Meldingen din er sendt.
Vi behandler forespørselen din og kontakter deg så snart som mulig.
Skjemaet har blitt sendt inn.
Mer informasjon finner du i postkassen din.


Velkommen til Innowise mobile digest, din ultimate kilde for alt som har med mobilutvikling å gjøre. I denne omfattende samlingen gir vi deg de siste nyhetene, grundige gjennomganger og uvurderlige veiledninger innen det stadig skiftende området mobilutvikling. Utforsk eksempler fra virkeligheten og suksesshistorier der revolusjonerende løsninger har omformet bedrifter og bransjer. I tillegg omfatter vårt håndplukkede utvalg av artikler ulike sammenkoblede emner som gir innsikt i og perspektiver på fremtiden til mobilteknologi.


Er du på utkikk etter et erfarent mobilutviklingsteam?
Du kan stole på at Innowise lager en førsteklasses mobilapp som passer til dine forretningsmål.
Pakken dev_pilot for å opprette et Flutter-prosjekt
Vi er glade for å introdusere vår nylig utgitte pakke, "dev_pilot", utviklet av Innowise. Denne pakken tar sikte på å forenkle installasjonsprosessen for Dart-prosjekter, slik at utviklere kan sette opp nye prosjekter raskt og effektivt.
Til å begynne med fungerer dev_pilot som et verdifullt verktøy for utviklere som ønsker å fremskynde opprettelsen av Flutter-prosjekter. Det tilbyr et interaktivt kommandolinjegrensesnitt (CLI) som veileder brukerne gjennom å gi prosjektdetaljer som prosjektnavn, funksjoner og smaker. Deretter genererer pakken den nødvendige katalog- og filstrukturen, noe som effektivt sparer tid og reduserer innsatsen.
Koden til dev_pilot er skrevet i Dart, et moderne programmeringsspråk som er mye brukt til å utvikle mobil- og webapplikasjoner. nettapplikasjoner. Koden følger Dart-kodingskonvensjonene og har en velorganisert og lett forståelig struktur.
For å utføre ulike oppgaver som I/O-operasjoner, logging og validering inneholder koden flere viktige pakker og biblioteker, inkludert dart:io, dcli, mason_logger og andre. Utnyttelse av eksisterende pakker og biblioteker demonstrerer pakkens fornuftige bruk av tilgjengelige ressurser, og unngår unødvendig gjenoppfinnelse.
Hovedmetoden fungerer som inngangspunkt for pakken, og fungerer som det sentrale knutepunktet for alle operasjoner. Den starter med å verifisere om det angitte argumentet er "create". Hvis argumentet tilfredsstiller betingelsen, fortsetter pakken med å be brukeren om ytterligere prosjektdetaljer, for eksempel prosjektnavn, funksjoner og tidligere nevnte smaker.
For å legge til rette for ulike oppgaver er pakken avhengig av ulike tjenester som DirectoryService, FileService, InputService og andre. Bruken av disse tjenestene bidrar til kodens modularitet og enkle vedlikehold, ettersom de er gjennomtenkt organisert.
Et annet bemerkelsesverdig trekk ved koden er bruken av "await" og "async" for å håndtere asynkrone operasjoner. Denne tilnærmingen forbedrer kodeytelsen og responsen betydelig, og viser et prisverdig implementeringsvalg.
Dev_pilot forenkler prosessen med å opprette et nytt Flutter-prosjekt, slik at du enkelt kan innlemme funksjoner, smaker, pakker og generere kodemaler for forskjellige prosjektkomponenter. I tillegg inneholder pakken integrerte validatorer for å sikre nøyaktig brukerinndata.
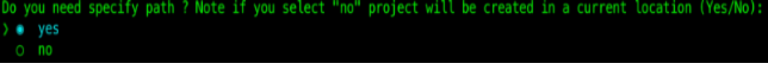
Her er en oversikt over hvordan Dev_pilot fungerer:
Den verifiserer om argumentet som sendes er "create".
Den verifiserer om argumentet som sendes er "create".

Den kontrollerer om Dart-versjonen faller innenfor det akseptable området.
I så fall blir brukeren bedt om å oppgi et prosjektnavn.
Den spør brukeren om de ønsker å angi en egendefinert bane for prosjektet.

Hvis brukeren velger å oppgi en bane, blir de bedt om å angi ønsket bane.
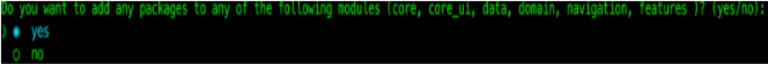
Den spør om brukeren ønsker å legge til funksjonsmoduler i prosjektet.
Hvis brukeren bestemmer seg for å inkludere funksjonsmoduler, blir de bedt om å angi navnene på de ønskede modulene.
Den spør brukeren om de vil legge til smaker i prosjektet.
Hvis brukeren velger å legge til smaker, blir de bedt om å skrive inn navnene på de ønskede smakene.
Den spør brukeren om de vil legge til pakker i prosjektet.

Hvis brukeren bestemmer seg for å legge til pakker, blir de bedt om å velge en modul og angi navnene på pakkene. Denne prosessen gjentas til brukeren bestemmer seg for ikke å legge til flere pakker.
I april lanserte selskapet vårt et Flutter-laboratorium som svar på etterspørselen i markedet. I erkjennelsen av mangelen på fagfolk med relevant kunnskap tok vi initiativ til å løse dette problemet.
Kravene til deltakerne inkluderer ferdigheter i muntlig engelsk på minimum nivå B1, en grunnleggende forståelse av datavitenskapelige konsepter og velutviklede sosiale ferdigheter. Forhåndskunnskap om Dart/Flutter er ikke nødvendig for søkere.
Kurset vil bestå av 14 leksjoner, der "studentene" vil lære Dart/Flutter og jobbe med sitt eget kjæledyrprosjekt. Etter hver leksjon vil en mentor vurdere forståelsen av teorien som dekkes og gjennomføre en kodegjennomgang. Instruktørene for dette kurset er Flutter-utviklerne Alexander Guzich og Alexey Lebedev.
Når denne nyheten publiseres, nærmer den første gruppen seg slutten. Men hvis den første lanseringen viser seg å være vellykket, planlegger vi å gjenta kurset for påfølgende grupper.
Denne samlingen omfatter en kombinasjon av YouTube-samlinger, casestudier fra virkeligheten og informative gjennomganger med tilhørende veiledninger.
Kilde: Medium
Artikkelen gir en kortfattet oversikt over klientapplikasjonssikkerhet på ulike nivåer, og omfatter aspekter fra serverkommunikasjon til programkode. Viktige punkter som diskuteres inkluderer:

Kilde: Medium
Med lanseringen av Xcode 14.3 har Apple avviklet støtten for Rosetta og antydet subtilt til utviklere behovet for å tilpasse prosjektene sine til Apple Silicon. Cyan-utvikleren delte en historie om hindringene selskapet deres møtte med hovedproduktet og tredjepartsløsningen som hjalp dem med å eliminere bruken av Rosetta.
Sammendrag:
Samlet sett et tydelig eksempel på å tilpasse rammeverket til realitetene til ARM64 MacBooks, med vår anbefaling.
Kilde: Holy Swift
Denne artikkelen går i dybden på begrepet syklomatisk kompleksitet i Rask programvareutvikling og gir anbefalinger for å minimere den. Syklomatisk kompleksitet måler kodekompleksitet basert på antall beslutningspunkter eller stier i koden.
Forfatteren foreslår flere strategier for å redusere syklomatisk kompleksitet i Swift, inkludert:
Videre utforsker artikkelen bruken av funksjonelle programmeringsprinsipper, for eksempel bruk av høyere ordens funksjoner som map, filter og reduce, for å forenkle koden og redusere kompleksiteten.
Samlet sett er dette en verdifull ressurs for Swift-utviklere som ønsker å forbedre forståeligheten, vedlikeholdbarheten og effektiviteten til koden sin.
Kilde: andyIbanez.com
Forfatteren understreker betydningen av hurtigbufring av innhold i iOS-apper for å forbedre ytelsen og minimere datamengden som overføres over nettverket. Artikkelen konsentrerer seg først og fremst om å bruke NSCache, den innebygde hurtigbuffermekanismen i iOS, til å hurtigbufre innhold i iOS-applikasjoner. NSCache fungerer som et nøkkelverdilager som administrerer innholdet og automatisk frigjør objekter som ikke lenger er nødvendige.
Artikkelen gir flere eksempler på bruk av NSCache i iOS-applikasjoner, inkludert hurtigbufring av bilder, JSON-data og nettinnhold. I tillegg gir artikkelen beste praksis for bruk av NSCache, for eksempel innstilling av et maksimalt antall objekter og implementering av en policy for cache-evakuering for å kontrollere minnebruken.

Denne omfattende og informative veiledningen gir verdifull innsikt i datalagring i iOS. Med tanke på utfordringene som har forstyrret mange utviklere, viser dette materialet seg å være spesielt viktig. I denne ressursen gir senior iOS-utvikler red_mad_robot dykker ned i lagringsmotorer, bruken av dem og fordelene og ulempene ved hver tilnærming.
Forfatteren analyserer nøye følgende verktøy:
Videre gir denne veiledningen en grundig analyse av ulike databaser som er tilgjengelige på iOS:
Denne ressursen er avgjørende for utviklere som ønsker en omfattende forståelse av iOS-datalagringsalternativer.

Kilde: Youtube
iOS Conf SG er den største iOS-utviklerkonferansen i Sørøst-Asia. Det er fornuftig å finne ut hva som ble diskutert på arrangementet i år! Denne spillelisten vil hjelpe deg med dette: her er høydepunktene og talene fra konferansen. Hundrevis av utviklere fra hele verden deler sine ideer, oppdagelser, utviklinger - hvor ellers kan du finne en slik kilde til innsikt som er nyttig for arbeid, hvis ikke der?
Kilde: Swift med Majid
Du kan tegne 2D-grafikk i SwiftUI ved hjelp av Shape API, men rammeverket konverterer til slutt alle former til SwiftUI-representasjoner og gjengir dem. Denne tilnærmingen har sine fordeler og ulemper. Heldigvis kan du tegne rik 2D-grafikk uten å måtte kombinere flere former. Denne artikkelen forteller deg bare hvordan du bruker Canvas-visningen i SwiftUI.
Kilde: Youtube
Dette er ikke artikkelens tittel, men kanalens navn. Caio og Mike, to utviklere som er et par, administrerer en iOS-utviklingskanal som kan skryte av over 500 videoer. Dette er ingen overdrivelse. Videoene er gjennomtenkt organisert i forskjellige kategorier, for eksempel:
Det er viktig å merke seg at samlingen omfatter både nyere videoer om aktuelle temaer og videoer som er 2-5 år gamle. Dette er faktisk gunstig, særlig for nybegynnere, ettersom eldre utgivelser kan gi et solid grunnlag. Ikke desto mindre er det viktig å vurdere ferskheten til informasjonen du bruker.
Dette er en bemerkelsesverdig demonstrasjon av reverse engineering av plattformer. Når man utvikler en applikasjon ved hjelp av Core Data-rammeverket, er det vanlig å utforme en datamodell som gjennomgår flere endringer. Forfatteren oppdaget en alternativ tilnærming som eliminerer behovet for å slette alle dataene og laste dem inn på nytt, noe som kan belaste serveren unødvendig og tappe brukernes enhetsbatterier. Teksten utforsker en enklere metode som tar sikte på å minimere konsekvensene av datastrukturendringer og redusere de negative effektene av dem.
Vi har valgt ut tre materialer som tilbyr grundige veiledninger om nyansene i Android-utvikling. Nedenfor gir vi en kort beskrivelse av hver guide og inkluderer de respektive lenkene. Du kan deretter bestemme om du synes disse lange lesningene er verdifulle eller ikke. La oss fortsette!
Dette materialet fokuserer på opplevelsen av overgangen fra GSON til Kotlinx.serialization, fortalt av en Android-utvikler fra Tinkoff Investments.
Men la oss starte med en kort introduksjon til stjernen i showet: Kotlinx.Serialization. Det er et serialiseringsbibliotek utviklet av JetBrains spesielt for Kotlin, designet for å støtte flere plattformer og formater. Biblioteket består av en kompilator-plugin, et kjernebibliotek og flere hjelpebiblioteker som legger til rette for ulike dataserialiseringsprotokoller.
I denne veiledningen vil du oppdage:

En Android-utvikler fra UMNO Digital deler innsikt om sitt personlige prosjekt, som lett kan utledes av artikkelens tittel. Det dreier seg om et vanlig scenario: en stor utdanningsinstitusjon med mange bygninger, der det å finne riktig publikum, bibliotek eller avdeling blir en søken i seg selv. Forfatteren foreslår en løsning på dette problemet gjennom et interaktivt kart, og veiledningen gir en trinnvis beskrivelse av hvordan man lager et slikt kart. Interessant nok kan denne tilnærmingen potensielt brukes på andre lignende strukturer som sykehus eller store industrier.
De viktigste kravene til kartet er at det enkelt skal kunne importeres i applikasjonen og oppdateres uavhengig av den. Ellers vil brukerne bare motta den nye kartversjonen etter å ha verifisert og oppdatert hele applikasjonen gjennom appbutikken. Derfor må kartet oppfylle følgende betingelser:
Veiledningen fortsetter deretter med en trinnvis forklaring av hvordan ideen kan omsettes til virkelighet. Veiledningen omfatter blant annet
Hvert trinn er beskrevet i detalj, noe som gjør det relativt enkelt å følge med (selv om forfatteren innrømmer at det finnes visse vanskeligheter og utfordringer). Denne veiledningen fungerer som et utgangspunkt for å utvikle en enkel løsning som kontinuerlig kan forbedres og videreutvikles. Den gjør det mulig å legge til nye elementer og funksjoner, endre grensesnittet og gjøre generelle forbedringer. Oppsummert gir den verdifull veiledning, og vi anbefaler den på det sterkeste.

Kilde: Medium
Selv om tittelen kan virke som clickbait eller potensielt tvilsom, er den faktisk en utmerket veiledning for å redusere lanseringstiden for applikasjoner. Teamet bak bildelingsappen Turo deler trinnene de tok og hvordan de målte resultatene.
Her er et sammendrag av artikkelen:
I tilfelle veilederen ikke dekker alt, har forfatterne også lagt inn lenker til supplerende materiale om emnet.

Denne omfattende veiledningen omfatter ulike emner knyttet til Flutter utvikling. Den dekker de nyeste trendene i Flutter for inneværende år, gir en detaljert casestudie om videostrømming med Flutter, introduserer et kodegenereringsverktøy og gir praktiske tips for å forbedre tekniske ferdigheter. Og det er enda mer verdifullt innhold som venter på deg i denne veiledningen.
Kilde: Medium
Tittelen i seg selv antyder hvor viktig det er å kontinuerlig forbedre sine faglige ferdigheter. Denne praktiske veiledningen gir verdifulle tips for å forbedre evnene dine, noe som gjør den egnet for både nybegynnere og erfarne Flutter-utviklere. Forslagene omfatter blant annet
I tillegg gir artikkelen nyttige anbefalinger og ressurser for å holde seg oppdatert med de siste fremskrittene i Flutter-fellesskapet.
Kilde: Medium
Hvis du har ambisjoner om å avansere på dette feltet, er denne teksten et must. Den gir en oversikt over Flutter-strategien for 2023, med et spesielt fokus på nettutvikling. Forfatteren går i dybden på flere viktige temaer, blant annet:
Dette er ikke bare en tørr gjennomgang, men forfatterens personlige meninger og kommentarer basert på den offisielle pressemeldingen. Den presenterer tankevekkende innsikter som leserne kan tenke over.

Kilde: Linkedin
Vi presenterer Eric Seidel, en Google-ingeniør med ansvar for utviklingen av Flutter, og Felix Angelov, også kjent som Felangel, skaperen av Bloc- og Flutter_Bloc-pakkene. Deres kombinerte ekspertise lover bemerkelsesverdige prestasjoner. Og de har virkelig levert!
Vi presenterer Shorebird, et nytt prosjekt med åpen kildekode som skal gjøre det enklere å lage dataintensive webapplikasjoner. Shorebird er bygget på Flutter-rammeverket og bruker reaktive programmeringsteknikker, og tilbyr kraftig og skalerbar applikasjonsutvikling.
Denne artikkelen utforsker de viktigste funksjonene i Shorebird, inkludert datasynkronisering i sanntid, effektiv databehandling og offline datatilgang. Forfatteren legger vekt på Shorebirds brukervennlige design og gir utviklere et tydelig API.
Shorebird har dessuten potensial til å revolusjonere utviklingen av datarike webapplikasjoner, særlig i kritiske bransjer som helse, finans og logistikk. Gå ikke glipp av muligheten til å finne ut mer om Shorebird og dens banebrytende muligheter.
Kilde: Medium
Vi introduserer CodeGPT, et nytt kodegenereringsverktøy som er spesielt utviklet for Flutter-applikasjoner. CodeGPT utnytter kunstig intelligens og naturlige språkbehandlingsteknikker for automatisk å generere kode basert på enkle engelske beskrivelser av applikasjonens funksjoner og muligheter. Det er en imponerende løsning, ikke sant?
Denne artikkelen gir en informativ oversikt over hvordan CodeGPT fungerer og fremhever de viktigste fordelene. En bemerkelsesverdig fordel er de betydelige tidsbesparelsene og den økte produktiviteten som oppnås gjennom automatisert kodegenerering (som du kanskje allerede har gjettet). Artikkelen inneholder også et detaljert eksempel som viser hvordan CodeGPT kan brukes til å generere kode for en grunnleggende Flutter-applikasjon. Forfatteren legger vekt på hastigheten og enkelheten i prosessen, noe som resulterer i godt strukturert og lett forståelig kode.
Denne artikkelen er basert på erfaringene til en Surf Studio-utvikler som ble tildelt et prosjekt som krevde implementering av videostrømmefunksjonalitet ved hjelp av Flutter. Denne artikkelen presenterer Timurs erfaring, og diskuterer hvordan man kan nærme seg utvikling av plattformfunksjoner, forholdet mellom Flutter og egen utvikling, og gir innsikt i vanlige fallgruver og effektive løsninger.
Avslutningsvis gir artikkelen en moralsk leksjon og en bonusdel med en rekke komplekse og spennende funksjoner, hvorav noen ikke kom med i den endelige versjonen. Alt i alt vil leserne få en bedre forståelse av hva de kan forvente når de påtar seg lignende oppgaver, ettersom prosjekter kan være uforutsigbare i programvareutviklingens verden.

Kilde: Medium
Artikkelen sammenligner to populære designmønstre - MVC (Model-View-Controller) og MVVM (Model-View-ViewModel) - for å bygge Flutter-applikasjoner. Forfatteren forklarer hovedkonseptene i hvert mønster og fremhever forskjellene mellom dem. MVC-mønsteret deler en applikasjon i tre komponenter:
Resten av artikkelen handler om MVVM, som ligner på MVC, men legger til en ny komponent, visningsmodellen. Den er ansvarlig for å behandle presentasjonslogikken og binde dataene og skille dem fra presentasjonen.
Når du er litt kjent, går forfatteren videre til å diskutere fordeler og ulemper ved hver tilnærming. Spesielt bemerkes det at MVC er enkel og grei, mens MVVM tilbyr bedre separasjon av bekymringer og enklere testing. Vi retter også oppmerksomheten mot det faktum at Flutter gir innebygd støtte for begge mønstrene, noe som gjør det lettere for utviklere å velge den tilnærmingen som passer best for deres behov.
Kilde: Medium
Verktøyet som beskrives i artikkelen, viser seg å være svært verdifullt i situasjoner der det er behov for et responsivt brukergrensesnitt, men det er begrenset med tid eller tilgang til flere enheter (enten fysisk eller under pågående utvikling). Verktøyet, som omtales som Device Review-verktøyet, gjør det mulig å forhåndsvise applikasjoner på tvers av ulike enheter og skjermstørrelser, noe som utvilsomt er dets mest fordelaktige aspekt.
Ved å bruke Device Preview kan utviklere effektivt oppdage problemer med utforming av layout og brukergrensesnitt på et tidlig stadium i utviklingsprosessen. Artikkelen gir omfattende informasjon om hvordan du installerer, konfigurerer og bruker Device Review, sammen med en forklaring av de underliggende prinsippene. Leserne vil finne denne engasjerende teksten en informativ veiledning for å forstå de nødvendige trinnene og vanskelighetene som er involvert i å utnytte dette bemerkelsesverdige verktøyet.

I stedet for å gjenfortelle og forsøke å evaluere innholdet, vil forfatteren selv unntaksvis få ordet:
"Hei alle sammen, jeg heter Veronica, og jeg har stillingen som leder for utviklerrelasjoner hos Dodo Engineering. [...] Veronica erkjenner selv at mange lederfeil kan forebygges på et tidlig stadium. Hun har vært vitne til team som har reddet lederne sine fra potensielle katastrofer. I denne artikkelen har hun samlet ni historier fra ulike utviklingsteam, inkludert sitt eget, som kaster lys over de overhengende farene ved ledertabber. Hver historie ledsages av praktiske anbefalinger, basert på erfaringer fra det virkelige liv, for å hjelpe underordnede med å forhindre prosjektkollaps og katastrofer.
Det kan virke som skremmende lesning, men la oss slå oss til ro og begynne å utforske disse fortellingene. Når alt kommer til alt har vi alle som mål å skape et vennskap med vår egen teamleder, ikke sant?

Hvis du fremdeles er overbevist om at myke ferdigheter er fra den onde og rekrutterere / HR-er av alle striper oppfant dem av kjedsomhet, ber vi deg: les denne teksten. Forfatteren blir sterkt bombardert av "avsløringene" som "eksperter" legger ut over hele Internett, og han skrev sin egen (ganske dristige, må jeg si) tekst der han bryter det hele ned:
Vi lover et par innsikter og grunner til å "tenke". Har du for eksempel noen gang tenkt på at myke ferdigheter i ett yrke kan være harde ferdigheter i et annet og omvendt? La oss legge til morsomme eksempler her - og nå er en interessant lesning klar for en kaffepause.
Dette er en fengslende og tankevekkende langlesning med refleksjoner om fremtiden med kunstig intelligens fra en kjent forfatter.
I dette overbevisende stykket dykker forfatteren ned i essensen av GPT-modeller, og funderer på om de legemliggjør ekte AI eller bare fungerer som tekstgeneratorer. Teksten vurderer også den potensielle forsvinningen, eller rettere sagt forfatterens ønske om at visse yrker skal bli foreldet. I tillegg vurderes konsekvensene av å lykkes med å skape en formidabel kunstig intelligens, sammen med en undersøkelse av selve intelligensen og midlene til å evaluere den.
I tillegg deler forfatteren sin innsikt i ulike temaer, for eksempel den fremtidige banen til individuelle AI-assistenter, det virkelige tempoet i teknologiske fremskritt, utfordringene knyttet til å sette mål for AI og de vidtrekkende implikasjonene av konkurransekappløpet mellom selskaper for å oppnå AI-herredømme. Det er fengslende lesning som oppmuntrer til å utvide horisonten. Selv om kunstig intelligens for øyeblikket kan ha begrenset relevans i livet ditt, er det avgjørende å erkjenne at den uunngåelig vil bli integrert i alle menneskers liv i fremtiden.

Kilde: Slack
Dette materialet presenterer en analyse av flyten i en klient-server-applikasjon, med spesielt fokus på utviklingen av et sanntidssystem som kan håndtere et stort publikum. Artikkelen utforsker den arkitektoniske tilnærmingen som brukes for å muliggjøre sanntidsformidling av meldinger i stor skala. Den undersøker også tjenestene som er ansvarlige for å overføre meldinger til chatteplattformer og levere ulike hendelser til nettbrukere.
Sammendrag:
Her finner du en rekke forskjellige forespørsler som kan hjelpe deg med å optimalisere chatopplevelsen eller skreddersy den nøyaktig til dine behov: https://www.jailbreakchat.com/
Etter at vi begynte å bruke Midjourney til å generere bilder for våre arbeidskrav, fant vi oss ikke i stand til å stoppe og begynte å utforske andre grafiske nevrale nettverk. Hvis du synes de alle virker like, foreslår vi at du fortsetter å lese.
Vi gjennomførte tester med verktøy som Lexica, Stabble Diffusion på Dezgo og Leonardo (sistnevnte er fortsatt i betatesting), og sammenlignet dem med Midjourney. Gjennom hele prosessen fremhevet vi deres fordeler og ulemper, samt nyansene i bruken av dem.
Vi valgte en enkel tilnærming: Vi sendte inn de samme forespørslene og evaluerte resultatene. Det var tre spesifikke forespørsler:
La oss med en gang presisere at vi forstår at disse forespørslene kunne vært mer detaljerte og raffinerte, noe som utvilsomt ville ha forbedret resultatene i alle tilfeller. Vi valgte imidlertid å begynne med enkle eksempler og begrensede variasjoner. Selv i disse tilfellene observerte vi hvordan nevronene noen ganger var fiksert på ett aspekt av forespørselen mens de så helt bort fra resten.
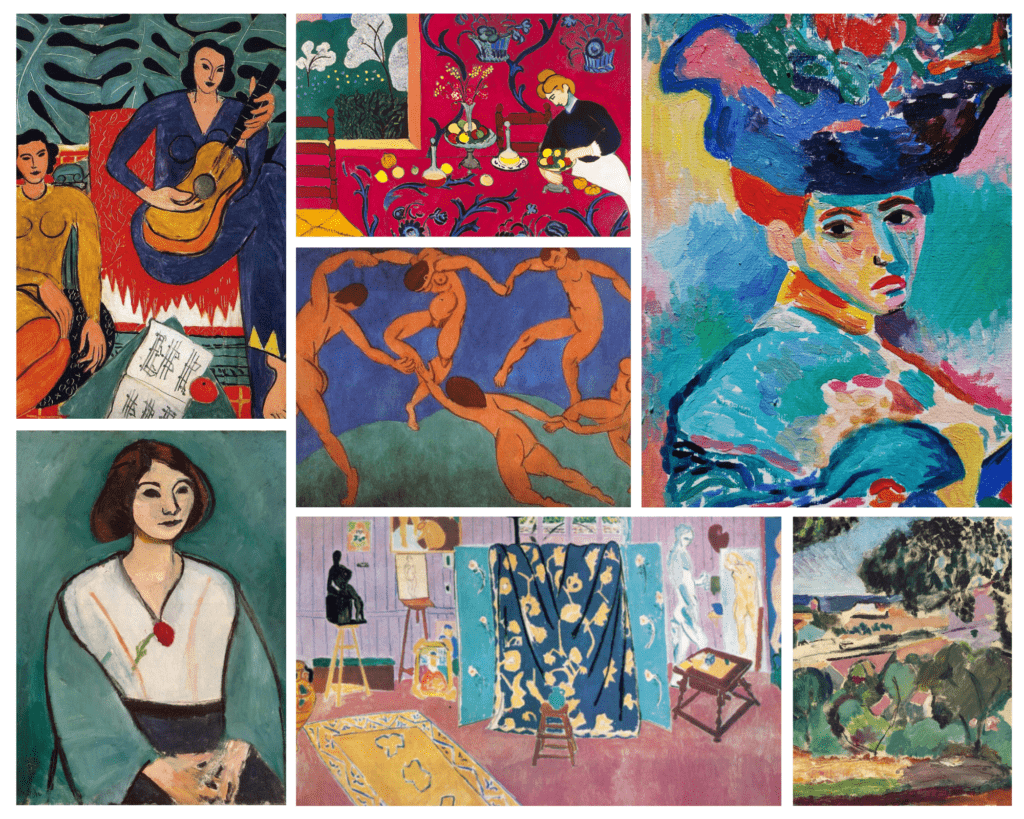
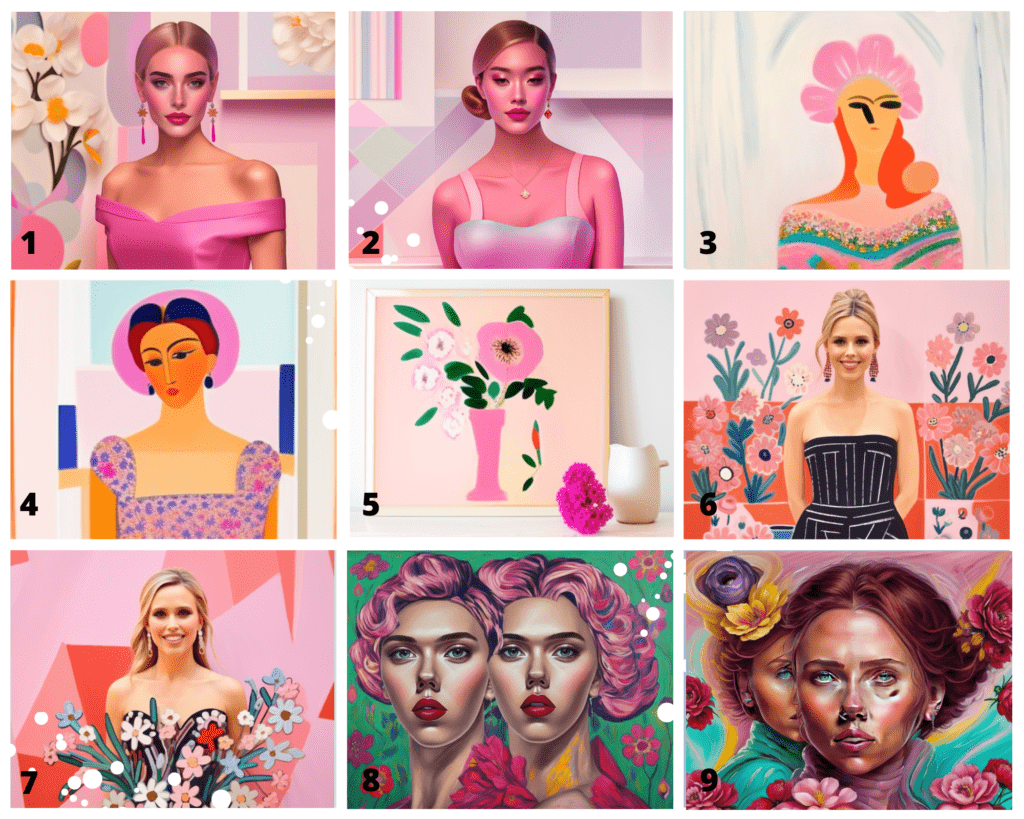
Forespørselen var: Maleri i Matisse-stil, rosa farger, mange blomster. Opprinnelig gjennomførte forfatteren av disse linjene personlige eksperimenter, men for arbeidsformål valgte de til slutt en mer fremtredende person.

Som referanse: slik så Matisses verk ut:

Og her er hva de nevrale nettverkene kom frem til. Som du kan se, har hvert nettverk varierende kunnskap om den berømte franske kunstneren Matisse.
Lexica (1-2) ser ikke ut til å ha noen informasjon om Matisse, og i en versjon ble skuespilleren uforklarlig asiatisk.
Dezgo (3-5), avhengig av innstillingene, tilbød alternativer som enten var veldig nær mesterens penselarbeid (men langt fra originalen) eller presenterte en lettere stilisering. Det var til og med et par tilfeller der AI foreslo et stilleben i stedet for et portrett.
Midjourney (6-7), som vanligvis gir nøyaktige resultater, var litt skuffende denne gangen: skuespilleren ble ugjenkjennelig, og blomstene ble ikke gjengitt i riktig stil.
Leonardo (8-9) vurderte blomstene og fargen rosa, opprettholdt en viss likhet med originalen, og tolket komposisjonen kreativt. Imidlertid fanget ikke alle innstillingene kunstnerens tegnestil nøyaktig.

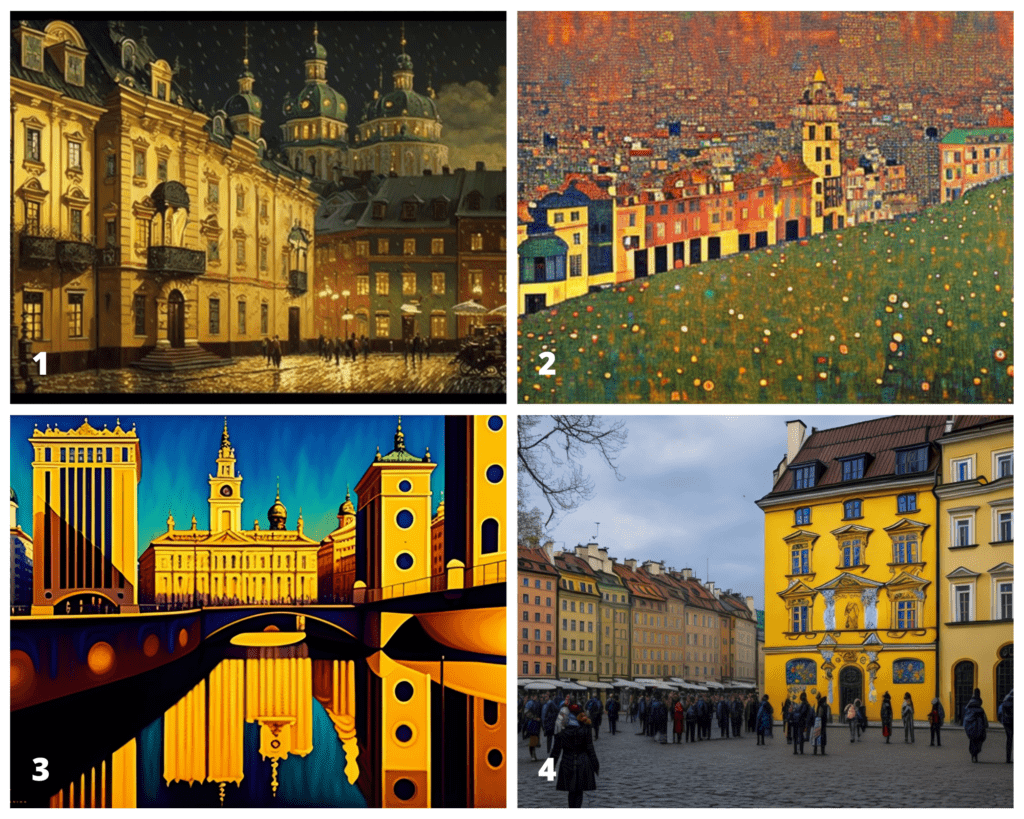
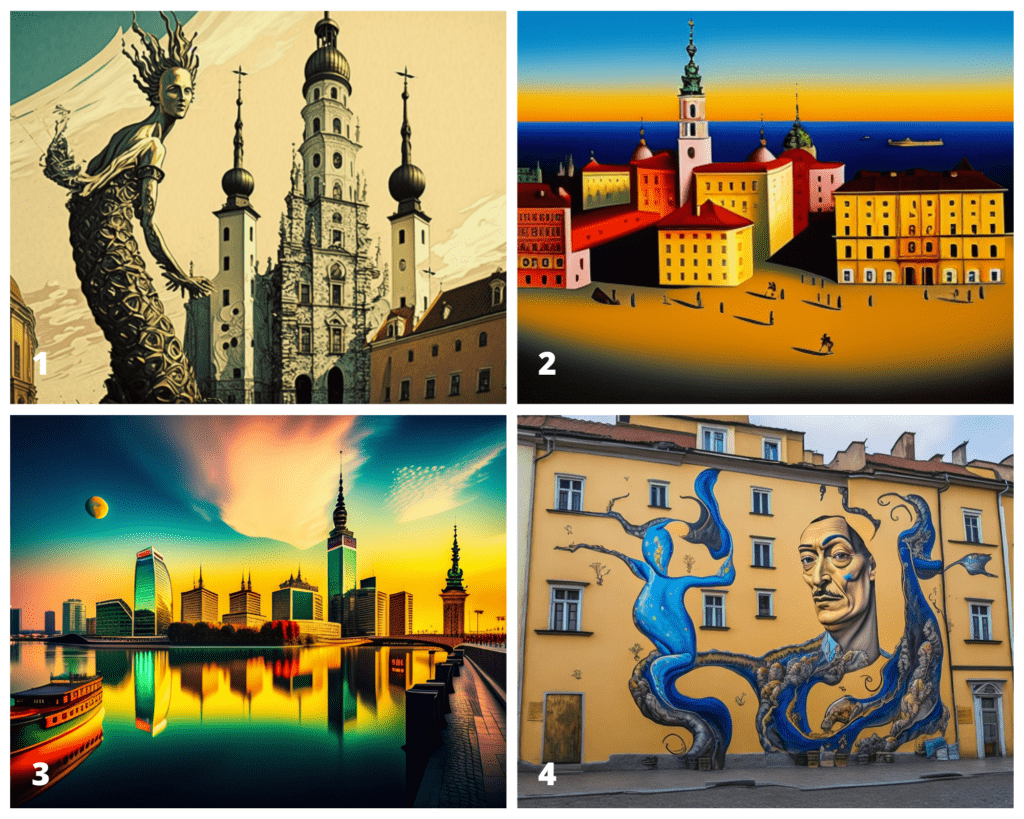
La oss prøve å skildre Warszawa. Spørsmålet var: "Warszawa er malt i X-stil." Ulike kunstnerstiler ble valgt av to grunner: a) forfatteren av artikkelen har en lidenskap for kunst, og b) de typiske stilene som nevrale nettverk tegner, som grafikk, anime, tegneserier og digital kunst, har blitt monotone. I tillegg var det spennende å observere hvordan nevrale nettverk ville reagere på litt mer komplekse kriterier og samle informasjon om den valgte stilen.
Tre kunstnere ble valgt ut for sine bemerkelsesverdig forskjellige stiler:


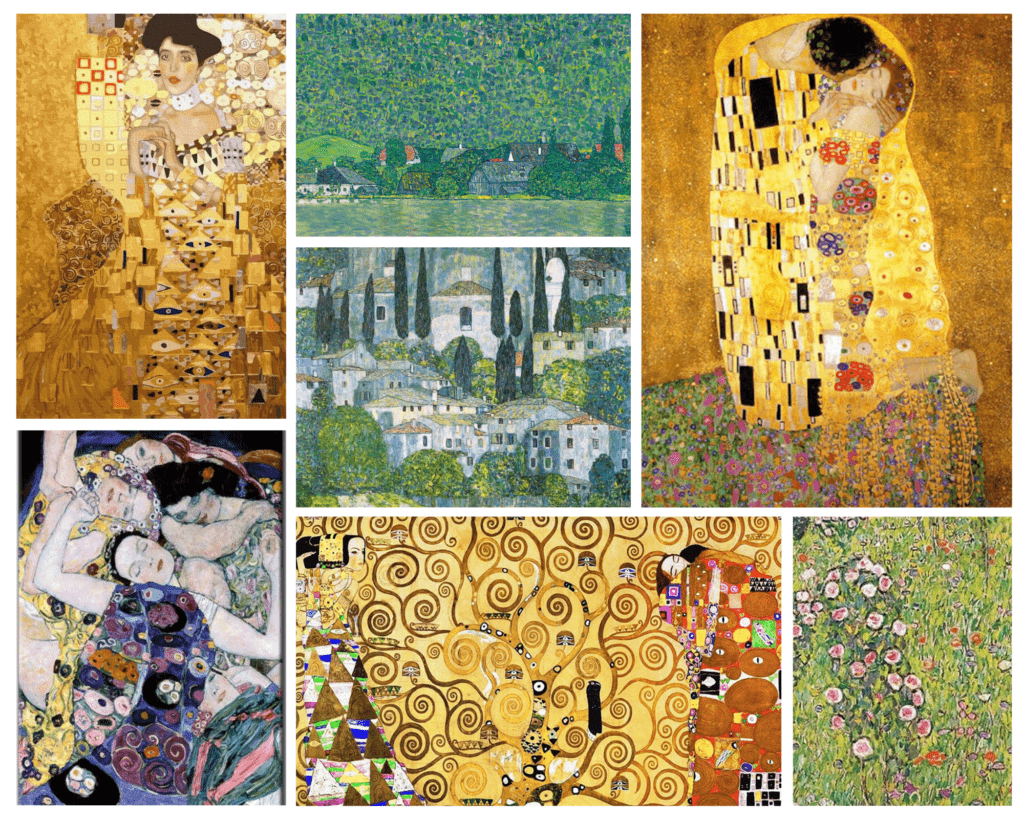
Interessant nok startet hver av disse mesterne med én stil, men ble berømt for en annen, noe som førte til varierende resultater ved innsamling av informasjon. Når det gjelder Klimt, stemte dette mønsteret. Midjourney (1) fokuserte på hans berømte "gylne" portretter, mens Lexica (3) utforsket landskap. Stabble Diffusion on Dezgo (2) la vekt på Klimts unike tilnærming med å innlemme utskårne gjenstander i maleriene sine, og Leonardo (4) tilførte et snev av Klimts essens til realistiske skildringer av den gamle byen.

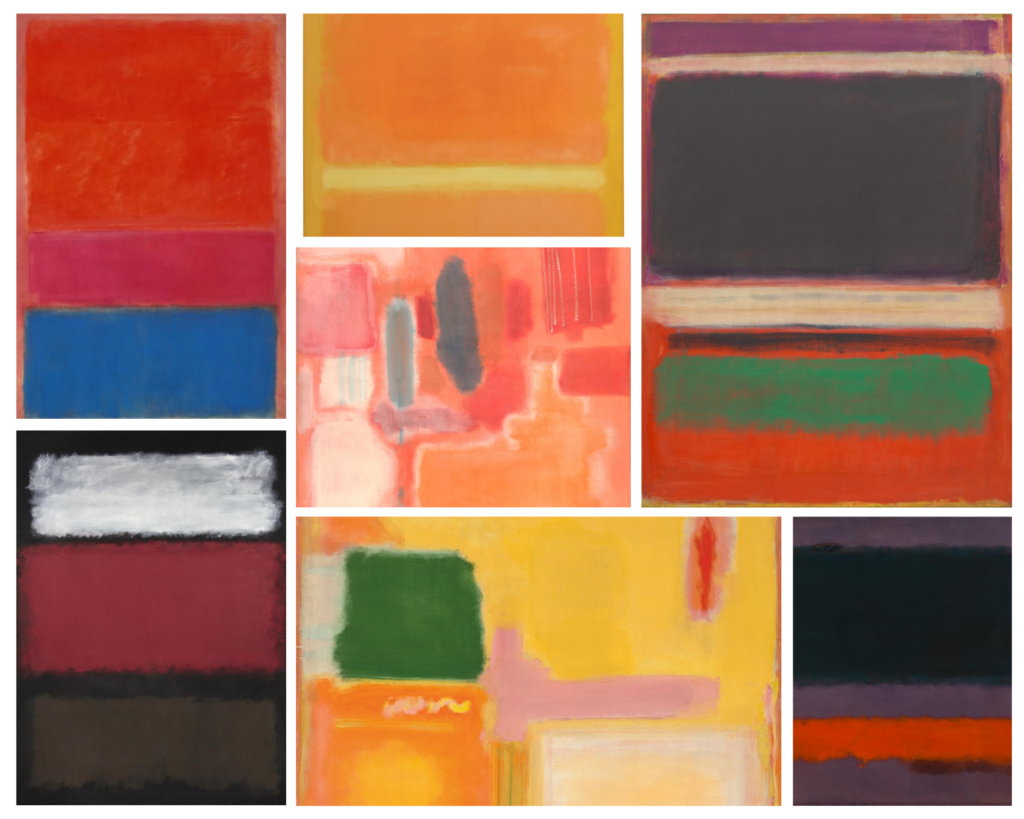
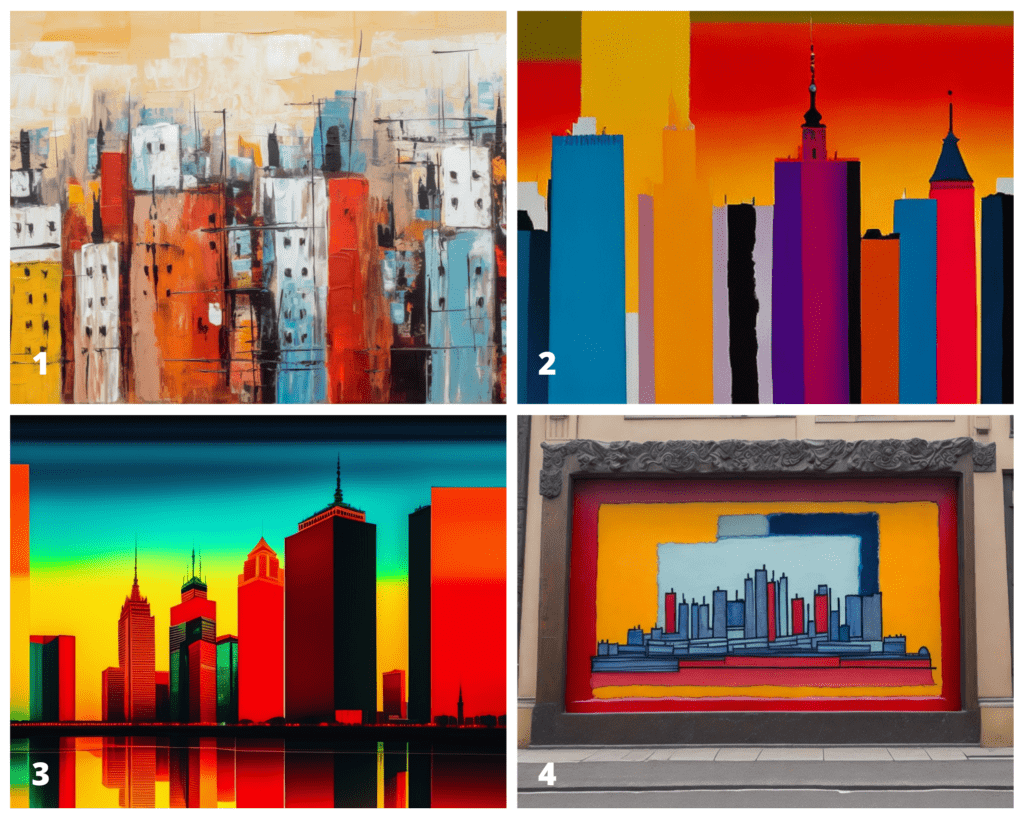
Når det gjaldt Rothko, ga de nevrale nettverkene klarere tolkninger: striper forble striper, om enn med subtile variasjoner. De karakteristiske trekkene ved Warszawa, som spir og skyskrapere, ble hovedsakelig bevart. Attribusjonene er som følger: Midjourney (1), SD on Dezgo (2), Lexica (3) og Leonardo (4).

Nok en gang var det en blanding av forvirring og utforskning. Lexica (3) fanget Dalis karakteristiske komposisjon, som svever mellom himmel og jord. Midjourney (1) observerte Dalis forkjærlighet for vertikalt langstrakte bilder, samtidig som den inkorporerte Warszawas symbol - havfruen - på en unik måte. Dezgo (2) representerte dyktig Dalis stil med å innlemme utskårne gjenstander i malerier, noe som gir dem en utenomjordisk kvalitet. Til slutt foreslo Leonardo (4) ideen om et veggmaleri med Dalis portrett på en husvegg, noe som ga gjenklang i kunstnerens ånd.

Å designe en logo som inneholder tekst er den største utfordringen på listen vår. Mange nevrale nettverk sliter fortsatt med å effektivt oversette tekst til et bilde. Kanskje noen av dem har tilegnet seg de nødvendige ferdighetene for denne oppgaven.
Forespørselen var som følger:
tekstlogoen til selskapet som produserer videospill, hvit eller gjennomsiktig bakgrunn, oransje, blå og grønne farger
Det er ikke noe spesielt bemerkelsesverdig å diskutere i dette tilfellet, ettersom alt er ganske tydelig. Vi har valgt både de mest vellykkede og de mest ukonvensjonelle alternativene. Nok en gang ble det tydelig at nevrale nettverk fortsatt sliter med å generere tekst, men selv før det observerte vi tydelige forskjeller i stiler.
Attribusjonene er som følger:
1 og 2: Leksikon
3 og 4: Dezgo
5 og 6: Leonardo
7 og 8: Midtveis på reisen

Grafiske nevrale nettverk viser variasjoner i behandlingsmetoder, teknikker for informasjonsinnhenting og visuelle tilnærminger. Dette innebærer et stort område for eksperimentering og kreativitet for brukerne, samtidig som det krever tilpasningsevne, læring av feil, forståelse av innstillinger og iterative forsøk.
Selv om detaljerte forespørsler har en tendens til å gi mer effektive resultater enn generelle forespørsler, garanterer de ikke alltid et tilfredsstillende resultat. Dessuten krever de at brukerne har domenekunnskap og evne til å formulere spørsmål, noe ikke alle har.
Nevrale nettverk varierer også når det gjelder tilgjengelige innstillinger, og det er grunnen til at resultatene av evalueringene våre kanskje ikke er helt perfekte. I noen tilfeller måtte vi justere innstillingene for å få resultater som i det hele tatt lignet den ønskede forespørselen. For eksempel lar Midjourney brukerne opprette et tekstspørsmål og spesifisere ønsket bildeformat, samtidig som de også svarer på forespørsler om hvit eller gjennomsiktig bakgrunn, i motsetning til andre nevrale nettverk.
Dezgo tilbyr alternativer for å velge format (stående eller liggende), ytelsesnøyaktighet, monteringsmodell og samplingsmetode. Lexica følger et lignende mønster med alternativer for format og utførelsesnøyaktighet. Leonardo, derimot, lar brukerne velge antall bilder (opptil 8) og tilbyr en funksjon for fjerning av bakgrunn, selv om den kanskje ikke fungerer optimalt med intrikate detaljer i kantene. I tillegg har Leonardo flere innstillinger, inkludert den spennende "Prompt Magic"-knappen, som vi ennå ikke har utforsket.
Det er fortsatt mye å forbedre for nevrale nettverk. Tekstinnpakning er ofte problematisk, realistisk gjengitte hender er en sjeldenhet snarere enn normen, og noen ferdige bilder fanger bare delvis opp forespørselen mens de ser bort fra andre detaljer. Disse utfordringene representerer bare en del av de aktuelle problemene.
Ikke alle nevrale nettverk er fritt tilgjengelige. Mens eksperimentering på Dezgo er gratis (derav vår hyppige bruk av det), tilbyr Midjourney et betalt abonnement etter et visst antall gratis forespørsler (fra $8 / måned + avgifter, noe som gjør det til vårt andre verktøy). Leonardo tilbyr 150 daglige gratis forespørsler for dem som blir med i betatestgruppen deres, med en svartid på rundt en uke eller to (en betalt versjon med tilleggsfunksjoner er også tilgjengelig, fra $10/måned). Lexica er priset på samme måte som Midjourney, men tilbyr større funksjonalitet med sine gratis forespørsler.
Grafiske nevrale nettverk er utvilsomt kraftige verktøy. De har hjulpet oss med å illustrere ulike emner (selv om vi til tider måtte legge ned ekstra innsats for å oppnå nyttige resultater), og resultatene har prydet selskapets månedlige sammendrag, for ikke å nevne nytten av dem når vi lager bilder til innlegg og kunngjøringer. Alt i alt bruker vi disse nettverkene selv og oppfordrer andre til å utforske og mestre potensialet deres.

Ranger denne artikkelen:
4.8/5 (45 anmeldelser)












Meldingen din er sendt.
Vi behandler forespørselen din og kontakter deg så snart som mulig.

Ved å registrere deg godtar du vår Retningslinjer for personvern, inkludert bruk av informasjonskapsler og overføring av dine personopplysninger.