Ditt meddelande har skickats.
Vi behandlar din begäran och återkommer till dig så snart som möjligt.
Formuläret har skickats in framgångsrikt.
Ytterligare information finns i din brevlåda.


När det gäller mobilutveckling går det inte alltid som planerat. Enligt Gartner-rapport, fick endast 00,01% av mobilapparna kommersiell framgång 2018, så bara ett av 10 000 projekt visar sig vara givande. Dessutom står 45% av projekten inför budgetöverskridanden och 56% uppfyller intressenternas förväntningar när det gäller värde. Dessutom visar 60% av apparna som lanseras på Google Play en 80% nedladdningsnedgång direkt efter den första veckan. Sådana dåliga siffror är helt klart en anledning till oro, liksom ett meddelande om att mobilutveckling bör övervägas noggrant för att undvika misslyckande.
Utan tvekan visar inte bara statistik utan även sunt förnuft att appar med problem med teknikstacken är dömda att misslyckas. Att tänka på en korrekt vald teknikstack för mobilapputveckling i förväg ger således projektgrupper några avgörande fördelar. Genom att göra det kan utvecklingsföretagen i förväg förutse prestandan hos en viss applikation, dess skalbarhet och dess kostnader. Genom att välja de bästa programmeringsspråken för apputveckling har teamen dessutom möjlighet att förutse underhålls- och supportkostnader.
Genom att välja rätt teknik för mobil utveckling kan teamet:
Att välja fel teknikstack kan leda till några betydande problem, flaskhalsar och till och med ökade utvecklingskostnader. Nackdelarna med att få fel med rätt techs är följande:

Oavsett typ av en mobil app som planeras skapas bör två huvudkomponenter användas. Varje app har klientsidan och back-end. Den första är också känd som front-end och representerar allt som användarna kommer att se på sina skärmar eller interagera med.
Back-end är hjärnan i en mobilapp. Back-end hanterar databehandling, lagring, säkerhet och många andra saker. Back-end är en del av appen som du inte ser eftersom den körs på servern, men den låter din mobilapp fungera.
Det kan vara utmanande att välja rätt teknikstack för utveckling av mobilappar, men det finns några kriterier som gör processen enklare och snabbare:
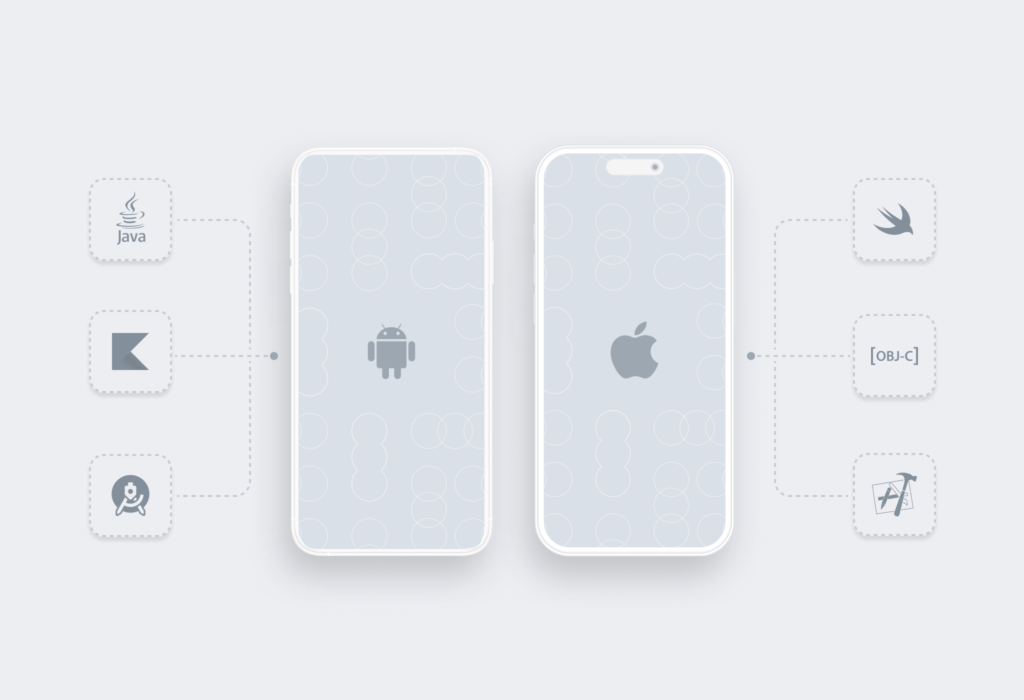
Detta avser att bygga en applikation för separata plattformar som Android (Java, Kotlin) och iOS (Swiftsom kan komma åt olika smarttelefonfunktioner (kamera , adressbok, NFC-modul). Medan hela processen med att skapa digitala lösningar ser ut vid en första anblick, kommer du att använda en annan uppsättning verktyg för att bygga slutprodukten.
Inbyggd Android/iOS-teknik fungerar direkt med ramverk från Google och Apple, vilket ger följande fördelar:
Plattformsoberoende mobilutveckling är en tekniklösning som gör det möjligt för utvecklare att allokera vanliga och återanvända block för flera plattformar (Android/iOS /Web/Desktop) och implementera dem en gång på Kotlin-språket. I det här fallet kan både inbyggd och plattformsteknik användas för att implementera användargränssnittet:
Den plattformsoberoende metoden gör det möjligt att använda en kodbas i olika mobila operativsystem. Ionic/Cordova /Capacitor är huvudkomponenterna i en plattformsoberoende teknikstack. Det är dock ibland nödvändigt att skriva kod separat för Android och iOS på grund av skillnader i användargränssnitt och implementering. Här är några viktiga saker som du måste tänka på innan du bygger en plattformsapplikation:

Xamarin och React Native är ramverk som gör det möjligt att bygga mobila applikationer för Android och iOS med en enda kodbas, baserat på omslag över inbyggda widgets:
Flutter är en hybridteknik. Kodbaser från webbapplikationer återanvänds inte för att skapa mobilappar. På grund av sin egen ritningsmotor är Flutter effektivare än Xamarin eller React native:
Valet av teknisk stack kan vara avgörande för ett projekt. Kunderna är inte alltid tillräckligt tekniskt kunniga för att välja den rätt programmeringsspråk, ramverk, etc. Att rådfråga experter på utveckling av mobil programvara innan ett projekt inleds fyller kunskapsluckan och eliminerar risken för misslyckande.
Innowise har en stor pool av toppmoderna mobilutvecklare som utnyttjar de mest sofistikerade teknikerna och hjälper kunderna att få nyckelfärdiga lösningar som får företag att trivas. Vi kan använda teknik för att förse våra kunder med konsekvent högkvalitativa produkter. Vårt företag använder det bästa av varje teknikstack och vet var man ska tillämpa ett visst språk/ramverk för att få ut det mesta. Vi tar hand om alla tekniska detaljer medan du koncentrerar dig på de strategiska aspekterna av ditt företag.

Betygsätt den här artikeln:
4,8/5 (45 recensioner)












Ditt meddelande har skickats.
Vi behandlar din begäran och återkommer till dig så snart som möjligt.

Genom att registrera dig godkänner du vår Integritetspolicy, inklusive användning av cookies och överföring av din personliga information.