Ditt meddelande har skickats.
Vi behandlar din begäran och återkommer till dig så snart som möjligt.
Formuläret har skickats in framgångsrikt.
Ytterligare information finns i din brevlåda.


Välkommen till Innowise mobile digest, din ultimata källa för allt mobil utveckling. Inom denna omfattande sammanställning presenterar vi dig med de senaste nyheterna, grundliga recensioner och ovärderliga guider i den ständigt föränderliga sfären av mobil utveckling. Utforska verkliga fall och framgångshistorier där revolutionerande lösningar har omformat företag och industrier. Dessutom omfattar vårt handplockade urval av artiklar olika sammankopplade ämnen, vilket ger insikter och perspektiv på framtiden för mobilteknik.


Söker du ett erfaret team för mobilutveckling?
Räkna med att Innowise skapar en förstklassig mobilapp som matchar dina affärsmål.
Dev_pilot-paketet för att skapa ett Flutter-projekt
Vi är glada att presentera vårt nyligen släppta paket, "dev_pilot", utvecklat av innowise. Detta paket syftar till att förenkla installationsprocessen för Dart-projekt, vilket gör det möjligt för utvecklare att snabbt och effektivt skapa nya projekt.
Till att börja med fungerar dev_pilot som ett värdefullt verktyg för utvecklare som vill påskynda skapandet av Flutter-projekt. Det erbjuder ett interaktivt kommandoradsgränssnitt (CLI) som guidar användarna genom att tillhandahålla projektdetaljer som projektnamn, funktioner och smaker. Därefter genererar paketet den nödvändiga katalogen och filstrukturen, vilket effektivt sparar tid och minskar ansträngningen.
Koden för dev_pilot är skriven i Dart, ett modernt programmeringsspråk som används i stor utsträckning för att utveckla mobil- och webbapplikationer. Koden följer Dart-kodningskonventioner och har en välorganiserad och lättförståelig struktur.
För att utföra olika uppgifter som I/O-operationer, loggning och validering innehåller koden flera viktiga paket och bibliotek, inklusive dart:Io, dcli, mason_logger och andra. Att utnyttja befintliga paket och bibliotek visar paketets förnuftiga användning av tillgängliga resurser, vilket undviker onödig återuppfinning.
Huvudmetoden fungerar som ingångspunkt till paketet och fungerar som det centrala navet för alla operationer. Den initierar genom att verifiera om det angivna argumentet är "create". Om argumentet uppfyller villkoret fortsätter paketet att be användaren om ytterligare projektdetaljer, såsom projektnamn, funktioner och tidigare nämnda smaker.
För att underlätta olika uppgifter är paketet beroende av olika tjänster som DirectoryService, FileService, InputService och andra. Användningen av dessa tjänster bidrar till kodens modularitet och enkel underhåll, eftersom de är eftertänksamt organiserade.
Ett annat anmärkningsvärt inslag i koden är användningen av "await" och "async" för att hantera asynkrona operationer. Detta tillvägagångssätt förbättrar kodens prestanda och lyhördhet avsevärt och visar ett prisvärt implementeringsval.
Dev_pilot förenklar processen att skapa ett nytt Flutter-projekt, så att du enkelt kan införliva funktioner, smaker, paket och generera kodmallar för olika projektkomponenter. Dessutom innehåller paketet integrerade validatorer för att säkerställa korrekt användarinmatning.
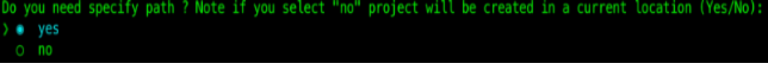
Här är en översikt över hur Dev_pilot fungerar:
Det verifierar om argumentet som skickas är "create".
Det verifierar om argumentet som skickas är "create".

Den kontrollerar om Dart-versionen faller inom det acceptabla intervallet.
Om så är fallet uppmanas användaren att ange ett projektnamn.
Den frågar användaren om de vill ange en anpassad sökväg för projektet.

Om användaren väljer att ange en sökväg uppmanas de att ange önskad sökväg.
Den frågar om användaren vill lägga till funktionsmoduler i projektet.
Om användaren bestämmer sig för att inkludera funktionsmoduler uppmanas de att ange namnen på de önskade modulerna.
Det frågar användaren om de vill lägga till smaker till projektet.
Om användaren väljer att lägga till smaker uppmanas de att ange namnen på de önskade smakerna.
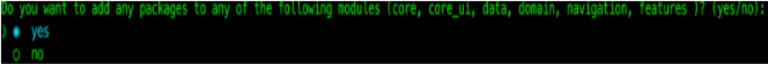
Den frågar användaren om de vill lägga till paket i projektet.

Om användaren bestämmer sig för att lägga till paket uppmanas de att välja en modul och ange namnen på paketen. Denna process upprepas tills användaren bestämmer sig för att inte lägga till fler paket.
I April lanserade vårt företag ett Flutter lab som svar på marknadens efterfrågan. Vi insåg bristen på yrkesverksamma med relevant kunskap och tog initiativet till att ta itu med denna fråga.
Kraven för deltagarna inkluderar kunskaper i talad engelska på en miniminivå av B1, en grundläggande förståelse för datavetenskapliga begrepp och välutvecklade mjuka färdigheter. Förkunskaper i Dart/Flutter är inte nödvändiga för sökande.
Kursen kommer att bestå av 14 lektioner, under vilka "studenter" kommer att lära sig Dart/Flutter och arbeta med sitt eget husdjursprojekt. Efter varje lektion kommer en mentor att bedöma förståelsen av den teori som omfattas och genomföra en kodgranskning. Instruktörerna för denna kurs är Flutter-utvecklare Alexander Guzich och Alexey Lebedev.
Från och med publiceringen av denna nyhet närmar sig den första gruppen slutförandet. Men om den första lanseringen visar sig vara framgångsrik planerar vi att upprepa kursen för efterföljande satser.
Denna sammanställning omfattar en kombination av YouTube-samlingar, verkliga fallstudier och informativa recensioner med medföljande guider.
Källa: Medium
Artikeln ger en kortfattad översikt över klientapplikationssäkerhet på olika nivåer, som omfattar aspekter från serverkommunikation till programkod. Viktiga punkter som diskuteras är:

Källa: Medium
Med lanseringen av Xcode 14.3 har Apple avbrutit stödet för Rosetta och subtilt angett för utvecklare behovet av att anpassa sina projekt för Apple Silicon. Cyan-utvecklaren delade en berättelse om de hinder som deras företag stötte på med sin huvudprodukt och tredjepartslösningen som hjälpte dem att eliminera användningen av Rosetta.
Sammanfattning:
Sammantaget ett tydligt exempel på att anpassa ramverket till verkligheten i ARM64 MacBooks, med vår rekommendation.
Källa: Heliga Swift
Denna artikel undersöker begreppet cyklomatisk komplexitet i utveckling av Swift-programvara och ger rekommendationer för att minimera det. Cyklomatisk komplexitet mäter kodens inveckling baserat på antalet beslutspunkter eller vägar inom koden.
Författaren föreslår flera strategier för att minska cyklomatisk komplexitet i Swift, inklusive:
Dessutom undersöker artikeln användningen av funktionella programmeringsprinciper, såsom att använda funktioner av högre ordning som karta, filter och reducering, för att förenkla kod och minska komplexiteten.
Sammantaget fungerar detta som en värdefull resurs för Swift-utvecklare som syftar till att förbättra förståelsen, underhållbarheten och effektiviteten i deras kod.
Källa: andyIbanez.com
Författaren betonar betydelsen av innehållscaching i iOS-appar för att förbättra prestanda och minimera volymen data som överförs via nätverket. Artikeln koncentrerar sig främst på att använda NSCache, den inbyggda cachningsmekanismen i iOS, för att cache-innehåll i iOS-applikationer. NSCache fungerar som en nyckelvärdebutik som hanterar innehållet och automatiskt släpper objekt som inte längre behövs.
Artikeln innehåller flera fall av att använda NSCache i iOS-applikationer, inklusive cachning av bilder, JSON-data och webbinnehåll. Dessutom tillhandahåller artikeln bästa praxis för att använda NSCache, till exempel att ställa in ett maximalt antal objekt och implementera en cache-utvisningspolicy för att kontrollera minnesanvändningen.

Denna omfattande och informativa guide ger värdefull insikt i datalagring i iOS. Erkänner de utmaningar som har stört många utvecklare, detta material visar sig vara särskilt viktigt. I den här resursen, senior iOS-utvecklare red_mad_robot gräver i lagringsmotorer, deras utnyttjande och fördelarna och nackdelarna med varje tillvägagångssätt.
Författaren analyserar noggrant följande verktyg:
Dessutom ger den här guiden en djupgående analys av olika databaser tillgängliga på iOS:
Denna resurs är avgörande för utvecklare som söker en omfattande förståelse för iOS-datalagringsalternativ.

Källa: Youtube
iOS Conf SG är den största iOS-utvecklarkonferensen i Sydostasien. Det är vettigt att ta reda på vad som diskuterades vid evenemanget i år! Denna spellista hjälper dig med detta: här är konferensens höjdpunkter och tal. Hundratals utvecklare från hela världen delar sina tankar, upptäckter, utvecklingar - var annars kan du hitta en sådan källa till insikter som är användbara för arbete, om inte där?
Källa: Swift med Majid
Du kan rita 2D-grafik i SwiftUI med hjälp av Shape API, men ramverket konverterar så småningom alla former till SwiftUI-representationer och gör dem. Detta tillvägagångssätt har sina fördelar och nackdelar. Lyckligtvis kan du rita rik 2D-grafik utan att behöva kombinera flera former. Den här artikeln berättar bara hur du använder Canvas-vyn i SwiftUI.
Källa: Youtube
Detta är inte artikelns titel, utan snarare kanalens namn. Caio och Mike, två utvecklare som är ett par, hanterar en iOS-utvecklingskanal som har över 500 videor. Detta är ingen överdrift. Videorna är eftertänksamt organiserade i olika kategorier, till exempel:
Det är viktigt att notera att samlingen innehåller både senaste videor om aktuella ämnen och videor som går tillbaka 2-5 år. Detta är faktiskt fördelaktigt, särskilt för nybörjare, eftersom äldre utgåvor kan ge en solid grund. Ändå är det viktigt att överväga färskheten i den information du konsumerar.
Detta är en anmärkningsvärd demonstration av plattformens omvänd teknik. När man utvecklar en applikation med hjälp av Core Data framework är det vanligt att utforma en datamodell som genomgår flera ändringar. Författaren upptäckte ett alternativt tillvägagångssätt som eliminerar behovet av att radera all data och ladda om den, vilket i onödan kan anstränga servern och tömma användarnas enhetsbatterier. Texten utforskar en enklare metod som syftar till att minimera konsekvenserna av datastrukturförändringar och mildra deras negativa effekter.
Vi har valt ut tre material som erbjuder djupgående guider om nyanser av Android-utveckling. Nedan kommer vi att ge en kort beskrivning av varje guide och inkludera respektive länkar. Du kan sedan bestämma om du tycker att dessa långa läsningar är värdefulla eller inte. Låt oss fortsätta!
Detta material fokuserar på erfarenheten av övergången från Gson till Kotlinx.Serialisering, berättad av en Android-utvecklare från Tinkoff Investments.
Men låt oss börja med en kort introduktion till showens stjärna: Kotlinx.Serialiserad. Det är ett serialiseringsbibliotek utvecklat av JetBrains speciellt för Kotlin, utformat för att stödja flera plattformar och format. Biblioteket består av ett kompilatorplugin, ett kärnbibliotek och flera hjälpbibliotek som underlättar olika data serialiseringsprotokoll.
I den här guiden kommer du att upptäcka:

En Android-utvecklare från UMNO Digital delar insikter om sitt personliga projekt, som lätt kan härledas från artikelns titel. Det kretsar kring ett vanligt scenario: en stor utbildningsinstitution med många byggnader, där att hitta rätt publik, bibliotek eller avdelning blir en strävan i sig. Författaren föreslår en lösning på detta problem genom en interaktiv karta, och guiden ger en steg-för-steg beskrivning av hur man skapar en sådan karta. Intressant kan detta tillvägagångssätt potentiellt vara tillämpligt på andra liknande strukturer som sjukhus eller stora industrier.
De viktigaste kraven för kartan är att den enkelt ska importeras till applikationen och uppdateras oberoende av den. Annars skulle användarna bara få den nya kartversionen efter att ha verifierat och uppdaterat hela applikationen via app store. Därför måste kartan uppfylla följande villkor:
Guiden fortsätter sedan med en steg-för-steg förklaring av hur man förvandlar tanken till verklighet. Instruktionerna inkluderar:
Varje steg beskrivs i detalj, vilket gör det relativt enkelt att följa med (även om författaren medger förekomsten av vissa svårigheter och utmaningar). Denna guide fungerar som en utgångspunkt för att utveckla en enkel lösning som kontinuerligt kan förbättras och förfinas. Det möjliggör tillägg av nya element och funktioner, ändringar av gränssnittet och övergripande förbättringar. Sammanfattningsvis ger det värdefull vägledning, och vi rekommenderar det starkt.

Källa: Medium
Även om titeln kan komma över som clickbait eller potentiellt tvivelaktig, är det faktiskt en utmärkt guide för att minska applikationens starttid. Teamet bakom Turo-bildelningsappen delar stegen de tog och hur de mätte resultaten.
Här är en sammanfattning av artikeln:
Om guiden inte täcker allt har författarna också tillhandahållit ytterligare länkar till kompletterande material om ämnet.

Denna omfattande guide innehåller olika ämnen relaterade till Flutter utveckling. Den täcker de senaste trenderna inom Flutter för innevarande år, ger en detaljerad fallstudie om videostreaming med Flutter, introducerar ett kodgenereringsverktyg och erbjuder praktiska tips för att förbättra tekniska färdigheter. Och det finns ännu mer värdefullt innehåll som väntar dig i den här guiden.
Källa: Medium
Titeln i sig antyder vikten av att kontinuerligt finslipa sina yrkeskunskaper. Denna praktiska guide erbjuder värdefulla tips för att förbättra dina förmågor, vilket gör den lämplig för både nybörjare och erfarna Flutter-utvecklare. Förslagen omfattar:
Dessutom ger artikeln användbara rekommendationer och resurser för att hålla dig uppdaterad med de senaste framstegen i Flutter-communityn.
Källa: Medium
Om du har ambitioner att gå vidare inom detta område är den här texten en måste-läsa. Den ger en översikt över Flutter-strategin för 2023, med ett särskilt fokus på webbutveckling. Författaren deltar i flera viktiga ämnen, bland annat:
Detta är inte bara en torr recension; snarare erbjuder den författarens personliga åsikter och kommentarer baserat på det officiella pressmeddelandet. Den presenterar tankeväckande insikter för läsarna att fundera över.

Källa: Linkedin
Presenterar Eric Seidel, en Google-ingenjör som ansvarar för utvecklingen av Flutter, och Felix Angelov, även känd som Felangel, skaparen av paketen Bloc och Flutter_Bloc. Deras kombinerade expertis lovar anmärkningsvärda prestationer. Och de har verkligen levererat!
Introduktion Shorebird, ett nytt projekt med öppen källkod som syftar till att förenkla skapandet av dataintensiva webbapplikationer. Shorebird bygger på Flutter-ramverket och använder reaktiva programmeringstekniker och erbjuder kraftfull och skalbar applikationsutveckling.
Den här artikeln utforskar de viktigaste funktionerna i Shorebird, inklusive datasynkronisering i realtid, effektiv databehandling och offline-dataåtkomst. Författaren betonar Shorebirds användarvänliga design och ger utvecklare ett tydligt API.
Dessutom har Shorebird potential att revolutionera utvecklingen av datarika webbapplikationer, särskilt inom kritiska branscher som hälso- och sjukvård, ekonomi och logistik. Missa inte chansen att upptäcka mer om Shorebird och dess banbrytande funktioner.
Källa: Medium
Vi presenterar Code GOT, ett nytt kodgenereringsverktyg speciellt utformat för Flutter-applikationer. CodeGPT utnyttjar AI och naturliga språkbehandlingstekniker för att automatiskt generera kod baserat på enkla engelska beskrivningar av programmets funktioner och funktioner. Det är en imponerande lösning, eller hur?
Denna artikel ger en informativ översikt över hur CodeGPT fungerar och belyser dess viktigaste fördelar. En anmärkningsvärd fördel är de betydande tidsbesparingar och ökad produktivitet som uppnås genom automatiserad kodgenerering (som du kanske redan har gissat). Artikeln innehåller också ett detaljerat exempel som visar hur CodeGPT kan användas för att generera kod för en grundläggande Flutter-applikation. Författaren betonar processens hastighet och lätthet, vilket resulterar i välstrukturerad och lättförståelig kod.
Den här artikeln är baserad på erfarenheten från en Surfstudioutvecklare som tilldelades ett projekt som krävde implementering av videostreamingfunktionalitet med Flutter. Denna artikel presenterar Timurs erfarenhet, diskuterar hur man närmar sig utvecklingsplattformsfunktioner, förhållandet mellan Flutter och inbyggd utveckling och ger insikter i vanliga fallgropar och effektiva lösningar.
Sammanfattningsvis erbjuder artikeln en moralisk lektion och ett bonusavsnitt med en rad komplexa och spännande funktioner, varav några inte kom till den slutliga utgåvan. Sammantaget kommer läsarna att få en bättre förståelse för vad de kan förvänta sig när de utför liknande uppgifter, eftersom projekt kan vara oförutsägbara i mjukvaruutvecklingsvärlden.

Källa: Medium
Artikeln jämför två populära designmönster - MVC (Model-View-Controller) och MVVM (Model-View-ViewModel) – för att bygga Flutter-applikationer. Författaren förklarar huvudbegreppen för varje mönster och belyser skillnaderna mellan dem. MVC-mönstret delar upp en applikation i tre komponenter:
Resten av artikeln talar om MVVM, som liknar MVC men lägger till en ny komponent, vymodellen. Den ansvarar för att bearbeta presentationslogiken och binda data, separera den från presentationen.
När du är lite i vet, författaren går vidare för att diskutera för-och nackdelar med varje tillvägagångssätt. I synnerhet noteras att MVC är enkelt och enkelt, medan MVVM erbjuder bättre separation av problem och enklare testning. Vi uppmärksammar också det faktum att Flutter ger inbyggt stöd för båda mönstren, vilket gör det lättare för utvecklare att välja det tillvägagångssätt som bäst passar deras behov.
Källa: Medium
Verktyget som beskrivs i artikeln visar sig vara mycket värdefullt i situationer där ett responsivt användargränssnitt behövs, men det finns begränsad tid eller tillgång till flera enheter (antingen fysiskt eller under pågående utveckling). Det kallas Device Review tool och erbjuder möjligheten att förhandsgranska applikationer över olika enheter och skärmstorlekar, vilket onekligen är den mest fördelaktiga aspekten.
Genom att använda Device Review kan utvecklare effektivt upptäcka layout-och användargränssnittdesignproblem i ett tidigt skede av utvecklingsprocessen. Artikeln ger omfattande information om hur du installerar, konfigurerar och använder Device Review, tillsammans med en förklaring av dess underliggande principer. Läsarna kommer att finna denna engagerande text en informativ guide för att förstå de nödvändiga stegen och krångligheter inblandade i att utnyttja denna märkliga verktyg.

Istället för att återberätta och försöka utvärdera innehållet, som ett undantag, kommer författaren själv att få ordet:
"Hej alla, Jag heter Veronica, och jag har positionen som chef för utvecklarrelationer på Dodo Engineering. [ ... ] Veronica erkänner från första hand att många ledningsfel kan förebyggas tidigt. Hon har sett Team framgångsrikt rädda sina ledare från potentiella katastrofer. I den här artikeln har hon samlat nio berättelser från olika utvecklingsteam, inklusive hennes egna, som belyser de överhängande farorna med ledningsfel. Varje berättelse åtföljs av praktiska rekommendationer, baserade på verkliga erfarenheter, för att hjälpa underordnade att förhindra projektkollaps och katastrof.
Det kan verka som en skrämmande läsning, men låt oss slå oss ner och börja utforska dessa berättelser. När allt kommer omkring syftar vi alla till att främja en vänskap med vår egen lagledare, eller hur? 🙂

Om du fortfarande är övertygad om att mjuka färdigheter är från den onda och rekryterare/timmar av alla ränder uppfann dem av tristess, ber vi dig: läs den här texten. Författaren bombarderas kraftigt av de "avslöjanden" som "experter" publicerar över hela Internet, och han skrev sin egen (ganska djärva, jag måste säga) text, där han bryter ner allt:
Vi lovar ett par insikter och skäl att "tänka". Har du någonsin tänkt till exempel att mjuka färdigheter i ett yrke kan vara hårda färdigheter i ett annat och vice versa? Låt oss lägga till roliga exempel här-och nu är en intressant läsning redo för en kaffepaus.
Detta är en fängslande och tankeväckande långläsning med reflektioner om framtiden med artificiell intelligens från en bekant författare.
I det här övertygande stycket gräver författaren in i kärnan i GPT-modeller och funderar på om de förkroppsligar sann AI eller helt enkelt fungerar som textgeneratorer. Texten överväger också den potentiella försvinnandet, eller snarare författarens önskan att vissa yrken ska bli föråldrade. Dessutom övervägs konsekvenserna av att framgångsrikt skapa en formidabel artificiell intelligens, tillsammans med en undersökning av intelligensen själv och medlen för att utvärdera den.
Dessutom delar författaren sina insikter om olika ämnen, såsom den framtida banan för enskilda AI-assistenter, den verkliga takten i tekniska framsteg, utmaningarna i samband med att sätta mål för AI och de långtgående konsekvenserna av konkurrensloppet bland företag för att uppnå AI-överlägsenhet. Det är en fängslande läsning som uppmuntrar bredda horisonter. Även om AI för närvarande kan ha begränsad relevans i ditt liv är det viktigt att erkänna dess oundvikliga integration i alla individers liv i framtiden.

Källa: Slack
Detta material presenterar en analys av flödet inom en klient-server-applikation, speciellt med fokus på utvecklingen av ett realtidssystem som kan hantera en stor publik. Artikeln utforskar det arkitektoniska tillvägagångssätt som används för att möjliggöra realtidsmeddelande i stor skala. Den undersöker också de tjänster som ansvarar för att överföra meddelanden till chattplattformar och leverera olika evenemang till onlineanvändare.
Sammanfattning:
Här hittar du en rad olika förfrågningar som kan hjälpa dig att optimera chattupplevelsen eller skräddarsy den exakt efter dina behov: https://www.jailbreakchat.com/
Efter att vi började använda Midjourney för att generera bilder för våra arbetskrav, fann vi oss inte kunna sluta och började utforska andra grafiska neurala nätverk. Om du tycker att de alla verkar lika, föreslår vi att du fortsätter läsa.
Vi genomförde tester med verktyg som Lexica, Stabble Diffusion på Dezgo och Leonardo (den senare är fortfarande i Beta-testning) och jämförde dem med Midjourney. Under hela processen lyfte vi fram deras fördelar och nackdelar, liksom nyanserna i deras användning.
Vi valde ett enkelt tillvägagångssätt: vi lämnade in samma förfrågningar och utvärderade resultaten. Det fanns tre specifika önskemål:
Låt oss klargöra från början att vi förstår att dessa förfrågningar kunde ha varit mer detaljerade och förfinade, vilket utan tvekan skulle ha förbättrat resultaten i alla fall. Vi valde dock att börja med enkla exempel och begränsade variationer. Även i dessa fall observerade vi hur neuroner ibland fixerade på en aspekt av begäran medan de helt ignorerade resten.
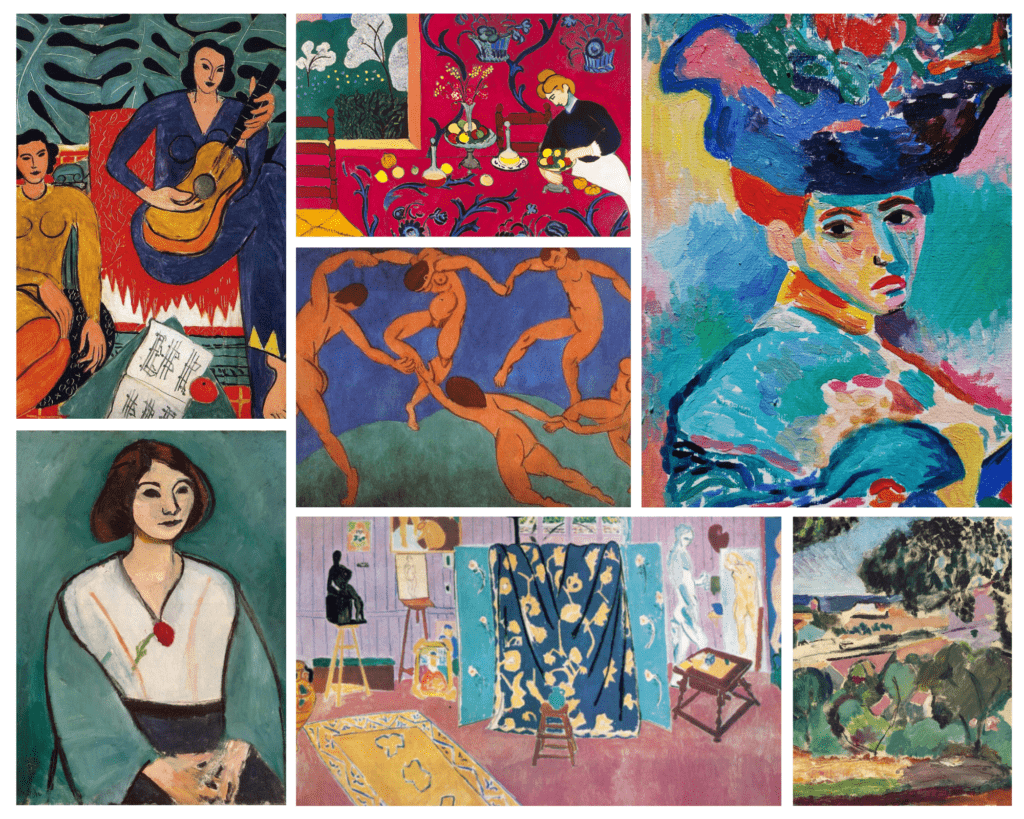
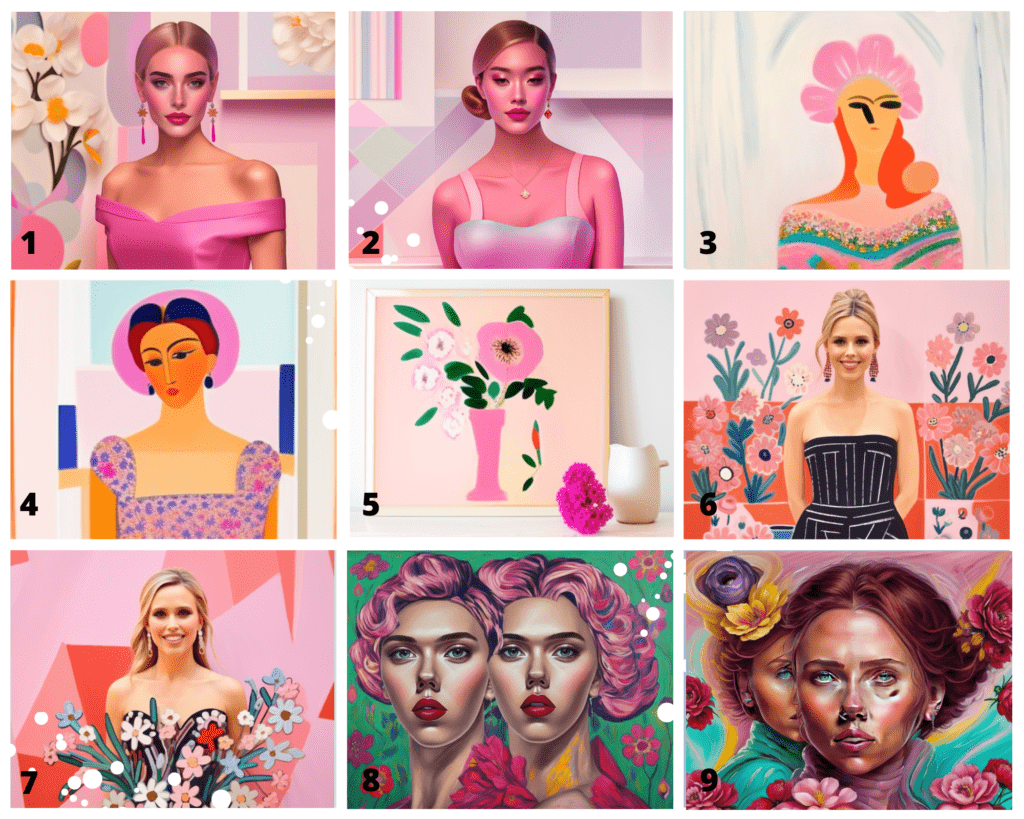
Begäran var: Matisse stil målning, rosa färger, många blommor. Ursprungligen genomförde författaren av dessa linjer personliga experiment, men för arbetsändamål valde de så småningom en mer framträdande individ.

Som referens: Så här såg Matisse verk ut:

Och här är vad de neurala nätverken kom fram till. Som du kan se har varje nätverk varierande kunskap om den berömda franska konstnären Matisse.
Lexica (1-2) verkar inte ha någon information om Matisse, och i en version blev skådespelerskan oförklarligt Asiatisk.
Dezgo (3-5), beroende på inställningarna, erbjöd alternativ som antingen var mycket nära mästarens penselverk (men långt ifrån originalet) eller presenterade en lättare stilisering. Det fanns till och med ett par fall där AI föreslog ett stilleben istället för ett porträtt.
Midjourney (6-7), som vanligtvis ger exakta resultat, var lite nedslående den här gången: skådespelerskan blev oigenkännlig och blommorna gjordes inte i lämplig stil.
Leonardo (8-9) ansåg blommorna och färgen rosa, behöll viss likhet med originalet och tolkade kreativt kompositionen. Men inte alla inställningar fångade konstnärens ritstil exakt.

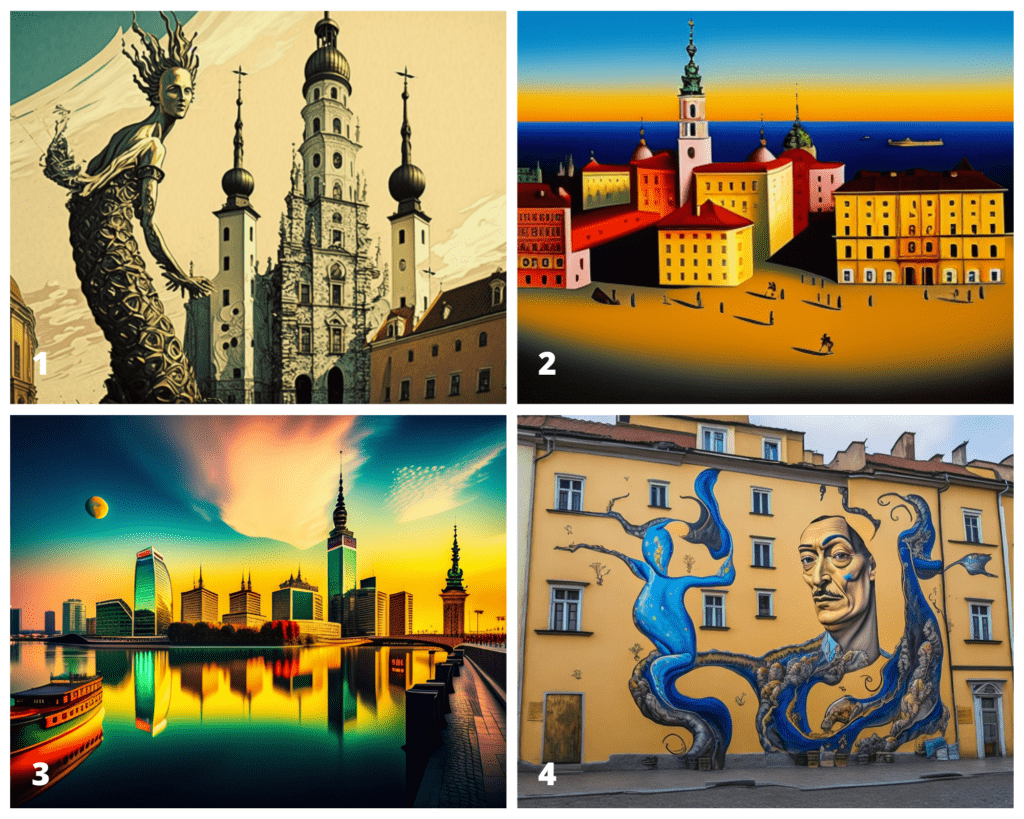
Låt oss försöka skildra Warszawa. Frågan var: "Warszawa är målad i X-stil."Olika konstnärers stilar valdes av två skäl:a) författaren till artikeln har en passion för konst, och b) de typiska stilar som neurala nätverk ritar, såsom grafik, anime, tecknade serier och digital konst, har blivit monotona. Dessutom var det spännande att observera hur neurala nätverk skulle svara på lite mer komplexa kriterier och samla information om den valda stilen.
Tre konstnärer valdes ut för sina anmärkningsvärt olika stilar:


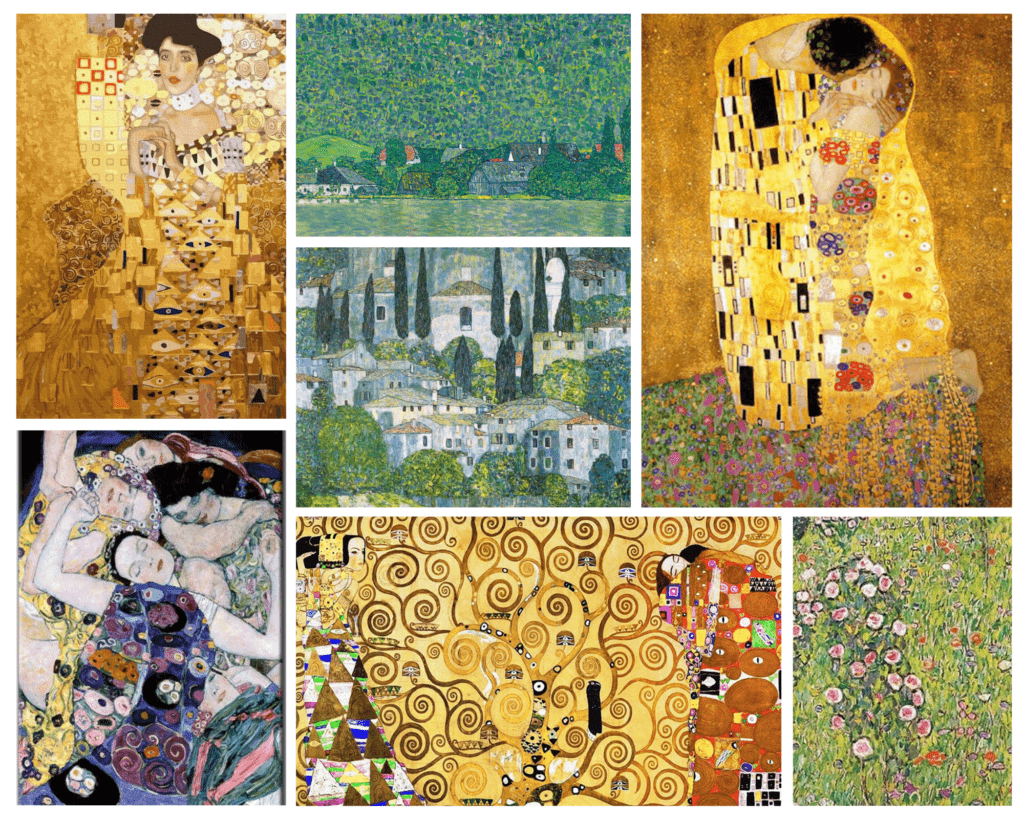
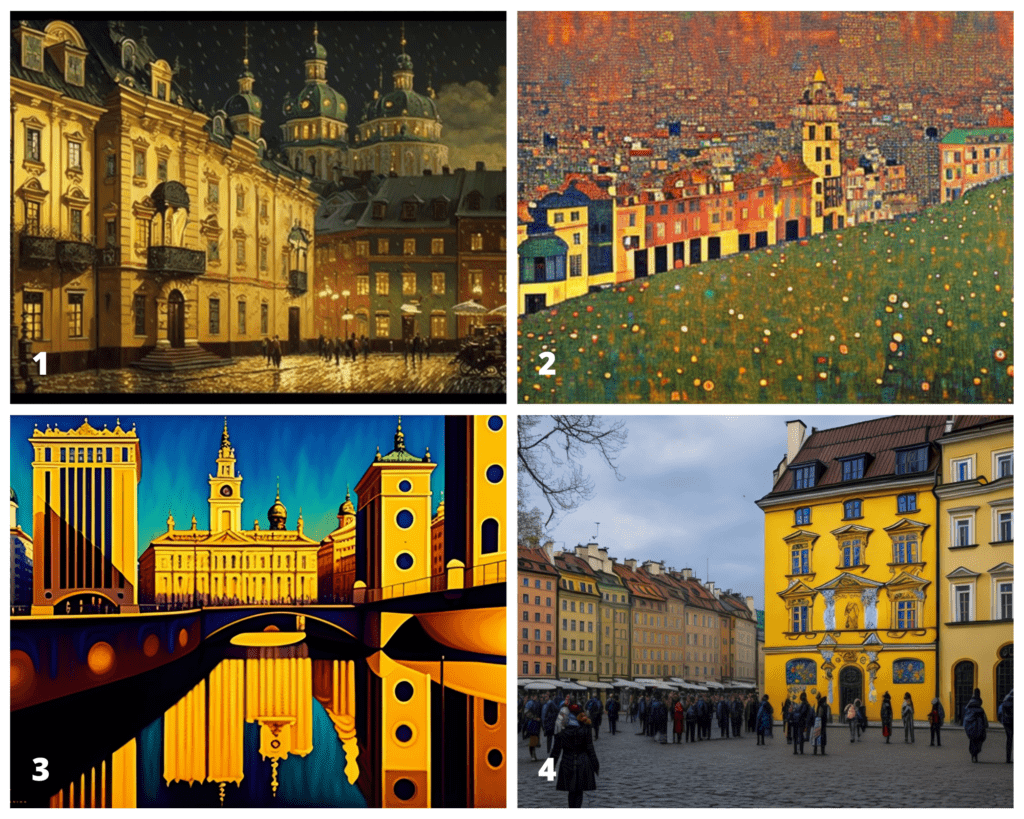
Intressant nog började var och en av dessa mästare med en stil men fick berömmelse för en annan, vilket ledde till varierande resultat när man samlade in information. När det gäller Klimt var detta mönster sant. Midjourney (1) fokuserade på sina berömda "gyllene" porträtt, medan Lexica (3) utforskade landskap. Stabble Diffusion på Dezgo (2) betonade Klimts unika tillvägagångssätt att införliva utskurna föremål i sina målningar, och Leonardo (4) lade till en touch av Klimts väsen till realistiska skildringar av den gamla staden.

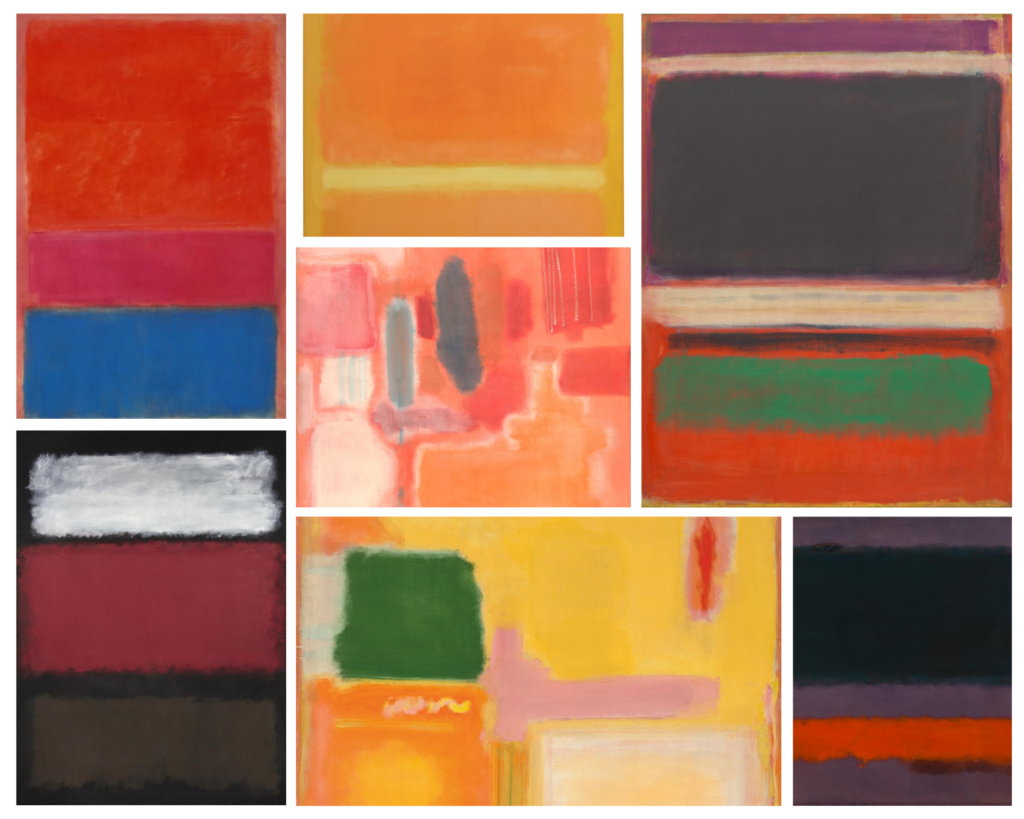
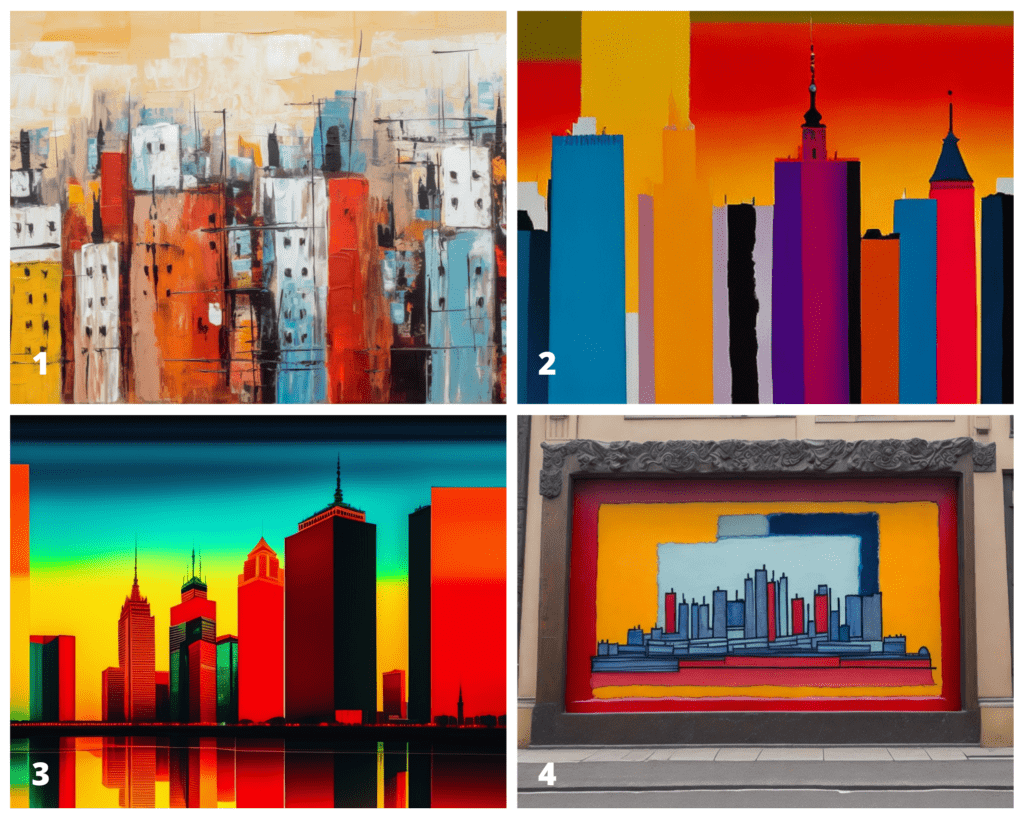
När det gällde Rothko gav de neurala nätverken tydligare tolkningar: ränder förblev som ränder, om än med subtila variationer. Warszawas särdrag, såsom spiror och skyskrapor, bevarades övervägande. Attributen är följande: Midjourney (1), SD på Dezgo (2), Lexica (3) och Leonardo (4).

Återigen var det en blandning av förvirring och utforskning. Lexica (3) fångade Dalis karakteristiska komposition, svävande mellan himmel och jord. Midjourney (1) observerade Dalis förkärlek för vertikalt förlängda bilder, samtidigt som han införlivar Warszawas symbol — sjöjungfrun — på ett unikt sätt. Dezgo (2) representerade skickligt Dalis stil att införliva utskurna föremål i målningar, vilket gav dem en annan världskvalitet. Slutligen föreslog Leonardo (4) tanken på en väggmålning med Dalis porträtt på en byggnadsvägg, som resonerade med konstnärens Ande.

Att designa en logotyp som innehåller text utgör den största utmaningen på vår lista. Många neurala nätverk kämpar fortfarande med att effektivt översätta text till en bild. Kanske har några av dem förvärvat nödvändiga färdigheter för denna uppgift.
Begäran var följande::
textlogotyp för företaget som producerar videospel, vit eller transparent bakgrund, orange, blå och grön färger
Det finns inget särskilt anmärkningsvärt att diskutera i det här fallet, eftersom allt är ganska uppenbart. Vi har valt både de mest framgångsrika och de mest okonventionella alternativen. Återigen blev det uppenbart att neurala nätverk fortfarande kämpar med att generera text, men även före det observerade vi tydliga skillnader i stilar.
Tillskrivningarna är följande::
1 och 2: Lexica
3 och 4: Dezgo
5 och 6: Leonardo
7 och 8: Midjourney

Grafiska neurala nätverk uppvisar variationer i sina bearbetningsmetoder, informationsinsamlingstekniker och visuella metoder. Detta innebär ett stort område av experiment och kreativitet för användarna, samtidigt som det kräver anpassningsförmåga, lärande av misslyckanden, förståelse av inställningar och iterativa försök.
Även om detaljerade förfrågningar tenderar att ge mer effektiva resultat än allmänna, garanterar de inte alltid ett tillfredsställande resultat. Dessutom kräver de att användarna har domänkunskap och förmågan att formulera uppmaningar, vilket inte alla kan ha.
Neurala nätverk skiljer sig också åt när det gäller tillgängliga inställningar, varför resultaten av våra utvärderingar kanske inte är helt perfekta. I vissa fall var vi tvungna att justera inställningarna för att få resultat som till och med liknade den önskade begäran. Till exempel tillåter Midjourney användare att skapa en textfråga och ange önskat bildformat, samtidigt som de svarar på förfrågningar om en vit eller transparent bakgrund, till skillnad från andra neurala nätverk.
Dezgo erbjuder alternativ för att välja format (stående eller liggande), prestandanoggrannhet, monteringsmodell och provtagningsmetod. Lexica följer ett liknande mönster med alternativ för format och exekveringsnoggrannhet. Leonardo, å andra sidan, tillåter användare att välja antal bilder (upp till 8) och erbjuder en bakgrundsborttagningsfunktion, även om det kanske inte fungerar optimalt med invecklade detaljer i kanterna. Dessutom har Leonardo flera inställningar, inklusive den spännande "Prompt Magic" - knappen, som vi ännu inte har utforskat.
Det finns fortfarande mycket för neurala nätverk att förbättra. Textförpackning är ofta problematisk, realistiskt gjorda händer är en sällsynthet snarare än normen, och vissa färdiga bilder fångar bara delvis begäran medan de ignorerar andra detaljer. Dessa utmaningar utgör bara en del av de aktuella frågorna.
Inte alla neurala nätverk är fritt tillgängliga. Medan experiment på Dezgo är gratis (därav vår frekventa användning av det), erbjuder Midjourney en betald prenumeration efter ett visst antal gratis förfrågningar (från $8/månad + skatter, vilket gör det till vårt andra verktyg). Leonardo tillhandahåller 150 dagliga gratis förfrågningar för dem som går med i deras Betatestgrupp, med en svarstid på cirka en vecka eller två (en betald version med ytterligare funktioner är också tillgänglig, från $10/månad). Lexica är prissatt på samma sätt som Midjourney men erbjuder större funktionalitet med sina gratis förfrågningar.
Grafiska neurala nätverk fungerar onekligen som kraftfulla verktyg. De har hjälpt oss att illustrera olika ämnen (även om vi ibland var tvungna att anstränga oss extra för att få användbara resultat), och deras produktion har prydt vårt företags månatliga sammandrag, för att inte tala om deras användbarhet för att skapa bilder för inlägg och meddelanden. Sammantaget använder vi dessa nätverk själva och uppmuntrar andra att utforska och behärska sin potential.

Betygsätt den här artikeln:
4,8/5 (45 recensioner)












Ditt meddelande har skickats.
Vi behandlar din begäran och återkommer till dig så snart som möjligt.

Genom att registrera dig godkänner du vår Integritetspolicy, inklusive användning av cookies och överföring av din personliga information.