Anschließend generiert das Paket die benötigte Verzeichnis- und Dateistruktur, was Zeit und Aufwand spart.
Der Code von dev_pilot ist in Dart geschrieben, einer modernen Programmiersprache, die häufig für die Entwicklung von mobilen Apps und Webanwendungen verwendet wird. Der Code folgt den Codierungskonventionen von Dart und zeichnet sich durch eine gut organisierte und leicht verständliche Struktur aus.
Um verschiedene Aufgaben wie I/O-Operationen, Logging und Validierung durchzuführen, werden bestehende Pakete und Bibliotheken wie dart:io, dcli, mason_logger und andere verwendet, um die vorhandenen Ressourcen sinnvoll zu nutzen und das Rad nicht neu zu erfinden.
Die main-Methode dient als Einstiegspunkt in das Paket und fungiert als zentraler Knotenpunkt für alle Operationen. Sie beginnt mit der Überprüfung, ob das übergebene Argument "create" ist. Wenn das Argument die Bedingung erfüllt, fragt das Paket den Benutzer nach weiteren Projektdetails, wie z. B. dem Projektnamen, den Funktionen und den bereits erwähnten Flavors.
Um verschiedene Aufgaben zu erleichtern, stützt sich das Paket auf Dienste wie DirectoryService, FileService, InputService und andere, was zur Modularität und Wartbarkeit des Codes beiträgt, da diese Dienste gut organisiert sind.
Ein weiteres bemerkenswertes Merkmal des Codes ist die Verwendung von "await" und "async", um asynchrone Operationen zu ermöglichen. Dieser Ansatz verbessert die Leistung und Reaktionsfähigkeit des Codes erheblich und ist eine lobenswerte Entscheidung für die Implementierung.
Dev_pilot vereinfacht die Erstellung eines neuen Flutter-Projekts durch die einfache Einbindung von Features, Flavors und Paketen sowie die Generierung von Code-Templates für verschiedene Projektkomponenten. Darüber hinaus enthält das Paket integrierte Validatoren, die korrekte Benutzereingaben sicherstellen.
Es folgt ein Überblick über die Arbeitsweise von dev_pilot:
Zuerst wird geprüft, ob das übergebene Argument "create" ist.
Zuerst wird geprüft, ob das übergebene Argument "create" ist.

Danach wird kontrolliert, ob die Dart-Version im akzeptablen Bereich liegt.
Wenn dies der Fall ist, wird der Benutzer aufgefordert, einen Projektnamen einzugeben.
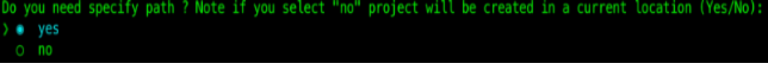
Dann wird der Benutzer gefragt, ob er einen benutzerdefinierten Pfad für das Projekt angeben möchte.

Wenn der Benutzer einen Pfad angeben möchte, wird er aufgefordert, den gewünschten Pfad einzugeben.
Der Benutzer wird gefragt, ob er dem Projekt Features hinzufügen möchte.
Wenn der Benutzer Features hinzufügen möchte, wird er aufgefordert, die Namen der gewünschten Module einzugeben.
Der Benutzer wird gefragt, ob er Flavors zum Projekt hinzufügen möchte.
Wenn der Benutzer sich dafür entscheidet, Flavors hinzuzufügen, wird er aufgefordert, die Namen der gewünschten Flavors einzugeben.
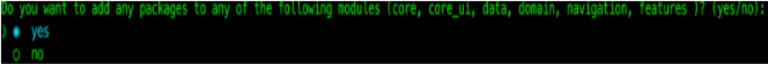
Der Benutzer wird gefragt, ob er Pakete zum Projekt hinzufügen möchte.

Wenn der Benutzer Pakete hinzufügen möchte, wird er aufgefordert, ein Modul auszuwählen und die Namen der Pakete einzugeben. Dieser Vorgang wird so lange wiederholt, bis der Benutzer keine weiteren Pakete hinzufügen möchte.
Innowise hat den Mangel an Fachkräften mit Kenntnissen im Bereich der Flutter-Entwicklung erkannt und die Initiative ergriffen. Als Reaktion auf die steigende Marktnachfrage hat unser Unternehmen im April ein Flutter-Lab ins Leben gerufen.
Zu den Anforderungen an die Teilnehmer gehören Englischkenntnisse auf mindestens B1-Niveau, ein grundlegendes Verständnis von IT-Konzepten und gut ausgeprägte Soft Skills. Vorkenntnisse in Dart/Flutter sind für die Bewerber nicht erforderlich.
Der Kurs besteht aus 14 Lektionen, in denen die "Studenten" Dart/Flutter lernen und an ihrem eigenen Lieblingsprojekt arbeiten. Nach jeder Lektion bewertet ein Mentor das Verständnis der behandelten Theorie und führt einen Code-Review durch. Die Dozenten für diesen Kurs sind die Flutter-Entwickler Alexander Guzich und Alexey Lebedev.
Zum Zeitpunkt der Veröffentlichung dieser Nachricht steht die erste Gruppe kurz vor dem Abschluss. Sollte der erste Durchgang erfolgreich verlaufen, ist geplant, den Kurs für weitere Gruppen zu wiederholen.
Diese Zusammenstellung umfasst eine Kombination aus YouTube-Sammlungen, Fallstudien aus der Praxis und informativen Berichten mit begleitenden Anleitungen.
Quelle: Mittel
Der Artikel bietet einen kompakten Überblick über die Sicherheit von Client-Anwendungen auf verschiedenen Ebenen – von der Serverkommunikation bis zum Programmcode. Die wichtigsten Punkte sind:

Quelle: Mittel
Mit der Einführung von Xcode 14.3 hat Apple den Support für Rosetta eingestellt und die Entwickler auf subtile Weise darauf aufmerksam gemacht, dass sie ihre Projekte an Apple Silicon anpassen müssen. Der Cyan-Entwickler berichtet von den Hindernissen, auf die sein Unternehmen mit seinem Hauptprodukt gestoßen ist, und von der Lösung eines Drittanbieters, die ihm geholfen hat, die Verwendung von Rosetta zu vermeiden.
Zusammenfassung:
Insgesamt ein anschauliches Beispiel für die Anpassung des Frameworks an die Gegebenheiten von ARM64-MacBooks, mit unserer Empfehlung.
Quelle: Holy Swift
Dieser Artikel befasst sich mit dem Konzept der zyklomatischen Komplexität in der Softwareentwicklung mit Swift und gibt Empfehlungen zu ihrer Minimierung. Die zyklomatische Komplexität misst die Komplexität des Codes anhand der Anzahl der Entscheidungspunkte oder Pfade innerhalb des Codes.
Der Autor schlägt mehrere Strategien vor, um die zyklomatische Komplexität in Swift zu reduzieren, darunter:
Der Artikel untersucht auch die Anwendung funktionaler Programmierprinzipien, wie z. B. die Verwendung von Funktionen höherer Ordnung wie map(), filter() und reduce(), um den Code zu vereinfachen und die Komplexität zu reduzieren.
Insgesamt ist dieser Artikel eine wertvolle Ressource für Swift-Entwickler, die die Verständlichkeit, Wartbarkeit und Effizienz ihres Codes verbessern möchten.
Quelle: andyIbanez.com
Der Autor hebt die Bedeutung des Content-Caching in iOS-Apps hervor, um die Leistung zu verbessern und die über das Netzwerk übertragene Datenmenge zu reduzieren. Der Artikel konzentriert sich in erster Linie auf die Verwendung von NSCache, dem in iOS integrierten Caching-Mechanismus, um Inhalte in iOS-Apps zwischenzuspeichern. NSCache fungiert als Key-Value-Store, der Inhalte verwaltet und nicht mehr benötigte Objekte automatisch freigibt.
Es werden mehrere Beispiele für den Einsatz von NSCache in iOS-Apps aufgezählt, darunter das Caching von Bildern, JSON-Daten und Web-Inhalten. Darüber hinaus stellt der Artikel Best Practices für die Verwendung von NSCache vor, z.B. das Festlegen einer maximalen Anzahl von Objekten und die Implementierung einer Cache-Eviction-Richtlinie zur Kontrolle der Speichernutzung.

Dieser umfassende und informative Leitfaden bietet wertvolle Einblicke in die Datenspeicherung in iOS. Angesichts der Herausforderungen, die viele Entwickler beunruhigt haben, erweist sich dieses Material als besonders wichtig. Der erfahrene iOS-Entwickler red_mad_robot geht detailliert auf Speicher-Engines, ihre Verwendung sowie die Vor- und Nachteile der verschiedenen Ansätze ein.
Folgende Möglichkeiten der Datenspeicherung werden analysiert:
Darüber hinaus bietet dieser Artikel eine eingehende Analyse der verschiedenen Datenbanken, die unter iOS verfügbar sind:
Dieser Artikel wird Entwicklern empfohlen, die ein umfassendes Verständnis der iOS-Datenspeicherung erlangen möchten.

Quelle: Youtube
Die iOS Conf SG ist die größte iOS-Entwicklerkonferenz in Südostasien. Hunderte von Entwicklern aus der ganzen Welt teilen ihre Ideen, Entdeckungen und Entwicklungen. Worüber wurde dieses Jahr auf der Konferenz diskutiert? In dieser Playlist finden Sie die Highlights und Reden der Konferenz - eine schier unerschöpfliche Quelle an Erkenntnissen, die für Ihre Arbeit nützlich sein können.
Quelle: Swift with Majid
Sie können 2D-Grafiken in SwiftUI mit der Shape-API zeichnen, aber das Framework wandelt schließlich alle Formen in SwiftUI-Darstellungen um und rendert sie. Dieser Ansatz hat seine Vor- und Nachteile. Glücklicherweise können Sie umfangreiche 2D-Grafiken zeichnen, ohne mehrere Formen kombinieren zu müssen. In diesem Artikel erfahren Sie, wie Sie die Canvas-Ansicht in SwiftUI verwenden.
Quelle: Youtube
Beim Titel des Artikels handelt es sich um den Name eines Youtube-Kanals. Die beiden Entwickler Caio und Mike betreiben einen Kanal zur iOS-Entwicklung mit unglaublichen 500 Videos, die in folgende Kategorien unterteilt sind:
Zu beachten ist, dass die Sammlung sowohl aktuelle Videos zu aktuellen Themen als auch Videos aus den letzten 2-5 Jahren umfasst. Dies ist vor allem für Anfänger von Vorteil, da ältere Versionen eine solide Grundlage bieten können. Dennoch ist es wichtig, auf die Aktualität der Informationen zu achten.
Dies ist eine bemerkenswerte Demonstration von Plattform-Reverse-Engineering. Bei der Entwicklung einer Anwendung, die das Core Data Framework verwendet, ist es üblich, ein Datenmodell zu entwerfen, das mehrmals geändert wird. Dies bedeutet, dass alle Daten gelöscht und neu geladen werden müssen, was den Server belastet und die Akkus der Endgeräte belastet. Der Autor dieses Artikels hat einen alternativen Ansatz gefunden, der darauf abzielt, die Auswirkungen von Änderungen in der Datenstruktur zu minimieren und ihre negativen Folgen abzuschwächen.
Wir haben drei Artikel ausgewählt, die detaillierte Anleitungen zu den Feinheiten der Android-Entwicklung bieten. Im Folgenden finden Sie eine kurze Beschreibung der Ressourcen und die entsprechenden Links. Sie können dann entscheiden, ob sich die Lektüre lohnt. Los geht's!
In diesem Artikel berichtet ein Android-Entwickler von Tinkoff Investments über seine Erfahrungen beim Umstieg von GSON auf Kotlinx.Serialization.
Bei Kotlinx.Serialization handelt es sich um eine Serialisierungsbibliothek, die von JetBrains speziell für Kotlin entwickelt wurde und mehrere Plattformen und Formate unterstützt. Die Bibliothek umfasst ein Compiler-Plugin, eine Kernbibliothek und mehrere Hilfsbibliotheken, die verschiedene Protokolle zur Datenserialisierung unterstützen.
Der Artikel beschreibt:

Ein Android-Entwickler von UMNO Digital gibt Einblicke in sein persönliches Projekt, dessen Inhalt sich aus dem Titel des Artikels ableiten lässt. Es geht um ein alltägliches Szenario: eine weitläufige Bildungseinrichtung mit zahlreichen Gebäuden, in denen das Auffinden des richtigen Hörsaals, der Bibliothek oder Abteilung zu einer Herausforderung wird. Der Autor schlägt eine Lösung für dieses Problem in Form einer interaktiven Karte vor, und der Leitfaden beschreibt Schritt für Schritt, wie man eine solche Karte erstellt. Interessanterweise lässt sich dieser Ansatz auch auf andere ähnliche Strukturen wie Krankenhäuser oder große Industrieunternehmen übertragen.
Die wichtigste Anforderung an die Karte ist, dass sie einfach in die Anwendung importiert und unabhängig von ihr aktualisiert werden kann. Andernfalls würden die Nutzer die neue Version der Karte erst erhalten, nachdem sie die gesamte Anwendung über den App Store überprüft und aktualisiert haben. Daher muss die Karte folgende weitere Anforderungen erfüllen:
In der Anleitung wird dann Schritt für Schritt erklärt, wie die Idee in die Realität umgesetzt werden kann. Die Anweisungen umfassen:
Jeder Schritt wird detailliert beschrieben, so dass er leicht nachvollziehbar ist (obwohl der Autor einige Schwierigkeiten und Herausforderungen einräumt). Dieser Leitfaden dient als Ausgangspunkt für die Entwicklung einer einfachen Lösung, die kontinuierlich verbessert und verfeinert werden kann. Er ermöglicht das Hinzufügen neuer Elemente und Funktionen, Änderungen an der Schnittstelle und allgemeine Verbesserungen. Zusammenfassend kann gesagt werden, dass der Leitfaden eine wertvolle Orientierungshilfe darstellt, die wir wärmstens empfehlen.

Quelle: Mittel
Auch wenn der Titel als Clickbait oder möglicherweise unseriös erscheinen mag, handelt es sich tatsächlich um eine hervorragende Anleitung zur Verkürzung der Startzeit von Apps. Das Team hinter der Carsharing-App Turo berichtet, was sie unternommen haben, und wie sie die Ergebnisse gemessen haben.
Der Inhalt des Artikels:
Für den Fall, dass der Leitfaden nicht alle Aspekte abdeckt, haben die Autoren zusätzliche Links zu weiterführenden Materialien zum Thema bereitgestellt.

Diese umfassende Zusammenstellung behandelt verschiedene Themen rund um die Flutter-Entwicklung. Es werden die neuesten Trends in Flutter für das laufende Jahr vorgestellt, eine detaillierte Fallstudie zum Videostreaming mit Flutter und ein Tool zur Codegenerierung besprochen sowie praktische Tipps zur Verbesserung der technischen Fähigkeiten gegeben. Und es erwarten Sie viele weitere wertvolle Inhalte.
Quelle: Mittel
Der Titel weist darauf hin, wie wichtig es ist, die eigenen Fähigkeiten kontinuierlich zu verbessern. Dieser praktische Leitfaden bietet wertvolle Tipps, wie man seine Flutter-Fähigkeiten verbessern kann, und ist daher sowohl für Anfänger als auch für erfahrene Entwickler geeignet. Die Vorschläge umfassen:
Darüber hinaus bietet der Artikel hilfreiche Empfehlungen und Ressourcen, um über die neuesten Entwicklungen in der Flutter-Community auf dem Laufenden zu bleiben.
Quelle: Mittel
Wenn Sie in diesem Bereich vorankommen wollen, ist dieser Text ein Muss. Er bietet einen Überblick über die Flutter-Strategie für 2023, mit besonderem Schwerpunkt auf der Webentwicklung. Der Autor geht auf verschiedene Schlüsselthemen ein, darunter:
Es handelt sich hierbei keineswegs um eine trockene Rezension, sondern um die persönliche Meinung des Autors und seine Kommentare auf der Grundlage der offiziellen Pressemitteilung. Der Artikel bietet den Lesern viele Denkanstöße.

Quelle: Linkedin
Wir präsentieren Eric Seidel, einen Google-Ingenieur, der für die Entwicklung von Flutter verantwortlich ist, und Felix Angelov, auch bekannt als Felangel, den Schöpfer der Pakete Bloc und Flutter_Bloc. Ihre gebündelte Expertise verspricht bemerkenswerte Erkenntnisse. Und sie haben tatsächlich geliefert!
Sie stellen Shorebird vor, ein neues Open-Source-Projekt, das die Erstellung datenintensiver Webanwendungen vereinfachen soll. Basierend auf dem Flutter-Framework und unter Verwendung reaktiver Programmiertechniken bietet Shorebird eine leistungsfähige und skalierbare Anwendungsentwicklung.
In diesem Artikel werden die Hauptmerkmale von Shorebird vorgestellt, darunter Echtzeit-Datensynchronisation, effiziente Datenverarbeitung und Offline-Datenzugriff. Die Autoren heben das benutzerfreundliche Design von Shorebird hervor, das Entwicklern eine klare API zur Verfügung stellt.
Darüber hinaus hat Shorebird das Potenzial, die Entwicklung datenintensiver Webanwendungen zu revolutionieren, insbesondere in kritischen Branchen wie dem Gesundheitswesen, dem Finanzwesen und der Logistik. Verpassen Sie nicht die Gelegenheit, mehr über Shorebird und seine bahnbrechenden Fähigkeiten zu erfahren.
Quelle: Mittel
Wir stellen CodeGPT vor, ein neues Tool zur Codegenerierung, das speziell für Flutter-Anwendungen entwickelt wurde. CodeGPT nutzt KI und Techniken zur Verarbeitung natürlicher Sprache, um automatisch Code zu generieren, der auf einfachen englischen Beschreibungen der Funktionen und Fähigkeiten der Anwendung basiert. Klingt beeindruckend, oder?
Dieser Artikel gibt einen informativen Überblick über die Funktionsweise von CodeGPT und hebt die wichtigsten Vorteile hervor. Ein bemerkenswerter Vorteil ist die erhebliche Zeitersparnis und Produktivitätssteigerung, die durch die automatische Codegenerierung erreicht wird (wie Sie vielleicht schon vermutet haben). Der Artikel enthält auch ein detailliertes Beispiel, das zeigt, wie CodeGPT verwendet werden kann, um Code für eine einfache Flutter-Anwendung zu generieren. Der Autor betont die Schnelligkeit und Einfachheit des Prozesses, der zu gut strukturiertem und leicht verständlichem Code führt.
Dieser Artikel basiert auf den Erfahrungen eines Surf Studio-Entwicklers, der mit einem Projekt betraut wurde, das die Implementierung von Video-Streaming-Funktionen mit Flutter erforderte. Er schildert seine Erfahrungen und seine Herangehensweise an die Entwicklung von Plattformfunktionen, diskutiert die Beziehung zwischen Flutter und nativer Entwicklung, und gibt Einblicke in häufige Fallstricke und effektive Lösungen.
Abschließend bietet der Artikel eine moralische Lektion und einen Bonus mit einer Reihe komplexer und faszinierender Funktionen, von denen es einige nicht in die finale Version geschafft haben. Insgesamt gewinnen die Leser ein besseres Verständnis dafür, was sie erwarten können, wenn sie ähnliche Aufgaben in Angriff nehmen, da Projekte in der Welt der Softwareentwicklung unvorhersehbar sein können.

Quelle: Mittel
Dieser Artikel vergleicht zwei beliebte Entwurfsmuster für die Erstellung von Flutter-Anwendungen: MVC (Model-View-Controller) und MVVM (Model-View-ViewModel). Der Autor erklärt die wichtigsten Konzepte der beiden Muster und hebt die Unterschiede zwischen ihnen hervor. Das MVC-Pattern unterteilt eine Anwendung in drei Komponenten:
Der Rest dieses Artikels befasst sich mit MVVM, das dem MVC-Pattern ähnlich ist, aber eine neue Komponente hinzufügt: das View-Modell. Es ist für die Verarbeitung der Präsentationslogik und die Bindung der Daten verantwortlich und trennt diese von der Präsentation.
Nach einer grundlegenden Einführung in das Thema, geht der Autor auf die Vor- und Nachteile der einzelnen Ansätze ein. Insbesondere wird darauf hingewiesen, dass MVC einfach und unkompliziert ist, während MVVM eine bessere Rollentrennung bietet und das Testen vereinfacht. Es ist erwähnenswert, dass Flutter integrierte Unterstützung für beide Muster bietet, was es den Entwicklern erleichtert, den Ansatz zu wählen, der ihren Bedürfnissen am besten entspricht.
Quelle: Mittel
Eine Gerätevorschau erweist sich als äußerst wertvoll in Situationen, in denen eine reaktionsfähige Benutzeroberfläche erforderlich ist, aber nur wenig Zeit zur Verfügung steht oder der Zugang zu mehreren Geräten (entweder physisch oder während der laufenden Entwicklung) eingeschränkt ist. Das als Device Review bezeichnete Tool ermöglicht die Vorschau von Anwendungen auf verschiedenen Geräten und Bildschirmgrößen und erlaubt es den Entwicklern, Designprobleme bei Layout und Benutzeroberfläche in einem frühen Stadium des Entwicklungsprozesses zu erkennen.
Der Artikel bietet umfassende Informationen zur Installation, Konfiguration und Verwendung von Device Review sowie eine Erläuterung der zugrunde liegenden Prinzipien. Der Leser findet hier ein informatives Tutorial, um die notwendigen Schritte und Feinheiten bei der Verwendung dieses bemerkenswerten Tools zu verstehen.

Der Artikel beginnt mit den folgenden Worten: “Hallo zusammen, mein Name ist Veronica, und ich bin Leiterin der Abteilung Developer Relations bei Dodo Engineering.”
Veronica weiß aus erster Hand, dass sich viele Managementfehler schon im Vorfeld vermeiden lassen. Sie hat erlebt, wie Teams ihre Führungskräfte erfolgreich vor potenziellen Katastrophen bewahrt haben. In diesem Artikel hat sie neun Geschichten aus verschiedenen Entwicklungsteams, darunter auch aus ihrem eigenen, zusammengetragen, die die drohenden Gefahren von Managementfehlern veranschaulichen. Jede Geschichte wird von praktischen Empfehlungen begleitet, die auf realen Erfahrungen beruhen und die helfen sollen, einen Projektkollaps und eine Katastrophe zu vermeiden.
Die Lektüre mag abschreckend wirken, aber Sie sollten sich darauf einlassen und diese Geschichten erforschen. Schließlich wollen wir doch alle mit unserem Teamleiter befreundet sein, oder? 🙂 .

Wenn Sie immer noch der festen Überzeugung sind, dass Soft Skills aus dem Reich des Bösen stammen und von Personalverantwortlichen aus Langeweile erfunden wurden, dann lesen Sie bitte diesen Artikel. Der Autor analysiert vermeintliche Enthüllungen sogenannter Experten im Internet und hat einen eigenen (recht gewagten) Text verfasst, in dem er auf folgende Punkte eingeht:
Wir versprechen Ihnen interessante Einsichten und Anregungen. Haben Sie zum Beispiel schon einmal darüber nachgedacht, dass Soft Skills in einem Beruf Hard Skills in einem anderen sein können und umgekehrt? Dazu noch ein paar witzige Beispiele - und fertig ist eine spannende Lektüre für die Kaffeepause.
Dies ist eine fesselnde und zum Nachdenken anregende Lektüre über die Zukunft der künstlichen Intelligenz.
Der Autor geht dem Wesen der GPT-Modelle auf den Grund und fragt sich, ob sie echte KI verkörpern oder nur als Textgeneratoren dienen. Der Text befasst sich auch mit dem möglichen Verschwinden bestimmter Berufe bzw. mit dem Wunsch des Autors, dass bestimmte Berufe überflüssig werden. Darüber hinaus werden die Folgen der Schaffung einer beeindruckenden KI sowie eine Untersuchung der Intelligenz selbst und der Mittel zu ihrer Bewertung erörtert.
Der Autor gibt außerdem Einblicke in verschiedene Themenbereiche, wie z. B. die zukünftige Entwicklung einzelner KI-Assistenten, das tatsächliche Tempo des technologischen Fortschritts, die Herausforderungen bei der Festlegung von Zielen für die KI und die weitreichenden Auswirkungen des Wettlaufs zwischen Unternehmen um die Vorherrschaft in der KI. Auch wenn KI in Ihrem Leben derzeit vielleicht nur eine geringe Rolle spielt, regt der Artikel dazu an, über den Tellerrand hinauszuschauen. Denn in Zukunft wird KI unweigerlich in das Leben aller Menschen eingreifen.

Quelle: Slack
In diesem Artikel wird der Nachrichtenfluss innerhalb einer Client-Server-Anwendung untersucht, wobei der Schwerpunkt auf der Entwicklung eines Echtzeitsystems liegt, das in der Lage ist, ein großes Publikum zu bedienen. Die Autorin geht auf den architektonischen Ansatz ein, der verwendet wird, um Nachrichten in Echtzeit in großem Umfang zu versenden. Sie beschreibt auch die Dienste, die für die Übertragung von Nachrichten an Chat-Plattformen und die Übermittlung verschiedener Ereignisse an Online-Benutzer verantwortlich sind.
Zusammenfassung:
Hier finden Sie verschiedene Anfragen, die Ihnen helfen können, Ihr Chat-Erlebnis zu optimieren oder besser an Ihre Bedürfnisse anzupassen https://www.jailbreakchat.com/
Nachdem wir begonnen hatten, Midjourney zur Generierung von Bildern für unsere Arbeit zu verwenden, konnten wir nicht genug davon bekommen und haben uns auch andere grafische neuronale Netze angeschaut. Wenn Sie denken, dass alle ähnliche Ergebnisse liefern, sollten Sie weiterlesen.
Wir haben Tests mit Tools wie Lexica, Stabble Diffusion on Dezgo und Leonardo (noch in der Beta-Phase) durchgeführt und sie mit Midjourney verglichen, um die Vor- und Nachteile zu bestimmen und die Besonderheiten jedes Systems zu identifizieren.
Unser Ansatz war einfach: Wir haben an jedes System die gleichen Anfragen gestellt und die Ergebnisse ausgewertet. Es gab drei konkrete Aufgaben:
Um es vorweg zu nehmen: Wir sind uns bewusst, dass diese Anforderungen detaillierter und ausgefeilter hätten sein können, was die Ergebnisse in jedem Fall zweifellos verbessert hätte. Wir haben uns jedoch dafür entschieden, mit einfachen Beispielen und begrenzten Variationen zu beginnen. Dies reichte aus, um zu beobachten, dass sich die Neuronen manchmal auf einen bestimmten Aspekt der Anfrage konzentrieren und den Rest völlig außer Acht lassen.
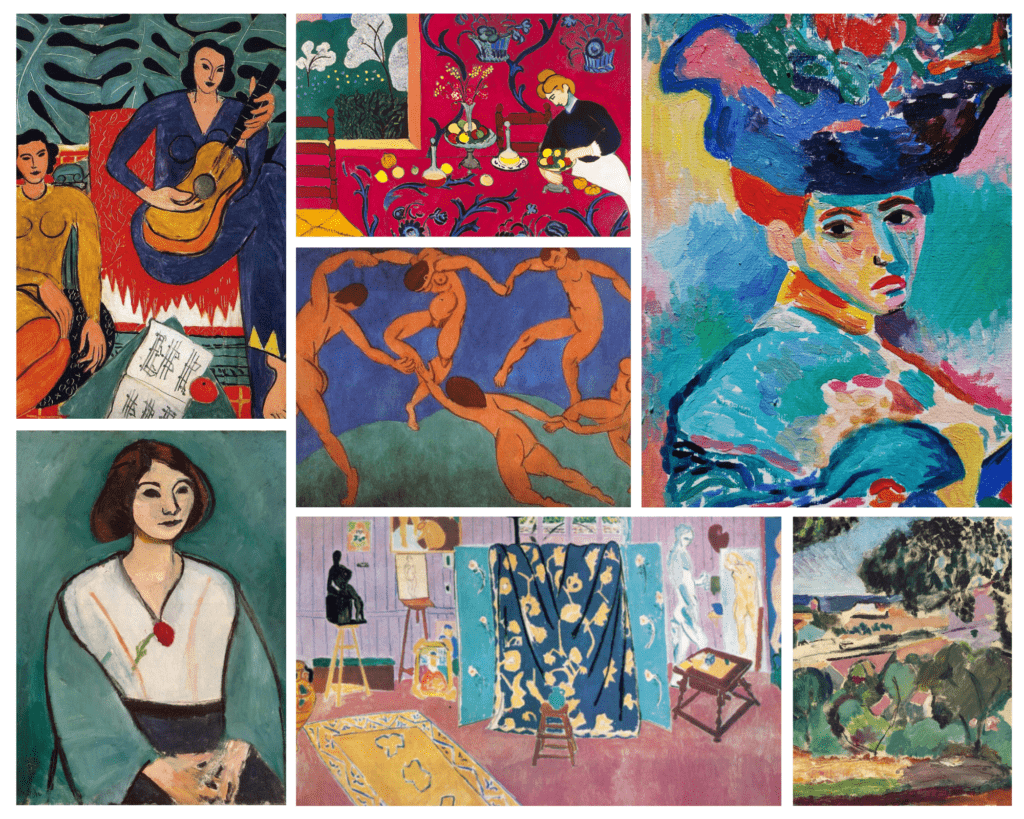
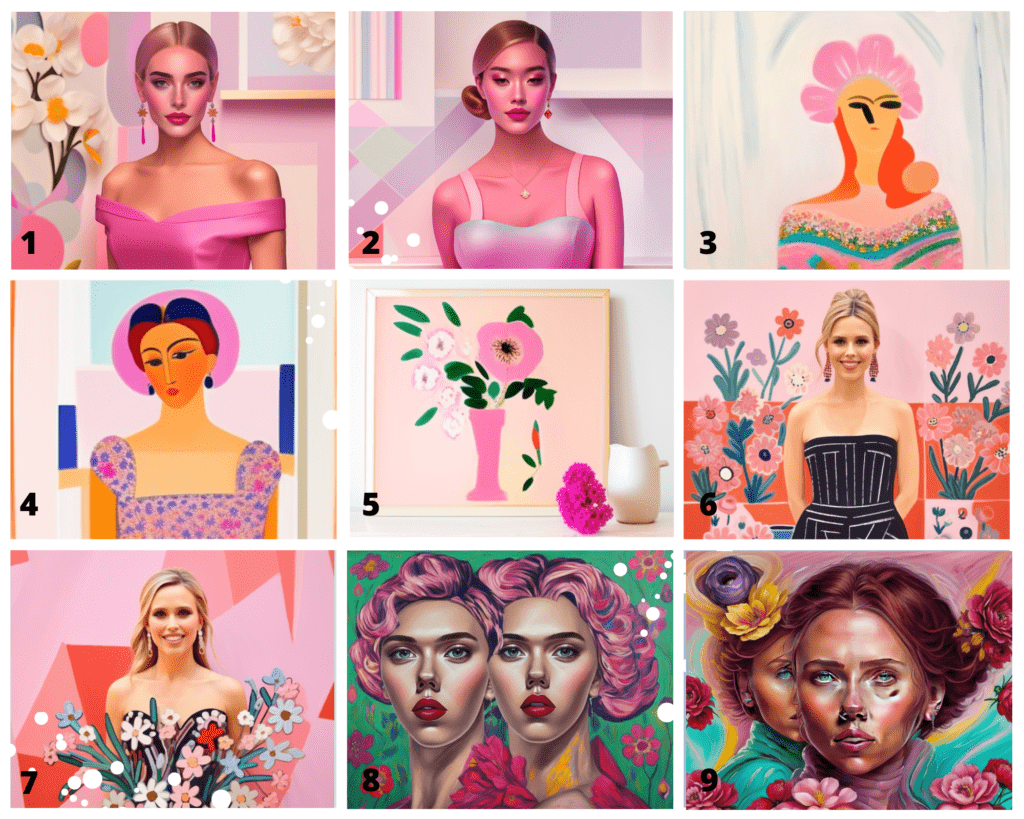
Der Auftrag lautete: Malerei im Matisse-Stil, rosa Farben, viele Blumen. Der Autor dieser Zeilen hat mit persönlichen Experimenten begonnen, sich aber schließlich für eine prominentere Persönlichkeit entschieden.

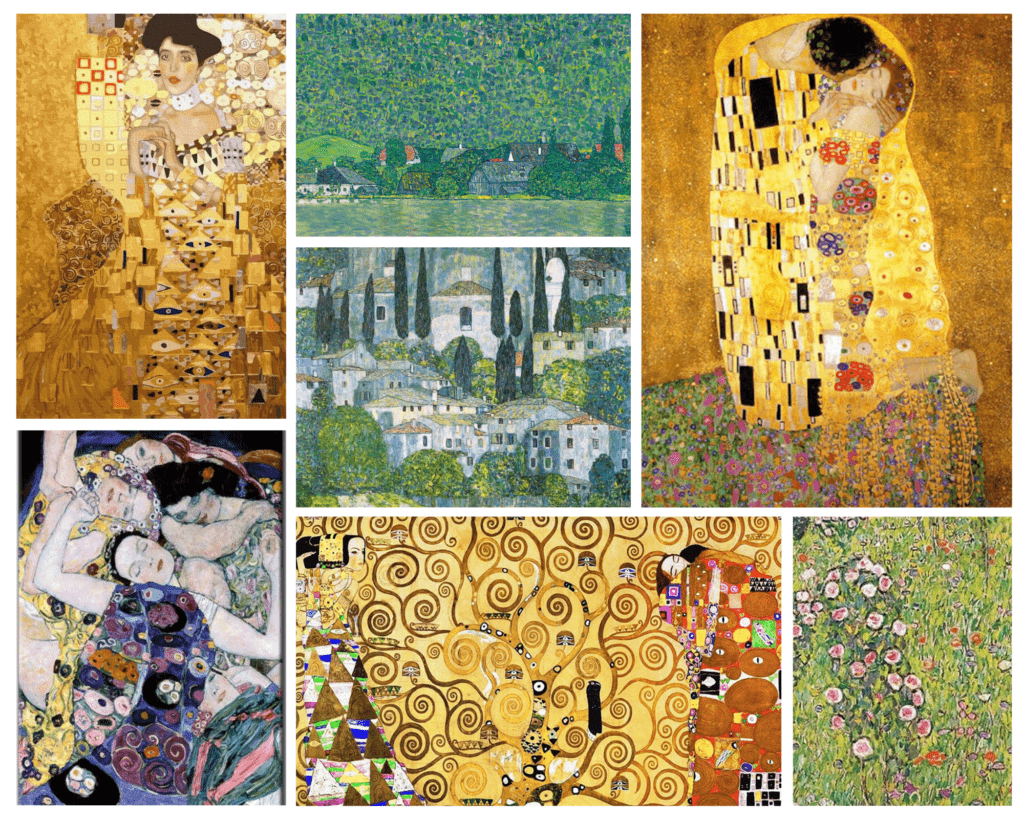
Zum Vergleich: So sehen die Werke von Matisse aus:

Und das sind die Ergebnisse der neuronalen Netze. Wie man sieht, hat jede KI unterschiedliches Wissen über den berühmten französischen Künstler.
Lexica (1-2) scheint keine Informationen über Matisse zu haben, und in einer Version hat die Schauspielerin unerklärliche asiatische Züge.
Dezgo (3-5) bietet je nach Einstellung Optionen an, die entweder dem Pinselstrich des Meisters sehr nahe kommen (aber weit vom Original entfernt sind) oder eine leichte Stilisierung aufweisen. In einigen Fällen hat die KI ein Stillleben anstelle eines Porträts vorgeschlagen.
Midjourney (6-7), das normalerweise genaue Ergebnisse liefert, hat dieses Mal enttäuscht: Die Schauspielerin ist nicht zu erkennen, und die Blumen sind nicht stilgerecht wiedergegeben.
Leonardo (8-9) hat die Blumen und die Farbe Rosa berücksichtigt, eine gewisse Ähnlichkeit mit dem Original beibehalten und die Komposition kreativ interpretiert. Der Zeichenstil des Künstlers wird hedoch nicht in allen Einstellungen korrekt wiedergegeben.

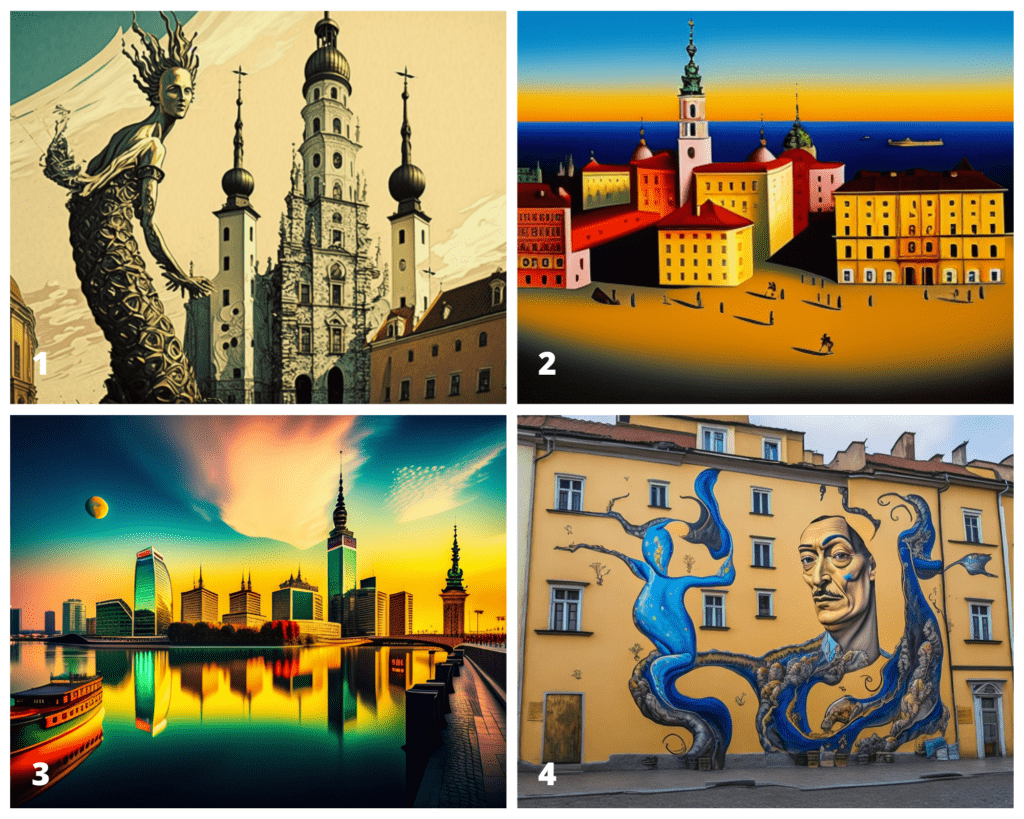
Im zweiten Test haben wir versucht, Warschau in einem bestimmten Stil darzustellen. Es wurden verschiedene Künstlerstile ausgewählt, weil a) der Autor des Artikels eine Leidenschaft für Kunst hat, und b) die typischen Stile, in denen neuronale Netze zeichnen, wie Grafik, Anime, Cartoons und digitale Kunst, eintönig geworden sind. Es war auch faszinierend zu beobachten, wie neuronale Netze auf etwas komplexere Kriterien reagieren und Informationen über den gewählten Stil sammeln.
Drei Künstler wurden aufgrund ihrer auffallend unterschiedlichen Stile ausgewählt:


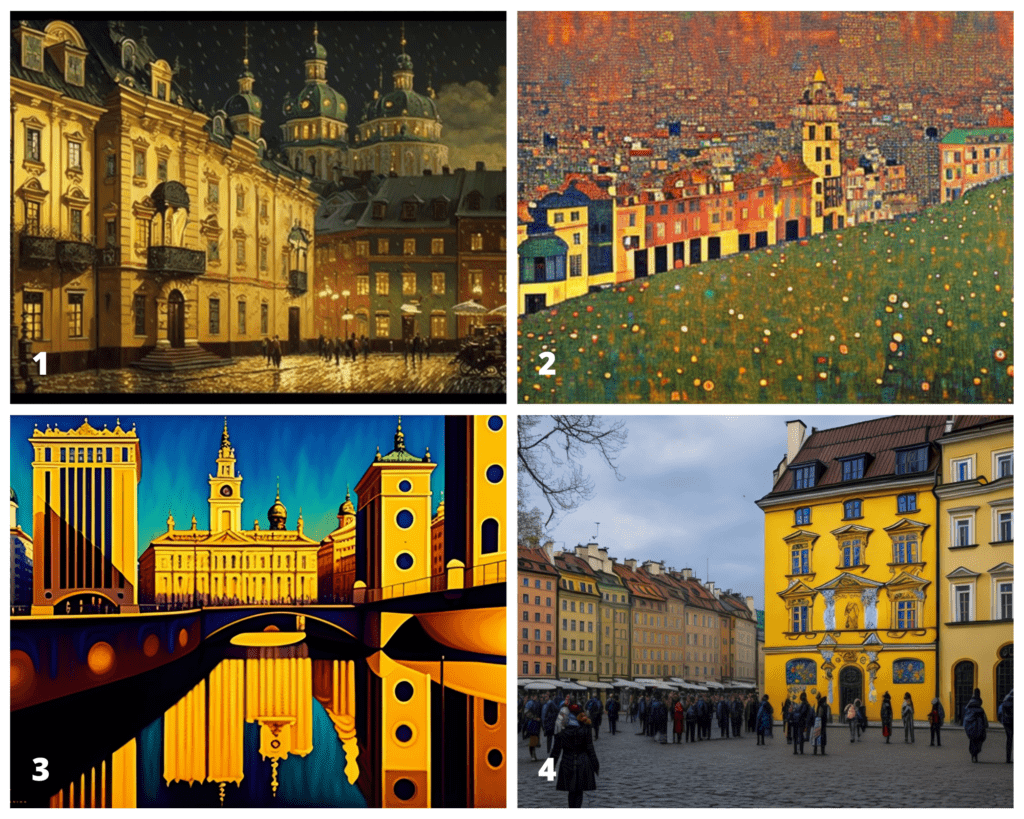
Interessant ist, dass jeder dieser Meister mit einem Stil begann, aber durch einen anderen berühmt wurde, was zu unterschiedlichen Ergebnissen bei der Informationsbeschaffung geführt hat. Im Fall von Klimt zum Beispiel hat sich Midjourney (1) auf seine berühmten “goldenen” Porträts konzentriert, während Lexica (3) sich mit Landschaften beschäftigt hat. Stabble Diffusion auf Dezgo (2) hat Klimts einzigartige Methode hervorgehoben, ausgeschnittene Objekte in seine Gemälde zu integrieren, und Leonardo (4) hat den realistischen Darstellungen der Altstadt einen Hauch von Klimts Essenz hinzugefügt.

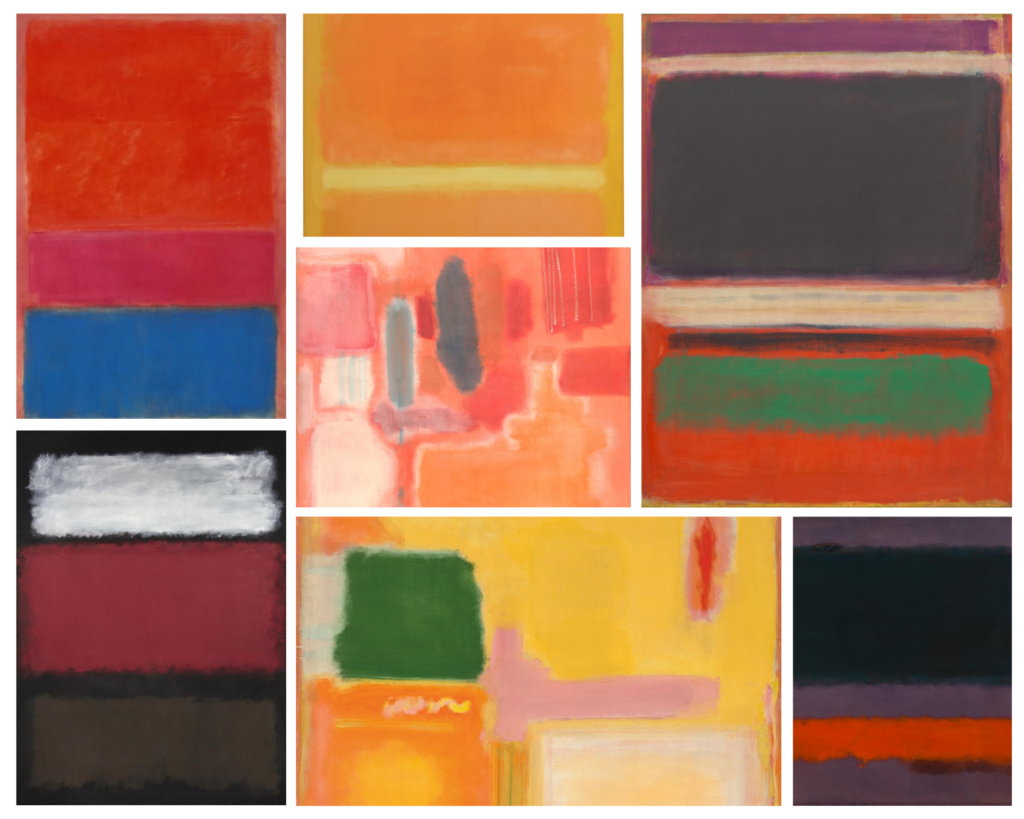
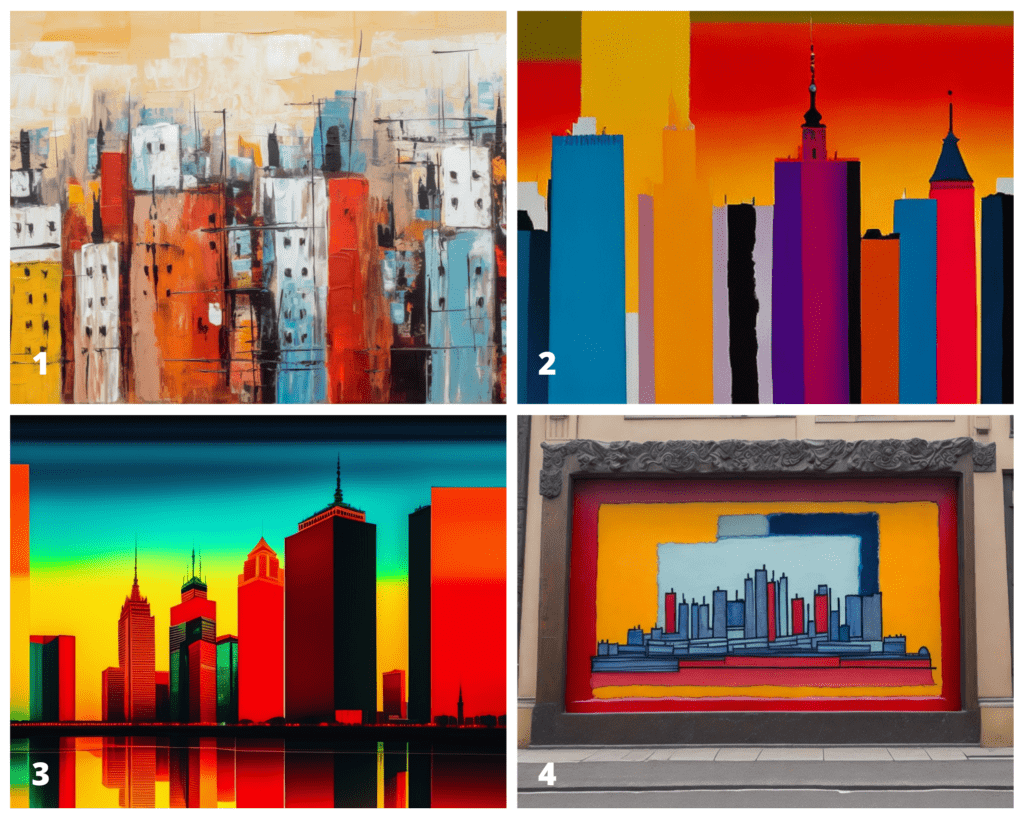
Bei Rothko haben die neuronalen Netze klarere Ergebnisse geliefert. Die Streifen blieben erhalten, wenn auch mit subtilen Variationen. Die charakteristischen Merkmale Warschaus, wie Türme und Wolkenkratzer, finden sich in den Ergebnissen wieder. Die Zuordnung ist wie folgt: Midjourney (1), SD on Dezgo (2), Lexica (3), und Leonardo (4).

Auch hier gab es eine Mischung aus Verwirrung und Erkundung. Lexica (3) hat Dalis charakteristische Komposition eingefangen, die zwischen Himmel und Erde schwebt. Midjourney (1) hat Dalis Vorliebe für vertikal gestreckte Bilder aufgegriffen und gleichzeitig das Warschauer Wahrzeichen, die Meerjungfrau, auf einzigartige Weise einbezogen. Dezgo (2) hat gekonnt Dalis Stil veranschaulicht, ausgeschnittene Objekte in seine Gemälde zu integrieren, was ihnen eine jenseitige Qualität verleiht. Leonardo (4) schließlich hat vorgeschlagen, ein Wandgemälde mit Dalis Porträt an einer Gebäudewand anzubringen, das den Geist des Künstlers widerspiegelt.

Ein Logo zu entwerfen, das Text enthält, war die größte Herausforderung auf unserer Liste. Viele neuronale Netze tun sich immer noch schwer damit, Text effektiv in ein Bild zu übersetzen. Vielleicht haben sich einige von ihnen die Fähigkeiten angeeignet, die für diese Aufgabe notwendig sind.
Die Aufgabenstellung war wie folgt:
Textlogo eines Unternehmens, das Videospiele herstellt, weißer oder transparenter Hintergrund, Farben orange, blau und grün
In diesem Fall gibt es nichts Bemerkenswertes zu sagen, da alles offensichtlich ist. Wir haben sowohl die erfolgreichsten als auch die unkonventionellsten Optionen ausgewählt. Wieder einmal wurde deutlich, dass neuronale Netze immer noch Schwierigkeiten mit der Textgenerierung haben, aber wir haben auch schon vorher deutliche Unterschiede in den Stilen festgestellt.
Die Zuordnungen sind wie folgt:
1 und 2: Lexica
3 und 4: Dezgo
5 und 6: Leonardo
7 und 8: Midjourney

Grafische neuronale Netze unterscheiden sich deutlich in ihren Verarbeitungsmethoden, Techniken zur Informationsgewinnung und visuellen Ansätzen. Dies eröffnet ein weites Feld für Experimente und Kreativität, erfordert aber auch Anpassungsfähigkeit von den Benutzern, die aus Fehlern lernen und die Einstellungen verstehen müssen, um sich durch iterative Versuche dem gewünschten Ergebnis anzunähern.
Obwohl detaillierte Anfragen in der Regel zu effektiveren Ergebnissen führen als allgemeine Anfragen, garantieren sie nicht immer ein zufriedenstellendes Ergebnis. Darüber hinaus müssen die Benutzer über das Fachwissen und die Fähigkeit verfügen, Anfragen zu formulieren.
Neuronale Netze unterscheiden sich auch hinsichtlich der verfügbaren Einstellungen, weshalb die Ergebnisse unserer Bewertungen möglicherweise nicht perfekt sind. In einigen Fällen mussten wir die Einstellungen anpassen, um Ergebnisse zu erhalten, die auch nur annähernd der gewünschten Anfrage entsprachen. Midjourney erlaubt es dem Benutzer beispielsweise, eine Textanfrage zu erstellen und das gewünschte Bildformat anzugeben, während es im Gegensatz zu anderen neuronalen Netzen auch auf Anfragen nach einem weißen oder transparenten Hintergrund reagiert.
Dezgo bietet Optionen zur Auswahl des Formats (Hoch- oder Querformat), der Genauigkeit, des Assembler-Modells und der Stichprobenmethode. Lexica folgt einem ähnlichen Muster mit Optionen für Format und Ausführungsgenauigkeit. Leonardo hingegen erlaubt es dem Benutzer, die Anzahl der Bilder (bis zu 8) auszuwählen, und bietet eine Funktion zum Entfernen des Hintergrunds, die jedoch bei komplizierten Details an den Rändern nicht optimal funktioniert. Außerdem verfügt Leonardo über eine Reihe von Einstellungen, darunter die Schaltfläche "Prompt Magic", die wir noch erkunden müssen.
Bei den neuronalen Netzen gibt es noch viel zu verbessern. Der Textumbruch ist oft problematisch, realistisch wiedergegebene Hände sind eher eine Seltenheit, und manche Bilder geben die Anfrage nur teilweise wieder, während andere Details ausgelassen werden. Diese Herausforderungen stellen nur einen Teil der zu lösende Probleme dar.
Nicht alle neuronalen Netze sind frei verfügbar. Während das Experimentieren mit Dezgo kostenlos ist (weshalb wir es häufig nutzen), bietet Midjourney nach einer bestimmten Anzahl kostenloser Anfragen ein kostenpflichtiges Abonnement an (ab $8/Monat + Steuern, was es zu unserem zweiten Tool macht). Leonardo bietet 150 kostenlose Anfragen pro Tag für diejenigen, die der Beta-Testgruppe beitreten, mit einer Antwortzeit von etwa ein bis zwei Wochen (eine kostenpflichtige Version mit zusätzlichen Funktionen ist ebenfalls verfügbar, ab $10/Monat). Lexica hat einen ähnlichen Preis wie Midjourney, bietet aber mit seinen kostenlosen Anfragen einen größeren Funktionsumfang.
Grafische neuronale Netze sind zweifellos ein mächtiges Werkzeug. Sie haben uns geholfen, verschiedene Themen zu illustrieren (auch wenn wir manchmal zusätzliche Anstrengungen unternehmen mussten, um brauchbare Ergebnisse zu erzielen), und ihre Ergebnisse schmücken den monatlichen Digest unseres Unternehmens, ganz zu schweigen von ihrer Nützlichkeit bei der Erstellung von Bildern für Artikel und Ankündigungen. Insgesamt nutzen wir diese Netzwerke selbst und ermutigen alle, ihr Potenzial zu erkunden und zu nutzen.

Bewerten Sie diesen Artikel:
4.8/5 (37 bewertungen)












Ihre Nachricht wurde gesendet.
Wir werden Ihre Anfrage bearbeiten und uns so schnell wie möglich mit Ihnen in Verbindung setzen.

Mit der Anmeldung erklären Sie sich mit unseren Datenschutzrichtlinie