Uw bericht is verzonden.
We verwerken je aanvraag en nemen zo snel mogelijk contact met je op.
Het formulier is succesvol verzonden.
Meer informatie vindt u in uw mailbox.


Welkom bij de Innowise mobile digest, uw ultieme bron voor alles op het gebied van mobiele ontwikkeling. In deze uitgebreide compilatie presenteren wij u het meest recente nieuws, grondige reviews en waardevolle gidsen in het steeds veranderende domein van mobiele ontwikkeling. Ontdek praktijkvoorbeelden en succesverhalen waarbij revolutionaire oplossingen bedrijven en industrieën een nieuwe vorm hebben gegeven. Bovendien omvat onze zorgvuldig geselecteerde selectie van artikelen verschillende onderling verbonden onderwerpen, die inzichten en perspectieven bieden op de toekomst van mobiele technologie.


Op zoek naar een ervaren mobiel ontwikkelingsteam?
Vertrouw op Innowise om een eersteklas mobiele app te maken die past bij je bedrijfsdoelstellingen.
Het dev_pilot-pakket voor het maken van een Flutter-project
We zijn verheugd om ons nieuw vrijgegeven pakket, "dev_pilot," ontwikkeld door Innowise, te introduceren. Dit pakket is bedoeld om het installatieproces voor Dart-projecten te vereenvoudigen, zodat ontwikkelaars nieuwe projecten snel en efficiënt kunnen opzetten.
Om te beginnen is dev_pilot een waardevol hulpmiddel voor ontwikkelaars die Flutter-projecten sneller willen maken. Het biedt een interactieve Opdrachtregelinterface (CLI) die gebruikers begeleidt bij het verstrekken van projectdetails zoals de projectnaam, functies en smaken. Vervolgens genereert het pakket de benodigde map- en bestandsstructuur, wat tijd bespaart en inspanning vermindert.
De code van dev_pilot is geschreven in Dart, een eigentijdse programmeertaal die veel wordt gebruikt voor het ontwikkelen van mobiele en webtoepassingen. De code houdt zich aan de Dart-coderingsconventies en heeft een goed georganiseerde en gemakkelijk te begrijpen structuur.
Om verschillende taken uit te voeren, zoals I/O-bewerkingen, logging en validatie, bevat de code verschillende essentiële pakketten en bibliotheken, waaronder dart:io, dcli, mason_logger en andere. Door gebruik te maken van bestaande pakketten en bibliotheken wordt aangetoond dat het pakket verstandig gebruik maakt van beschikbare bronnen, waardoor onnodig opnieuw uitvinden wordt vermeden.
De hoofdmethode dient als toegangspunt tot het pakket en als centraal punt voor alle bewerkingen. Eerst wordt gecontroleerd of het opgegeven argument "create" is. Als het argument aan de voorwaarde voldoet, vraagt het pakket de gebruiker om aanvullende projectgegevens, zoals de projectnaam, functies en eerder genoemde smaken.
Om verschillende taken mogelijk te maken, vertrouwt het pakket op verschillende diensten zoals DirectoryService, FileService, InputService en andere. Het gebruik van deze services draagt bij aan de modulariteit en het onderhoudsgemak van de code, omdat ze zorgvuldig zijn georganiseerd.
Een ander opvallend kenmerk van de code is het gebruik van "await" en "async" om asynchrone operaties af te handelen. Deze aanpak verbetert de prestaties en reactiesnelheid van de code aanzienlijk en is een prijzenswaardige implementatiekeuze.
Dev_pilot vereenvoudigt het proces van het maken van een nieuw Flutter-project, zodat je moeiteloos functies, smaken en pakketten kunt toevoegen en codesjablonen kunt genereren voor verschillende projectonderdelen. Daarnaast bevat het pakket geïntegreerde validators om accurate gebruikersinvoer te garanderen.
Hier is een overzicht van hoe Dev_pilot werkt:
Het controleert of het doorgegeven argument "create" is.
Het controleert of het doorgegeven argument "create" is.

Het controleert of de Dart-versie binnen het acceptabele bereik valt.
Zo ja, dan wordt de gebruiker gevraagd om een projectnaam in te voeren.
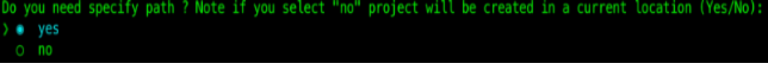
Het vraagt de gebruiker of hij een aangepast pad voor het project wil opgeven.

Als de gebruiker ervoor kiest om een pad op te geven, wordt hij gevraagd om het gewenste pad in te voeren.
Er wordt gevraagd of de gebruiker functiemodules wil toevoegen aan het project.
Als de gebruiker beslist om functiemodules toe te voegen, wordt hij gevraagd om de namen van de gewenste modules in te voeren.
Het vraagt de gebruiker of hij smaken wil toevoegen aan het project.
Als de gebruiker ervoor kiest om smaken toe te voegen, wordt hij gevraagd om de namen van de gewenste smaken in te voeren.
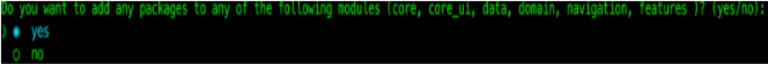
Het vraagt de gebruiker of hij pakketten wil toevoegen aan het project.

Als de gebruiker besluit om pakketten toe te voegen, wordt hij gevraagd om een module te selecteren en de namen van de pakketten in te voeren. Dit proces wordt herhaald totdat de gebruiker besluit geen pakketten meer toe te voegen.
In april lanceerde ons bedrijf een Flutter-laboratorium als reactie op de marktvraag. We erkenden het tekort aan professionals met relevante kennis en namen het initiatief om dit probleem aan te pakken.
Tot de vereisten voor deelnemers behoren spreekvaardigheid in het Engels op minimaal B1-niveau, basiskennis van informaticaconcepten en goed ontwikkelde soft skills. Voorkennis van Dart/Flutter is niet nodig voor kandidaten.
De cursus bestaat uit 14 lessen, waarin "studenten" Dart/Flutter leren en aan hun eigen project werken. Na elke les zal een mentor het begrip van de behandelde theorie beoordelen en een code review uitvoeren. De docenten voor deze cursus zijn Flutter-ontwikkelaars Alexander Guzich en Alexey Lebedev.
Op het moment van publicatie van dit nieuws is de eerste groep bijna klaar. Maar als de eerste lancering succesvol blijkt, zijn we van plan de cursus te herhalen voor volgende groepen.
Deze compilatie bestaat uit een combinatie van YouTube-collecties, praktijkvoorbeelden en informatieve recensies met begeleidende gidsen.
Bron: Medium
Het artikel geeft een beknopt overzicht van de beveiliging van clienttoepassingen op verschillende niveaus en omvat aspecten van servercommunicatie tot programmacode. De belangrijkste punten die worden besproken zijn onder andere:

Bron: Medium
Met de lancering van Xcode 14.3 heeft Apple de ondersteuning voor Rosetta stopgezet en ontwikkelaars subtiel gewezen op de noodzaak om hun projecten aan te passen voor Apple Silicon. De ontwikkelaar van Cyan deelde een verhaal over de obstakels die hun bedrijf tegenkwam met hun hoofdproduct en de oplossing van derden die hen hielp het gebruik van Rosetta te elimineren.
Samenvatting:
Over het geheel genomen een duidelijk voorbeeld van het aanpassen van het raamwerk aan de realiteit van ARM64 MacBooks, met onze aanbeveling.
Bron: Holy Swift
Dit artikel gaat in op het concept van cyclomatische complexiteit in Swift-softwareontwikkeling en geeft aanbevelingen om deze te minimaliseren. Cyclomatische complexiteit meet de complexiteit van een code op basis van het aantal beslispunten of paden in de code.
De auteur stelt verschillende strategieën voor om de cyclomatische complexiteit in Swift te verminderen, waaronder:
Verder onderzoekt het artikel het gebruik van functionele programmeerprincipes, zoals het gebruik van functies van hogere orde zoals kaart, filter en verklein, om code te vereenvoudigen en complexiteit te verminderen.
Al met al is dit een waardevolle bron voor Swift-ontwikkelaars die de begrijpelijkheid, onderhoudbaarheid en efficiëntie van hun code willen verbeteren.
Bron: andyIbanez.com
De auteur benadrukt het belang van het cachen van inhoud in iOS-apps voor het verbeteren van de prestaties en het minimaliseren van de hoeveelheid gegevens die over het netwerk worden verzonden. Het artikel concentreert zich voornamelijk op het gebruik van NSCache, het ingebouwde cachingmechanisme in iOS, om inhoud in iOS-applicaties te cachen. NSCache functioneert als een key-value store die zijn inhoud beheert en objecten die niet langer nodig zijn automatisch vrijgeeft.
Het artikel geeft verschillende voorbeelden van het gebruik van NSCache in iOS-applicaties, waaronder het cachen van afbeeldingen, JSON-gegevens en webinhoud. Daarnaast geeft het artikel best practices voor het gebruik van NSCache, zoals het instellen van een maximum aantal objecten en het implementeren van een cache-uitzettingsbeleid om het geheugengebruik te controleren.

Deze uitgebreide en informatieve gids biedt waardevolle inzichten in gegevensopslag in iOS. Met het oog op de uitdagingen die veel ontwikkelaars zorgen baren, blijkt dit materiaal bijzonder essentieel te zijn. In deze bron duikt senior iOS ontwikkelaar red_mad_robot in opslagmotoren, hun gebruik en de voor- en nadelen van elke aanpak.
De auteur analyseert nauwgezet de volgende hulpmiddelen:
Verder biedt deze gids een diepgaande analyse van verschillende databases die beschikbaar zijn op iOS:
Deze bron is cruciaal voor ontwikkelaars die een uitgebreid inzicht willen krijgen in de opties voor gegevensopslag in iOS.

Bron: Youtube
iOS Conf SG is de grootste conferentie voor iOS-ontwikkelaars in Zuidoost-Azië. Logisch dat je wilt weten wat er dit jaar op het evenement is besproken! Deze afspeellijst helpt je daarbij: hier vind je de hoogtepunten en toespraken van de conferentie. Honderden ontwikkelaars van over de hele wereld delen hun ideeën, ontdekkingen en ontwikkelingen - waar vind je anders zo'n bron van inzichten die nuttig zijn voor je werk?
Bron: Swift met Majid
Je kunt 2D-afbeeldingen tekenen in SwiftUI met behulp van de Shape API, maar het framework zet uiteindelijk alle vormen om in SwiftUI-weergaven en rendert ze. Deze aanpak heeft zijn voor- en nadelen. Gelukkig kun je rijke 2D-afbeeldingen tekenen zonder meerdere vormen te hoeven combineren. Dit artikel vertelt je alleen hoe je de Canvas weergave in SwiftUI kunt gebruiken.
Bron: Youtube
Dit is niet de titel van het artikel, maar eerder de naam van het kanaal. Caio en Mike, twee ontwikkelaars die een stel zijn, beheren een iOS-ontwikkelingskanaal dat meer dan 500 video's telt. Dit is niet overdreven. De video's zijn zorgvuldig georganiseerd in verschillende categorieën, zoals:
Het is belangrijk om op te merken dat de collectie zowel recente video's over actuele onderwerpen als video's van 2-5 jaar geleden bevat. Dit is in feite gunstig, vooral voor beginners, omdat oudere releases een solide basis kunnen bieden. Desondanks is het essentieel om rekening te houden met de actualiteit van de informatie die je consumeert.
Dit is een opmerkelijke demonstratie van platform reverse engineering. Bij het ontwikkelen van een applicatie die het Core Data framework gebruikt, is het gebruikelijk om een datamodel te ontwerpen dat meerdere wijzigingen ondergaat. De auteur ontdekte een alternatieve aanpak die de noodzaak om alle gegevens te verwijderen en opnieuw te laden overbodig maakt, wat de server onnodig kan belasten en de batterijen van het apparaat van gebruikers leeg kan slurpen. De tekst verkent een eenvoudigere methode die de repercussies van wijzigingen in de gegevensstructuur minimaliseert en de nadelige effecten ervan vermindert.
We hebben drie materialen geselecteerd die diepgaande gidsen bieden over de nuances van Android-ontwikkeling. Hieronder geven we een korte beschrijving van elke gids en voegen we de respectievelijke links toe. U kunt dan beslissen of u deze lange lezingen waardevol vindt of niet. Laten we verder gaan!
Dit materiaal richt zich op de ervaring van de overgang van GSON naar Kotlinx.Serialization, verteld door een Android-ontwikkelaar van Tinkoff Investments.
Maar laten we beginnen met een korte introductie van de ster van de show: Kotlinx.Serialization. Het is een serialisatiebibliotheek ontwikkeld door JetBrains speciaal voor Kotlin, ontworpen om meerdere platformen en formaten te ondersteunen. De bibliotheek bestaat uit een compilerplugin, een kernbibliotheek en verschillende hulpbibliotheken die verschillende gegevensserialisatieprotocollen faciliteren.
In deze gids ontdek je:

Een Android-ontwikkelaar van UMNO Digital deelt inzichten over zijn persoonlijke project, dat gemakkelijk kan worden afgeleid uit de titel van het artikel. Het draait om een veelvoorkomend scenario: een grote onderwijsinstelling met talloze gebouwen, waar het lokaliseren van de juiste zaal, bibliotheek of afdeling een zoektocht op zich wordt. De auteur stelt een oplossing voor dit probleem voor door middel van een interactieve kaart, en de gids geeft een stap-voor-stap beschrijving van hoe je zo'n kaart maakt. Interessant is dat deze aanpak mogelijk kan worden toegepast op andere, vergelijkbare structuren zoals ziekenhuizen of grote industrieën.
De belangrijkste vereisten voor de kaart zijn dat deze gemakkelijk in de applicatie kan worden geïmporteerd en onafhankelijk daarvan kan worden bijgewerkt. Anders zouden gebruikers de nieuwe kaartversie pas ontvangen nadat ze de hele applicatie hebben gecontroleerd en bijgewerkt via de app store. Daarom moet de kaart aan de volgende voorwaarden voldoen:
Vervolgens wordt stap voor stap uitgelegd hoe het idee werkelijkheid kan worden. De instructies omvatten:
Elke stap wordt in detail beschreven, waardoor het relatief eenvoudig is om (te volgen, hoewel de auteur de aanwezigheid van bepaalde moeilijkheden en uitdagingen) toegeeft. Deze gids dient als startpunt voor het ontwikkelen van een eenvoudige oplossing die continu kan worden verbeterd en verfijnd. Het maakt de toevoeging van nieuwe elementen en functies, aanpassingen aan de interface en algehele verbeteringen mogelijk. Samenvattend biedt het waardevolle begeleiding en we raden het ten zeerste aan.

Bron: Medium
Hoewel de titel misschien overkomt als clickbait of mogelijk dubieus, is het eigenlijk een uitstekende gids voor het verkorten van de lanceringstijd van applicaties. Het team achter de Turo app voor autodelen deelt de stappen die ze hebben genomen en hoe ze de resultaten hebben gemeten.
Hier is een samenvatting van het artikel:
Voor het geval de gids niet alles dekt, hebben de auteurs ook extra links naar aanvullend materiaal over het onderwerp opgenomen.

Deze uitgebreide gids bevat verschillende onderwerpen met betrekking tot de Flutter ontwikkeling. Het behandelt de nieuwste trends in Flutter voor het huidige jaar, biedt een gedetailleerde casestudy over videostreaming met Flutter, introduceert een tool voor het genereren van code en biedt praktische tips voor het verbeteren van technische vaardigheden. En er staat je nog meer waardevolle inhoud te wachten in deze gids.
Bron: Medium
De titel zelf suggereert het belang van het voortdurend aanscherpen van je professionele vaardigheden. Deze praktische gids biedt waardevolle tips om je vaardigheden te verbeteren, waardoor het geschikt is voor zowel beginnende als doorgewinterde Flutter-ontwikkelaars. De suggesties omvatten:
Daarnaast biedt het artikel nuttige aanbevelingen en bronnen om op de hoogte te blijven van de nieuwste ontwikkelingen in de Flutter-gemeenschap.
Bron: Medium
Als je ambities hebt om verder te komen in dit vakgebied, dan is deze tekst een must-read. Het geeft een overzicht van de Flutter-strategie voor 2023, met een specifieke focus op webontwikkeling. De auteur gaat in op verschillende belangrijke onderwerpen, waaronder:
Dit is geen droge recensie, maar een persoonlijke mening en commentaar van de auteur op basis van het officiële persbericht. Het biedt lezers tot nadenken stemmende inzichten.

Bron: Linkedin
We presenteren Eric Seidel, een Google-engineers die verantwoordelijk is voor de ontwikkeling van Flutter, en Felix Angelov, ook bekend als Felangel, de maker van de pakketten Bloc en Flutter_Bloc. Hun gecombineerde expertise belooft opmerkelijke prestaties. En die hebben ze inderdaad geleverd!
Maak kennis met Shorebird, een nieuw open-source project dat is ontworpen om het maken van data-intensieve webapplicaties te vereenvoudigen. Gebouwd op het Flutter framework en gebruikmakend van reactieve programmeertechnieken, biedt Shorebird krachtige en schaalbare applicatieontwikkeling.
Dit artikel verkent de belangrijkste functies van Shorebird, waaronder realtime gegevenssynchronisatie, efficiënte gegevensverwerking en offline gegevenstoegang. De auteur benadrukt het gebruiksvriendelijke ontwerp van Shorebird en biedt ontwikkelaars een duidelijke API.
Bovendien heeft Shorebird het potentieel om een revolutie teweeg te brengen in de ontwikkeling van datarijke webapplicaties, vooral in kritieke sectoren zoals gezondheidszorg, financiën en logistiek. Mis de kans niet om meer te ontdekken over Shorebird en zijn baanbrekende mogelijkheden.
Bron: Medium
Introductie van CodeGPT, een nieuwe codegeneratietool die speciaal is ontworpen voor Flutter-toepassingen. CodeGPT maakt gebruik van AI en natuurlijke taalverwerkingstechnieken om automatisch code te genereren op basis van eenvoudige Engelse beschrijvingen van de functies en mogelijkheden van de applicatie. Een indrukwekkende oplossing, nietwaar?
Dit artikel geeft een informatief overzicht van hoe CodeGPT werkt en benadrukt de belangrijkste voordelen. Een opvallend voordeel is de aanzienlijke tijdsbesparing en productiviteitsverhoging door geautomatiseerde codegeneratie (zoals je misschien al geraden had). Het artikel bevat ook een gedetailleerd voorbeeld van hoe CodeGPT kan worden gebruikt om code te genereren voor een basis Flutter applicatie. De auteur benadrukt de snelheid en het gemak van het proces, wat resulteert in goed gestructureerde en gemakkelijk te begrijpen code.
Dit artikel is gebaseerd op de ervaring van een Surf Studio ontwikkelaar die werd toegewezen aan een project waarbij videostreaming functionaliteit moest worden geïmplementeerd met behulp van Flutter. Dit artikel geeft Timur's ervaring weer en bespreekt hoe je de ontwikkeling van platformfuncties aanpakt, de relatie tussen Flutter en native ontwikkeling, en geeft inzicht in veelvoorkomende valkuilen en effectieve oplossingen.
Tot slot biedt het artikel een morele les en een bonussectie met een reeks complexe en intrigerende functionaliteiten, waarvan sommige de uiteindelijke release niet hebben gehaald. Over het geheel genomen zullen lezers beter begrijpen wat ze kunnen verwachten als ze soortgelijke taken uitvoeren, aangezien projecten onvoorspelbaar kunnen zijn in de wereld van softwareontwikkeling.

Bron: Medium
Het artikel vergelijkt twee populaire ontwerppatronen - MVC (Model-View-Controller) en MVVM (Model-View-ViewModel) - voor het bouwen van Flutter-applicaties. De auteur legt de belangrijkste concepten van elk patroon uit en benadrukt de verschillen ertussen. Het MVC patroon verdeelt een applicatie in drie componenten:
De rest van het artikel gaat over MVVM, dat lijkt op MVC maar een nieuw component toevoegt, het view model. Dit is verantwoordelijk voor het verwerken van de presentatielogica en het binden van de gegevens, waardoor deze worden gescheiden van de presentatie.
Als je eenmaal een beetje op de hoogte bent, gaat de auteur verder met het bespreken van de voor- en nadelen van elke benadering. In het bijzonder wordt opgemerkt dat MVC eenvoudig en rechttoe rechtaan is, terwijl MVVM een betere scheiding van zorgen en eenvoudiger testen biedt. We vestigen ook onze aandacht op het feit dat Flutter ingebouwde ondersteuning biedt voor beide patronen, wat het voor ontwikkelaars gemakkelijker maakt om de aanpak te kiezen die het beste bij hun behoeften past.
Bron: Medium
De tool die in het artikel wordt beschreven, blijkt zeer waardevol te zijn in situaties waarin een responsieve gebruikersinterface nodig is, maar er beperkte tijd of toegang tot meerdere apparaten is (fysiek of tijdens de ontwikkeling). De tool, die Device Review wordt genoemd, biedt de mogelijkheid om een voorbeeld van applicaties te bekijken op verschillende apparaten en schermformaten, wat ontegenzeggelijk het meest voordelige aspect is.
Door gebruik te maken van Device Preview kunnen ontwikkelaars efficiënt problemen met de lay-out en het ontwerp van de gebruikersinterface detecteren in een vroeg stadium van het ontwikkelproces. Het artikel biedt uitgebreide informatie over het installeren, configureren en gebruiken van Device Preview, samen met een uitleg van de onderliggende principes. Lezers zullen deze boeiende tekst een informatieve gids vinden voor het begrijpen van de noodzakelijke stappen en fijne kneepjes die komen kijken bij het gebruik van deze opmerkelijke tool.

In plaats van na te vertellen en te proberen de inhoud te evalueren, wordt bij wijze van uitzondering het woord gegeven aan de auteur zelf:
"Hallo allemaal, mijn naam is Veronica en ik ben Hoofd Relaties met Ontwikkelaars bij Dodo Engineering. [Veronica erkent uit eerste hand dat veel beheersfouten in een vroeg stadium kunnen worden voorkomen. Ze is er getuige van geweest dat teams hun leiders met succes hebben gered van potentiële rampen. In dit artikel heeft ze negen verhalen verzameld van verschillende ontwikkelteams, waaronder haar eigen team, die licht werpen op de dreigende gevaren van managementblunders. Elk verhaal gaat vergezeld van praktische aanbevelingen, gebaseerd op waargebeurde ervaringen, om ondergeschikten te helpen projectinstorting en catastrofe te voorkomen.
Het lijkt misschien ontmoedigend om te lezen, maar laten we er ons op instellen en beginnen met het verkennen van deze verhalen. Per slot van rekening streeft ieder van ons naar een vriendschap met onze eigen teamleider, nietwaar? 🙂

Als je er nog steeds heilig van overtuigd bent dat soft skills van de boze zijn en dat recruiters/HR's van allerlei pluimage ze uit verveling hebben uitgevonden, dan smeken we je: lees deze tekst. De auteur is enorm gebombardeerd door de "onthullingen" die "experts" overal op het internet posten, en hij schreef zijn eigen (nogal gewaagde, moet ik zeggen) tekst, waarin hij het allemaal afbreekt:
We beloven een paar inzichten en redenen om "na te denken". Heb je er bijvoorbeeld ooit aan gedacht dat soft skills in het ene beroep hard skills kunnen zijn in een ander beroep en omgekeerd? Laten we hier grappige voorbeelden aan toevoegen - en nu is een interessante lezing klaar voor een koffiepauze.
Dit is een boeiende en tot nadenken stemmende long read met beschouwingen over de toekomst met kunstmatige intelligentie van een bekende auteur.
In dit meeslepende stuk duikt de auteur in de essentie van GPT-modellen, waarbij hij zich afvraagt of ze echte AI belichamen of slechts dienen als tekstgeneratoren. De tekst overweegt ook de mogelijke verdwijning, of beter gezegd de wens van de auteur dat bepaalde beroepen overbodig worden. Daarnaast worden de gevolgen van het succesvol creëren van een formidabele kunstmatige intelligentie overwogen, samen met een onderzoek naar intelligentie zelf en de middelen om deze te evalueren.
Bovendien delen de auteurs hun inzichten over uiteenlopende onderwerpen, zoals het toekomstige traject van individuele AI-assistenten, het werkelijke tempo van de technologische vooruitgang, de uitdagingen die gepaard gaan met het stellen van doelen voor AI en de verstrekkende gevolgen van de wedloop tussen bedrijven om de suprematie van AI te bereiken. Het is een boeiend boek dat aanmoedigt om de horizon te verbreden. Hoewel AI op dit moment misschien slechts een beperkte rol speelt in uw leven, is het van cruciaal belang om te erkennen dat het in de toekomst onvermijdelijk in het leven van alle individuen zal worden geïntegreerd.

Bron: Slack
Dit materiaal presenteert een analyse van de stroom binnen een client-zijde toepassing, specifiek gericht op de ontwikkeling van een real-time systeem dat een groot publiek aankan. Het artikel onderzoekt de architectonische benadering die wordt gebruikt om real-time levering van berichten op grote schaal mogelijk te maken. Het onderzoekt ook de diensten die verantwoordelijk zijn voor het verzenden van berichten naar chatplatforms en het leveren van verschillende gebeurtenissen aan online gebruikers.
Samenvatting:
Hier vind je een reeks uiteenlopende verzoeken waarmee je de chatervaring kunt optimaliseren of precies kunt afstemmen op jouw wensen: https://www.jailbreakchat.com/
Nadat we Midjourney begonnen te gebruiken om afbeeldingen te genereren voor ons werk, konden we niet meer stoppen en begonnen we andere grafische neurale netwerken te onderzoeken. Als je denkt dat ze allemaal op elkaar lijken, raden we je aan om verder te lezen.
We hebben tests uitgevoerd met tools als Lexica, Stabble Diffusion op Dezgo en Leonardo (deze laatste is nog in bètatest) en ze vergeleken met Midjourney. Gedurende het proces hebben we hun voor- en nadelen en de nuances van hun gebruik belicht.
We kozen voor een eenvoudige aanpak: we dienden dezelfde verzoeken in en evalueerden de resultaten. Er waren drie specifieke verzoeken:
Laten we meteen duidelijk maken dat we begrijpen dat deze verzoeken gedetailleerder en verfijnder hadden kunnen zijn, wat ongetwijfeld in alle gevallen tot betere resultaten zou hebben geleid. We kozen er echter voor om te beginnen met eenvoudige voorbeelden en beperkte variaties. Zelfs in deze gevallen zagen we hoe neuronen zich soms fixeerden op één aspect van het verzoek en de rest volledig negeerden.
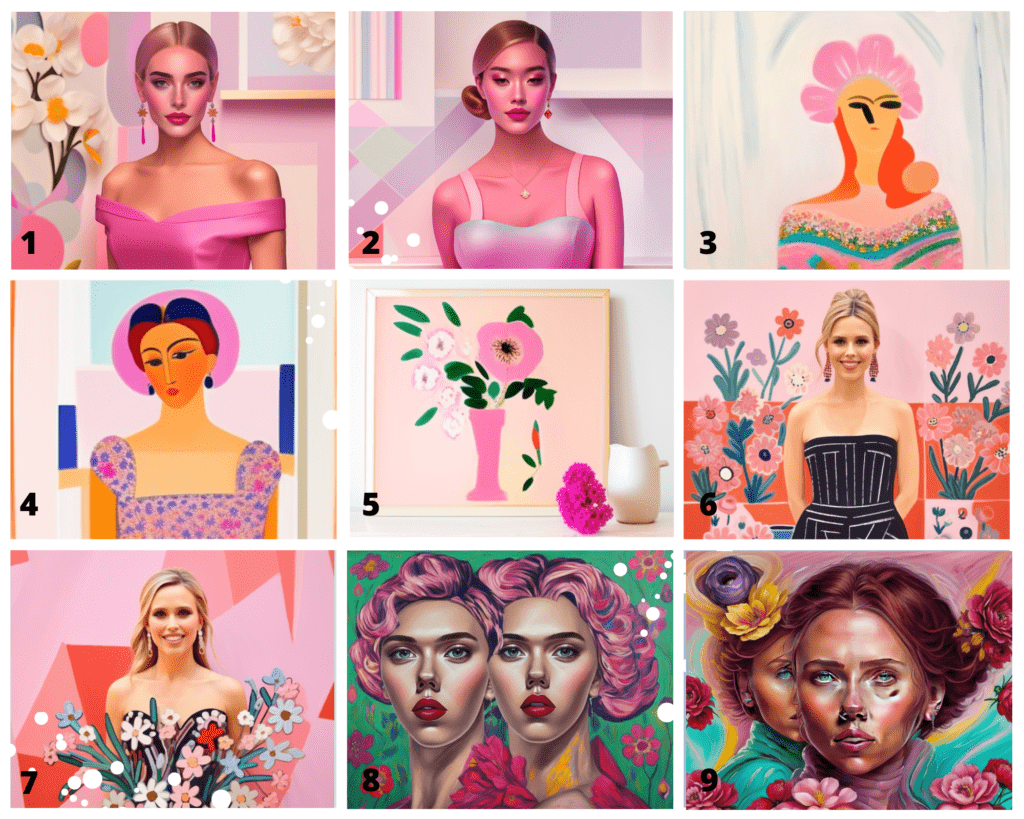
Het verzoek was: Schilderij in de stijl van Matisse, roze kleuren, veel bloemen. Aanvankelijk voerde de auteur van deze regels persoonlijke experimenten uit, maar voor werkdoeleinden kozen ze uiteindelijk voor een prominenter individu.

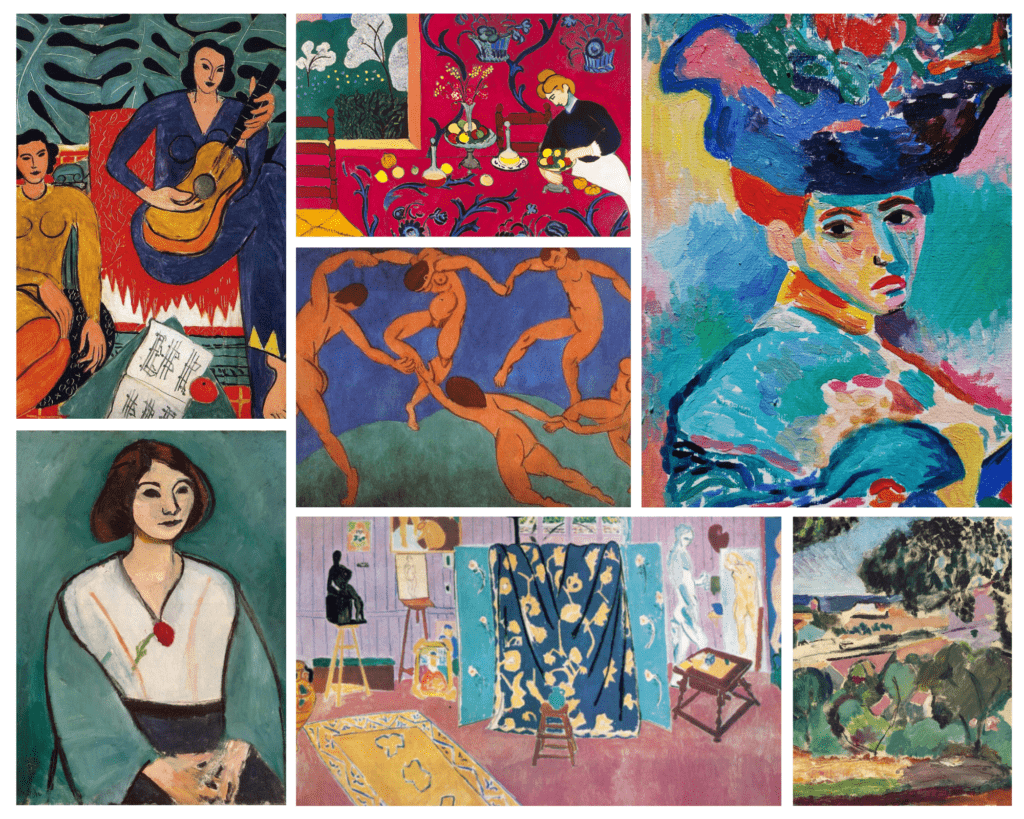
Ter referentie: zo zag het werk van Matisse eruit:

En dit is wat de neurale netwerken hebben bedacht. Zoals je kunt zien, heeft elk netwerk verschillende kennis over de beroemde Franse kunstenaar Matisse.
Lexica (1-2) blijkt geen informatie over Matisse te hebben, en in één versie is de actrice op onverklaarbare wijze Aziatisch geworden.
Dezgo (3-5) bood, afhankelijk van de instellingen, opties die ofwel heel dicht bij het penseelwerk van de meester lagen (maar ver van het origineel) of een lichtere stilering voorstelden. Er waren zelfs een paar gevallen waarin de AI een stilleven voorstelde in plaats van een portret.
Midjourney (6-7), dat meestal accurate resultaten oplevert, was deze keer een beetje teleurstellend: de actrice werd onherkenbaar en de bloemen werden niet in de juiste stijl weergegeven.
Leonardo (8-9) beschouwde de bloemen en de kleur roze, waarbij hij enige gelijkenis met het origineel behield, en interpreteerde de compositie op creatieve wijze. Niet alle instellingen legden echter de tekenstijl van de kunstenaar nauwkeurig vast.

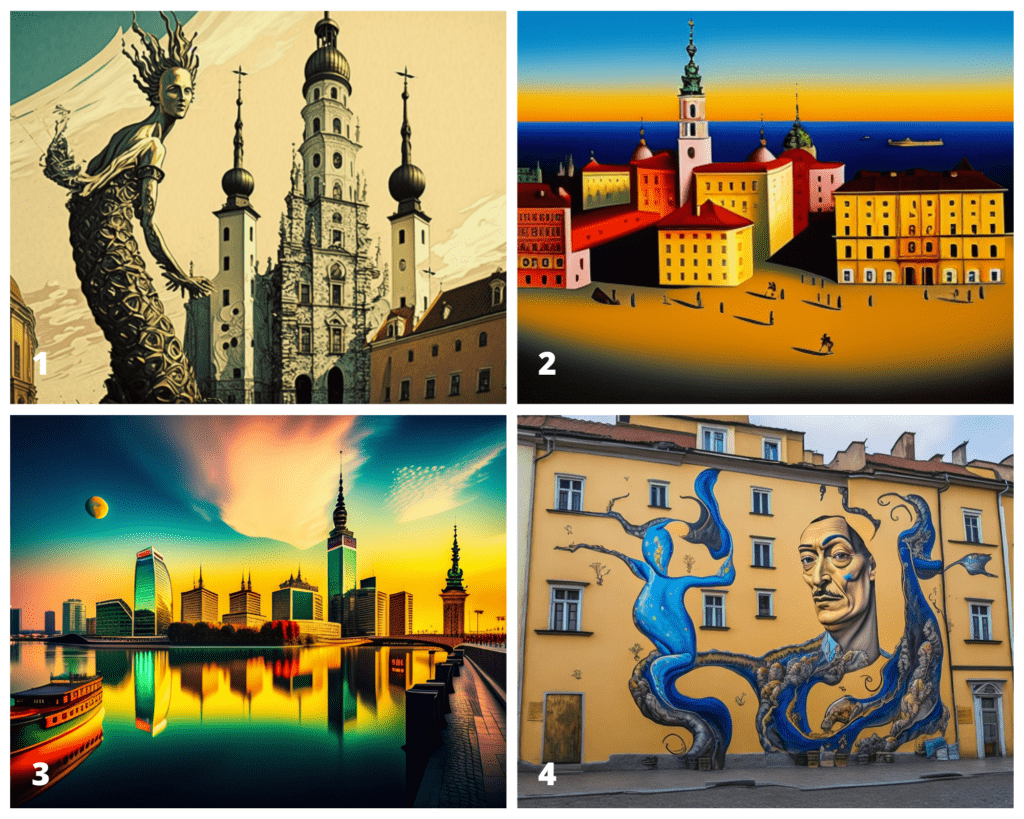
Laten we proberen Warschau in beeld te brengen. De vraag was: "Warschau is geschilderd in X stijl". Verschillende stijlen van kunstenaars werden geselecteerd om twee redenen: a) de auteur van het artikel heeft een passie voor kunst, en b) de typische stijlen waarin neurale netwerken tekenen, zoals grafiek, anime, cartoons en digitale kunst, zijn eentonig geworden. Bovendien was het intrigerend om te observeren hoe neurale netwerken zouden reageren op iets complexere criteria en informatie zouden verzamelen over de gekozen stijl.
Drie kunstenaars werden geselecteerd vanwege hun opmerkelijk verschillende stijlen:


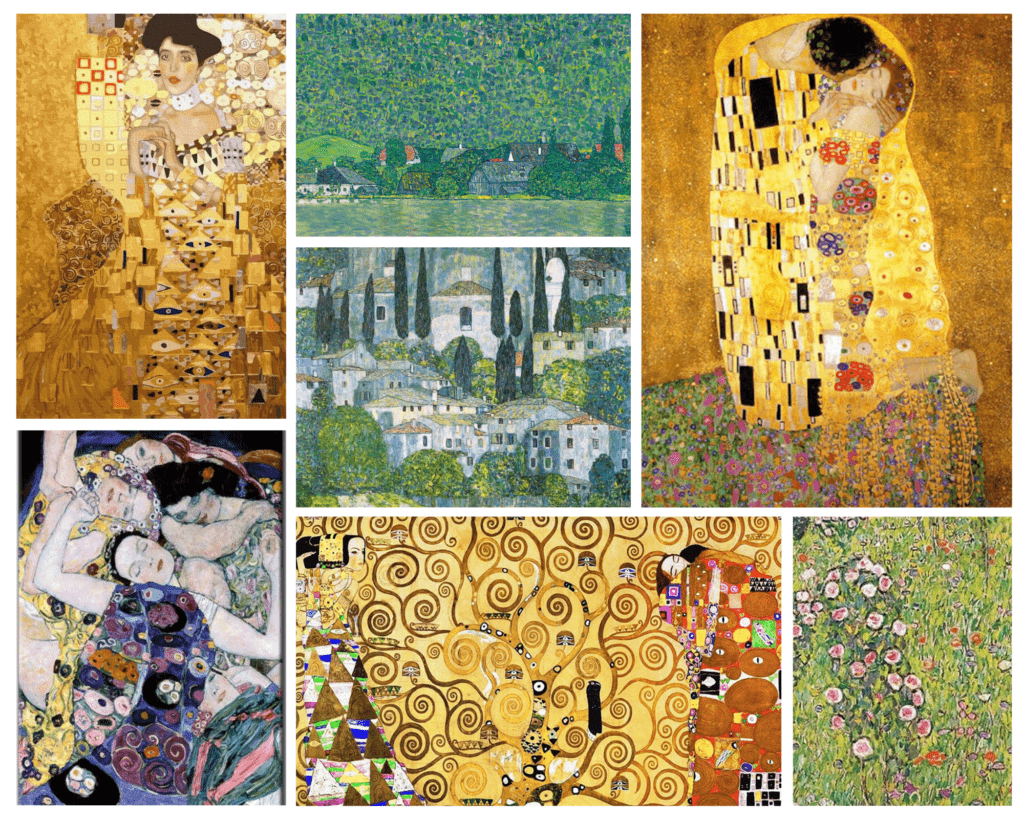
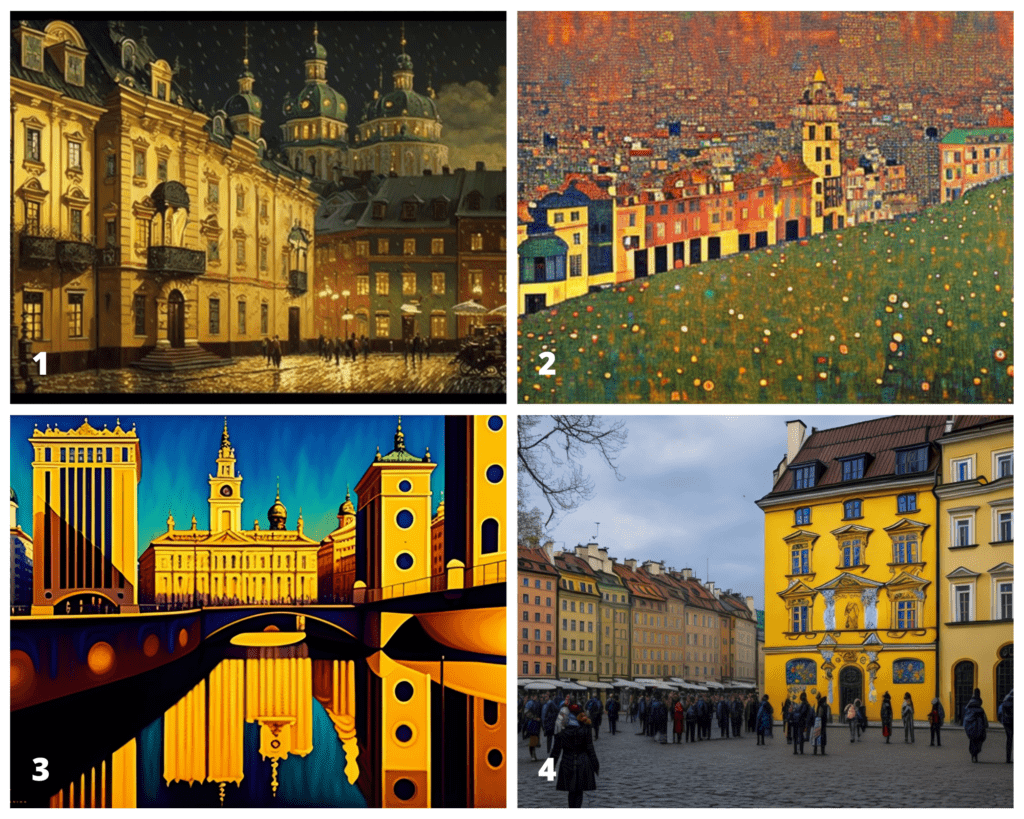
Het is interessant dat elk van deze meesters begon met een bepaalde stijl, maar bekend werd door een andere stijl, wat leidde tot verschillende resultaten bij het verzamelen van informatie. In het geval van Klimt gold dit patroon. Midjourney (1) richtte zich op zijn beroemde "gouden" portretten, terwijl Lexica (3) landschappen onderzocht. Stabble Diffusion on Dezgo (2) benadrukte Klimts unieke aanpak om uitgesneden voorwerpen in zijn schilderijen te verwerken en Leonardo (4) voegde een vleugje van Klimts essentie toe aan realistische afbeeldingen van de oude stad.

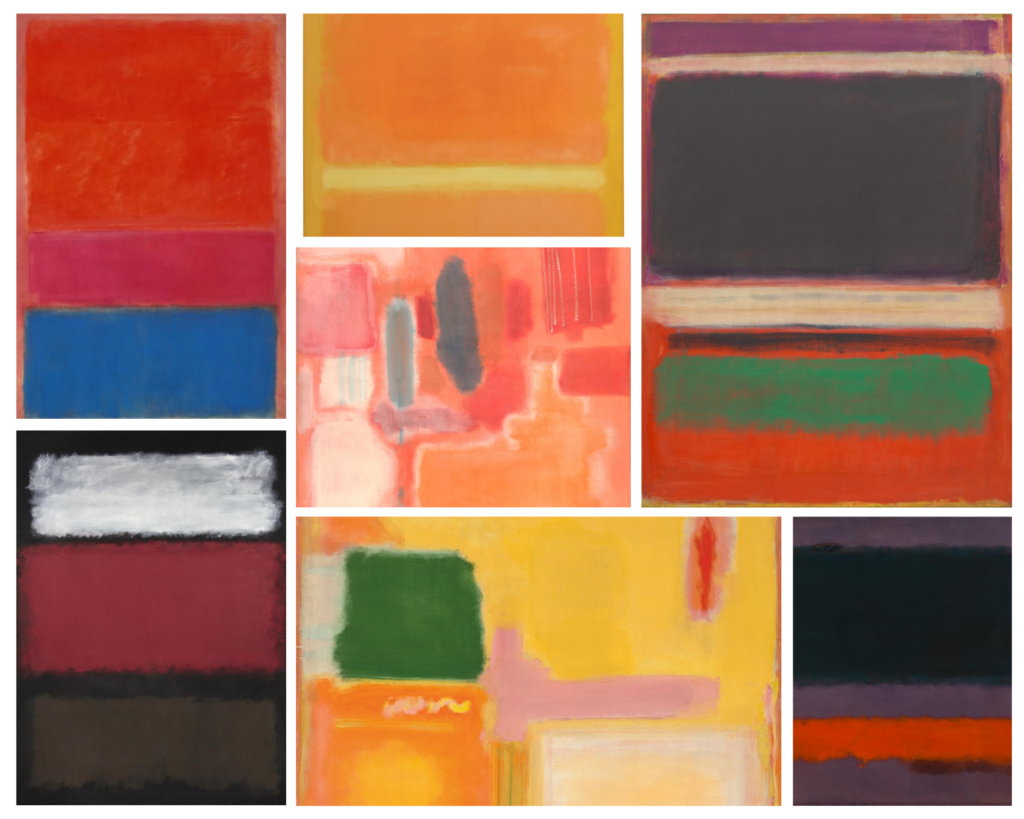
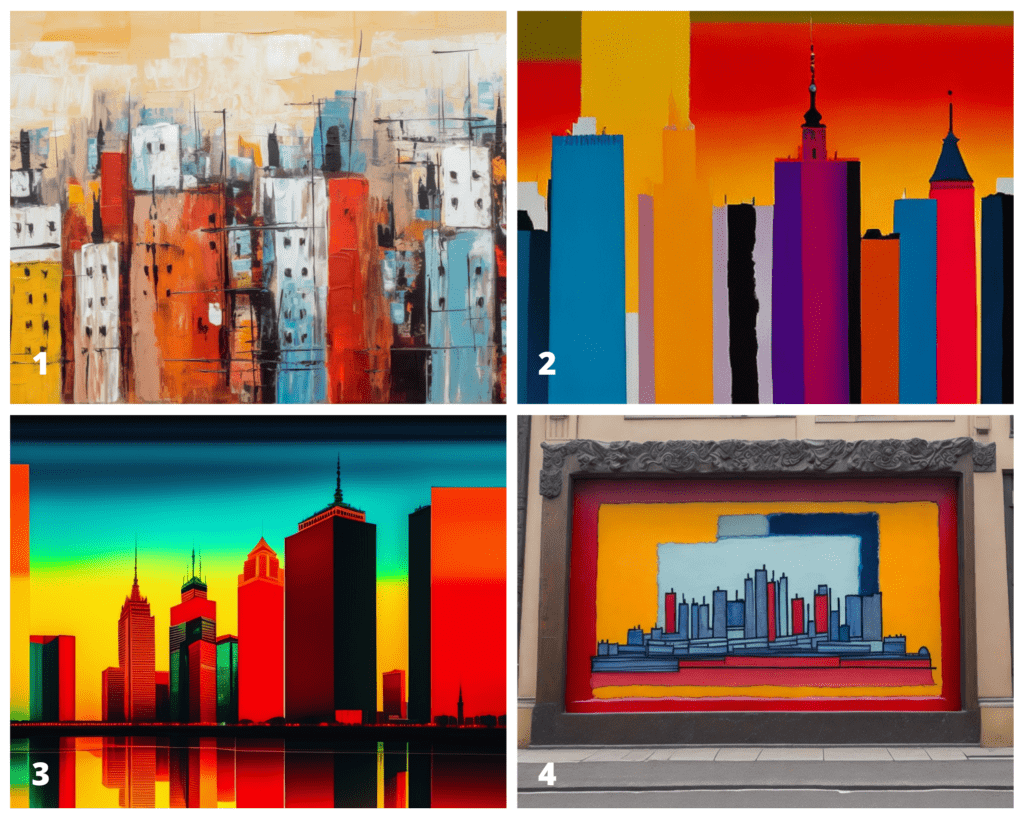
Wat Rothko betreft, gaven de neurale netwerken duidelijkere interpretaties: strepen bleven strepen, zij het met subtiele variaties. De karakteristieke kenmerken van Warschau, zoals torenspitsen en wolkenkrabbers, bleven overwegend behouden. De toeschrijvingen zijn als volgt: Midjourney (1), SD op Dezgo (2), Lexica (3) en Leonardo (4).

Opnieuw was er een mengeling van verwarring en verkenning. Lexica (3) legde Dali's karakteristieke compositie vast, zwevend tussen hemel en aarde. Midjourney (1) observeerde Dali's voorliefde voor verticaal langgerekte beelden, terwijl hij ook Warschau's symbool - de zeemeermin - op een unieke manier verwerkte. Dezgo (2) gaf Dali's stijl om uitgesneden voorwerpen in schilderijen te verwerken vakkundig weer, waardoor ze een buitenaardse kwaliteit kregen. Tot slot opperde Leonardo (4) het idee van een muurschildering met het portret van Dali op een muur van een gebouw, wat aansloot bij de geest van de kunstenaar.

Het ontwerpen van een logo met tekst vormt de grootste uitdaging op onze lijst. Veel neurale netwerken hebben nog steeds moeite met het effectief vertalen van tekst naar een afbeelding. Misschien hebben sommigen van hen de nodige vaardigheden voor deze taak verworven.
Het verzoek luidde als volgt:
tekstlogo van het bedrijf dat videospellen produceert, witte of transparante achtergrond, oranje, blauwe en groene kleuren
Er is niets bijzonders te bespreken in dit geval, want alles is duidelijk. We hebben zowel de meest succesvolle als de meest onconventionele opties gekozen. Opnieuw werd duidelijk dat neurale netwerken nog steeds moeite hebben met het genereren van tekst, maar zelfs daarvoor zagen we duidelijke verschillen in stijlen.
De toeschrijvingen zijn als volgt:
1 en 2: Lexica
3 en 4: Dezgo
5 en 6: Leonardo
7 en 8: Reis in het midden

Grafische neurale netwerken vertonen variaties in hun verwerkingsmethoden, informatieverzamelingstechnieken en visuele benaderingen. Dit impliceert een groot experimenteer- en creativiteitsgebied voor gebruikers, maar vereist ook aanpassingsvermogen, leren van mislukkingen, begrip van instellingen en iteratieve pogingen.
Hoewel gedetailleerde verzoeken vaak effectievere resultaten opleveren dan algemene, garanderen ze niet altijd een bevredigend resultaat. Bovendien vereisen ze van gebruikers domeinkennis en de vaardigheid om prompts te formuleren, iets waar niet iedereen over beschikt.
Neurale netwerken verschillen ook wat betreft de beschikbare instellingen, waardoor de uitkomsten van onze evaluaties mogelijk niet helemaal perfect zijn. In sommige gevallen moesten we de instellingen aanpassen om resultaten te verkrijgen die ook maar enigszins leken op het gewenste verzoek. Midjourney staat gebruikers bijvoorbeeld toe om een tekstquery te maken en het gewenste afbeeldingsformaat te specificeren, terwijl het ook reageert op verzoeken voor een witte of transparante achtergrond, in tegenstelling tot andere neurale netwerken.
Dezgo biedt opties om het formaat (staand of liggend), de uitvoeringsnauwkeurigheid, het assemblagemodel en de steekproefmethode te kiezen. Lexica volgt een vergelijkbaar patroon met opties voor formaat en uitvoeringsnauwkeurigheid. Leonardo, aan de andere kant, stelt gebruikers in staat om het aantal afbeeldingen te selecteren (maximaal 8) en biedt een achtergrondverwijderingsfunctie, hoewel deze mogelijk niet optimaal werkt met ingewikkelde details aan de randen. Bovendien beschikt Leonardo over verschillende instellingen, waaronder de intrigerende knop "Prompt Magic", die we nog moeten verkennen.
Neurale netwerken kunnen nog veel verbeteren. Tekstomloop blijft vaak problematisch, realistisch weergegeven handen zijn eerder een zeldzaamheid dan de norm, en sommige afgewerkte beelden leggen het verzoek slechts gedeeltelijk vast terwijl andere details genegeerd worden. Deze uitdagingen vertegenwoordigen slechts een deel van de problemen.
Niet alle neurale netwerken zijn vrij toegankelijk. Experimenteren op Dezgo is gratis (vandaar dat we het vaak gebruiken), maar Midjourney biedt een betaald abonnement na een bepaald aantal gratis verzoeken (vanaf $8/maand + belastingen, waardoor het ons tweede hulpmiddel is). Leonardo biedt 150 dagelijkse gratis aanvragen voor degenen die lid worden van hun bètatestgroep, met een responstijd van ongeveer een week of twee (er is ook een betaalde versie met extra functies beschikbaar, vanaf $10/maand). Lexica heeft een vergelijkbare prijs als Midjourney, maar biedt meer functionaliteit met zijn gratis aanvragen.
Grafische neurale netwerken zijn onmiskenbaar krachtige hulpmiddelen. Ze hebben ons geholpen bij het illustreren van verschillende onderwerpen (hoewel we soms extra moeite moesten doen om bruikbare resultaten te krijgen), en hun output heeft de maandelijkse digest van ons bedrijf gesierd, om nog maar te zwijgen van hun nut bij het maken van afbeeldingen voor berichten en aankondigingen. Over het algemeen gebruiken we deze netwerken zelf en moedigen we anderen aan om hun potentieel te verkennen en te benutten.

Beoordeel dit artikel:
4.8/5 (45 beoordelingen)












Uw bericht is verzonden.
We verwerken je aanvraag en nemen zo snel mogelijk contact met je op.

Door u aan te melden gaat u akkoord met onze Privacybeleidmet inbegrip van het gebruik van cookies en de overdracht van uw persoonlijke gegevens.