A sua mensagem foi enviada.
Processaremos o seu pedido e contactá-lo-emos logo que possível.
O formulário foi enviado com sucesso.
Encontrará mais informações na sua caixa de correio.

Selecionar a língua

Bem-vindo ao resumo móvel do Grupo Innowise, sua fonte definitiva de tudo sobre desenvolvimento móvel. Nesta extensa compilação, apresentamos-lhe as notícias mais recentes, análises completas e guias valiosos no domínio em constante mudança do desenvolvimento móvel. Explore casos reais e histórias de sucesso em que soluções revolucionárias remodelaram empresas e sectores. Além disso, a nossa seleção de artigos escolhidos a dedo engloba vários assuntos interligados, fornecendo perspectivas e conhecimentos sobre o futuro do tecnologia móvel.


Procura uma equipa de desenvolvimento móvel experiente?
Conte com o Innowise para criar uma aplicação móvel de alto nível que corresponda aos objectivos da sua empresa.
O pacote dev_pilot para criar um projeto Flutter
Estamos entusiasmados por apresentar o nosso novo pacote lançado, "dev_pilot", desenvolvido pela Innowise. Este pacote visa simplificar o processo de instalação de projetos Dart, permitindo que os desenvolvedores configurem novos projetos de forma rápida e eficiente.
Para começar, o dev_pilot serve como uma ferramenta valiosa para desenvolvedores que buscam acelerar a criação de projetos Flutter. Ele oferece uma interface de linha de comando (CLI) interativa que guia os usuários ao fornecer detalhes do projeto, como o nome do projeto, recursos e sabores. Posteriormente, o pacote gera o diretório e a estrutura de arquivos necessários, economizando tempo e reduzindo o esforço.
O código do dev_pilot é escrito em Dart, uma linguagem de programação contemporânea amplamente utilizada para o desenvolvimento de aplicações móveis e aplicações web. O código segue as convenções de codificação do Dart, ostentando uma estrutura bem organizada e facilmente compreensível.
Para realizar várias tarefas como operações de E/S, registo e validação, o código incorpora vários pacotes e bibliotecas essenciais, incluindo dart:io, dcli, mason_logger, entre outros. O aproveitamento de pacotes e bibliotecas existentes demonstra o uso criterioso dos recursos disponíveis pelo pacote, evitando reinvenções desnecessárias.
O método main serve como ponto de entrada para o pacote, actuando como o ponto central para todas as operações. Começa por verificar se o argumento fornecido é "create". Se o argumento satisfizer a condição, o pacote continua a pedir ao utilizador detalhes adicionais do projeto, tais como o nome do projeto, as funcionalidades e os sabores anteriormente mencionados.
Para facilitar diversas tarefas, o pacote depende de vários serviços como DirectoryService, FileService, InputService, entre outros. A utilização destes serviços contribui para a modularidade do código e para a facilidade de manutenção, uma vez que estão cuidadosamente organizados.
Outra caraterística notável do código é a utilização de "await" e "async" para lidar com operações assíncronas. Esta abordagem melhora significativamente o desempenho e a capacidade de resposta do código, demonstrando uma escolha de implementação louvável.
O Dev_pilot simplifica o processo de criação de um novo projeto Flutter, permitindo-lhe incorporar sem esforço funcionalidades, sabores, pacotes e gerar modelos de código para diferentes componentes do projeto. Além disso, o pacote inclui validadores integrados para garantir a precisão da entrada do utilizador.
Aqui está uma visão geral do funcionamento do Dev_pilot:
Verifica se o argumento passado é "create".
Verifica se o argumento passado é "create".

Verifica se a versão Dart está dentro do intervalo aceitável.
Em caso afirmativo, é pedido ao utilizador que introduza um nome de projeto.
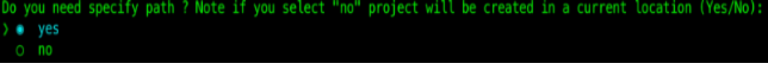
Pergunta ao utilizador se pretende especificar um caminho personalizado para o projeto.

Se o utilizador optar por fornecer um caminho, é-lhe pedido que introduza o caminho pretendido.
Pergunta se o utilizador pretende adicionar módulos de características ao projeto.
Se o utilizador decidir incluir módulos de características, é-lhe pedido que introduza os nomes dos módulos pretendidos.
Pergunta ao utilizador se pretende adicionar sabores ao projeto.
Se o utilizador optar por adicionar aromas, é-lhe pedido que introduza os nomes dos aromas pretendidos.
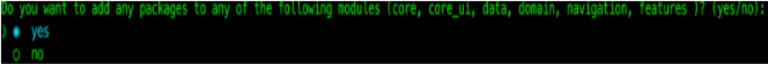
Pergunta ao utilizador se pretende adicionar pacotes ao projeto.

Se o utilizador decidir adicionar pacotes, é-lhe pedido que seleccione um módulo e introduza os nomes dos pacotes. Este processo é repetido até que o utilizador decida não adicionar mais pacotes.
Em abril, a nossa empresa lançou um laboratório Flutter em resposta à procura do mercado. Reconhecendo a escassez de profissionais com conhecimentos relevantes, tomámos a iniciativa de abordar esta questão.
Os requisitos para os participantes incluem a proficiência em inglês falado a um nível mínimo de B1, uma compreensão básica dos conceitos de informática e competências transversais bem desenvolvidas. Não é necessário que os candidatos tenham conhecimentos prévios de Dart/Flutter.
O curso consistirá em 14 lições, durante as quais os "alunos" aprenderão Dart/Flutter e trabalharão no seu próprio projeto de estimação. Após cada lição, um mentor avaliará a compreensão da teoria abordada e efectuará uma revisão do código. Os instrutores deste curso são os desenvolvedores do Flutter Alexander Guzich e Alexey Lebedev.
No momento da publicação desta notícia, o primeiro grupo está a ser concluído. No entanto, se o lançamento inicial for bem sucedido, planeamos repetir o curso para os lotes seguintes.
Esta compilação inclui uma combinação de colecções do YouTube, estudos de casos reais e análises informativas com guias de acompanhamento.
Fonte: Médio
O artigo apresenta uma panorâmica concisa da segurança das aplicações cliente a vários níveis, abrangendo aspectos desde a comunicação com o servidor até ao código do programa. Os principais pontos discutidos incluem:

Fonte: Médio
Com o lançamento do Xcode 14.3, a Apple descontinuou o suporte para o Rosetta e indicou subtilmente aos programadores a necessidade de adaptarem os seus projectos ao Apple Silicon. O programador Cyan partilhou uma história sobre os obstáculos que a sua empresa encontrou com o seu principal produto e a solução de terceiros que os ajudou a eliminar a utilização do Rosetta.
Resumo:
No geral, um exemplo claro de adaptação da estrutura às realidades dos MacBooks ARM64, com a nossa recomendação.
Fonte: Santo Swift
Este artigo aborda o conceito de complexidade ciclomática em Desenvolvimento de software Swift e fornece recomendações para a sua minimização. A complexidade ciclomática mede a complexidade do código com base no número de pontos de decisão ou caminhos dentro do código.
O autor propõe várias estratégias para reduzir a complexidade ciclomática em Swift, incluindo:
Além disso, o artigo explora a utilização de princípios de programação funcional, como o emprego de funções de ordem superior, como map, filter e reduce, para simplificar o código e diminuir a complexidade.
No geral, serve como um recurso valioso para os programadores de Swift que pretendem melhorar a compreensibilidade, a capacidade de manutenção e a eficiência do seu código.
Fonte: andyIbanez.com
O autor enfatiza a importância do armazenamento em cache de conteúdo em aplicativos iOS para melhorar o desempenho e minimizar o volume de dados transferidos pela rede. O artigo concentra-se principalmente na utilização da NSCache, o mecanismo de cache incorporado no iOS, para armazenar conteúdo em cache nas aplicações iOS. A NSCache funciona como um armazenamento de valores chave que gere o seu conteúdo e liberta automaticamente os objectos que já não são necessários.
O artigo fornece várias instâncias de utilização da NSCache em aplicações iOS, incluindo o armazenamento em cache de imagens, dados JSON e conteúdo Web. Além disso, o artigo fornece as melhores práticas para a utilização da NSCache, como a definição de um número máximo de objectos e a implementação de uma política de evicção da cache para controlar a utilização da memória.

Este guia abrangente e informativo fornece informações valiosas sobre o armazenamento de dados no iOS. Reconhecendo os desafios que têm perturbado muitos programadores, este material revela-se particularmente essencial. Neste recurso, o especialista sénior Programador iOS red_mad_robot investiga os mecanismos de armazenamento, a sua utilização e as vantagens e desvantagens de cada abordagem.
O autor analisa meticulosamente os seguintes instrumentos:
Além disso, este guia fornece uma análise aprofundada de várias bases de dados disponíveis no iOS:
Este recurso é crucial para os programadores que procuram uma compreensão abrangente das opções de armazenamento de dados do iOS.

Fonte: Youtube
A iOS Conf SG é a maior conferência de programadores iOS do Sudeste Asiático. Faz sentido descobrir o que foi discutido no evento deste ano! Esta lista de reprodução vai ajudá-lo com isso: aqui estão os destaques e os discursos da conferência. Centenas de programadores de todo o mundo partilham as suas ideias, descobertas e desenvolvimentos - onde mais se pode encontrar uma fonte de informação tão útil para o trabalho, se não lá?
Fonte: Swift com Majid
É possível desenhar gráficos 2D no SwiftUI usando a API Shape, mas o framework eventualmente converte todas as formas em representações SwiftUI e as renderiza. Essa abordagem tem seus prós e contras. Felizmente, você pode desenhar gráficos 2D ricos sem ter que combinar várias formas. Este artigo apenas diz a você como usar a visualização Canvas no SwiftUI.
Fonte: Youtube
Este não é o título do artigo, mas sim o nome do canal. Caio e Mike, dois desenvolvedores que são um casal, gerenciam um canal de desenvolvimento iOS que conta com mais de 500 vídeos. Isso não é exagero. Os vídeos são cuidadosamente organizados em várias categorias, como:
É importante notar que a coleção inclui tanto vídeos recentes sobre tópicos actuais como vídeos que remontam a 2-5 anos atrás. Isto é realmente benéfico, especialmente para principiantes, uma vez que as versões mais antigas podem fornecer uma base sólida. No entanto, é essencial ter em conta a atualidade da informação que está a consumir.
Esta é uma demonstração notável de engenharia reversa de plataforma. Ao desenvolver uma aplicação utilizando a estrutura Core Data, é comum conceber um modelo de dados que sofre várias modificações. O autor descobriu uma abordagem alternativa que elimina a necessidade de eliminar todos os dados e recarregá-los, o que pode sobrecarregar desnecessariamente o servidor e esgotar as baterias dos dispositivos dos utilizadores. O texto explora um método mais simples que visa minimizar as repercussões das alterações da estrutura de dados e atenuar os seus efeitos adversos.
Seleccionámos três materiais que oferecem guias aprofundados sobre as nuances do desenvolvimento Android. De seguida, apresentamos uma breve descrição de cada guia e incluímos as respectivas hiperligações. Poderá então decidir se considera ou não estas longas leituras valiosas. Vamos continuar!
Este material centra-se na experiência de transição do GSON para o Kotlinx.Serialization, narrada por um programador Android da Tinkoff Investments.
Mas vamos começar com uma breve introdução à estrela do espetáculo: Kotlinx.Serialization. É uma biblioteca de serialização desenvolvida pela JetBrains especificamente para Kotlin, projetada para suportar várias plataformas e formatos. A biblioteca inclui um plugin de compilador, uma biblioteca principal e várias bibliotecas auxiliares que facilitam vários protocolos de serialização de dados.
Neste guia, irá descobrir:

Um Programador Android da UMNO Digital partilha ideias sobre o seu projeto pessoal, que pode ser facilmente deduzido do título do artigo. O projeto gira em torno de um cenário comum: uma vasta instituição de ensino com numerosos edifícios, em que localizar o público, a biblioteca ou o departamento certo se torna uma missão em si mesmo. O autor propõe uma solução para este problema através de um mapa interativo, e o guia fornece uma descrição passo a passo de como criar esse mapa. Curiosamente, esta abordagem pode ser potencialmente aplicável a outras estruturas semelhantes, como hospitais ou grandes indústrias.
Os principais requisitos para o mapa são que este possa ser facilmente importado para a aplicação e atualizado independentemente desta. Caso contrário, os utilizadores só receberiam a nova versão do mapa depois de verificarem e actualizarem toda a aplicação através da loja de aplicações. Por conseguinte, o mapa deve cumprir as seguintes condições:
De seguida, o guia explica passo a passo como transformar a ideia em realidade. As instruções incluem:
Cada passo é descrito em pormenor, o que torna relativamente fácil o seu acompanhamento (embora o autor admita a existência de algumas dificuldades e desafios). Este guia serve como ponto de partida para o desenvolvimento de uma solução simples que pode ser continuamente melhorada e aperfeiçoada. Permite a adição de novos elementos e funções, modificações na interface e melhorias gerais. Em suma, fornece uma orientação valiosa, que recomendamos vivamente.

Fonte: Médio
Embora o título possa parecer clickbait ou potencialmente dúbio, trata-se, na verdade, de um excelente guia para reduzir o tempo de lançamento de uma aplicação. A equipa por detrás da aplicação de partilha de carros Turo partilha os passos que deu e como mediu os resultados.
Eis um resumo do artigo:
No caso de o guia não abranger tudo, os autores também forneceram ligações adicionais para materiais suplementares sobre o tema.

Este guia completo inclui vários tópicos relacionados com Desenvolvimento do Flutter. Ele cobre as últimas tendências do Flutter para o ano atual, fornece um estudo de caso detalhado sobre streaming de vídeo com o Flutter, apresenta uma ferramenta de geração de código e oferece dicas práticas para melhorar as habilidades técnicas. E há ainda mais conteúdo valioso que espera por si neste guia.
Fonte: Médio
O próprio título sugere a importância de aperfeiçoar continuamente as suas competências profissionais. Este guia prático oferece dicas valiosas para melhorar suas habilidades, tornando-o adequado tanto para desenvolvedores novatos quanto para experientes em Flutter. As sugestões incluem:
Além disso, o artigo fornece recomendações e recursos úteis para se manter atualizado com os últimos avanços na comunidade Flutter.
Fonte: Médio
Se tem aspirações de avançar neste domínio, este texto é de leitura obrigatória. Ele fornece uma visão geral da estratégia do Flutter para 2023, com um foco específico no desenvolvimento web. O autor aborda vários tópicos importantes, incluindo:
Não se trata de uma mera resenha seca, mas sim de opiniões e comentários pessoais do autor com base no comunicado de imprensa oficial. Apresenta ideias estimulantes sobre as quais os leitores podem refletir.

Fonte: Linkedin
Apresentamos Eric Seidel, um engenheiro da Google responsável pelo desenvolvimento do Flutter, e Felix Angelov, também conhecido como Felangel, o criador dos pacotes Bloc e Flutter_Bloc. A sua experiência combinada promete realizações notáveis. E de facto cumpriram!
Apresentamos o Shorebird, um novo projeto de código aberto concebido para simplificar a criação de aplicações Web com grande volume de dados. Construído com base na estrutura Flutter e utilizando técnicas de programação reactiva, o Shorebird oferece um desenvolvimento de aplicações poderoso e escalável.
Este artigo explora as principais características do Shorebird, incluindo a sincronização de dados em tempo real, o processamento eficiente de dados e o acesso a dados offline. O autor destaca o design de fácil utilização do Shorebird e fornece aos programadores uma API clara.
Além disso, o Shorebird tem o potencial de revolucionar o desenvolvimento de aplicações web ricas em dados, particularmente em sectores críticos como os cuidados de saúde, finanças e logística. Não perca a oportunidade de descobrir mais sobre o Shorebird e suas capacidades inovadoras.
Fonte: Médio
Apresentamos o CodeGPT, uma nova ferramenta de geração de código projetada especificamente para aplicativos Flutter. O CodeGPT utiliza IA e técnicas de processamento de linguagem natural para gerar automaticamente código com base em descrições simples em inglês dos recursos e capacidades do aplicativo. É uma solução impressionante, não é?
Este artigo fornece uma visão geral informativa sobre o funcionamento do CodeGPT e destaca as suas principais vantagens. Um benefício notável é a economia significativa de tempo e o aumento da produtividade obtidos por meio da geração automática de código (como você já deve ter adivinhado). O artigo também inclui um exemplo detalhado que mostra como o CodeGPT pode ser utilizado para gerar código para um aplicativo Flutter básico. O autor enfatiza a velocidade e a facilidade do processo, resultando em um código bem estruturado e facilmente compreensível.
Este artigo é baseado na experiência de um desenvolvedor do Surf Studio que foi atribuído a um projeto que exigia a implementação da funcionalidade de streaming de vídeo usando o Flutter. Este artigo apresenta a experiência de Timur, discutindo como abordar o desenvolvimento de recursos da plataforma, a relação entre o Flutter e o desenvolvimento nativo, e fornecendo insights sobre armadilhas comuns e soluções eficazes.
Em conclusão, o artigo oferece uma lição de moral e uma secção de bónus que apresenta uma série de funcionalidades complexas e intrigantes, algumas das quais não chegaram à versão final. De um modo geral, os leitores terão uma melhor compreensão do que esperar quando realizarem tarefas semelhantes, uma vez que os projectos podem ser imprevisíveis no mundo do desenvolvimento de software.

Fonte: Médio
O artigo compara dois padrões de design populares - MVC (Model-View-Controller) e MVVM (Model-View-ViewModel) - para a construção de aplicações Flutter. O autor explica os principais conceitos de cada padrão e destaca as diferenças entre eles. O padrão MVC divide uma aplicação em três componentes:
O resto do artigo fala sobre o MVVM, que é semelhante ao MVC, mas acrescenta um novo componente, o modelo de visualização. Este é responsável pelo processamento da lógica de apresentação e pela ligação dos dados, separando-os da apresentação.
Depois de estar um pouco informado, o autor passa a discutir os prós e os contras de cada abordagem. Em particular, é notado que o MVC é simples e direto, enquanto o MVVM oferece uma melhor separação de preocupações e testes mais fáceis. Também chamamos a atenção para o facto de o Flutter fornecer suporte integrado para ambos os padrões, o que torna mais fácil para os programadores escolherem a abordagem que melhor se adapta às suas necessidades.
Fonte: Médio
A ferramenta descrita no artigo revela-se extremamente valiosa em situações em que é necessária uma interface de utilizador reactiva, mas o tempo ou o acesso a vários dispositivos é limitado (quer fisicamente, quer durante o desenvolvimento em curso). Referida como a ferramenta Device Review, oferece a capacidade de pré-visualizar aplicações em vários dispositivos e tamanhos de ecrã, o que é inegavelmente o seu aspeto mais benéfico.
Ao utilizar o Device Preview, os programadores podem detetar eficazmente problemas de layout e de design da interface do utilizador numa fase inicial do processo de desenvolvimento. O artigo fornece informações abrangentes sobre como instalar, configurar e utilizar o Device Review, juntamente com uma explicação dos seus princípios subjacentes. Os leitores encontrarão neste texto envolvente um guia informativo para compreender os passos necessários e as complexidades envolvidas na utilização desta ferramenta notável.

Em vez de recontar e tentar avaliar o conteúdo, a título excecional, será dada a palavra à própria autora:
"Olá a todos, o meu nome é Veronica e ocupo o cargo de Directora de Relações com os Programadores na Dodo Engineering. [...] Verónica reconhece em primeira mão que muitos erros de gestão podem ser evitados desde o início. Ela já testemunhou equipas que conseguiram salvar os seus líderes de potenciais desastres. Neste artigo, ela reuniu nove histórias de diferentes equipas de desenvolvimento, incluindo a sua própria, que esclarecem os perigos iminentes de erros de gestão. Cada história é acompanhada de recomendações práticas, baseadas em experiências da vida real, para ajudar os subordinados a evitar o colapso e a catástrofe do projeto.
Pode parecer uma leitura intimidante, mas vamos lá começar a explorar estas narrativas. Afinal, cada um de nós pretende criar uma amizade com o seu próprio chefe de equipa, não é verdade? 🙂

Se ainda está firmemente convencido de que as competências transversais são do maligno e que os recrutadores / RHs de todos os tipos as inventaram por aborrecimento, pedimos-lhe: leia este texto. O autor é muito bombardeado pelas "revelações" que os "especialistas" publicam por toda a Internet e escreveu o seu próprio texto (bastante ousado, devo dizer), no qual desmonta tudo:
Prometemos algumas ideias e razões para "pensar". Já alguma vez pensou, por exemplo, que as competências transversais numa profissão podem ser competências transversais noutra e vice-versa? Vamos acrescentar aqui exemplos engraçados - e agora uma leitura interessante está pronta para uma pausa para o café.
Trata-se de uma leitura longa, cativante e estimulante, com reflexões sobre o futuro da inteligência artificial de um autor conhecido.
Neste artigo, o autor investiga a essência dos modelos de GPT, ponderando se estes incorporam uma verdadeira IA ou se servem simplesmente como geradores de texto. O texto também contempla o potencial desaparecimento, ou melhor, o desejo do autor de que certas profissões se tornem obsoletas. Além disso, são contempladas as consequências da criação bem sucedida de uma inteligência artificial formidável, bem como uma análise da própria inteligência e dos meios para a avaliar.
Além disso, o autor partilha as suas ideias sobre diversos tópicos, como a trajetória futura dos assistentes de IA individuais, o verdadeiro ritmo dos avanços tecnológicos, os desafios associados à definição de objectivos para a IA e as implicações de longo alcance da corrida competitiva entre empresas para alcançar a supremacia da IA. É uma leitura cativante que incentiva a alargar os horizontes. Embora a IA possa ter atualmente uma relevância limitada na sua vida, é crucial reconhecer a sua inevitável integração na vida de todos os indivíduos no futuro.

Fonte: Slack
Este material apresenta uma análise do fluxo numa aplicação cliente-servidor, centrando-se especificamente no desenvolvimento de um sistema em tempo real capaz de lidar com uma grande audiência. O artigo explora a abordagem arquitetónica utilizada para permitir a entrega de mensagens em tempo real em grande escala. Também examina os serviços responsáveis pela transmissão de mensagens para plataformas de conversação e pela entrega de vários eventos aos utilizadores em linha.
Resumo:
Aqui encontrará uma série de pedidos diversos que podem ajudá-lo a otimizar a experiência de conversação ou a adaptá-la exatamente às suas necessidades: https://www.jailbreakchat.com/
Depois de começarmos a utilizar o Midjourney para gerar imagens para as nossas necessidades de trabalho, não conseguimos parar e começámos a explorar outras redes neurais gráficas. Se acha que todas elas são semelhantes, sugerimos que continue a ler.
Realizámos testes com ferramentas como a Lexica, Stabble Diffusion on Dezgo e Leonardo (esta última ainda em fase de testes Beta), comparando-as com a Midjourney. Ao longo do processo, destacámos os seus prós e contras, bem como as nuances da sua utilização.
Optámos por uma abordagem simples: apresentámos os mesmos pedidos e avaliámos os resultados. Havia três pedidos específicos:
Esclarecemos desde já que compreendemos que estes pedidos poderiam ter sido mais pormenorizados e refinados, o que teria, sem dúvida, melhorado os resultados em todos os casos. No entanto, optámos por começar com exemplos simples e variações limitadas. Mesmo nestes casos, observámos como os neurónios se fixavam por vezes num aspeto do pedido, ignorando completamente o resto.
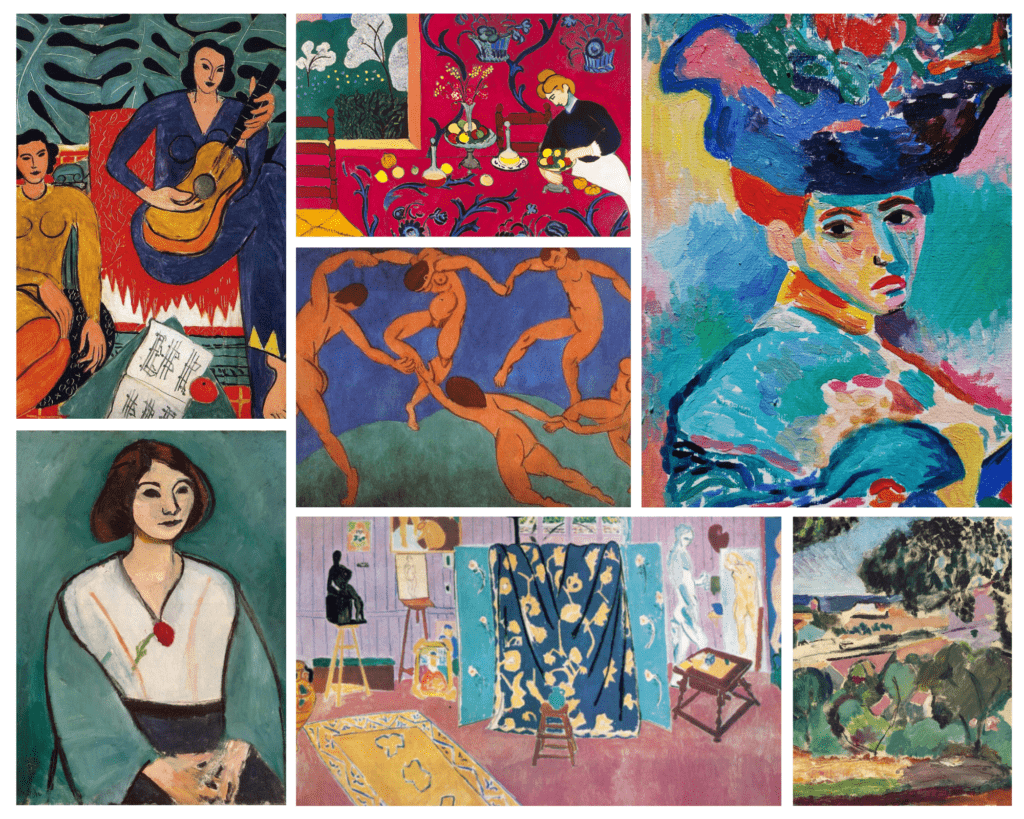
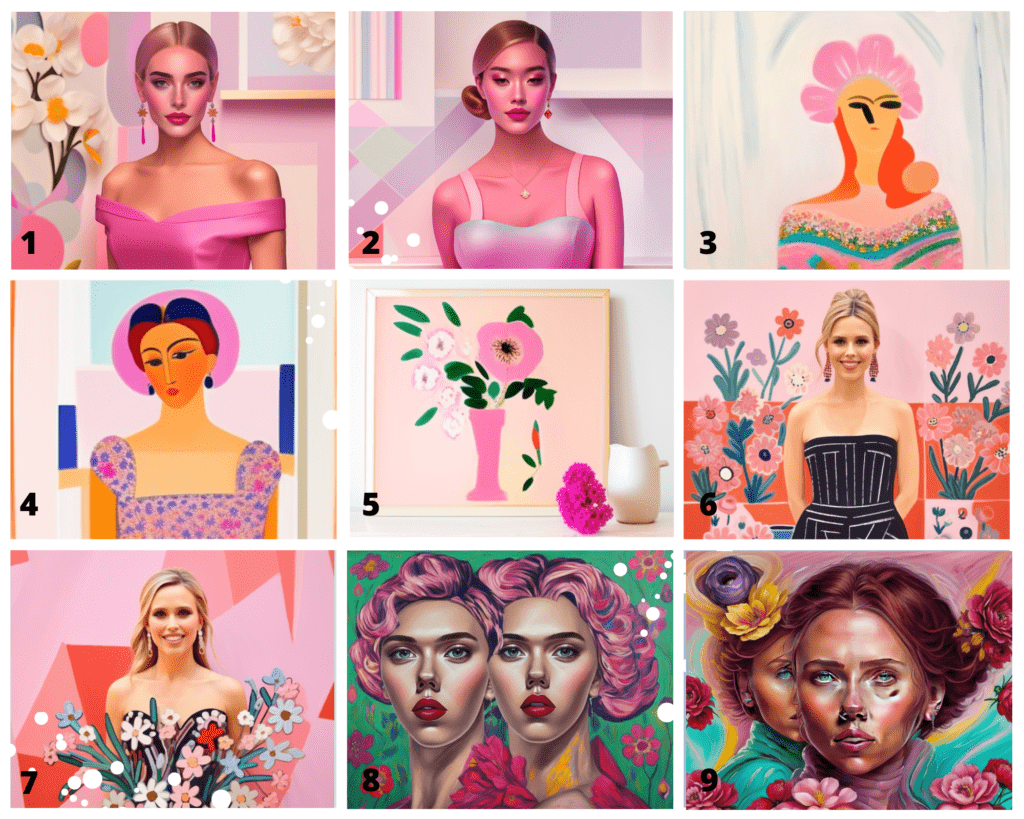
O pedido era: Pintura estilo Matisse, cores cor-de-rosa, muitas flores. Inicialmente, o autor destas linhas realizou experiências pessoais, mas para efeitos de trabalho, acabou por optar por um indivíduo mais proeminente.

Para referência: este é o aspeto da obra de Matisse:

E aqui está o resultado das redes neurais. Como se pode ver, cada rede tem conhecimentos diferentes sobre o famoso artista francês Matisse.
A Lexica (1-2) parece não ter qualquer informação sobre Matisse e, numa versão, a atriz tornou-se inexplicavelmente asiática.
O Dezgo (3-5), dependendo das definições, oferecia opções que se aproximavam muito da pincelada do mestre (mas longe do original) ou apresentavam uma estilização mais ligeira. Houve até alguns casos em que a IA sugeriu uma natureza morta em vez de um retrato.
Midjourney (6-7), que normalmente produz resultados precisos, foi um pouco dececionante desta vez: a atriz ficou irreconhecível e as flores não foram representadas no estilo adequado.
Leonardo (8-9) considerou as flores e a cor-de-rosa, mantendo alguma semelhança com o original, e interpretou criativamente a composição. No entanto, nem todas as configurações captaram com exatidão o estilo de desenho do artista.

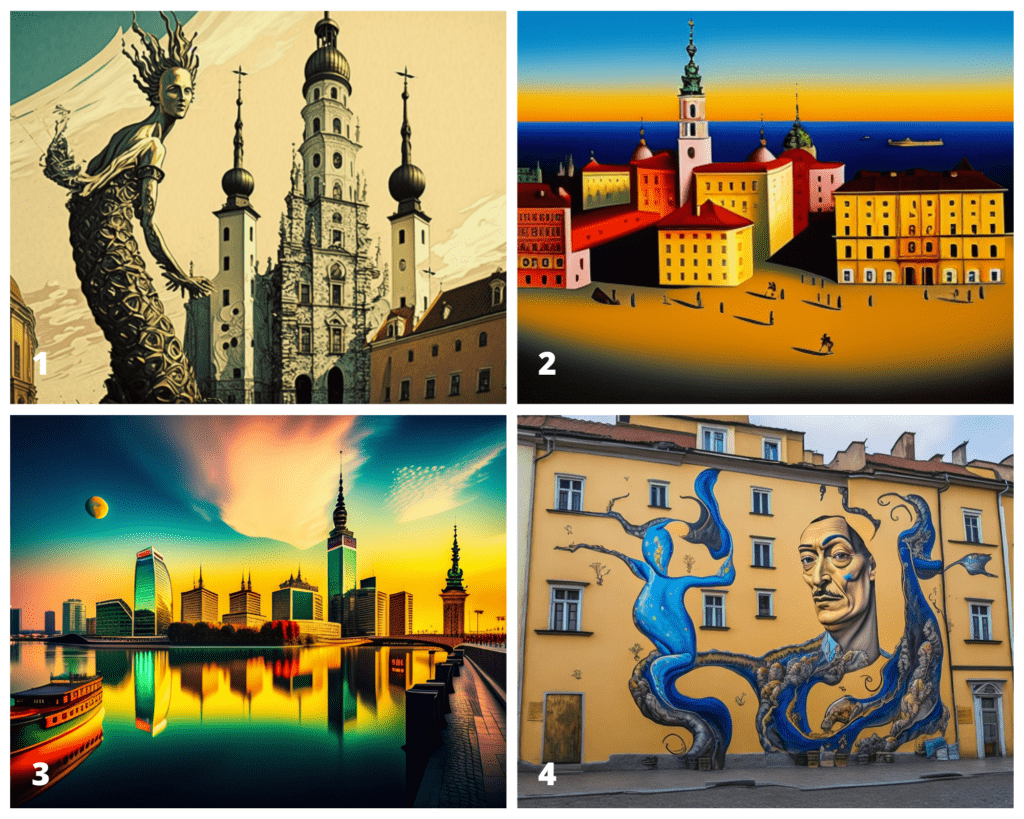
Vamos tentar retratar Varsóvia. A pergunta era: "Varsóvia é pintada num estilo X". Foram seleccionados vários estilos de artistas por duas razões: a) o autor do artigo tem uma paixão pela arte e b) os estilos típicos em que as redes neuronais desenham, como gráficos, anime, desenhos animados e arte digital, tornaram-se monótonos. Além disso, era intrigante observar como as redes neuronais responderiam a critérios ligeiramente mais complexos e recolheriam informações sobre o estilo escolhido.
Três artistas foram seleccionados pelos seus estilos notavelmente diferentes:


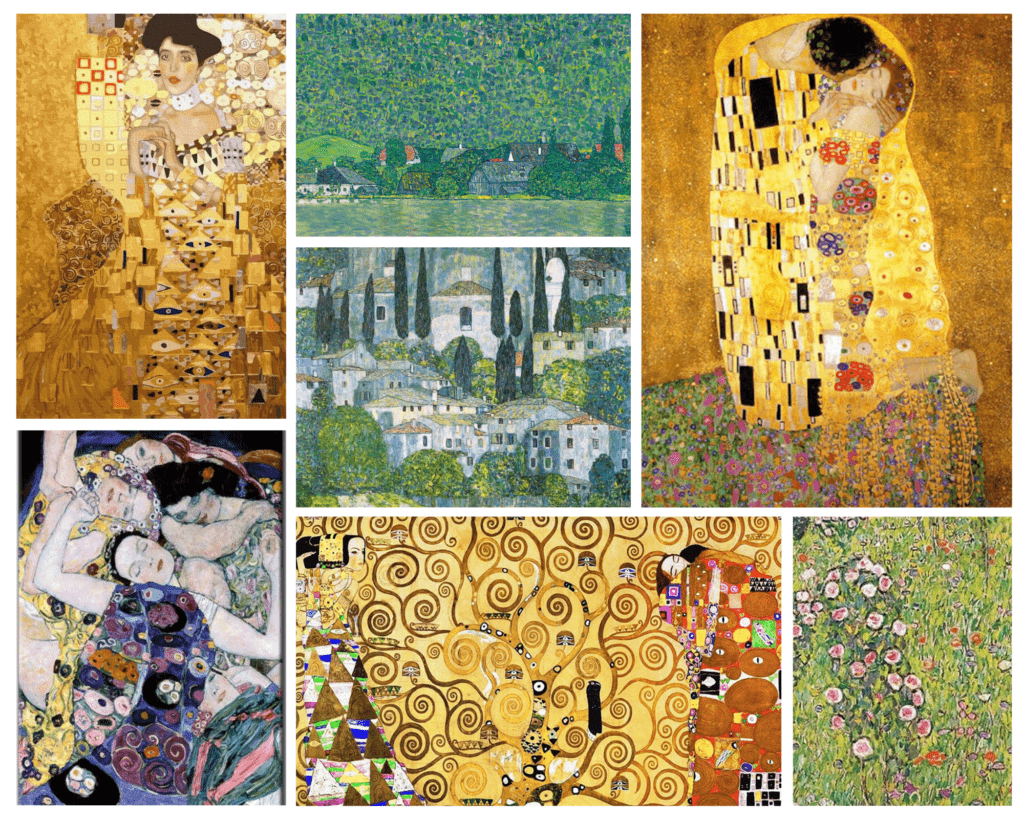
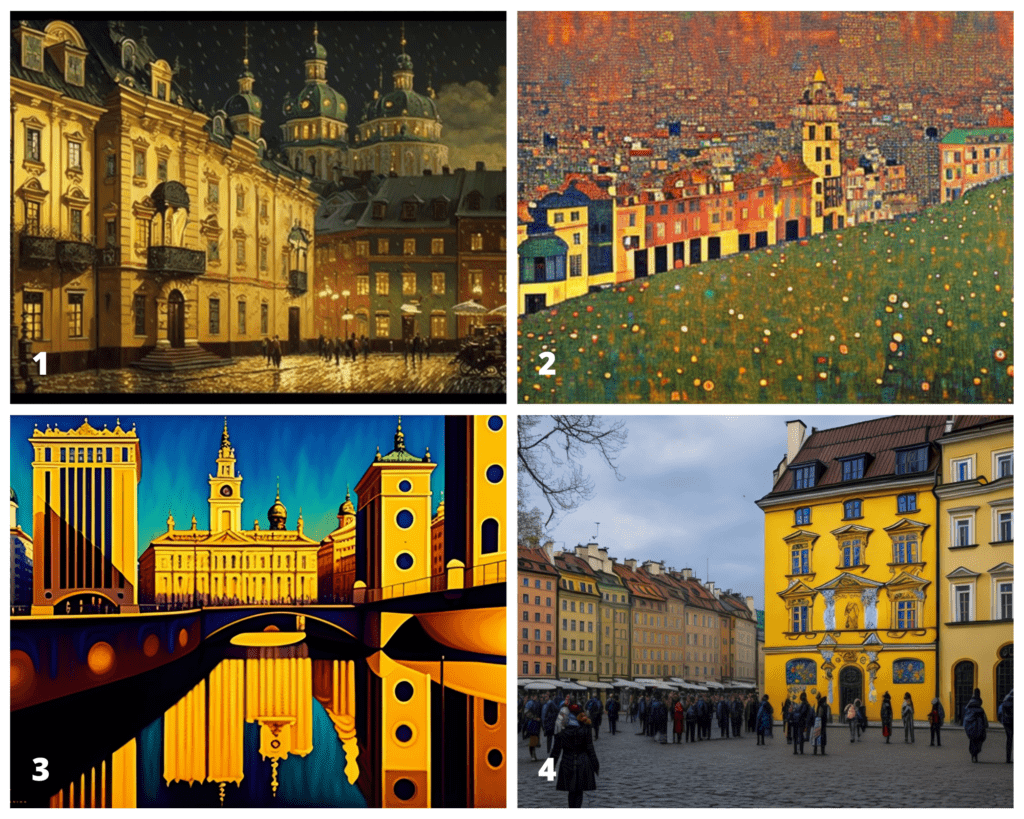
Curiosamente, cada um destes mestres começou com um estilo mas ganhou fama por outro, o que levou a resultados diferentes na recolha de informação. No caso de Klimt, este padrão manteve-se. Midjourney (1) centrou-se nos seus famosos retratos "dourados", enquanto Lexica (3) explorou paisagens. Stabble Diffusion on Dezgo (2) realçou a abordagem única de Klimt de incorporar objectos recortados nas suas pinturas, e Leonardo (4) acrescentou um toque da essência de Klimt a representações realistas da cidade antiga.

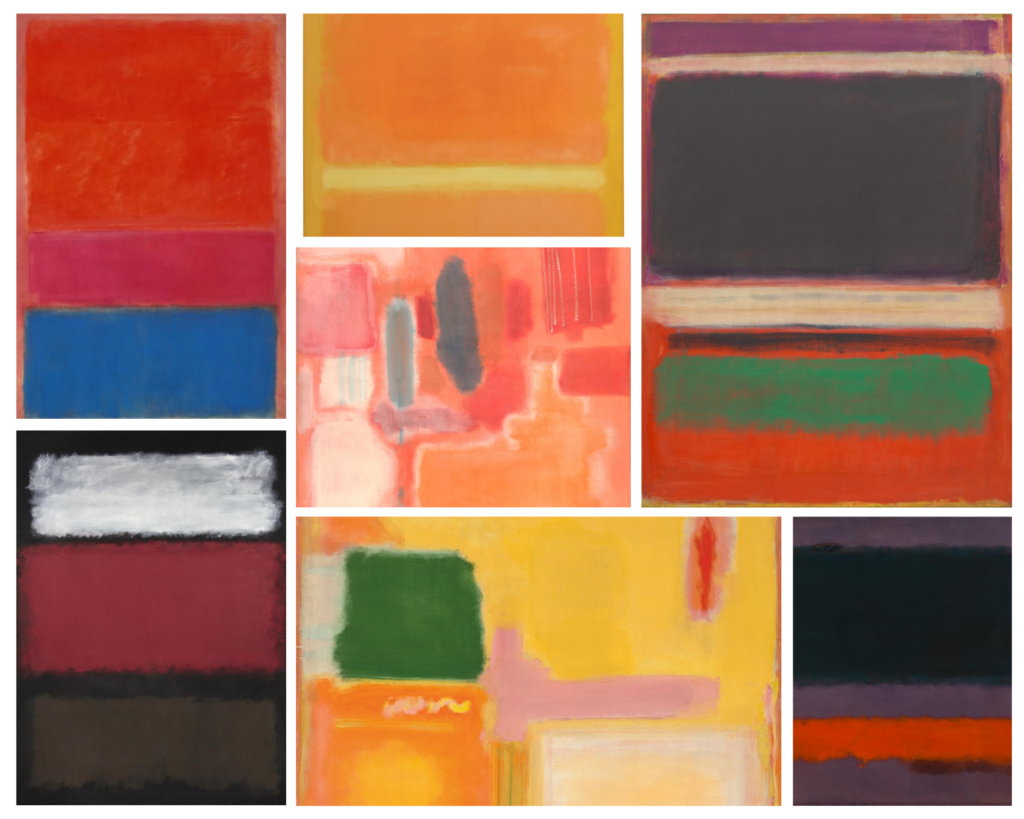
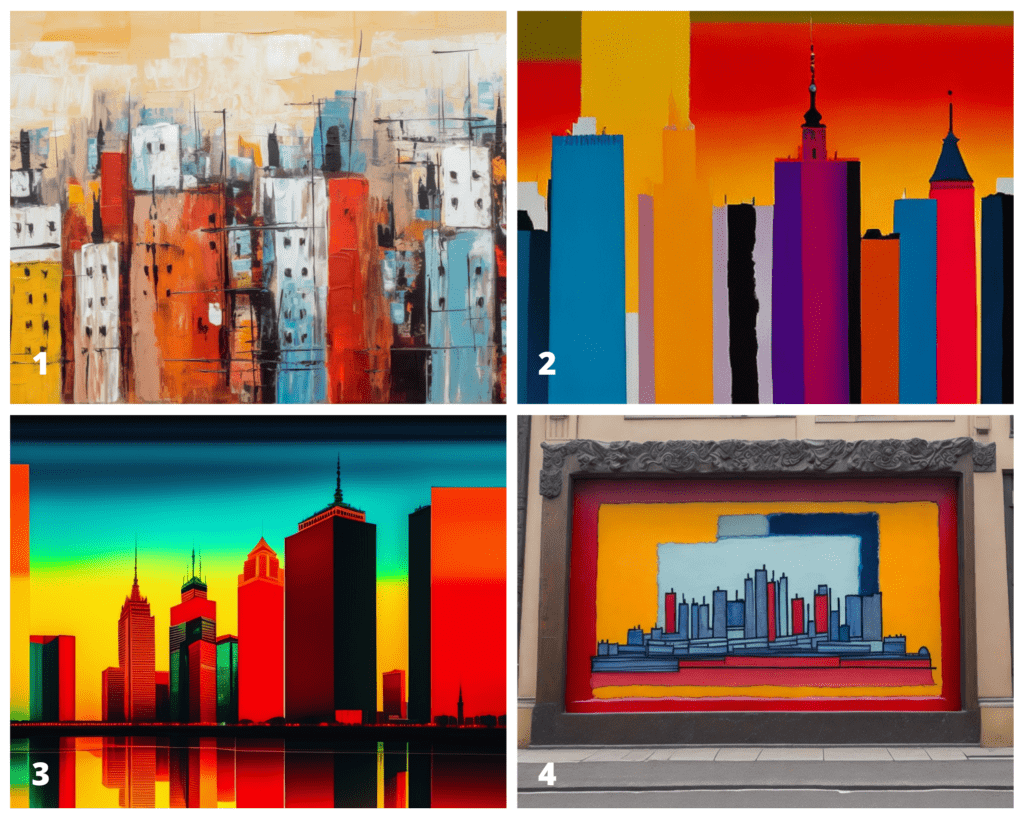
No que diz respeito a Rothko, as redes neuronais forneceram interpretações mais claras: as riscas permaneceram como riscas, embora com variações subtis. As características distintivas de Varsóvia, como as torres e os arranha-céus, foram predominantemente preservadas. As atribuições são as seguintes: Midjourney (1), SD on Dezgo (2), Lexica (3) e Leonardo (4).

Mais uma vez, houve uma mistura de confusão e exploração. Lexica (3) captou a composição caraterística de Dali, pairando entre o céu e a terra. Midjourney (1) observou a tendência de Dali para alongar verticalmente as imagens, incorporando também o símbolo de Varsóvia - a sereia - de uma forma única. Dezgo (2) representou habilmente o estilo de Dalí de incorporar objectos recortados nas pinturas, conferindo-lhes uma qualidade de outro mundo. Por último, Leonardo (4) sugeriu a ideia de um mural com o retrato de Dalí numa parede de um edifício, o que se coaduna com o espírito do artista.

A conceção de um logótipo que incorpore texto representa o maior desafio da nossa lista. Muitas redes neuronais ainda têm dificuldade em traduzir eficazmente o texto para uma imagem. Talvez algumas delas tenham adquirido as competências necessárias para esta tarefa.
O pedido era o seguinte:
logótipo de texto da empresa produtora de jogos de vídeo, fundo branco ou transparente, cores laranja, azul e verde
Não há nada de particularmente notável a discutir neste caso, pois tudo é bastante evidente. Escolhemos tanto as opções mais bem sucedidas como as menos convencionais. Mais uma vez, tornou-se evidente que as redes neuronais ainda têm dificuldades em gerar texto, mas mesmo antes disso, observámos diferenças distintas nos estilos.
As atribuições são as seguintes:
1 e 2: Lexica
3 e 4: Dezgo
5 e 6: Leonardo
7 e 8: Meio da viagem

As redes neuronais gráficas apresentam variações nos seus métodos de processamento, técnicas de recolha de informação e abordagens visuais. Isto implica um vasto campo de experimentação e criatividade para os utilizadores, ao mesmo tempo que exige adaptabilidade, aprendizagem com os fracassos, compreensão das definições e tentativas iterativas.
Embora os pedidos pormenorizados tendam a produzir resultados mais eficazes do que os gerais, nem sempre garantem um resultado satisfatório. Além disso, exigem que os utilizadores possuam conhecimentos do domínio e a capacidade de formular pedidos, que nem todos podem possuir.
As redes neurais também diferem em termos de definições disponíveis, razão pela qual os resultados das nossas avaliações podem não ser totalmente perfeitos. Em alguns casos, tivemos de ajustar as definições para obter resultados que se assemelhassem minimamente ao pedido pretendido. Por exemplo, o Midjourney permite aos utilizadores criar uma consulta de texto e especificar o formato de imagem pretendido, respondendo também a pedidos de um fundo branco ou transparente, ao contrário de outras redes neuronais.
O Dezgo oferece opções para escolher o formato (retrato ou paisagem), a exatidão do desempenho, o modelo de montagem e o método de amostragem. O Lexica segue um padrão semelhante com opções de formato e precisão de execução. O Leonardo, por outro lado, permite aos utilizadores selecionar o número de imagens (até 8) e oferece uma função de remoção de fundo, embora possa não funcionar da melhor forma com detalhes intrincados nas extremidades. Além disso, o Leonardo apresenta várias definições, incluindo o intrigante botão "Prompt Magic", que ainda não explorámos.
As redes neuronais ainda têm muito a melhorar. A apresentação de texto continua a ser problemática, as mãos realistas são mais uma raridade do que a norma e algumas imagens acabadas captam apenas parcialmente o pedido, ignorando outros pormenores. Estes desafios representam apenas uma parte dos problemas existentes.
Nem todas as redes neuronais são de acesso livre. Enquanto a experimentação no Dezgo é gratuita (daí a nossa utilização frequente), o Midjourney oferece uma subscrição paga após um certo número de pedidos gratuitos (a partir de $8/mês + impostos, o que faz dele a nossa segunda ferramenta). O Leonardo oferece 150 pedidos gratuitos diários para quem se juntar ao seu grupo de testes Beta, com um tempo de resposta de cerca de uma ou duas semanas (também está disponível uma versão paga com funcionalidades adicionais, a partir de $10/mês). O Lexica tem um preço semelhante ao do Midjourney, mas oferece mais funcionalidades com os seus pedidos gratuitos.
As redes neuronais gráficas são, sem dúvida, ferramentas poderosas. Ajudaram-nos a ilustrar vários assuntos (embora, por vezes, tivéssemos de fazer um esforço extra para obter resultados úteis), e os seus resultados adornaram o resumo mensal da nossa empresa, para não falar da sua utilidade na criação de imagens para publicações e anúncios. De um modo geral, nós próprios utilizamos estas redes e encorajamos outros a explorar e a dominar o seu potencial.

Avaliar este artigo:
4.8/5 (45 comentários)












A sua mensagem foi enviada.
Processaremos o seu pedido e contactá-lo-emos logo que possível.

Ao inscrever-se, o utilizador concorda com a nossa Política de privacidadeincluindo a utilização de cookies e a transferência das suas informações pessoais.