Uw bericht is verzonden.
We verwerken je aanvraag en nemen zo snel mogelijk contact met je op.
Het formulier is succesvol verzonden.
Meer informatie vindt u in uw mailbox.


Welkom bij de juni-editie van onze mobile digest, de bron bij uitstek voor alles op het gebied van mobiele ontwikkeling. Voortbouwend op het succes van onze vorige edities blijven we je een uitgebreide compilatie brengen van het laatste nieuws, gedetailleerde recensies en waardevolle gidsen in het steeds veranderende domein van mobiele ontwikkeling.
In de editie van deze maand hebben we een schat aan informatie verzameld om u op de hoogte te houden van de belangrijkste trends en ontwikkelingen op dit gebied. Ons team van experts heeft de sector afgestruind om u de meest relevante en inzichtelijke inhoud te bieden, zodat u altijd voorop blijft lopen.


Op zoek naar een ervaren mobiel ontwikkelingsteam?
Vertrouw op Innowise om een hoogwaardige mobiele app te ontwikkelen en je zakelijke doelen te bereiken.
Bron: Medium
De jaarlijkse Google I/O-conferentie, die op 10 mei 2023 werd gehouden, bracht ontwikkelaars samen om open technologieën en Google-services te bespreken. Op het evenement, Flutter ontwikkelaars waren vooral enthousiast over de release van Flutter 3.10, die Material 3 introduceerde, een bibliotheek die voldoet aan de nieuwste Material Design-specificaties.
Material 3 voegt nieuwe componenten en visueel bijgewerkte elementen toe, evenals de mogelijkheid om kleurenschema's aan te passen. Ook de navigatie- en zoekfunctionaliteit zijn verbeterd met de toevoeging van nieuwe widgets zoals NavigationBar, NavigationDrawer, SearchBar en SearchAnchor.
Flutter 3.10 bevat ook een secundaire tabbalk, updates voor de Datepicker en Drawer widgets en verbeteringen aan de TextField widget. De beveiliging is verbeterd door ondersteuning voor level 1 van SLSA toe te voegen, terwijl webapplicaties verbeteringen hebben gezien op het gebied van laadtijden, bestandsgrootte en shader-ondersteuning.
Op het gebied van prestaties zijn er optimalisaties doorgevoerd met Impeller, lagere latentie, kleinere app-groottes en ondersteuning voor nieuwe API's op iOS en Android. DevTools heeft ook upgrades gekregen, waaronder het gebruik van Material 3 en een nieuwe tool voor het analyseren van Perfetto-traces.
Ondanks deze verbeteringen zijn er problemen ontstaan met het pub get commando, omdat sommige bibliotheken hun afhankelijkheden nog moeten bijwerken voor de nieuwe Dart 3.0. Het wordt aanbevolen dat ontwikkelaars wachten op de auteurs van bibliotheken om compatibiliteit te garanderen voordat ze upgraden.
Al met al kunnen Flutter-ontwikkelaars zich verheugen op deze spannende nieuwe functies en verbeteringen in de nabije toekomst.

Bron: Medium
Onlangs stelde een nieuwkomer op Flutter Lab de vraag: "Wat is het doel van isolates?". Isolaten kunnen verwarrend zijn voor degenen die er niet mee bekend zijn of voor degenen die met complexe en lange code werken. Dit artikel wil inzicht geven in de geschiedenis en het belang van isolaten, samen met verbeterde methoden om ze te gebruiken. Door dit artikel te lezen, zul je kennis opdoen over hoe je kunt voorkomen dat je applicatie niet meer reageert of traag wordt door resource-intensieve rekentaken. Het artikel onthult de voordelen en geheimen van isolaten, zodat je de optimale aanpak kunt bepalen, conventioneel of innovatief, om je doelen te bereiken.
Bron link
Het artikel geeft een uitgebreid overzicht van verschillende veelgebruikte ontwerppatronen die de efficiëntie en kwaliteit van code in Flutter-ontwikkeling sterk kunnen verbeteren. Deze patronen omvatten Singleton, Abstract Factory, Adapter, Decorator, Command en meer. De patronen worden grondig uitgelegd, waarbij hun doel en implementatie worden beschreven en hun voor- en nadelen worden belicht.
Het Singleton patroon garandeert bijvoorbeeld dat er maar één instantie van een klasse wordt aangemaakt, wat globale toegang tot die instantie vergemakkelijkt. Het Abstract Factory patroon maakt het mogelijk om gerelateerde objectfamilies te maken zonder beperkt te worden door hun specifieke klassen. Aan de andere kant vergemakkelijkt het Adapter patroon de samenwerking tussen objecten met incompatibele interfaces.
In essentie blijkt deze tekst een bron van onschatbare waarde te zijn voor Flutter-ontwikkelaars, met een schat aan kennis over deze design patterns en hun praktische toepassingen. Door deze patronen in hun ontwikkelworkflow te integreren, kunnen ontwikkelaars hun code aanzienlijk verbeteren en zo een hoger niveau van efficiëntie en kwaliteit bereiken.

Bron: Medium
Kemal Kalandarov, Flutter Developer: "In mijn dagelijks leven betrap ik mezelf er vaak op dat ik de verdiensten van verschillende dingen bespreek, zoals BMW versus Mercedes en iPhone versus Android. Ik heb altijd de neiging om te kiezen voor de iPhone en Mercedes, die mijn persoonlijke favorieten zijn. Onlangs had ik een gesprek met een collega over state management in Flutter. Ik ben een hartstochtelijke fan van bloc/cubit, maar we ontdekten dat de meningen over dit onderwerp erg uiteenlopen.
Ik kwam een artikel tegen dat twee state management pakketten in Flutter vergeleek: Riverpod en Bloc. Het artikel onderzoekt de creatie van "storec" met behulp van "storea" en "storeb" in beide pakketten. Het merkt op dat bij het gebruik van Bloc een aanzienlijke hoeveelheid boilerplate code nodig is, terwijl Riverpod het gewenste resultaat beknopter en efficiënter bereikt.
Daarnaast beschouwt het artikel een scenario waarbij een widget die kleuren weergeeft waarden gebruikt van "storer", "storeg" en "storeb". Als je Bloc gebruikt, zijn geneste BlocBuilders nodig om veranderingen in elke Cubit-status bij te houden, wat de prestaties kan beïnvloeden. Als je Riverpod gebruikt, is het eenvoudiger en efficiënter om de gewenste functionaliteit te bereiken.
Over het algemeen suggereert het artikel dat Riverpod een elegantere en efficiëntere benadering van toestandbeheer biedt dan Bloc, vooral in complexe scenario's voor de ontwikkeling van toepassingen. Daarom hangt de keuze tussen deze twee pakketten uiteindelijk af van de projecteisen en de persoonlijke voorkeuren van de ontwikkelaar."
Bron link
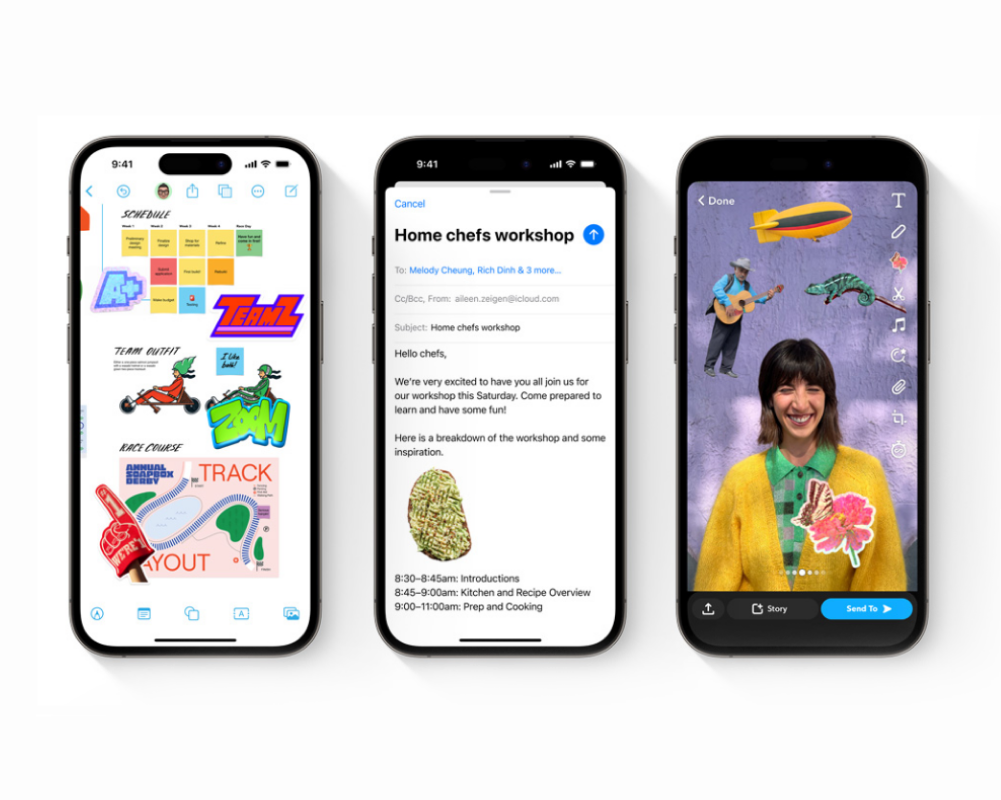
De auteur vertelt over hun deelname aan Telegram wedstrijden, een kans voor ontwikkelaars om functionaliteit te bouwen of te verbeteren binnen het Telegram ecosysteem. In het bijzonder bespreekt de auteur zijn ervaringen met de Sticker App Contest, die deelnemers uitdaagde om een mobiele applicatie te maken voor het exporteren van stickers naar Telegram. Met behulp van Flutter, bouwde de auteur met succes de applicatie genaamd TStick. Het artikel belicht de prominente functies van TStick, waaronder stickerexport, beeldbewerking, tekstintegratie, handmatige en automatische achtergrondverwijdering, stickerkaders maken en stickersets exporteren. De auteur benadrukt dat TStick de 1e plaats opeiste van de 79 deelnemers en daarmee een aanzienlijk deel van de prijzenpot binnenhaalde.

Bron link
Na een reeks updates en de levering van nieuwe functies merkte het ontwikkel- en testteam van 2GIS een toename in de opstarttijd van de app en al snel kwamen er klachten over de tragere prestaties van de app. De QA team besloten om een analyse uit te voeren, logging te implementeren en geautomatiseerde tests te schrijven om gebruikersscenario's te simuleren. Ze deelden alle informatie met het ontwikkelteam, dat als volgt reageerde:
*Het lijkt erop dat de auteurs in de war raakten en schreven dat de snelheid toenam terwijl deze in werkelijkheid afnam - anders zouden we dit artikel niet hebben.
Bron link
Hier is een gedetailleerde tutorial over het implementeren van native autorisatie voor de OAuth 2.0 Google API zonder afhankelijk te zijn van externe bibliotheken of WebView. De handleiding demonstreert het gebruik van CustomTabs en geeft duidelijke instructies voor het verkrijgen van de vereiste parameters.
Bron link
Hier is nog een tutorial die zijn doel duidelijk overbrengt via de titel. In eerste instantie legt de tutorial uit hoe je gegevens voor de release voorbereidt, gevolgd door instructies over hoe je de release build bouwt en met sleutels omgaat, waarna de automatiseringsmogelijkheden worden verkend en het verwachte resultaat wordt geschetst. Deze tutorial is het waard om te bookmarken voor toekomstig gebruik, omdat deze kennis in de nabije toekomst waarschijnlijk nodig zal zijn.

Bron: Medium
Google heeft de Android UI Design Hub ontwikkeld, een waardevolle bron om te helpen Android-ontwikkelaars gebruikersinterfaces (UI) effectiever te ontwerpen. Dit platform biedt toegang tot een breed scala aan ontwerprichtlijnen, tools en best practices die specifiek zijn afgestemd op UI-ontwerp. De hub bevat richtlijnen voor verschillende apparaten, zoals horloges, telefoons, grote schermen en tv's, en biedt een uniforme aanpak voor alle platforms. We raden ontwikkelaars ten zeerste aan om deze waardevolle bron te verkennen voor concrete richtlijnen en zinvolle inzichten in het creëren van gebruiksvriendelijke interfaces.

Bron: Medium
Dit artikel gaat in op het concept van Grand Central Dispatch (GCD) met een specifieke nadruk op multithreading. De auteur begint met het geven van een inleiding tot de fundamenten van GCD, het belichten van de belangrijkste componenten zoals wachtrijen en work item dispatching en het verkennen van typische gebruikssituaties van multithreading. Het biedt met name codevoorbeelden die effectief de creatie en het gebruik van seriële wachtrijen in real-world scenario's demonstreren. Als je op zoek bent naar duidelijkheid over dit concept en gerelateerde onderwerpen zoals thread safety, wachtrijhiërarchie en taakuitvoeringsvolgorde, dan is dit artikel een must om te lezen.

Bron: Medium
Server ping speelt een cruciale rol bij het verzamelen van analyses, omdat hiermee de beschikbaarheid van servers kan worden beoordeeld en de vertraging van gegevensoverdracht kan worden gemeten. Met behulp van pingen kunnen serverbewaking, het bijhouden van prestaties en de stabiliteit van de netwerkverbinding worden gegarandeerd, wat onschatbare informatie oplevert voor het nemen van beslissingen, het optimaliseren van prestaties en het genereren van rapporten.
Laten we ons nu eens verdiepen in de essentie van dit artikel. Het biedt een uitgebreide bespreking van een eenvoudige oplossing voor het meten van netwerkping in iOS-applicaties. De auteur introduceert een aanpak die gebruik maakt van de Reachability en SystemConfiguration frameworks die Apple aanbiedt, en leidt lezers door het implementatieproces met duidelijke stap-voor-stap instructies. Het artikel bevat codefragmenten en uitleg, zodat je het concept begrijpt en de ping-meetfunctionaliteit naadloos kunt integreren in je iOS-applicaties.
Dit artikel is ongetwijfeld een must voor iedereen die ping-meetmogelijkheden wil opnemen in zijn iOS-applicaties.
Op 5 juni vond de langverwachte release plaats van de eerste bètaversie van iOS 17 voor geautoriseerde ontwikkelaars. Deze versie van het besturingssysteem was al onthuld tijdens WWDC 2023, maar genereerde niet veel opwinding door minimale veranderingen en een gebrek aan merkbare uiterlijke verschillen ten opzichte van de vorige versie. Er zijn echter nog steeds een paar opmerkelijke aspecten die de moeite waard zijn om te benadrukken, en we hebben hieronder een aantal nuttige links verzameld, samen met onze opmerkingen:

Bron: Medium
Van de hemel naar de aarde, of "Van Google naar de overheid: An Unexpected Journey of a UX Designer" - wat vind je daarvan? Dompel jezelf onder in het boeiende verhaal van een ontwerper die de glamour van Silicon Valley durfde te verlaten om te beginnen aan een missie om lokale overheidsdiensten te transformeren. Ontdek hoe deze gedurfde stap leidde tot een diepgaande verandering in kijk op leven en werk, waarbij gebruikersbehoeften en de impact op de gemeenschap prioriteit kregen. De auteur deelt inzichten over het onaangeboorde potentieel van civiele technologieën en hoe deze de toekomst van digitale technologieën ten goede vormgeven. Ja, het daagt traditionele carrièrepaden uit en wij geloven dat het de moeite waard is om te lezen.
Bron: Medium
Als je door LinkedIn bladert of deelneemt aan populaire conferenties, is het onmogelijk om de alomtegenwoordige discussies over AI te negeren. De fascinatie voor deze technologie heeft zich verspreid over verschillende boeiende sociale en mediaplatforms, en terecht! Laten we ons nu verdiepen in een artikel dat de minder bekende functies van ChatGPT onthult die het gewone overtreffen. Zet je schrap voor een verkenning van video samenvatten, artikelen en documenten samenvatten, afbeeldingen scannen en beschrijven, evenals de innovatieve toepassingen van ChatGPT als een persoonlijke taalleraar of wiskundeleraar. De auteur van dit artikel deelt gul zijn persoonlijke ervaring en onthult hoe deze verborgen juweeltjes hem niet alleen kostbare tijd hebben bespaard, maar ook zijn leerproces hebben verbeterd. Bereid je voor om de kracht van deze opmerkelijke functies te ontdekken!
Bron: Medium
Laten we, om up-to-date te blijven met het eerder genoemde artikel, de nieuwste AI-ontwikkelingen van prominente techgiganten bekijken. Dit artikel belicht opmerkelijke innovaties van bedrijven als TikTok, Boston Dynamics, Replit en Apple. Hier zijn enkele hoogtepunten:
Deze ontwikkelingen zijn slechts een tipje van de sluier, maar tonen wel het brede scala aan AI-toepassingen en hun potentieel om de toekomst in verschillende sectoren vorm te geven. Dit artikel dient als katalysator voor diepgaande reflectie en het genereren van nieuwe ideeën.
Bron: Medium
Demoralisatie komt steeds vaker voor bij het lezen van berichten en het scrollen door feeds. Eén zo'n verhaal gaat over een meisje dat als QA werkte, haar vorige baan verliet en de afgelopen vier maanden onvermoeibaar op zoek is geweest naar een nieuwe kans. Helaas heeft ze slechts van 5-6 vacatures een reactie gekregen. Een ander verhaal gaat over een jongen die zeven maanden heeft gewijd aan zelfverbetering en het leren van Flutter, maar nog niet eens een stageplaats heeft bemachtigd (Innowise is momenteel trouwens actief op zoek naar stagiairs in verschillende vakgebieden). Zulke verhalen kunnen ontmoedigend zijn voor wie ze tegenkomt.
Deze humoristische beelden herinneren mensen aan hun eigen ervaringen toen ze op zoek waren naar hun eerste baan. Er wordt erkend dat uitdagende tijden aanzienlijke inspanningen vereisen. De overtuiging is dat het bereiken van doelen een lange afstandsreis is waarbij je af en toe moet pauzeren en rusten om de kracht te verzamelen die nodig is om vol te houden en te voorkomen dat je halverwege de onderneming opgeeft. Wanneer de motivatie afneemt en de vermoeidheid na het lezen van verschillende inspirerende teksten toeslaat, vind je troost in een verzameling boeiende en motiverende beelden. Deze beelden herinneren je aan de lange weg die je hebt afgelegd en versterken het belang van doorzettingsvermogen en vastberadenheid.
Bron link
Dit artikel is een traktatie voor tech-enthousiastelingen. Het onderzoekt nauwgezet de beweringen van ontwikkelaars van berichtenapps over hun beveiligingsfuncties, schetst methoden om deze beweringen te valideren en onthult de resulterende resultaten. De nieuwsgierigheid van de auteur werd gewekt door een gewaagde bewering van Converso, een Android-app, die end-to-end-encryptie, het niet bewaren van berichten op servers en geen opslag van gebruikersgegevens of metadata belooft. Geïntrigeerd door deze beweringen en hun implicaties, begon de auteur aan een onderzoeksreis, waarvan de details kunnen worden onderzocht door de bijgevoegde link te volgen (geloof ons, het is het lezen waard). Wij vonden de inhoud enorm waardevol, vooral voor mensen die zich op het gebied van gegevensbeveiliging en privacy wagen.
Bron link
In dit artikel ontdek je een schat aan kennis van een ontwerpteam dat talloze projecten met Arabische interfaces heeft gerealiseerd. Dit artikel biedt inzichten van onschatbare waarde en aanbevelingen die zijn verzameld uit hun fouten in het verleden, waardoor het een onmisbare bron is die het waard is om te bookmarken en op te zoeken wanneer dat nodig is. Gezien de snelle groei van de Arabische IT-markt is het ontegenzeggelijk de moeite waard om op de hoogte te blijven van de ontwikkelingen. Bereid je voor om je horizon te verbreden en waardevolle expertise op te doen in dit steeds veranderende landschap.
Bron link
Het klinkt misschien als een triest begin met een vleugje teleurstelling, maar in werkelijkheid gaat het artikel daar niet over. De auteur deelt zijn 20-jarige reis in ontwikkeling (VB Basic, Perl, Delphi, Fortran, FoxPro, ColdFusion, ActiveX, Java Applets, Flash, Silverlight, Swift, Objective-C, WebForms, Angular JS, en meer), maar dat is niet de belangrijkste focus. Ze leggen uit waarom elke carrière uiteindelijk een technische schuld wordt en hoe je technologie moet benaderen om overeind te blijven en een gewilde professional te blijven.

Beoordeel dit artikel:
4.8/5 (45 beoordelingen)












Uw bericht is verzonden.
We verwerken je aanvraag en nemen zo snel mogelijk contact met je op.

Door u aan te melden gaat u akkoord met onze Privacybeleidmet inbegrip van het gebruik van cookies en de overdracht van uw persoonlijke gegevens.