Wiadomość została wysłana.
Przetworzymy Twoją prośbę i skontaktujemy się z Tobą tak szybko, jak to możliwe.
Formularz został pomyślnie przesłany.
Więcej informacji można znaleźć w skrzynce pocztowej.


Witamy w Innowise Mobile Digest, najlepszym źródle informacji na temat rozwoju urządzeń mobilnych. W tej obszernej kompilacji przedstawiamy najnowsze wiadomości, szczegółowe recenzje i nieocenione przewodniki w ciągle zmieniającej się dziedzinie rozwoju mobilnego. Zapoznaj się z prawdziwymi przypadkami i historiami sukcesu, w których rewolucyjne rozwiązania zmieniły firmy i branże. Co więcej, nasz starannie wyselekcjonowany wybór artykułów obejmuje różne powiązane ze sobą tematy, zapewniając wgląd i perspektywy dotyczące przyszłości technologii mobilnych.


Szukasz doświadczonego zespołu programistów mobilnych?
Możesz polegać na Innowise, aby stworzyć najwyższej klasy aplikację mobilną, która odpowiada Twoim celom biznesowym.
Pakiet dev_pilot do tworzenia projektu Flutter
Z przyjemnością przedstawiamy nasz nowo wydany pakiet "dev_pilot", opracowany przez Innowise. Pakiet ten ma na celu uproszczenie procesu instalacji projektów Dart, umożliwiając programistom szybką i wydajną konfigurację nowych projektów.
Po pierwsze, dev_pilot służy jako cenne narzędzie dla programistów, którzy chcą przyspieszyć tworzenie projektów Flutter. Oferuje interaktywny interfejs wiersza poleceń (CLI), który prowadzi użytkowników przez dostarczanie szczegółów projektu, takich jak nazwa projektu, funkcje i smaki. Następnie pakiet generuje niezbędną strukturę katalogów i plików, skutecznie oszczędzając czas i zmniejszając wysiłek.
Kod dev_pilot jest napisany w języku Dart, współczesnym języku programowania szeroko wykorzystywanym do tworzenia aplikacji mobilnych i internetowych. Kod jest zgodny z konwencjami kodowania Dart i charakteryzuje się dobrze zorganizowaną i zrozumiałą strukturą.
Aby wykonać różne zadania, takie jak operacje we/wy, rejestrowanie i walidacja, kod zawiera kilka niezbędnych pakietów i bibliotek, w tym dart:io, dcli, mason_logger i inne. Wykorzystanie istniejących pakietów i bibliotek pokazuje, że pakiet rozsądnie wykorzystuje dostępne zasoby, unikając niepotrzebnych zmian.
Główna metoda służy jako punkt wejścia do pakietu, działając jako centralny ośrodek dla wszystkich operacji. Rozpoczyna się od sprawdzenia, czy podany argument to "create". Jeśli argument spełnia warunek, pakiet kontynuuje monitowanie użytkownika o dodatkowe szczegóły projektu, takie jak nazwa projektu, funkcje i wcześniej wspomniane smaki.
Aby ułatwić różne zadania, pakiet opiera się na różnych usługach, takich jak DirectoryService, FileService, InputService i innych. Korzystanie z tych usług przyczynia się do modułowości kodu i łatwości konserwacji, ponieważ są one starannie zorganizowane.
Inną godną uwagi cechą kodu jest wykorzystanie "await" i "async" do obsługi operacji asynchronicznych. Podejście to znacznie poprawia wydajność kodu i szybkość reakcji, pokazując godny pochwały wybór implementacji.
Dev_pilot upraszcza proces tworzenia nowego projektu Flutter, umożliwiając łatwe włączanie funkcji, smaków, pakietów i generowanie szablonów kodu dla różnych komponentów projektu. Dodatkowo pakiet zawiera zintegrowane walidatory zapewniające dokładne wprowadzanie danych przez użytkownika.
Oto przegląd sposobu działania Dev_pilot:
Sprawdza, czy przekazany argument to "create".
Sprawdza, czy przekazany argument to "create".

Sprawdza, czy wersja Dart mieści się w dopuszczalnym zakresie.
Jeśli tak, wyświetli się monit o wprowadzenie nazwy projektu.
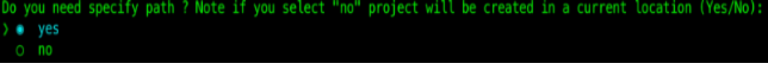
Pyta użytkownika, czy chce określić niestandardową ścieżkę dla projektu.

Jeśli użytkownik zdecyduje się podać ścieżkę, zostanie poproszony o jej wprowadzenie.
Pyta, czy użytkownik chce dodać moduły funkcji do projektu.
Jeśli użytkownik zdecyduje się dołączyć moduły funkcji, zostanie poproszony o wprowadzenie nazw żądanych modułów.
Pyta użytkownika, czy chce dodać smaki do projektu.
Jeśli użytkownik zdecyduje się dodać smaki, zostanie poproszony o wprowadzenie nazw żądanych smaków.
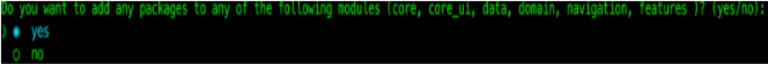
Pyta użytkownika, czy chce dodać pakiety do projektu.

Jeśli użytkownik zdecyduje się dodać pakiety, zostanie poproszony o wybranie modułu i wprowadzenie nazw pakietów. Proces ten jest powtarzany, dopóki użytkownik nie zdecyduje się nie dodawać więcej pakietów.
W kwietniu nasza firma uruchomiła laboratorium Flutter w odpowiedzi na zapotrzebowanie rynku. Dostrzegając niedobór profesjonalistów z odpowiednią wiedzą, podjęliśmy inicjatywę, aby rozwiązać ten problem.
Wymagania stawiane uczestnikom obejmują biegłą znajomość języka angielskiego w mowie na poziomie minimum B1, podstawową znajomość pojęć z zakresu informatyki oraz dobrze rozwinięte umiejętności miękkie. Wcześniejsza znajomość Dart/Flutter nie jest konieczna.
Kurs będzie składał się z 14 lekcji, podczas których "studenci" będą uczyć się Dart/Flutter i pracować nad własnym projektem. Po każdej lekcji mentor oceni zrozumienie omawianej teorii i przeprowadzi przegląd kodu. Instruktorami tego kursu są programiści Flutter Alexander Guzich i Alexey Lebedev.
W chwili publikacji tej wiadomości pierwsza grupa jest bliska ukończenia. Jeśli jednak pierwsze uruchomienie okaże się sukcesem, planujemy powtórzyć kurs dla kolejnych partii.
Ta kompilacja obejmuje połączenie kolekcji YouTube, rzeczywistych studiów przypadków i pouczających recenzji z towarzyszącymi im przewodnikami.
Źródło: Średni
Artykuł zawiera zwięzły przegląd bezpieczeństwa aplikacji klienckich na różnych poziomach, obejmujący aspekty od komunikacji z serwerem po kod programu. Kluczowe omówione punkty obejmują:

Źródło: Średni
Wraz z premierą Xcode 14.3, Apple zaprzestało wsparcia dla Rosetty i subtelnie zasygnalizowało programistom potrzebę dostosowania swoich projektów do Apple Silicon. Programista Cyan podzielił się historią o przeszkodach, jakie napotkała ich firma z głównym produktem i rozwiązaniem innej firmy, które pomogło im wyeliminować użycie Rosetty.
Podsumowanie:
Ogólnie rzecz biorąc, wyraźny przykład dostosowania frameworka do realiów MacBooków ARM64, z naszą rekomendacją.
Źródło: Holy Swift
Niniejszy artykuł zagłębia się w koncepcję złożoności cyklicznej w rozwoju oprogramowania Swift i zapewnia zalecenia dotyczące jej minimalizacji. Złożoność cykliczna mierzy złożoność kodu na podstawie liczby punktów decyzyjnych lub ścieżek w kodzie.
Autor proponuje kilka strategii redukcji złożoności cyklomatycznej w Swift, w tym:
Ponadto w artykule omówiono wykorzystanie zasad programowania funkcjonalnego, takich jak stosowanie funkcji wyższego rzędu, takich jak map, filter i reduce, w celu uproszczenia kodu i zmniejszenia złożoności.
Ogólnie rzecz biorąc, jest to cenne źródło informacji dla programistów Swift, którzy chcą zwiększyć zrozumiałość, łatwość konserwacji i wydajność swojego kodu.
Źródło: andyIbanez.com
Autor podkreśla znaczenie buforowania treści w aplikacjach na iOS dla zwiększenia wydajności i zminimalizowania ilości danych przesyłanych przez sieć. Artykuł koncentruje się przede wszystkim na wykorzystaniu NSCache, wbudowanego mechanizmu buforowania w iOS, do buforowania treści w aplikacjach iOS. NSCache działa jako magazyn klucz-wartość, który zarządza swoją zawartością i automatycznie zwalnia obiekty, które nie są już potrzebne.
Artykuł zawiera kilka przykładów wykorzystania NSCache w aplikacjach iOS, w tym buforowanie obrazów, danych JSON i treści internetowych. Ponadto artykuł zawiera najlepsze praktyki dotyczące korzystania z NSCache, takie jak ustawianie maksymalnej liczby obiektów i wdrażanie zasad eksmisji pamięci podręcznej w celu kontrolowania wykorzystania pamięci.

Ten kompleksowy i pouczający przewodnik dostarcza cennych informacji na temat przechowywania danych w systemie iOS. Uznając wyzwania, które zaniepokoiły wielu deweloperów, materiał ten okazuje się szczególnie istotny. W tym materiale starszy programista iOS red_mad_robot zagłębia się w silniki pamięci masowej, ich wykorzystanie oraz zalety i wady każdego podejścia.
Autor skrupulatnie analizuje następujące narzędzia:
Ponadto niniejszy przewodnik zawiera dogłębną analizę różnych baz danych dostępnych w systemie iOS:
Ten zasób ma kluczowe znaczenie dla programistów poszukujących kompleksowego zrozumienia opcji przechowywania danych w systemie iOS.

Źródło: YouTube
iOS Conf SG to największa konferencja deweloperów iOS w Azji Południowo-Wschodniej. Warto więc dowiedzieć się, co było omawiane podczas tegorocznego wydarzenia! Ta playlista ci w tym pomoże: oto najważniejsze wydarzenia i przemówienia z konferencji. Setki deweloperów z całego świata dzielą się swoimi pomysłami, odkryciami, rozwojem - gdzie indziej można znaleźć takie źródło spostrzeżeń przydatnych w pracy, jeśli nie tam?
Źródło: Swift with Majid
W SwiftUI można rysować grafikę 2D za pomocą interfejsu API Shape, ale framework ostatecznie konwertuje wszystkie kształty na reprezentacje SwiftUI i renderuje je. Takie podejście ma swoje wady i zalety. Na szczęście można rysować bogatą grafikę 2D bez konieczności łączenia wielu kształtów. W tym artykule dowiesz się, jak korzystać z widoku Canvas w SwiftUI.
Źródło: YouTube
Nie jest to tytuł artykułu, a raczej nazwa kanału. Caio i Mike, dwaj programiści, którzy są parą, zarządzają kanałem rozwoju iOS, który może pochwalić się ponad 500 filmami. Nie jest to przesada. Filmy są starannie podzielone na różne kategorie, takie jak:
Należy zauważyć, że kolekcja obejmuje zarówno najnowsze filmy na aktualne tematy, jak i filmy sprzed 2-5 lat. Jest to w rzeczywistości korzystne, zwłaszcza dla początkujących, ponieważ starsze wersje mogą zapewnić solidne podstawy. Niemniej jednak ważne jest, aby wziąć pod uwagę świeżość konsumowanych informacji.
Jest to niezwykła demonstracja inżynierii wstecznej platformy. Podczas tworzenia aplikacji przy użyciu frameworka Core Data często projektuje się model danych, który podlega wielu modyfikacjom. Autor odkrył alternatywne podejście, które eliminuje potrzebę usuwania wszystkich danych i ponownego ich ładowania, co może niepotrzebnie obciążać serwer i wyczerpać baterie urządzeń użytkowników. Tekst bada prostszą metodę, która ma na celu zminimalizowanie reperkusji zmian struktury danych i złagodzenie ich negatywnych skutków.
Wybraliśmy trzy materiały, które oferują szczegółowe przewodniki po niuansach rozwoju Androida. Poniżej zamieściliśmy krótki opis każdego przewodnika i odpowiednie linki. Następnie możesz zdecydować, czy uważasz te długie lektury za wartościowe. Zaczynajmy!
Ten materiał koncentruje się na doświadczeniach związanych z przejściem z GSON na Kotlinx.Serialization, opowiedzianych przez programistę Androida z Tinkoff Investments.
Zacznijmy jednak od krótkiego wprowadzenia do gwiazdy programu: Kotlinx.Serialization. Jest to biblioteka serializacji opracowana przez JetBrains specjalnie dla Kotlin, zaprojektowana do obsługi wielu platform i formatów. Biblioteka składa się z wtyczki kompilatora, biblioteki podstawowej i kilku bibliotek pomocniczych, które ułatwiają różne protokoły serializacji danych.
W tym przewodniku dowiesz się:

Programista Android z UMNO Digital dzieli się spostrzeżeniami na temat swojego osobistego projektu, co można łatwo wywnioskować z tytułu artykułu. Obraca się on wokół powszechnego scenariusza: rozległej instytucji edukacyjnej z licznymi budynkami, w której zlokalizowanie właściwej publiczności, biblioteki lub wydziału staje się zadaniem samym w sobie. Autor proponuje rozwiązanie tego problemu za pomocą interaktywnej mapy, a przewodnik zawiera opis krok po kroku, jak taką mapę stworzyć. Co ciekawe, podejście to można potencjalnie zastosować do innych podobnych struktur, takich jak szpitale czy duże zakłady przemysłowe.
Kluczowe wymagania dotyczące mapy są takie, że powinna ona być łatwo importowana do aplikacji i aktualizowana niezależnie od niej. W przeciwnym razie użytkownicy otrzymaliby nową wersję mapy dopiero po zweryfikowaniu i zaktualizowaniu całej aplikacji za pośrednictwem sklepu z aplikacjami. Dlatego mapa musi spełniać następujące warunki:
Następnie przewodnik krok po kroku wyjaśnia, jak przekształcić pomysł w rzeczywistość. Instrukcje obejmują:
Każdy krok jest szczegółowo opisany, dzięki czemu jest stosunkowo łatwy do naśladowania (chociaż autor przyznaje, że występują pewne trudności i wyzwania). Niniejszy przewodnik służy jako punkt wyjścia do opracowania prostego rozwiązania, które można stale ulepszać i udoskonalać. Pozwala na dodawanie nowych elementów i funkcji, modyfikacje interfejsu i ogólne ulepszenia. Podsumowując, zawiera on cenne wskazówki i gorąco go polecamy.

Źródło: Średni
Chociaż tytuł może wydawać się clickbaitem lub potencjalnie wątpliwy, w rzeczywistości jest to doskonały przewodnik po skróceniu czasu uruchamiania aplikacji. Zespół stojący za aplikacją do współdzielenia samochodów Turo dzieli się krokami, które podjęli i jak mierzyli wyniki.
Poniżej znajduje się podsumowanie artykułu:
W przypadku, gdy przewodnik nie obejmuje wszystkiego, autorzy zamieścili również dodatkowe linki do materiałów uzupełniających na ten temat.

Ten kompleksowy przewodnik obejmuje różne tematy związane z rozwojem aplikacji w Flutter. Obejmuje najnowsze trendy w Flutter na bieżący rok, zawiera szczegółowe studium przypadku dotyczące strumieniowania wideo za pomocą Flutter, wprowadza narzędzie do generowania kodu i oferuje praktyczne wskazówki dotyczące doskonalenia umiejętności technicznych. Ten przewodnik zawiera jeszcze więcej wartościowych treści.
Źródło: Średni
Już sam tytuł sugeruje znaczenie ciągłego doskonalenia swoich umiejętności zawodowych. Ten praktyczny przewodnik oferuje cenne wskazówki, które pozwolą zwiększyć swoje umiejętności, dzięki czemu jest odpowiedni zarówno dla początkujących, jak i doświadczonych programistów Flutter. Sugestie obejmują:
Ponadto artykuł zawiera pomocne zalecenia i zasoby, aby być na bieżąco z najnowszymi osiągnięciami społeczności Flutter.
Źródło: Średni
Jeśli masz aspiracje do awansu w tej dziedzinie, ten tekst jest lekturą obowiązkową. Zawiera on przegląd strategii Flutter na rok 2023, ze szczególnym uwzględnieniem tworzenia stron internetowych. Autor zagłębia się w kilka kluczowych tematów, w tym:
Nie jest to zwykła sucha recenzja, a raczej osobiste opinie i komentarze autora oparte na oficjalnym komunikacie prasowym. Przedstawia ona prowokujące do myślenia spostrzeżenia, nad którymi czytelnicy mogą się zastanowić.

Źródło: Linkedin
Przedstawiamy Erica Seidela, inżyniera Google odpowiedzialnego za rozwój Flutter, oraz Felixa Angelova, znanego również jako Felangel, twórcę pakietów Bloc i Flutter_Bloc. Ich połączone doświadczenie obiecuje niezwykłe osiągnięcia. I rzeczywiście się udało!
Przedstawiamy Shorebird, nowy projekt open-source zaprojektowany w celu uproszczenia tworzenia aplikacji internetowych intensywnie wykorzystujących dane. Zbudowany w oparciu o framework Flutter i wykorzystujący techniki programowania reaktywnego, Shorebird oferuje potężne i skalowalne tworzenie aplikacji.
W tym artykule omówiono kluczowe funkcje Shorebird, w tym synchronizację danych w czasie rzeczywistym, wydajne przetwarzanie danych i dostęp do danych offline. Autor podkreśla przyjazną dla użytkownika konstrukcję Shorebird i zapewnia programistom przejrzysty interfejs API.
Co więcej, Shorebird ma potencjał, aby zrewolucjonizować rozwój aplikacji internetowych bogatych w dane, szczególnie w krytycznych branżach, takich jak opieka zdrowotna, finanse i logistyka. Nie przegap okazji, aby dowiedzieć się więcej o Shorebird i jego przełomowych możliwościach.
Źródło: Średni
Przedstawiamy CodeGPT, nowe narzędzie do generowania kodu zaprojektowane specjalnie dla aplikacji Flutter. CodeGPT wykorzystuje sztuczną inteligencję i techniki przetwarzania języka naturalnego do automatycznego generowania kodu na podstawie prostych angielskich opisów funkcji i możliwości aplikacji. Imponujące rozwiązanie, prawda?
Ten artykuł zawiera informacyjny przegląd działania CodeGPT i podkreśla jego kluczowe zalety. Jedną z godnych uwagi korzyści jest znaczna oszczędność czasu i zwiększona produktywność osiągnięta dzięki automatycznemu generowaniu kodu (jak można się już domyślić). Artykuł zawiera również szczegółowy przykład pokazujący, w jaki sposób CodeGPT można wykorzystać do wygenerowania kodu dla podstawowej aplikacji Flutter. Autor podkreśla szybkość i łatwość tego procesu, czego efektem jest dobrze zorganizowany i zrozumiały kod.
Ten artykuł jest oparty na doświadczeniach programisty Surf Studio, który został przydzielony do projektu wymagającego wdrożenia funkcji strumieniowania wideo przy użyciu Flutter. Niniejszy artykuł przedstawia doświadczenia Timura, omawiając sposób podejścia do opracowywania funkcji platformy, związek między Flutter a natywnym rozwojem oraz zapewniając wgląd w typowe pułapki i skuteczne rozwiązania.
Podsumowując, artykuł oferuje lekcję moralną i sekcję bonusową zawierającą szereg złożonych i intrygujących funkcji, z których niektóre nie trafiły do ostatecznej wersji. Ogólnie rzecz biorąc, czytelnicy lepiej zrozumieją, czego mogą się spodziewać, podejmując się podobnych zadań, ponieważ projekty mogą być nieprzewidywalne w świecie tworzenia oprogramowania.

Źródło: Średni
Artykuł porównuje dwa popularne wzorce projektowe - MVC (Model-View-Controller) i MVVM (Model-View-ViewModel) - do budowania aplikacji Flutter. Autor wyjaśnia główne koncepcje każdego wzorca i podkreśla różnice między nimi. Wzorzec MVC dzieli aplikację na trzy komponenty:
Reszta artykułu mówi o MVVM, który jest podobny do MVC, ale dodaje nowy komponent, model widoku. Jest on odpowiedzialny za przetwarzanie logiki prezentacji i wiązanie danych, oddzielając je od prezentacji.
Po zapoznaniu się z tematem, autor przechodzi do omówienia zalet i wad każdego podejścia. W szczególności zauważono, że MVC jest proste i nieskomplikowane, podczas gdy MVVM oferuje lepszą separację problemów i łatwiejsze testowanie. Zwracamy również uwagę na fakt, że Flutter zapewnia wbudowane wsparcie dla obu wzorców, co ułatwia programistom wybór podejścia, które najlepiej odpowiada ich potrzebom.
Źródło: Średni
Narzędzie opisane w artykule okazuje się bardzo cenne w sytuacjach, w których potrzebny jest responsywny interfejs użytkownika, ale czas lub dostęp do wielu urządzeń jest ograniczony (fizycznie lub podczas trwającego rozwoju). Narzędzie to, określane jako Device Review, oferuje możliwość podglądu aplikacji na różnych urządzeniach i rozmiarach ekranu, co jest niezaprzeczalnie jego najbardziej korzystnym aspektem.
Korzystając z Device Preview, programiści mogą skutecznie wykrywać problemy z układem i interfejsem użytkownika na wczesnym etapie procesu rozwoju. Artykuł zawiera wyczerpujące informacje na temat instalowania, konfigurowania i korzystania z Device Review, wraz z wyjaśnieniem jego podstawowych zasad. Czytelnicy znajdą w tym wciągającym tekście pouczający przewodnik do zrozumienia niezbędnych kroków i zawiłości związanych z wykorzystaniem tego niezwykłego narzędzia.

Zamiast opowiadać i próbować oceniać treść, w drodze wyjątku głos zabierze sama autorka:
"Witam wszystkich, nazywam się Veronica i zajmuję stanowisko kierownika ds. relacji z programistami w Dodo Engineering. [...] Veronica przyznaje z pierwszej ręki, że wielu błędom menedżerskim można zapobiec na wczesnym etapie. Była świadkiem, jak zespoły skutecznie ratowały swoich liderów przed potencjalnymi katastrofami. W tym artykule zebrała dziewięć historii z różnych zespołów programistycznych, w tym z własnego, które rzucają światło na zbliżające się niebezpieczeństwa związane z błędami menedżerskimi. Każdej historii towarzyszą praktyczne zalecenia, oparte na rzeczywistych doświadczeniach, aby pomóc podwładnym zapobiec upadkowi projektu i katastrofie.
Może się to wydawać zniechęcającą lekturą, ale usiądźmy i zacznijmy odkrywać te narracje. W końcu każdy z nas dąży do przyjaźni z własnym liderem zespołu, prawda? 🙂

Jeśli nadal jesteś święcie przekonany, że umiejętności miękkie pochodzą od złego, a rekruterzy / HR-owcy wszelkiej maści wymyślili je z nudów, to błagamy: przeczytaj ten tekst. Autor jest bardzo bombardowany "rewelacjami", które "eksperci" publikują w całym Internecie i napisał własny (dość odważny, muszę przyznać) tekst, w którym to wszystko rozbija:
Obiecujemy kilka spostrzeżeń i powodów do "myślenia". Czy kiedykolwiek pomyślałeś na przykład, że umiejętności miękkie w jednym zawodzie mogą być umiejętnościami twardymi w innym i odwrotnie? Dodajmy tutaj zabawne przykłady - a teraz interesująca lektura jest gotowa na przerwę na kawę.
Jest to wciągająca i prowokująca do myślenia długa lektura zawierająca refleksje na temat przyszłości ze sztuczną inteligencją od znanego autora.
W tym fascynującym artykule autor zagłębia się w istotę modeli GPT, zastanawiając się, czy ucieleśniają one prawdziwą sztuczną inteligencję, czy po prostu służą jako generatory tekstu. Tekst rozważa również potencjalne zniknięcie, a raczej pragnienie autora, aby niektóre zawody stały się przestarzałe. Ponadto rozważane są konsekwencje udanego stworzenia potężnej sztucznej inteligencji, a także badanie samej inteligencji i sposobów jej oceny.
Co więcej, autorzy dzielą się swoimi spostrzeżeniami na różne tematy, takie jak przyszła trajektoria poszczególnych asystentów AI, rzeczywiste tempo postępu technologicznego, wyzwania związane z wyznaczaniem celów dla AI oraz daleko idące implikacje konkurencyjnego wyścigu między firmami, aby osiągnąć supremację AI. Jest to wciągająca lektura, która zachęca do poszerzania horyzontów. Chociaż sztuczna inteligencja może mieć obecnie ograniczone znaczenie w naszym życiu, ważne jest, aby uznać jej nieuniknioną integrację z życiem wszystkich ludzi w przyszłości.

Źródło: Slack
Niniejszy materiał przedstawia analizę przepływu w aplikacji klient-serwer, koncentrując się w szczególności na rozwoju systemu czasu rzeczywistego zdolnego do obsługi dużej liczby odbiorców. Artykuł bada podejście architektoniczne zastosowane w celu umożliwienia dostarczania wiadomości w czasie rzeczywistym na masową skalę. Przeanalizowano również usługi odpowiedzialne za przesyłanie wiadomości do platform czatu i dostarczanie różnych zdarzeń użytkownikom online.
Podsumowanie:
Znajdziesz tutaj szereg różnych zapytań, które mogą pomóc Ci zoptymalizować czat lub dostosować go dokładnie do Twoich wymagań: https://www.jailbreakchat.com/
Po tym, jak zaczęliśmy używać Midjourney do generowania obrazów na potrzeby naszej pracy, nie mogliśmy przestać i zaczęliśmy badać inne graficzne sieci neuronowe. Jeśli uważasz, że wszystkie wydają się podobne, sugerujemy kontynuowanie czytania.
Przeprowadziliśmy testy z narzędziami takimi jak Lexica, Stabble Diffusion na Dezgo i Leonardo (ten ostatni jest wciąż w fazie testów beta), porównując je z Midjourney. W trakcie całego procesu podkreślaliśmy ich zalety i wady, a także niuanse ich użytkowania.
Zdecydowaliśmy się na proste podejście: złożyliśmy te same wnioski i oceniliśmy wyniki. Były trzy konkretne żądania:
Wyjaśnijmy od samego początku, że rozumiemy, że te prośby mogły być bardziej szczegółowe i dopracowane, co niewątpliwie poprawiłoby wyniki we wszystkich przypadkach. Zdecydowaliśmy się jednak zacząć od prostych przykładów i ograniczonych wariacji. Nawet w tych przypadkach zaobserwowaliśmy, jak neurony czasami skupiały się na jednym aspekcie żądania, całkowicie pomijając pozostałe.
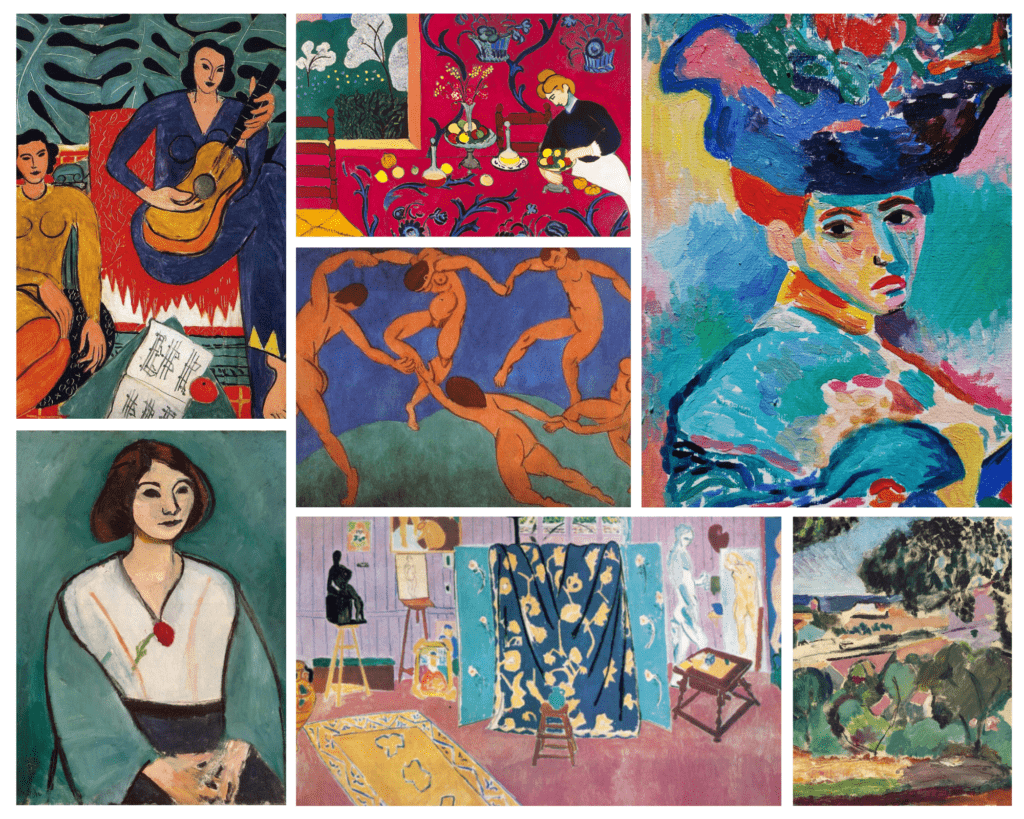
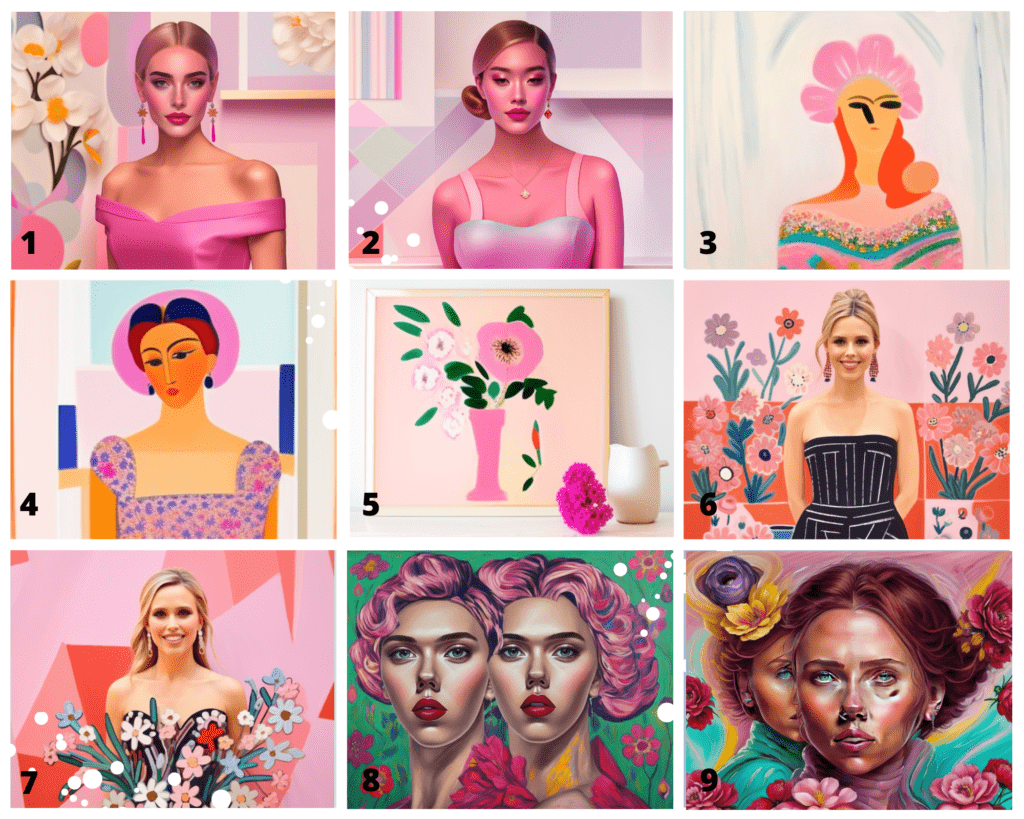
Prośba brzmiała: Malarstwo w stylu Matisse'a, różowe kolory, dużo kwiatów. Początkowo autor tych wierszy przeprowadzał osobiste eksperymenty, ale dla celów zawodowych ostatecznie zdecydował się na bardziej wybitną osobę.

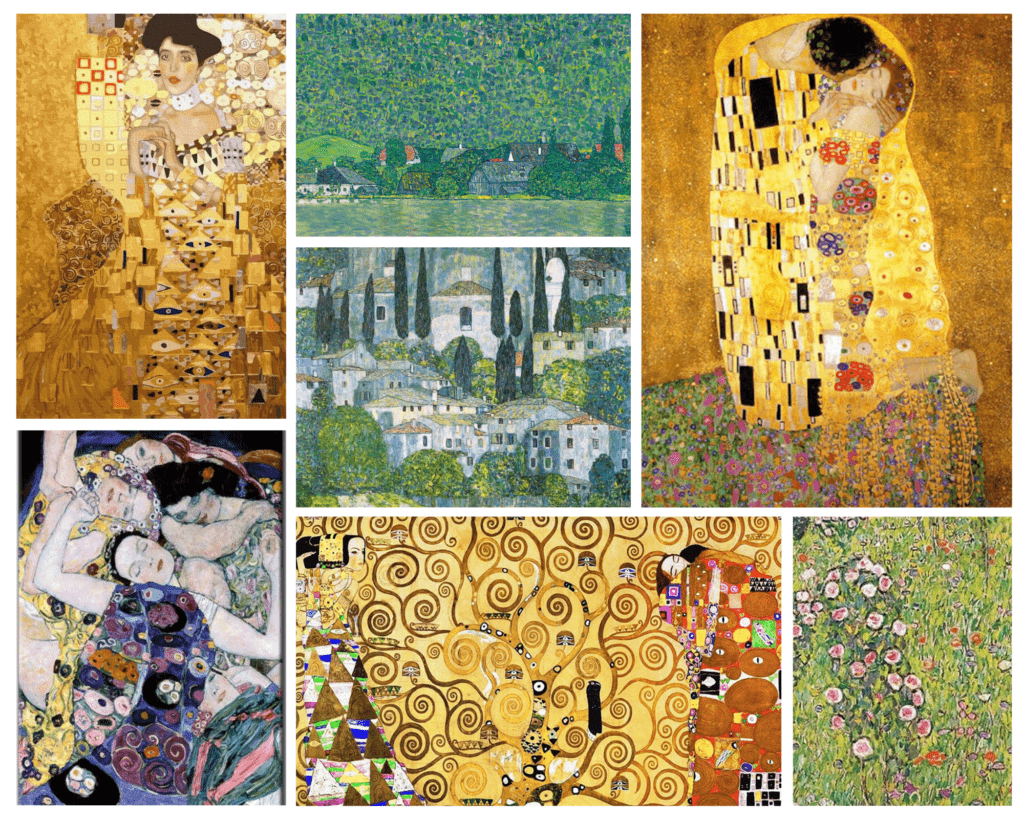
Dla porównania: tak wyglądały prace Matisse'a:

A oto, co wymyśliły sieci neuronowe. Jak widać, każda sieć ma różną wiedzę na temat słynnego francuskiego artysty Matisse'a.
Lexica (1-2) wydaje się nie mieć żadnych informacji o Matisse, a w jednej z wersji aktorka w niewytłumaczalny sposób stała się Azjatką.
Dezgo (3-5), w zależności od ustawień, oferował opcje, które były albo bardzo zbliżone do pędzla mistrza (ale dalekie od oryginału), albo prezentowały lżejszą stylizację. Było nawet kilka przypadków, w których sztuczna inteligencja sugerowała martwą naturę zamiast portretu.
Midjourney (6-7), które zwykle daje dobre wyniki, tym razem nieco rozczarowało: aktorka stała się nierozpoznawalna, a kwiaty nie zostały oddane w odpowiednim stylu.
Leonardo (8-9) wziął pod uwagę kwiaty i kolor różowy, zachowując pewne podobieństwo do oryginału i twórczo zinterpretował kompozycję. Jednak nie wszystkie ustawienia dokładnie oddawały styl rysowania artysty.

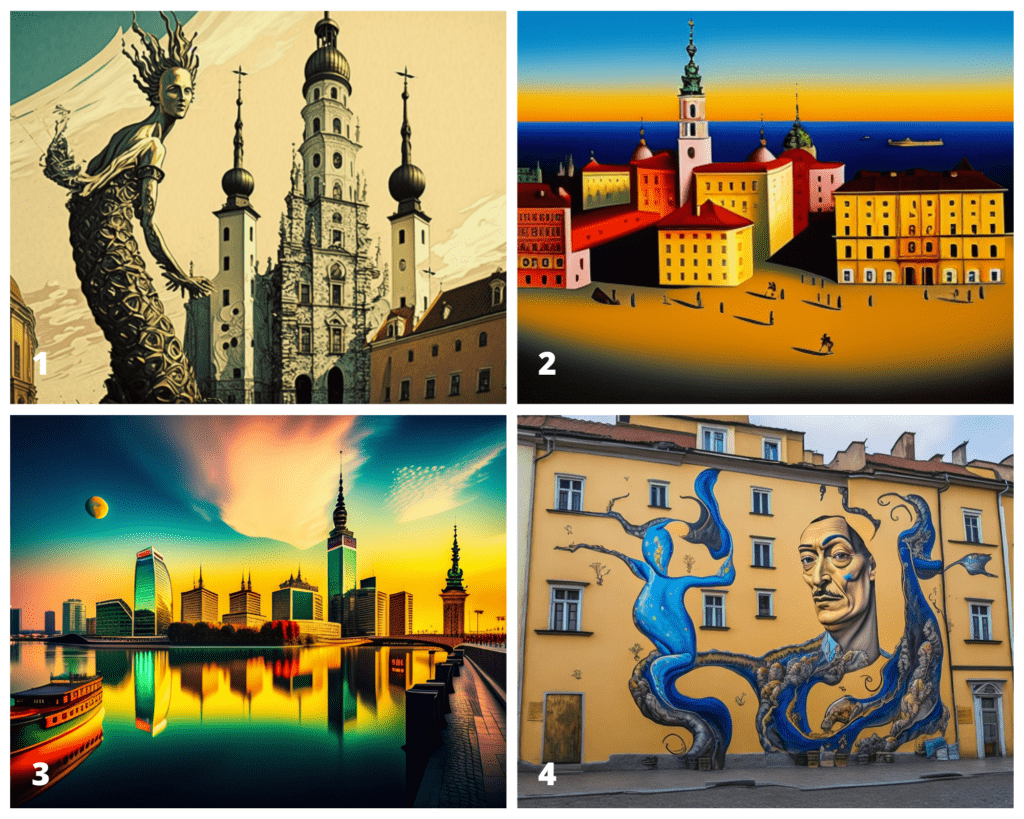
Spróbujmy zobrazować Warszawę. Zapytanie brzmiało: "Warszawa jest namalowana w stylu X". Różne style artystów zostały wybrane z dwóch powodów: a) autor artykułu pasjonuje się sztuką oraz b) typowe style, w których rysują sieci neuronowe, takie jak grafika, anime, kreskówki i sztuka cyfrowa, stały się monotonne. Ponadto intrygujące było obserwowanie, jak sieci neuronowe zareagują na nieco bardziej złożone kryteria i zbierają informacje o wybranym stylu.
Trzech artystów zostało wybranych ze względu na ich niezwykle różne style:


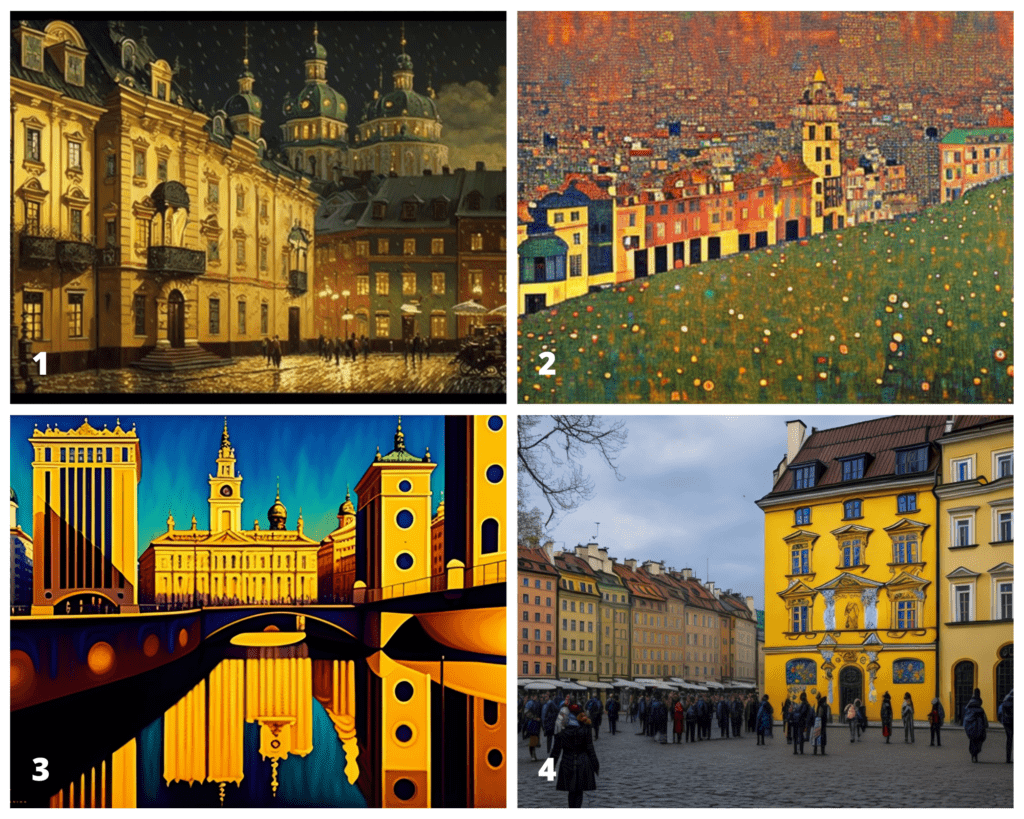
Co ciekawe, każdy z tych mistrzów zaczynał od jednego stylu, ale zyskał sławę dzięki innemu, co prowadziło do różnych wyników podczas zbierania informacji. W przypadku Klimta ten schemat się sprawdził. Midjourney (1) skupiło się na jego słynnych "złotych" portretach, podczas gdy Lexica (3) badała krajobrazy. Stabble Diffusion on Dezgo (2) podkreślił unikalne podejście Klimta do włączania wyciętych obiektów do swoich obrazów, a Leonardo (4) dodał odrobinę esencji Klimta do realistycznych przedstawień starego miasta.

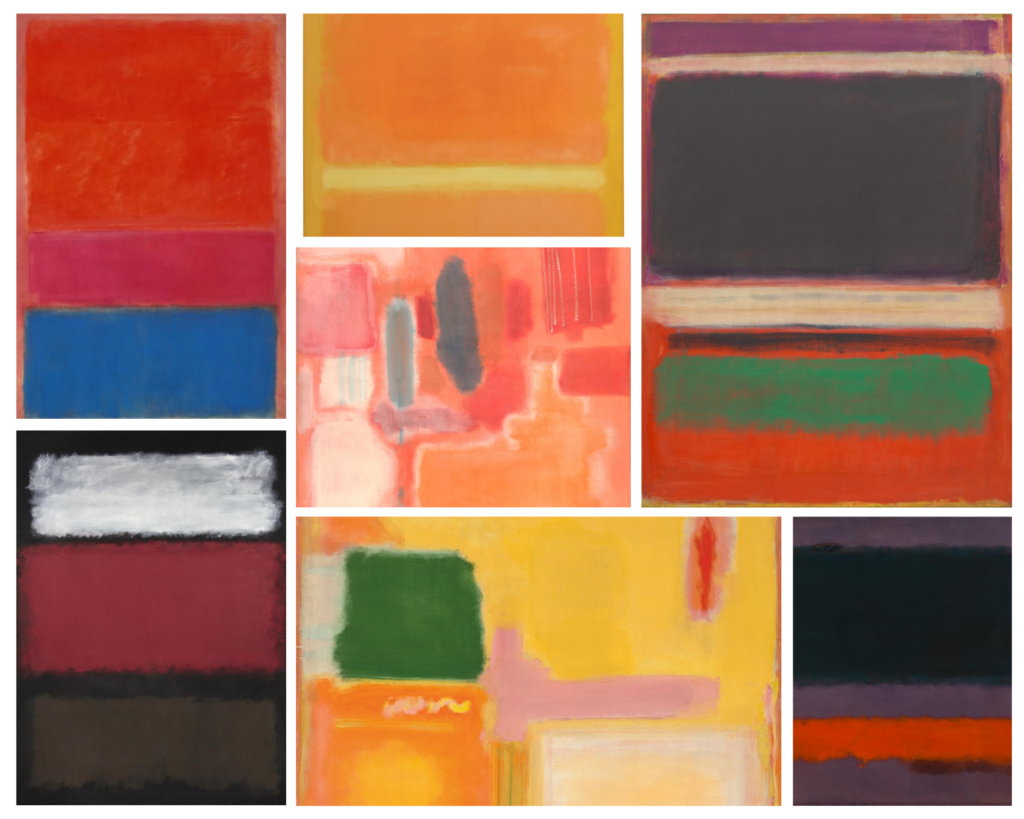
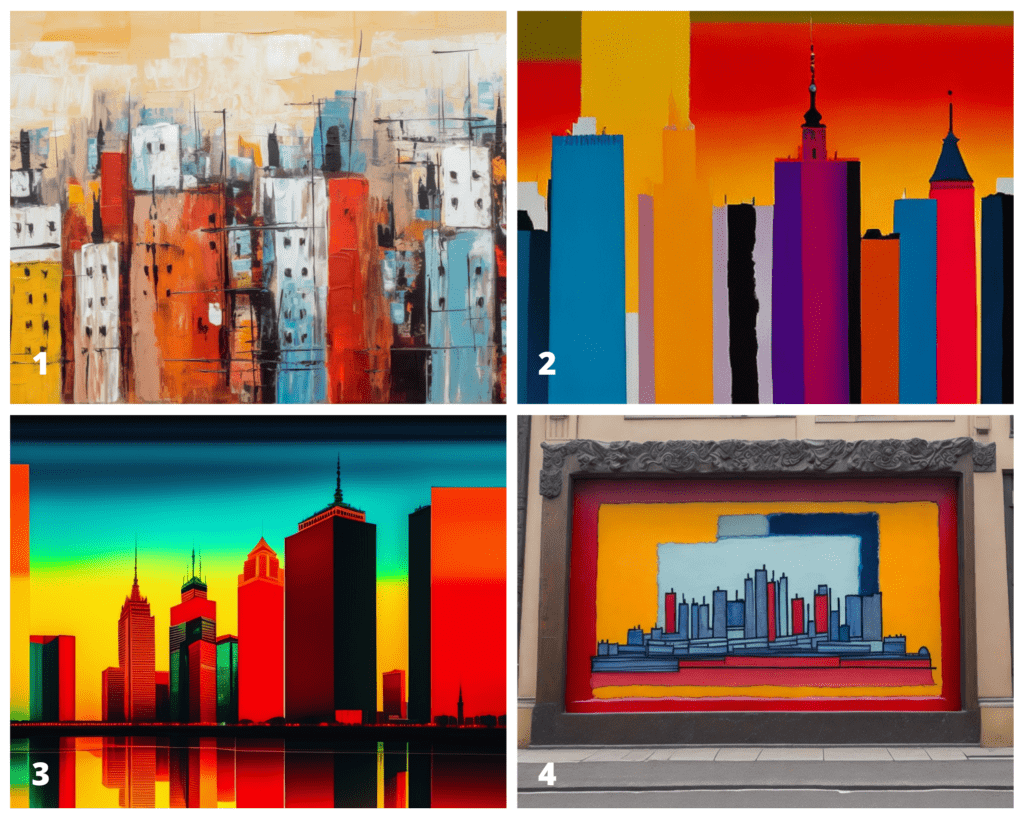
Jeśli chodzi o Rothko, sieci neuronowe dostarczyły jaśniejszych interpretacji: paski pozostały paskami, choć z subtelnymi wariacjami. Charakterystyczne cechy Warszawy, takie jak iglice i drapacze chmur, zostały w większości zachowane. Przypisania są następujące: Midjourney (1), SD on Dezgo (2), Lexica (3) i Leonardo (4).

Po raz kolejny mieliśmy do czynienia z mieszanką zamieszania i eksploracji. Lexica (3) uchwyciła charakterystyczną kompozycję Dali, unoszącą się między niebem a ziemią. Midjourney (1) zaobserwował zamiłowanie Dali do pionowego wydłużania obrazów, jednocześnie włączając warszawski symbol - syrenę - w unikalny sposób. Dezgo (2) umiejętnie przedstawił styl Dali polegający na włączaniu wyciętych obiektów do obrazów, nadając im nieziemską jakość. Wreszcie, Leonardo (4) zasugerował pomysł muralu przedstawiającego portret Dalego na ścianie budynku, który rezonował z duchem artysty.

Projektowanie logo zawierającego tekst stanowi największe wyzwanie na naszej liście. Wiele sieci neuronowych wciąż zmaga się z efektywnym tłumaczeniem tekstu na obraz. Być może niektóre z nich nabyły umiejętności niezbędne do tego zadania.
Wniosek był następujący:
tekstowe logo firmy produkującej gry wideo, białe lub przezroczyste tło, kolory pomarańczowy, niebieski i zielony
W tym przypadku nie ma nic szczególnie godnego uwagi do omówienia, ponieważ wszystko jest dość oczywiste. Wybraliśmy zarówno najbardziej udane, jak i najbardziej niekonwencjonalne opcje. Po raz kolejny okazało się, że sieci neuronowe nadal zmagają się z generowaniem tekstu, ale nawet wcześniej zaobserwowaliśmy wyraźne różnice w stylach.
Atrybuty są następujące:
1 i 2: Lexica
3 i 4: Dezgo
5 i 6: Leonardo
7 i 8: Środek podróży

Graficzne sieci neuronowe wykazują różnice w metodach przetwarzania, technikach gromadzenia informacji i podejściach wizualnych. Oznacza to ogromne pole do eksperymentów i kreatywności dla użytkowników, jednocześnie wymagając zdolności adaptacyjnych, uczenia się na błędach, rozumienia ustawień i podejmowania iteracyjnych prób.
Chociaż szczegółowe żądania zwykle przynoszą bardziej efektywne wyniki niż ogólne, nie zawsze gwarantują satysfakcjonujący wynik. Co więcej, wymagają one od użytkowników znajomości domeny i umiejętności formułowania podpowiedzi, które nie każdy może posiadać.
Sieci neuronowe różnią się również pod względem dostępnych ustawień, dlatego wyniki naszych ocen mogą nie być całkowicie idealne. W niektórych przypadkach musieliśmy dostosować ustawienia, aby uzyskać wyniki, które nawet zdalnie przypominały pożądane żądanie. Na przykład, Midjourney pozwala użytkownikom tworzyć zapytania tekstowe i określać żądany format obrazu, jednocześnie odpowiadając na żądania białego lub przezroczystego tła, w przeciwieństwie do innych sieci neuronowych.
Dezgo oferuje opcje wyboru formatu (pionowy lub poziomy), dokładności wykonania, modelu montażu i metody próbkowania. Lexica podąża za podobnym schematem z opcjami formatu i dokładności wykonania. Z drugiej strony Leonardo pozwala użytkownikom wybrać liczbę obrazów (do 8) i oferuje funkcję usuwania tła, choć może nie działać optymalnie w przypadku skomplikowanych szczegółów na krawędziach. Ponadto Leonardo oferuje kilka ustawień, w tym intrygujący przycisk "Prompt Magic", którego jeszcze nie poznaliśmy.
Sieci neuronowe mają jeszcze wiele do poprawienia. Zawijanie tekstu często pozostaje problematyczne, realistycznie renderowane dłonie są raczej rzadkością niż normą, a niektóre gotowe obrazy tylko częściowo rejestrują żądanie, pomijając inne szczegóły. Wyzwania te stanowią tylko część problemów.
Nie wszystkie sieci neuronowe są ogólnodostępne. Podczas gdy eksperymentowanie na Dezgo jest darmowe (stąd też często z niego korzystamy), Midjourney oferuje płatną subskrypcję po określonej liczbie darmowych zapytań (od $8/miesiąc + podatki, co czyni go naszym drugim narzędziem). Leonardo zapewnia 150 darmowych zapytań dziennie dla tych, którzy dołączą do ich grupy testowej Beta, z czasem odpowiedzi około tygodnia lub dwóch (dostępna jest również płatna wersja z dodatkowymi funkcjami, zaczynająca się od $10 / miesiąc). Lexica ma podobną cenę do Midjourney, ale oferuje większą funkcjonalność dzięki darmowym zapytaniom.
Graficzne sieci neuronowe niezaprzeczalnie służą jako potężne narzędzia. Pomagały nam w ilustrowaniu różnych tematów (choć czasami musieliśmy włożyć dodatkowy wysiłek, aby uzyskać użyteczne wyniki), a ich wyniki zdobiły miesięcznik naszej firmy, nie wspominając o ich użyteczności w tworzeniu obrazów do postów i ogłoszeń. Ogólnie rzecz biorąc, sami korzystamy z tych sieci i zachęcamy innych do odkrywania i opanowania ich potencjału.

Oceń ten artykuł:
4.8/5 (45 opinii)












Wiadomość została wysłana.
Przetworzymy Twoją prośbę i skontaktujemy się z Tobą tak szybko, jak to możliwe.

Rejestrując się, wyrażasz zgodę na naszą Polityką Prywatności, w tym korzystanie z plików cookie i przekazywanie Twoich danych osobowych.