Meldingen din er sendt.
Vi behandler forespørselen din og kontakter deg så snart som mulig.
Skjemaet har blitt sendt inn.
Mer informasjon finner du i postkassen din.


Når det gjelder mobilutvikling, går det ikke alltid som planlagt. Ifølge Gartner-rapportbare 00,01% av mobilappene oppnådde kommersiell suksess i 2018, så bare ett av 10 000 prosjekter viser seg å være givende. Videre har 45% av prosjektene budsjettoverskridelser, og 56% oppfyller interessentenes forventninger når det gjelder verdi. I tillegg viser 60% av appene som ble lansert på Google Play, en nedgang på 80% nedlastinger rett etter den første uken. Slike dårlige tall er helt klart en grunn til bekymring, og et budskap om at mobilutvikling bør vurderes grundig for å unngå fiasko.
Ikke bare statistikk, men også sunn fornuft viser utvilsomt at apper med problemer i teknologistakken er dømt til å mislykkes. Derfor er det viktig å tenke gjennom en riktig valgt teknologistack for utvikling av mobilapper på forhånd. prosjektgrupper noen avgjørende fordeler. Ved å gjøre dette kan utviklerbedrifter på forhånd forutsi ytelsen til en bestemt applikasjon, dens skalerbarhet og kostnadene. Ved å velge de beste programmeringsspråkene for apputvikling har teamene dessuten mulighet til å forutsi vedlikeholds- og supportkostnader.
Ved å velge riktig teknologistack for mobilutvikling kan teamene gjøre det:
Valg av feil teknologistabel kan føre til betydelige problemer, flaskehalser og til og med økte utviklingskostnader. Ulempene ved å velge feil teknologi er følgende:

Uansett hvilken type mobilapp skal opprettes, bør det brukes to hovedkomponenter. Hver app har en klientside og en back-end. Den første er også kjent som front-end og representerer alt som brukerne ser på skjermen eller samhandler med.
Den bakenforliggende delen er hjernen i en mobilapp. Back-end håndterer databehandling, lagring, sikkerhet og mye annet. Back-end er en del av appen som du ikke ser fordi den kjører på serveren, men som gjør at mobilappen din fungerer.
Selv om det kan være utfordrende å velge riktig teknologi for utvikling av mobilapper, finnes det noen kriterier som gjør prosessen enklere og raskere:
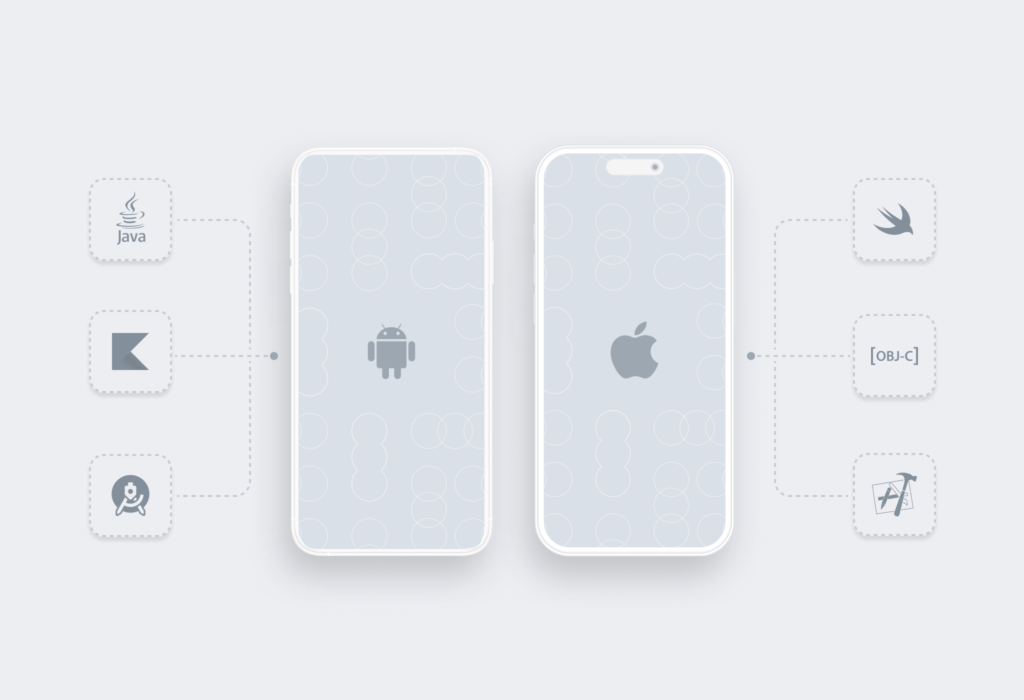
Dette refererer til å bygge en applikasjon for separate plattformer som f.eks. Android (Java, Kotlin) og iOS (Swift, Objective-C) som har tilgang til ulike smarttelefonfunksjoner (kamera, adressebok, NFC-modul). Selv om hele prosessen med å lage digitale løsninger ser lik ut ved første øyekast, vil du bruke et annet sett med verktøy for å bygge det endelige produktet.
Native Android/iOS-teknologi fungerer direkte med rammeverk fra Google og Apple, noe som gir følgende fordeler:
Mobilutvikling på tvers av plattformer er en teknologiløsning som lar utviklere tildele vanlige og gjenbrukte blokker for flere plattformer (Android / iOS / Web / Desktop) og implementere dem en gang i Kotlin-språket. I dette tilfellet kan både innfødte og kryssplattformteknologier brukes til å implementere brukergrensesnittet...:
Tilnærmingen på tvers av plattformer gjør det mulig å bruke én kodebase på tvers av ulike mobile operativsystemer. Ionic/Cordova/Capacitor er hovedkomponentene i en plattformovergripende teknologistabel. Noen ganger er det imidlertid nødvendig å skrive kode separat for Android og iOS på grunn av forskjeller i brukergrensesnitt og implementering. Her er noen viktige ting du må vurdere før du bygger en app på tvers av plattformer:

Xamarin og React Native er rammeverk som gjør det mulig å bygge mobilapplikasjoner for Android og iOS med en enkelt kodebase, basert på wrappers over native widgets:
Flutter er en hybridteknologi. Kodebaser fra webapplikasjoner gjenbrukes ikke for å lage mobilapper. På grunn av sin egen tegnemotor er Flutter mer effektiv enn Xamarin eller React native:
Valget av teknisk stakk kan være avgjørende for et prosjekt. Kundene er ikke alltid teknisk kyndige nok til å velge den riktige programmeringsspråk, rammeverk osv. Ved å rådføre seg med eksperter på utvikling av mobil programvare før man setter i gang et prosjekt, tetter man kunnskapshullet og eliminerer risikoen for å mislykkes.
Innowise har et stort utvalg av førsteklasses mobilutviklere som utnytter de mest sofistikerte teknologiene og hjelper kundene med å få nøkkelferdige løsninger som får bedrifter til å blomstre. Vi er i stand til å bruke teknologier for å gi kundene våre produkter av høy kvalitet. Selskapet vårt bruker det beste fra hver teknologistabel og vet hvor vi skal bruke et bestemt språk/rammeverk for å få mest mulig ut av det. Vi tar oss av alle de tekniske detaljene mens du konsentrerer deg om de strategiske aspektene ved virksomheten din.

Ranger denne artikkelen:
4.8/5 (45 anmeldelser)












Meldingen din er sendt.
Vi behandler forespørselen din og kontakter deg så snart som mulig.

Ved å registrere deg godtar du vår Retningslinjer for personvern, inkludert bruk av informasjonskapsler og overføring av dine personopplysninger.