Your message has been sent.
We’ll process your request and contact you back as soon as possible.
The form has been successfully submitted.
Please find further information in your mailbox.


Welcome to the Innowise mobile digest, your ultimate source for all things mobile development. Within this extensive compilation, we present you with the most recent news, thorough reviews, and invaluable guides in the ever-changing realm of mobile development. Explore real-life cases and success stories where revolutionary solutions have reshaped businesses and industries. Moreover, our handpicked selection of articles encompasses various interconnected subjects, providing insights and perspectives on the future of mobile technology.


Seeking a seasoned mobile development team?
Count on Innowise to create a top-notch mobile app that matches your business goals.
The dev_pilot package for creating a Flutter project
We are excited to introduce our newly released package, “dev_pilot,” developed by Innowise. This package aims to simplify the installation process for Dart projects, enabling developers to set up new projects quickly and efficiently.
To begin with, dev_pilot serves as a valuable tool for developers seeking to expedite the creation of Flutter projects. It offers an interactive Command Line Interface (CLI) that guides users through providing project details such as the project name, features, and flavors. Subsequently, the package generates the necessary directory and file structure, effectively saving time and reducing effort.
The code of dev_pilot is written in Dart, a contemporary programming language widely utilized for developing mobile and web applications. The code adheres to Dart coding conventions, boasting a well-organized and easily comprehensible structure.
To accomplish various tasks like I/O operations, logging, and validation, the code incorporates several essential packages and libraries, including dart:io, dcli, mason_logger, and others. Leveraging existing packages and libraries demonstrates the package’s judicious use of available resources, avoiding unnecessary reinvention.
The main method serves as the entry point to the package, acting as the central hub for all operations. It initiates by verifying whether the provided argument is “create.” If the argument satisfies the condition, the package proceeds to prompt the user for additional project details, such as the project name, features, and previously mentioned flavors.
To facilitate diverse tasks, the package relies on various services like DirectoryService, FileService, InputService, and others. The use of these services contributes to the code’s modularity and ease of maintenance, as they are thoughtfully organized.
Another notable feature of the code is the utilization of “await” and “async” to handle asynchronous operations. This approach significantly improves code performance and responsiveness, showcasing a commendable implementation choice.
Dev_pilot simplifies the process of creating a new Flutter project, allowing you to effortlessly incorporate features, flavors, packages, and generate code templates for different project components. Additionally, the package includes integrated validators to ensure accurate user input.
Here is an overview of how Dev_pilot operates:
It verifies whether the argument passed is “create”.
It verifies whether the argument passed is “create”.

It checks if the Dart version falls within the acceptable range.
If so, it prompts the user to enter a project name.
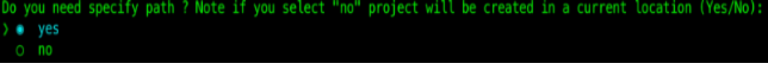
It asks the user if they would like to specify a custom path for the project.

If the user chooses to provide a path, they are prompted to enter the desired path.
It inquires if the user wants to add feature modules to the project.
If the user decides to include feature modules, they are prompted to enter the names of the desired modules.
It asks the user if they want to add flavors to the project.
If the user chooses to add flavors, they are prompted to enter the names of the desired flavors.
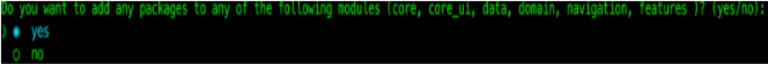
It asks the user if they want to add packages to the project.

If the user decides to add packages, they are prompted to select a module and enter the names of the packages. This process is repeated until the user decides not to add any more packages.
In April, our company launched a Flutter lab in response to the market demand. Recognizing the shortage of professionals with relevant knowledge, we took the initiative to address this issue.
The requirements for participants include proficiency in spoken English at a minimum level of B1, a basic understanding of Computer Science concepts, and well-developed soft skills. Prior knowledge of Dart/Flutter is not necessary for applicants.
The course will consist of 14 lessons, during which “students” will learn Dart/Flutter and work on their own pet project. Following each lesson, a mentor will assess the understanding of the theory covered and conduct a code review. The instructors for this course are Flutter developers Alexander Guzich and Alexey Lebedev.
As of the publication of this news, the first group is nearing completion. However, if the initial launch proves successful, we plan to repeat the course for subsequent batches.
This compilation encompasses a combination of YouTube collections, real-life case studies, and informative reviews with accompanying guides.
Source: Medium
The article provides a concise overview of client application security across various levels, encompassing aspects from server communication to program code. Key points discussed include:

Source: Medium
With the launch of Xcode 14.3, Apple has discontinued support for Rosetta and subtly indicated to developers the need to adapt their projects for Apple Silicon. The Cyan developer shared a story about the obstacles their company encountered with their main product and the third-party solution that helped them eliminate the use of Rosetta.
Summary:
Overall, a clear example of adapting the framework to the realities of ARM64 MacBooks, with our recommendation.
Source: Holy Swift
This article delves into the concept of cyclomatic complexity in Swift software development and provides recommendations for minimizing it. Cyclomatic complexity measures code intricacy based on the number of decision points or paths within the code.
The author proposes several strategies for reducing cyclomatic complexity in Swift, including:
Furthermore, the article explores the utilization of functional programming principles, such as employing higher-order functions like map, filter, and reduce, to simplify code and decrease complexity.
Overall, this serves as a valuable resource for Swift developers aiming to enhance the comprehensibility, maintainability, and efficiency of their code.
Source: andyIbanez.com
The author emphasizes the significance of content caching in iOS apps for enhancing performance and minimizing the volume of data transferred over the network. The article primarily concentrates on utilizing NSCache, the built-in caching mechanism in iOS, to cache content in iOS applications. NSCache functions as a key-value store that manages its contents and automatically releases objects that are no longer required.
The article provides several instances of utilizing NSCache in iOS applications, including caching images, JSON data, and web content. Additionally, the article furnishes best practices for using NSCache, such as setting a maximum number of objects and implementing a cache eviction policy to control memory usage.

This comprehensive and informative guide provides valuable insights into data storage in iOS. Recognizing the challenges that have perturbed many developers, this material proves to be particularly essential. In this resource, senior iOS developer red_mad_robot delves into storage engines, their utilization, and the advantages and disadvantages of each approach.
The author meticulously analyzes the following tools:
Furthermore, this guide provides an in-depth analysis of various databases available on iOS:
This resource is crucial for developers seeking a comprehensive understanding of iOS data storage options.

Source: Youtube
iOS Conf SG is the largest iOS developer conference in Southeast Asia. It makes sense to find out what was discussed at the event this year! This playlist will help you with this: here are the highlights and speeches of the conference. Hundreds of developers from all over the world share their ideas, discoveries, developments – where else can you find such a source of insights useful for work, if not there?
Source: Swift with Majid
You can draw 2D graphics in SwiftUI using the Shape API, but the framework eventually converts all shapes into SwiftUI representations and renders them. This approach has its pros and cons. Luckily, you can draw rich 2D graphics without having to combine multiple shapes. This article just tells you how to use the Canvas view in SwiftUI.
Source: Youtube
This is not the article’s title, but rather the channel’s name. Caio and Mike, two developers who are a couple, manage an iOS development channel that boasts over 500 videos. This is no exaggeration. The videos are thoughtfully organized into various categories, such as:
It’s important to note that the collection comprises both recent videos on current topics and videos dating back 2-5 years. This is actually beneficial, especially for beginners, as older releases can provide a solid foundation. Nevertheless, it’s essential to consider the freshness of the information you’re consuming.
This is a remarkable demonstration of platform reverse engineering. When developing an application using the Core Data framework, it is common to design a data model that undergoes multiple modifications. The author discovered an alternative approach that eliminates the need to delete all the data and reload it, which can unnecessarily strain the server and drain users’ device batteries. The text explores a simpler method that aims to minimize the repercussions of data structure changes and mitigate their adverse effects.
We have selected three materials that offer in-depth guides on the nuances of Android development. Below, we will provide a brief description of each guide and include the respective links. You can then decide whether or not you find these lengthy reads valuable. Let’s proceed!
This material focuses on the experience of transitioning from GSON to Kotlinx.Serialization, narrated by an Android developer from Tinkoff Investments.
But let’s start with a brief introduction to the star of the show: Kotlinx.Serialization. It is a serialization library developed by JetBrains specifically for Kotlin, designed to support multiple platforms and formats. The library comprises a compiler plugin, a core library, and several auxiliary libraries that facilitate various data serialization protocols.
In this guide, you will discover:

An Android developer from UMNO Digital shares insights about his personal project, which can be easily inferred from the article’s title. It revolves around a common scenario: a vast educational institution with numerous buildings, where locating the right audience, library, or department becomes a quest in itself. The author proposes a solution to this problem through an interactive map, and the guide provides a step-by-step description of how to create such a map. Interestingly, this approach could potentially be applicable to other similar structures like hospitals or large industries.
The key requirements for the map are that it should be easily imported into the application and be updated independently of it. Otherwise, users would only receive the new map version after verifying and updating the entire application through the app store. Hence, the map must fulfill the following conditions:
The guide then proceeds with a step-by-step explanation of how to transform the idea into reality. The instructions include:
Each step is described in detail, making it relatively easy to follow along (although the author admits the presence of certain difficulties and challenges). This guide serves as a starting point for developing a simple solution that can be continuously enhanced and refined. It allows for the addition of new elements and functions, modifications to the interface, and overall improvements. In summary, it provides valuable guidance, and we highly recommend it.

Source: Medium
Although the title may come across as clickbait or potentially dubious, it is actually an excellent guide to reducing application launch time. The team behind the Turo car-sharing app shares the steps they took and how they measured the results.
Here is a summary of the article:
In case the guide doesn’t cover everything, the authors have also provided additional links to supplementary materials on the topic.

This comprehensive guide includes various topics related to Flutter development. It covers the latest trends in Flutter for the current year, provides a detailed case study on video streaming with Flutter, introduces a code generation tool, and offers practical tips for improving technical skills. And there’s even more valuable content that awaits you in this guide.
Source: Medium
The title itself suggests the importance of continuously honing one’s professional skills. This practical guide offers valuable tips to enhance your abilities, making it suitable for both novice and seasoned Flutter developers. The suggestions include:
Additionally, the article provides helpful recommendations and resources to stay updated with the latest advancements in the Flutter community.
Source: Medium
If you have aspirations to advance in this field, this text is a must-read. It provides an overview of the Flutter strategy for 2023, with a specific focus on web development. The author delves into several key topics, including:
This is not a mere dry review; rather, it offers the author’s personal opinions and comments based on the official press release. It presents thought-provoking insights for readers to ponder upon.

Source: Linkedin
Presenting Eric Seidel, a Google engineer responsible for the development of Flutter, and Felix Angelov, also known as Felangel, the creator of the Bloc and Flutter_Bloc packages. Their combined expertise promises remarkable achievements. And they have indeed delivered!
Introducing Shorebird, a new open-source project designed to simplify the creation of data-intensive web applications. Built on the Flutter framework and utilizing reactive programming techniques, Shorebird offers powerful and scalable application development.
This article explores the key features of Shorebird, including real-time data synchronization, efficient data processing, and offline data access. The author emphasizes Shorebird’s user-friendly design and provides developers with a clear API.
Moreover, Shorebird has the potential to revolutionize the development of data-rich web applications, particularly in critical industries like healthcare, finance, and logistics. Don’t miss the opportunity to discover more about Shorebird and its groundbreaking capabilities.
Source: Medium
Introducing CodeGPT, a new code generation tool specifically designed for Flutter applications. CodeGPT leverages AI and natural language processing techniques to automatically generate code based on simple English descriptions of the application’s features and capabilities. It’s an impressive solution, isn’t it?
This article provides an informative overview of how CodeGPT works and highlights its key advantages. One notable benefit is the significant time savings and increased productivity achieved through automated code generation (as you might have already guessed). The article also includes a detailed example showcasing how CodeGPT can be utilized to generate code for a basic Flutter application. The author emphasizes the speed and ease of the process, resulting in well-structured and easily understandable code.
This article is based on the experience of a Surf Studio developer who was assigned to a project that required implementing video streaming functionality using Flutter. This article presents Timur’s experience, discussing how to approach developing platform features, the relationship between Flutter and native development, and providing insights into common pitfalls and effective solutions.
In conclusion, the article offers a moral lesson and a bonus section featuring a range of complex and intriguing functionalities, some of which didn’t make it to the final release. Overall, readers will gain a better understanding of what to expect when undertaking similar tasks, as projects can be unpredictable in the world of software development.

Source: Medium
The article compares two popular design patterns – MVC (Model-View-Controller) and MVVM (Model-View-ViewModel) – for building Flutter applications. The author explains the main concepts of each pattern and highlights the differences between them. The MVC pattern divides an application into three components:
The rest of the article talks about MVVM, which is similar to MVC but adds a new component, the view model. It is responsible for processing the presentation logic and binding the data, separating it from the presentation.
Once you’re a bit in the know, the author moves on to discuss the pros and cons of each approach. In particular, it is noted that MVC is simple and straightforward, while MVVM offers better separation of concerns and easier testing. We also draw our attention to the fact that Flutter provides built-in support for both patterns, which makes it easier for developers to choose the approach that best suits their needs.
Source: Medium
The tool described in the article proves to be highly valuable in situations where a responsive user interface is needed, but there is limited time or access to multiple devices (either physically or during ongoing development). Referred to as the Device Review tool, it offers the capability to preview applications across various devices and screen sizes, which is undeniably its most beneficial aspect.
By utilizing Device Preview, developers can efficiently detect layout and user interface design issues at an early stage of the development process. The article provides comprehensive information on how to install, configure, and utilize Device Review, along with an explanation of its underlying principles. Readers will find this engaging text an informative guide to understanding the necessary steps and intricacies involved in leveraging this remarkable tool.

Instead of retelling and attempting to evaluate the content, as an exception, the author herself will be given the floor:
“Hello everyone, my name is Veronica, and I hold the position of Head of Developer Relations at Dodo Engineering. […] Veronica acknowledges firsthand that many managerial mistakes can be prevented early on. She has witnessed teams successfully rescuing their leaders from potential disasters. In this article, she has curated nine stories from different development teams, including her own, that shed light on the imminent dangers of managerial blunders. Each story is accompanied by practical recommendations, based on real-life experiences, to help subordinates prevent project collapse and catastrophe.
It may seem like a daunting read, but let’s settle in and start exploring these narratives. After all, each of us aims to foster a friendship with our own team lead, don’t we? 🙂

If you are still firmly convinced that soft skills are from the evil one and recruiters / HRs of all stripes invented them out of boredom, we beg you: read this text. The author is greatly bombarded by the “revelations” that “experts” post all over the Internet, and he wrote his own (rather bold, I must say) text, in which he breaks it all down:
We promise a couple of insights and reasons to “think”. Have you ever thought, for example, that soft skills in one profession can be hard skills in another and vice versa? Let’s add funny examples here – and now an interesting reading is ready for a coffee break.
This is a captivating and thought-provoking long read featuring reflections on the future with artificial intelligence from a familiar author.
In this compelling piece, the author delves into the essence of GPT models, pondering whether they embody true AI or simply serve as text generators. The text also contemplates the potential disappearance, or rather the author’s desire for certain professions to become obsolete. Additionally, the consequences of successfully creating a formidable artificial intelligence are contemplated, along with an examination of intelligence itself and the means to evaluate it.
Moreover, the author shares their insights on diverse topics, such as the future trajectory of individual AI assistants, the true pace of technological advancements, the challenges associated with setting goals for AI, and the far-reaching implications of the competitive race among companies to attain AI supremacy. It is an engrossing read that encourages broadening horizons. While AI may currently have limited relevance in your life, it is crucial to acknowledge its inevitable integration into the lives of all individuals in the future.

Source: Slack
This material presents an analysis of the flow within a client-server application, specifically focusing on the development of a real-time system capable of handling a large audience. The article explores the architectural approach employed to enable real-time message delivery on a massive scale. It also examines the services responsible for transmitting messages to chat platforms and delivering various events to online users.
Summary:
Here you will find a range of diverse requests that can help you optimize the chat experience or tailor it precisely to your requirements: https://www.jailbreakchat.com/
After we began using Midjourney to generate images for our work requirements, we found ourselves unable to stop and started exploring other graphical neural networks. If you think they all seem similar, we suggest you continue reading.
We conducted tests with tools like Lexica, Stabble Diffusion on Dezgo, and Leonardo (the latter is still in Beta testing), comparing them with Midjourney. Throughout the process, we highlighted their pros and cons, as well as the nuances of their usage.
We opted for a straightforward approach: we submitted the same requests and evaluated the results. There were three specific requests:
Let’s clarify from the outset that we understand these requests could have been more detailed and refined, which would have undoubtedly improved the results in all cases. However, we chose to begin with simple examples and limited variations. Even in these cases, we observed how neurons sometimes fixated on one aspect of the request while completely disregarding the rest.
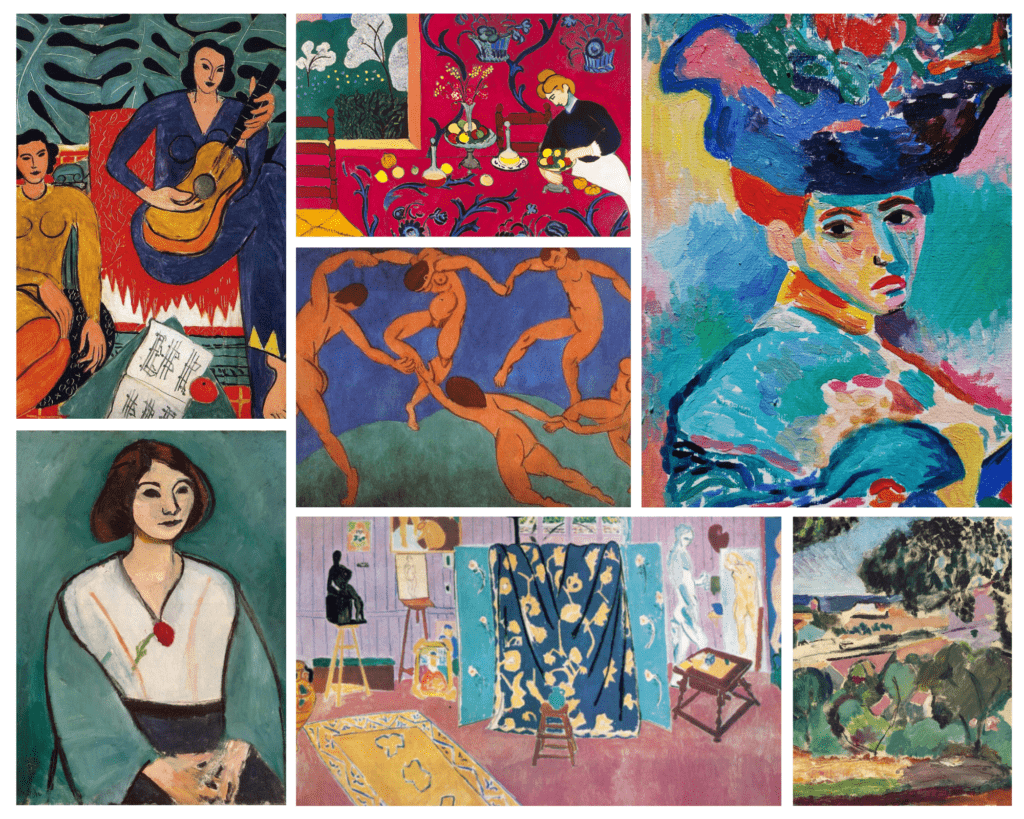
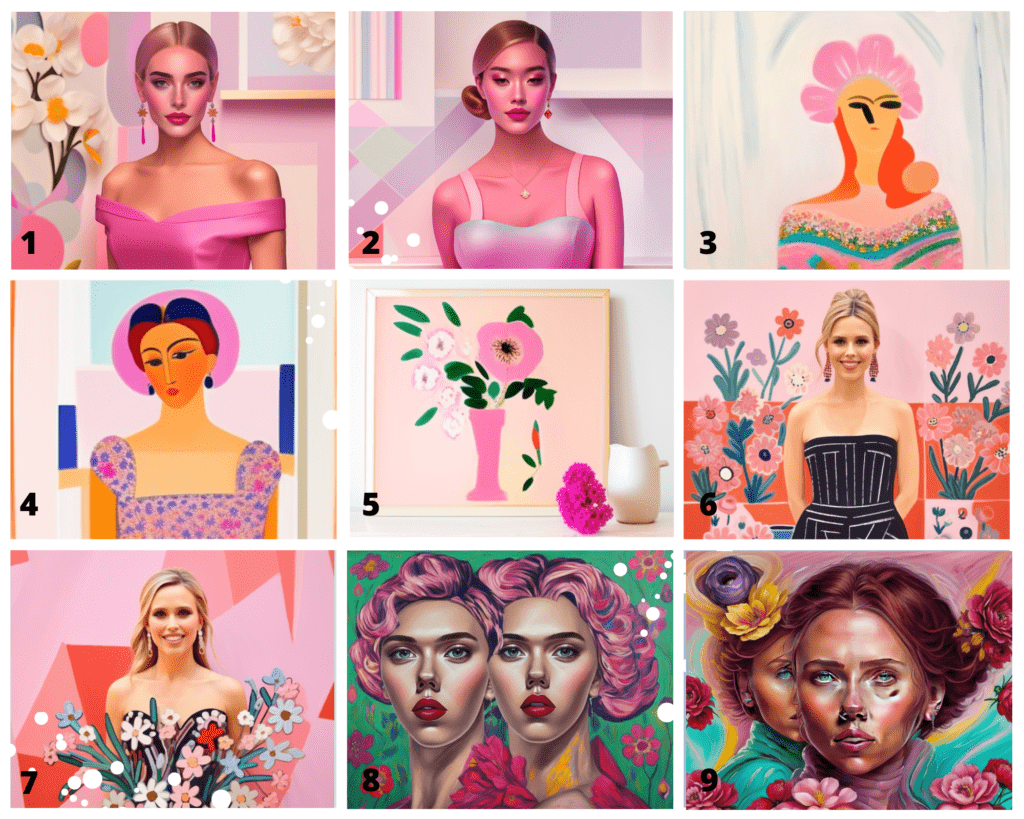
The request was: Matisse style painting, pink colors, many flowers. Initially, the author of these lines conducted personal experiments, but for work purposes, they eventually opted for a more prominent individual.

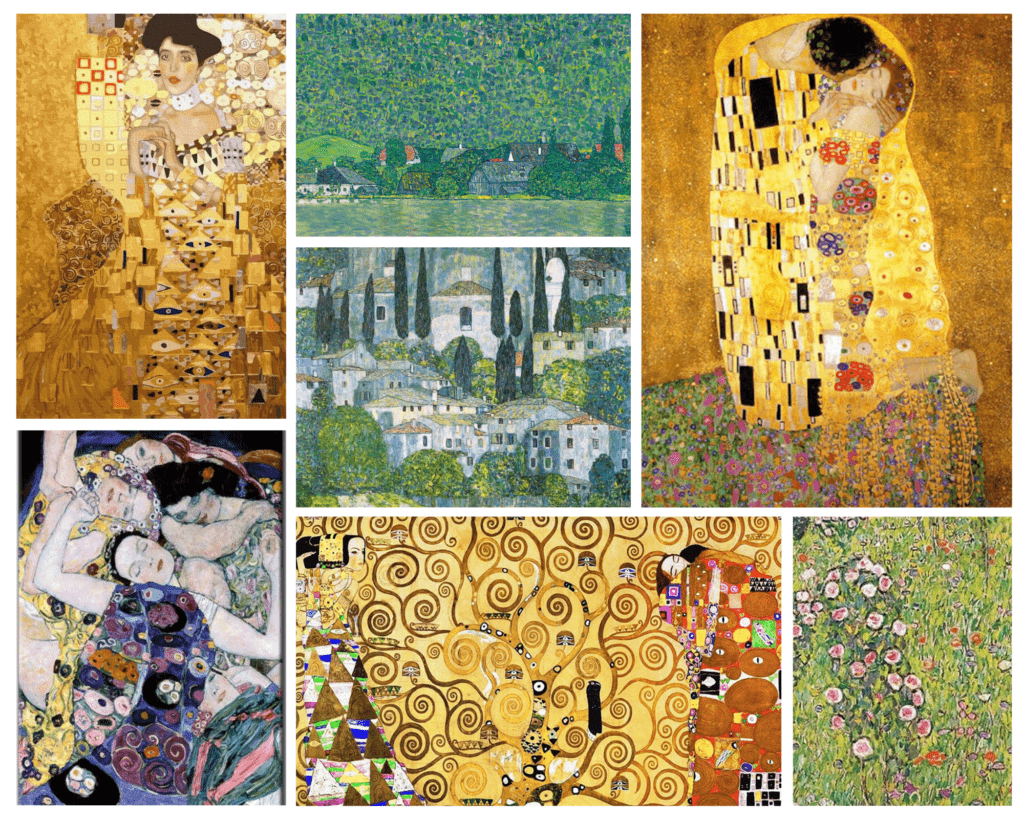
For reference: this is what Matisse’s work looked like:

And here’s what the neural networks came up with. As you can see, each network has varying knowledge about the renowned French artist, Matisse.
Lexica (1-2) appears to have no information about Matisse, and in one version, the actress inexplicably became Asian.
Dezgo (3-5), depending on the settings, offered options that were either very close to the master’s brushwork (but far from the original) or presented a lighter stylization. There were even a couple of instances where the AI suggested a still life instead of a portrait.
Midjourney (6-7), which usually produces accurate results, was a bit disappointing this time: the actress became unrecognizable, and the flowers were not rendered in the appropriate style.
Leonardo (8-9) considered the flowers and the color pink, maintaining some resemblance to the original, and creatively interpreted the composition. However, not all settings captured the artist’s drawing style accurately.

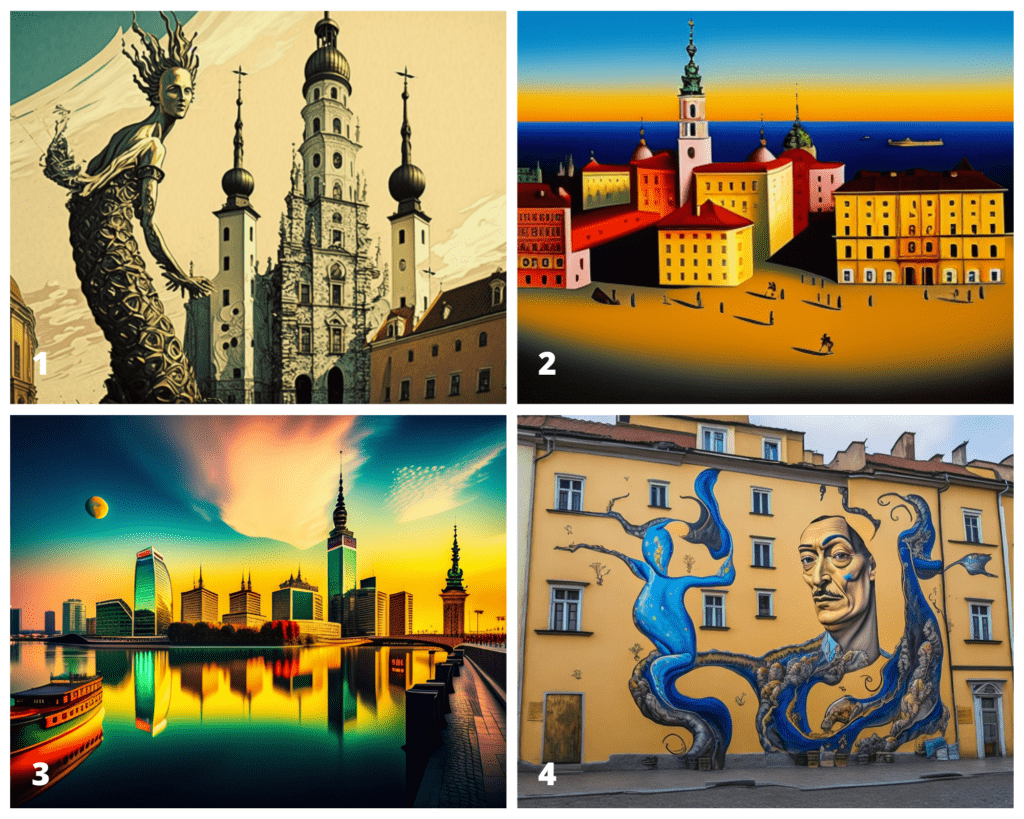
Let’s try to depict Warsaw. The query was: “Warsaw is painted in X style.” Various artists’ styles were selected for two reasons: a) the author of the article has a passion for art, and b) the typical styles in which neural networks draw, such as graphics, anime, cartoons, and digital art, have become monotonous. Additionally, it was intriguing to observe how neural networks would respond to slightly more complex criteria and gather information about the chosen style.
Three artists were selected for their remarkably different styles:


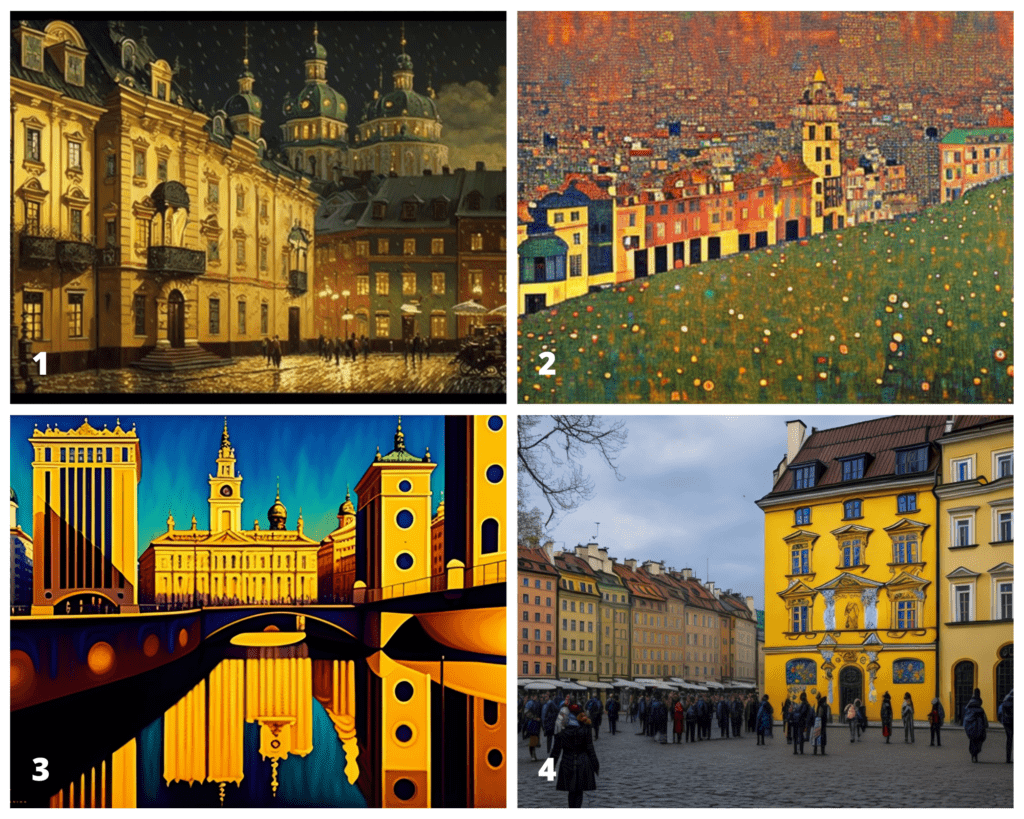
Interestingly, each of these masters started with one style but gained fame for another, leading to varying results when gathering information. In the case of Klimt, this pattern held true. Midjourney (1) focused on his famous “golden” portraits, while Lexica (3) explored landscapes. Stabble Diffusion on Dezgo (2) emphasized Klimt’s unique approach of incorporating cut-out objects into his paintings, and Leonardo (4) added a touch of Klimt’s essence to realistic depictions of the old city.

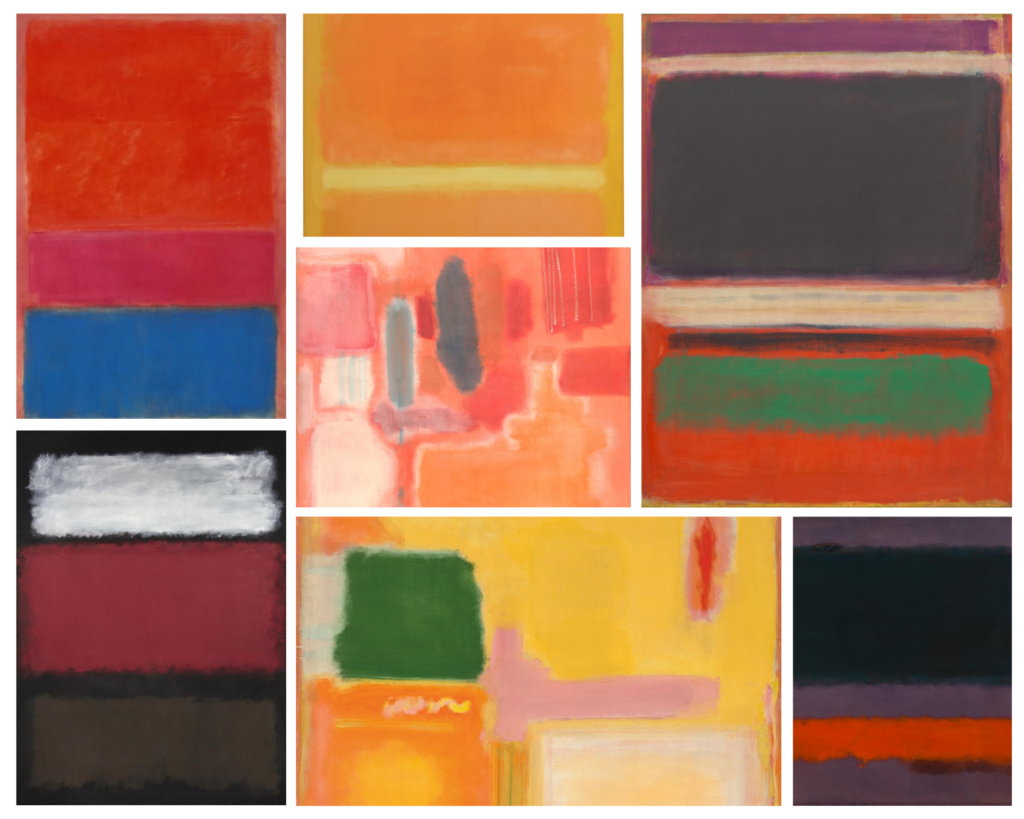
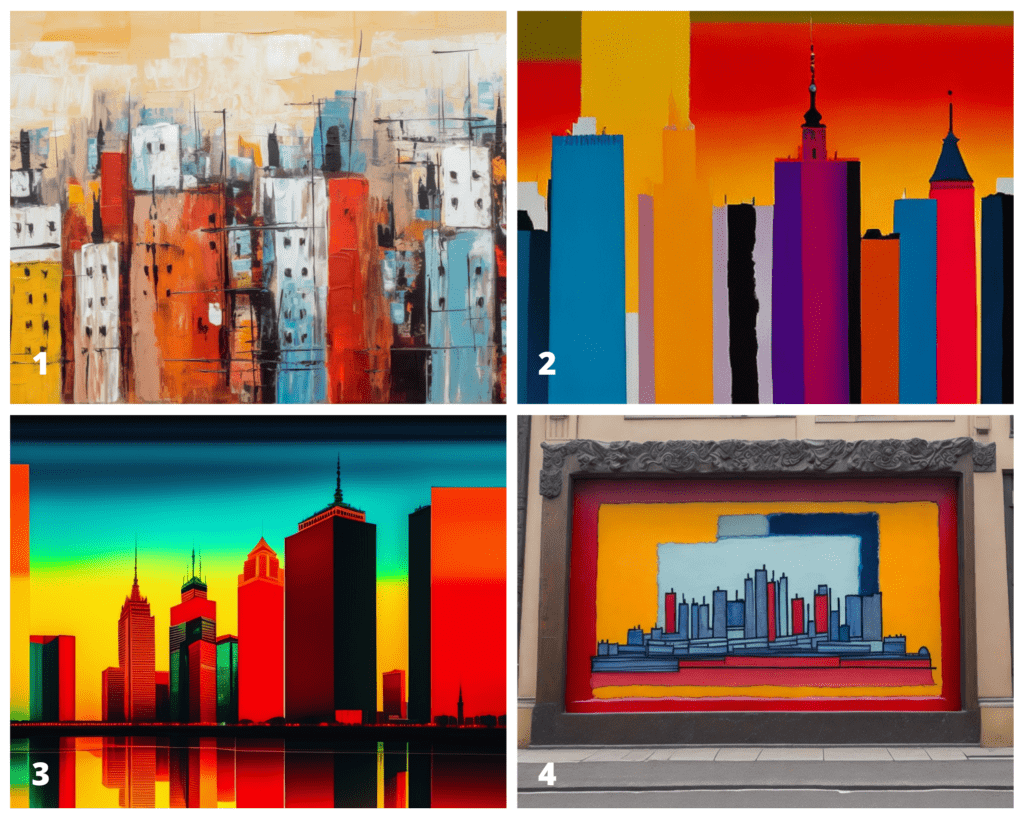
When it came to Rothko, the neural networks provided clearer interpretations: stripes remained as stripes, albeit with subtle variations. The distinctive features of Warsaw, such as spires and skyscrapers, were predominantly preserved. The attributions are as follows: Midjourney (1), SD on Dezgo (2), Lexica (3), and Leonardo (4).

Once again, there was a blend of confusion and exploration. Lexica (3) captured Dali’s characteristic composition, hovering between heaven and earth. Midjourney (1) observed Dali’s penchant for vertically elongating images, while also incorporating Warsaw’s symbol—the mermaid—in a unique way. Dezgo (2) skillfully represented Dali’s style of incorporating cut-out objects into paintings, giving them an otherworldly quality. Lastly, Leonardo (4) suggested the idea of a mural featuring Dali’s portrait on a building wall, which resonated with the artist’s spirit.

Designing a logo that incorporates text poses the greatest challenge on our list. Many neural networks still struggle with effectively translating text into an image. Perhaps some of them have acquired the necessary skills for this task.
The request was as follows:
text logo of the company that produces videogames, white or transparent background, orange, blue and green colours
There is nothing particularly noteworthy to discuss in this case, as everything is quite apparent. We have chosen both the most successful and the most unconventional options. Once again, it became evident that neural networks still struggle with generating text, but even prior to that, we observed distinct differences in styles.
The attributions are as follows:
1 and 2: Lexica
3 and 4: Dezgo
5 and 6: Leonardo
7 and 8: Midjourney

Graphical neural networks exhibit variations in their processing methods, information gathering techniques, and visual approaches. This implies a vast realm of experimentation and creativity for users, while also necessitating adaptability, learning from failures, understanding settings, and making iterative attempts.
Although detailed requests tend to yield more effective results than general ones, they do not always guarantee a satisfactory outcome. Moreover, they require users to possess domain knowledge and the ability to formulate prompts, which not everyone may possess.
Neural networks also differ in terms of available settings, which is why the outcomes of our evaluations may not be entirely perfect. In some cases, we had to tweak the settings to obtain results that even remotely resembled the desired request. For instance, Midjourney allows users to create a text query and specify the desired image format, while also responding to requests for a white or transparent background, unlike other neural networks.
Dezgo offers options to choose the format (portrait or landscape), performance accuracy, assembly model, and sampling method. Lexica follows a similar pattern with options for format and execution accuracy. Leonardo, on the other hand, allows users to select the number of images (up to 8) and offers a background removal function, although it may not work optimally with intricate details at the edges. Additionally, Leonardo features several settings, including the intriguing “Prompt Magic” button, which we have yet to explore.
There is still much for neural networks to improve upon. Text wrapping often remains problematic, realistically rendered hands are a rarity rather than the norm, and some finished images only partially capture the request while disregarding other details. These challenges represent only a portion of the issues at hand.
Not all neural networks are freely accessible. While experimentation on Dezgo is free (hence our frequent use of it), Midjourney offers a paid subscription after a certain number of free requests (starting from $8/month + taxes, making it our second tool). Leonardo provides 150 daily free requests for those who join their Beta testing group, with a response time of around a week or two (a paid version with additional features is also available, starting from $10/month). Lexica is priced similarly to Midjourney but offers greater functionality with its free requests.
Graphical neural networks undeniably serve as powerful tools. They have aided us in illustrating various subjects (although at times we had to put in extra effort to obtain useful results), and their output has adorned our company’s monthly digest, not to mention their utility in creating images for posts and announcements. Overall, we utilize these networks ourselves and encourage others to explore and master their potential.

Rate this article:
4.8/5 (45 reviews)












Your message has been sent.
We’ll process your request and contact you back as soon as possible.

By signing up you agree to our Privacy Policy, including the use of cookies and transfer of your personal information.